
一攫千金!株投資シミュレーションゲームを作ろう!クミタテ式プログラミングドリル(p5JavaScript / Processing)
-お金を稼ぐのは楽しい
今回は株トレードゲームです。どの株が上がるのかを予想しながら投資していきましょう。
ゲームの中の話とはいえ、お金が増えるというのは遊び手を熱くさせる手軽な方法です。
また、今回はゲーム会社の株という世界観にしてみましたが、どんな世界観でも割とマッチする仕組みです。誰が作ってもそれなりに面白くなることが確約されています。あなたオリジナルの世界観でトレードゲームを作ってみてください。

デモアプリはこちらから。https://openprocessing.org/sketch/1853019
Unityroom版はこちらから。https://unityroom.com/games/kabuman
- クミタテ式プログラミングドリルとは?
クミタテ式は英語のp5JavaScriptのコードを、日本語で書かれた図解(通称、図解くん)を使って解説し、プラモデルのように図解通りにコードを組み立てていきながら学習するテキスト教材型のプログラミング教材です。

- 動画を見ながら学習する
テキスト教材の補助として動画を作成しています。クミタテ式が初めての方は動画と一緒に学習すると良いでしょう。
動画とこのテキスト教材は期間限定で無料公開しています。たくさんのゲームジャンルのプログラミング方法をお伝えしているのでチャンネル登録もよろしくお願いします。
- 開発環境
OpenProcessingを使ったp5js、Processingを環境を前提としています。
■[ここからスタート!]画面のサイズを決める
画面サイズを600x400の固定サイズにしましょう。

■背景を黄色で塗りつぶし続ける
drawの中で背景を黄色で塗りつぶし続けましょう。drawの中で毎回背景を塗りつぶすことでアニメーションが実現できます。

■横長の四角形を1つ表示する
固定の位置座標(0, 100)に、横に長い四角形を1つ表示します。

■四角形を5つ並べて表にする
四角形を5つ、縦に並べて表にしましょう。60ずつのスペースを空けて配置します。

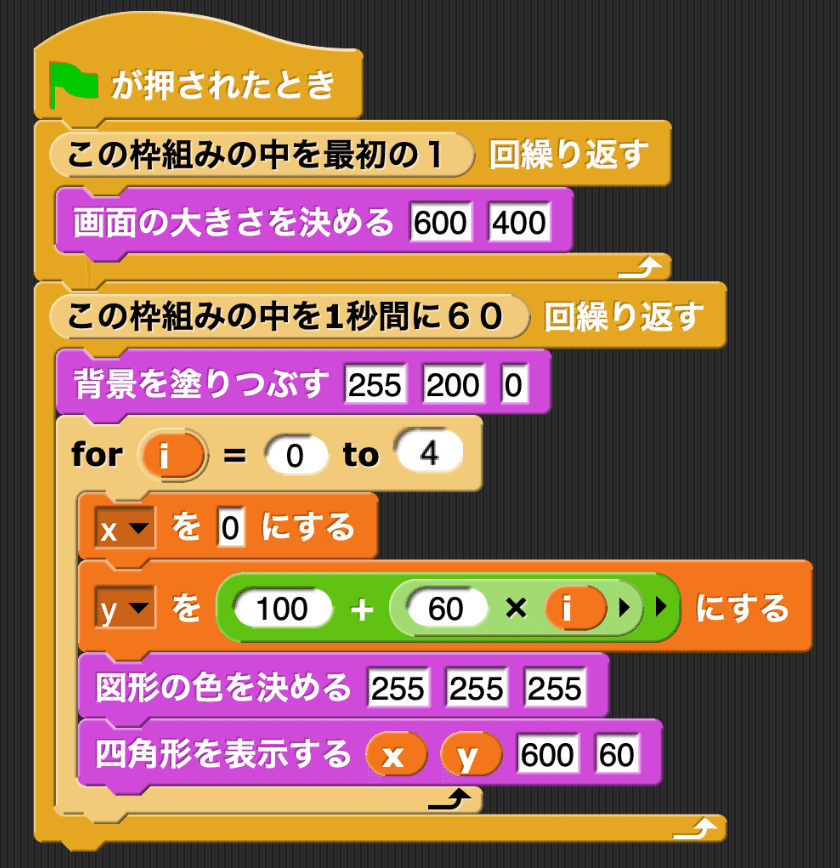
■繰り返し処理を使って表を表示する
繰り返し処理forを使うことで5つの四角形を表示することができます。

