
正しいものだけを選び抜け!クイズゲームを作る!クミタテ式プログラミングドリル(JavaScript / p5js)
この教材は期間限定で無料公開している教材です。
- 簡単でも選択肢が無数にあると迷う
今回作るのは、クイズゲームです。2択や4択ではなく、正しいものを選び抜く形式にしていきます。
クイズは簡単すぎてもつまらない、難しすぎてもつまらない、と扱いが難しいジャンルでもあります。そこで、正しいものを選び抜くと形式にすることで、1つ1つのクイズは簡単でも、疑心暗鬼になってやりごたえを作り出すことができます。

デモアプリはこちらから。https://openprocessing.org/sketch/1413179
unityroom主催の1週間ゲームジャム「正」にも応募しています。
- クミタテ式プログラミングドリルとは?
クミタテ式は一言で言えば、Scratchの設計図を使ってProcessingフレームワークのプログラムコーディングを学ぶ学習方法です。
初めてクミタテ式を学習する方は、はじめの一歩をご覧ください。チュートリアルや導入方法を紹介しています。
- 動画を見ながら学習する
動画と並行しながら学習するとより効率的に学習できるようになっています。たくさんのゲームジャンルのプログラミング方法をお伝えしているのでチャンネル登録もよろしくお願いします。
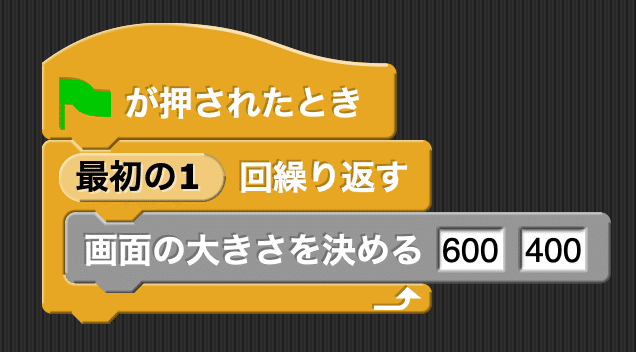
■[ここからスタート!]setupで画面を表示する
再生時に最初の1回だけ実行するsetupの枠組みを使って、画面の大きさを決める初期設定をしてあげましょう。

■drawで背景の色を変える
drawの枠組みを使って、1秒間に60回、停止するまでずっと実行されるようにしましょう。

■円を、とりあえず1つ表示する
丸い円を表示します。

■円の上に、とりあえずOK、を表示する
クイズにするので丸い円の上に、お題となるクイズ文字列を表示します。
ここではとりあえずOKを表示します。
Processing Javaの場合、日本語(マルチバイト文字)を入れると文字化けすることがあります。
そのときは、以下のコードをsetupに入れておいてあげましょう。
textFont(createFont("Arial", 32));

■クイズを配列で用意する
クイズを4つ用意します。
変数を4つ用意してもいいですが、変数ではforなどの繰り返し処理が使えません。
繰り返し処理を使うために配列でクイズを用意しておきます。
ここではクイズというよりは、YesとNo、OKとNG、という文字列でクイズを表現しておきます。YesとOKが正解、NoとNGが不正解だと仮定して進めていきます。
この段階では4つのクイズ全て同じ位置に表示して重なって表示する点に注意してください。
// p5.js
let qList = [
"Yes", "No",
"OK", "NG",
];
// Processing Java
String[] qList = new String[]{
"Yes", "No",
"OK", "NG",
};
■クイズが重ならないようにする(よくある勘違いの実践)
配列でのクイズ表示はできましたか?
続いてクイズの配置が重ならないようにしましょう。
重ならないようにするには位置をずらせばいいのですが、ここではよくある勘違いとして、drawの中で位置をランダムにしてみます。
わざわざ間違った例を実践するのは意味がないように思われるかもしれませんが、間違ったやり方(アンチパターン)を実践しておくことでより深く理解することにつながります。

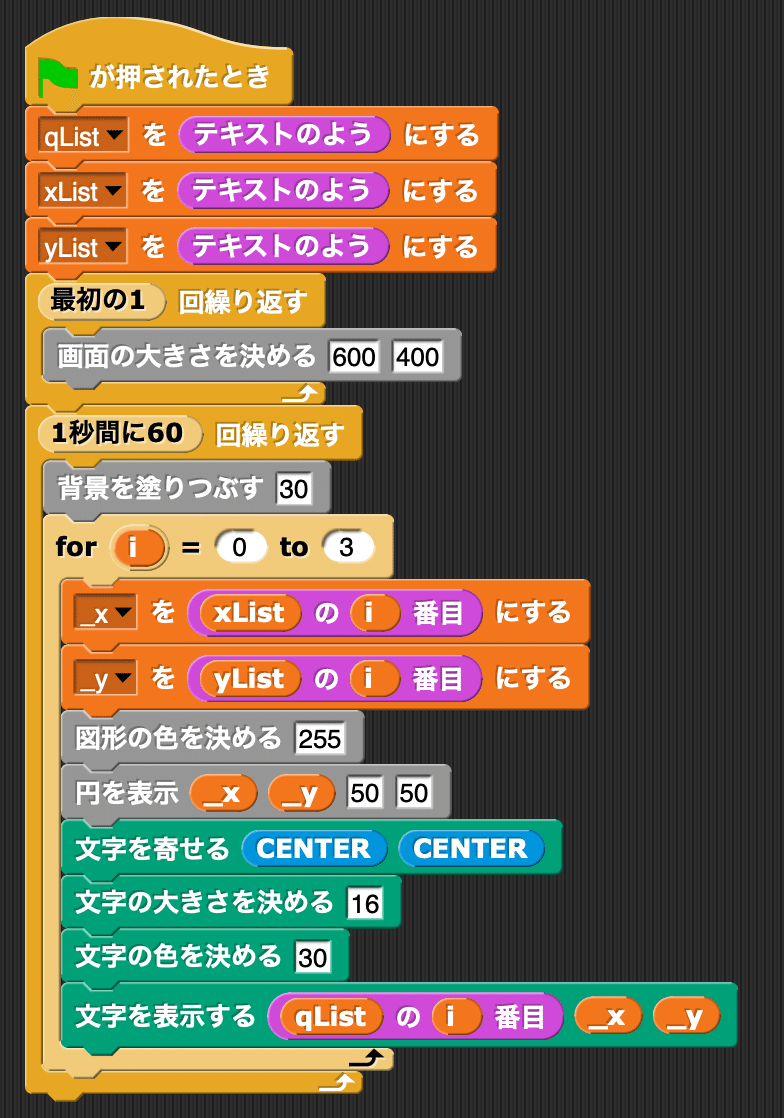
■位置情報を配列で用意する
さてdrawの中でランダムにしてしまうと1秒間に60回ランダム位置に置き換えられてしまいます。
これを避けるために、位置情報はあらかじめ配列で管理するようにしておきます。
ランダムではなく固定ではありますが、応用課題でランダムにするを実践していきます。
// p5.js
let xList = [
200, 400,
200, 400,
];
let yList = [
100, 100,
300, 300,
];
// Processing Java
float[] xList = new float[]{
200, 400,
200, 400,
};
float[] yList = new float[]{
100, 100,
300, 300,
};
■表示、非表示をフラグで管理する
クイズの配置ができましたか?
続いて、正解したクイズを非表示にする前準備を作っていきましょう。
クイズの表示、非表示(アクティブ、非アクティブ)を、0 or 1のフラグで制御していきます。
クイズは4つありますので、フラグも4つ必要です。よってフラグも配列で管理することになります。
フラグが1なら表示、0なら非表示。試しにフラグを0にしたりなどして動作確認もしておきましょう。
// p5.js
let flagList = [
1, 1,
1, 1,
];
// Processing Java