■位置座標を変数にする
表の位置座標を変数xと変数yにしておきましょう。
変数にしておくことで、後で読み返した時に何の数字なのかわかりやすくなります。

■会社名を表示する
全ての表に「印天堂」と表示してみましょう。

■株価と所持株数を表示する
株価と所持している株数を表示します。
数字と文字を連結させて、1つの文字として扱います。

■株情報を配列で管理する
会社名、株価、株数といった会社ごとの情報を配列で管理していきます。
配列と繰り返し処理は相性が良く、繰り返し処理の中で使える変数iをうまく使って配列にアクセスして情報を引き出します。
配列は以下をサンプルにお使いください。
// p5.js
let titleList = [
"印天堂", "キャプコン", "スグエニ", "ガセ", "ナミコ",
];
let priceList = [
500, 300, 100, 50, 20,
];
let stockList = [
0, 0, 0, 0, 0,
];
// Processing Java
String[] titleList = new String[]{
"印天堂", "キャプコン", "スグエニ", "ガセ", "ナミコ",
};
int[] priceList = new int[]{
500, 300, 100, 50, 20,
};
int[] stockList = new int[]{
0, 0, 0, 0, 0,
};
■買う、売る、のアクションボタンを配置する
青い株を買うボタン、赤い株を売るボタンを配置します。

■アクションボタンで株を増減させる
クリック時のマウス座標から、どのボタンが押されたかを特定し、株数を増減させます。
青いボタンなら増やして、赤いボタンなら減らします。

■所持金額を表示する
株を買うための所持金額として1000円を持たせて、表示しましょう。

■買うと売るを実装する
買ったときは、所持金を減らして株数を増やします。
売ったときは、所持金を増やして株数を減らします。
今回は、オリジナルの命令を作ってbuy関数とsell関数を作りましょう。buyもsellも何番目の会社の株を売り買いするかの情報を引数で渡します。

■株価を変動させる
株価を変動させましょう。またまたオリジナル命令としてprogress関数を用意します。
ここでは各社の株価を半分から2倍にします。1円未満の小数点は切り捨てましょう。

■10秒経ったら株価を変動させる
先ほど作ったprogressを10秒に1回実行させましょう。
drawは1秒間に60回実行されるので、600回実行されたら10秒経過としてみなせます。

完成まであと少しですが、ここから先は図解くんはありません。
ここまでの図解をきちんと理解しているかが問われる課題をこなしていきましょう。
サポートが必要な人はYouTube動画をご覧ください。
■(★☆☆)課題1.青いボタン、赤いボタンの意味を伝える
青いボタン、赤いボタンだけではわかりづらいでしょう。買うボタンであることが、売るボタンであることがわかるように工夫しましょう。
■(★★☆)課題2. 株価が変動するまでの時間を伝える
10秒経過しないと株価は変動しません。
このことを遊び手に伝わるように工夫しましょう。
■(★★★)課題3.資産額を伝える
所持金だけでなく、持っている株に応じてプレイヤーの資産は変動します。
プレイヤーの資産を表示しましょう。
■オリジナルゲームに仕上げよう
今回のデモゲームでは、ゲーム会社の株トレードとしました。
好きなジャンルの会社の株トレードでも良いでしょうし、ポケモンカードの時価評価額でも良いでしょう。
今回のようなゲームはシミュレーションゲームなので、世界観がキモとなります。思わずクスリとくるような世界観でオリジナルのゲームに仕上げてみましょう。
■完成コード
ここから先は
¥ 100
この記事が気に入ったらチップで応援してみませんか?