int[] flagList = new int[]{
1, 1,
1, 1,
};
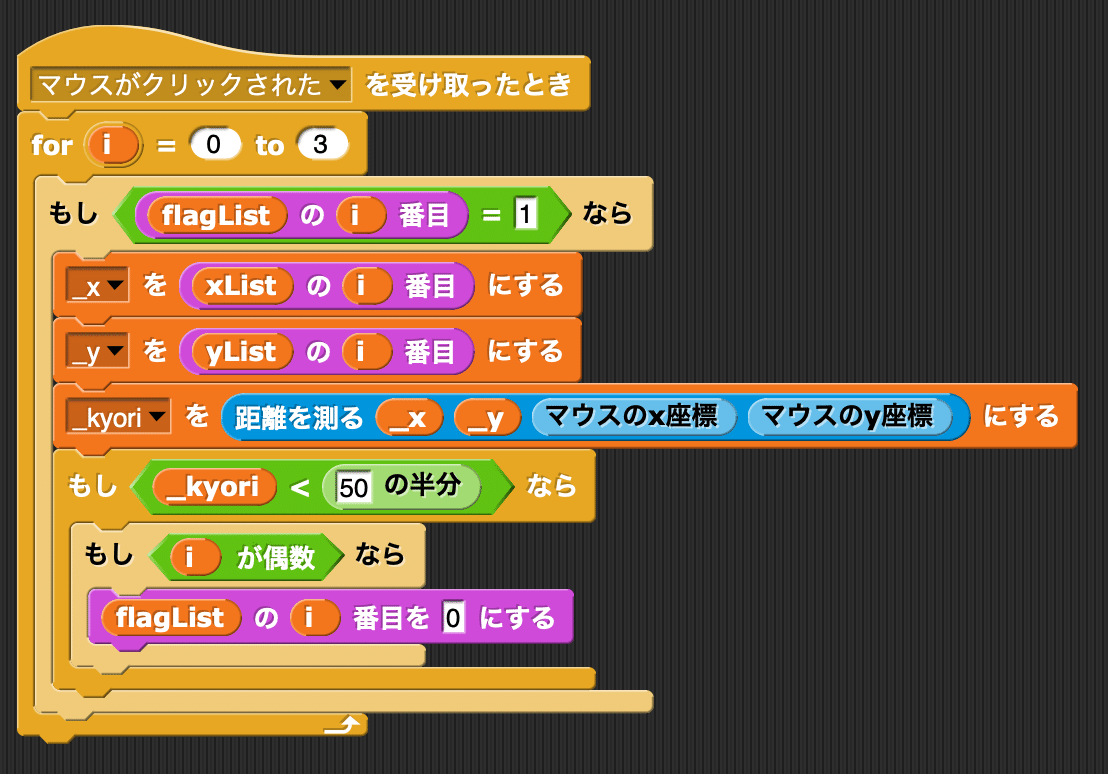
■クリックされたクイズを非表示にする
マウスクリックの枠組みを使います。
マウスの位置とクイズの位置の距離を計測して、クイズ円の半径より小さければクリックしたとみなします。

■正解をクリックしたときだけ非表示にする
クリックされたクイズが正解なのか不正解なのか、それを調べるためには情報が不足しています。
ここでは偶数番目が正解、奇数番目が不正解として扱うことで解決しましょう。

クミタテ式の設計図はここまでです。以下の応用課題は自分で考えてプログラミングしてみましょう。
■応用課題1. クイズの位置情報をランダムにしよう
クイズの位置をランダムにしましょう。
drawの中でランダムにしてしまうといけませんでした。どうしたらいいでしょうか?
■応用課題2. 誤りのクイズをクリックしたらゲームオーバーにする
偶数番目を正解としていたので、奇数番目がクリックされたときにゲームオーバーにしましょう。
■応用課題3. オリジナルクイズを作ろう
オリジナルのクイズに仕上げましょう。
英語のつづり、元素記号、などなど。
さらに仕組みを応用して、AからZまで順番通りにクリックする、なんていうアクションゲームに転換してもいいでしょうし、歴代総理大臣を順番通りクリックするクイズ、なんていうのも良いかもしれません。
この記事が気に入ったらサポートをしてみませんか?
