
合計値を揃える!配置換えパズルゲームを作ろう!クミタテ式プログラミングドリル(p5JavaScript / Processing)
- テーマは「そろえる」
今回作るのは配置換えパズルゲームです。
Unityroom主催の1weekゲームジャムへの投稿作品でもあり、「そろえる」というお題に対してこんな感じにしてみました。
この教材は、配列や関数を多く多用しています。プログラミングに重要なこの二つのスキルを同時に学べる教材となっています。

デモアプリはこちらから。https://openprocessing.org/sketch/1560230
Unityroom版はこちら(5/9以降に公開)。https://unityroom.com/games/sums
- クミタテ式プログラミングドリルとは?
クミタテ式は英語のコードを、日本語で書かれた図解(通称、図解くん)を使って解説し、プラモデルのように図解通りにコードを組み立てていきながら学習する、プログラミング教材です。
プログラミング的思考を学ぶよりも、コードの書き方を優先的に学習することを目的としています。

- 動画を見ながら学習する
動画と並行しながら学習するとより効率的に学習できるようになっています。
たくさんのゲームジャンルのプログラミング方法をお伝えしているのでチャンネル登録もよろしくお願いします。
- 開発環境
OpenProcessingを使ったp5js、Processingを環境を前提としています。
- ハートを押す
この記事にいいね(ハート)をお願いします。
押すと何か良いことが起きます。
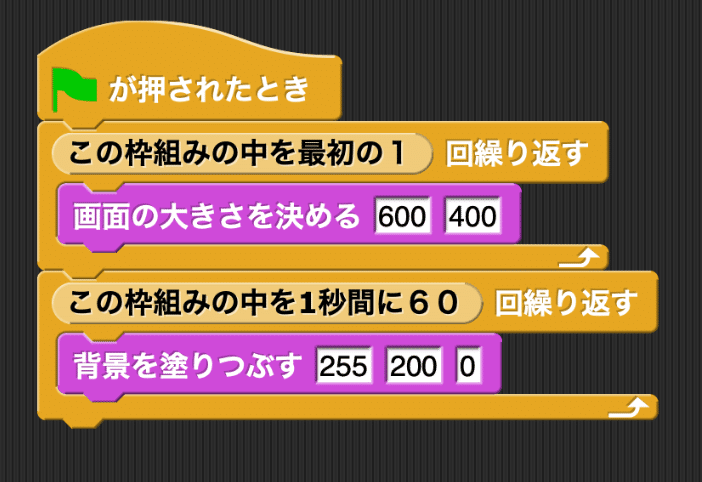
■[ここからスタート!]画面のサイズを決める
画面サイズを600x400の固定サイズにしましょう。

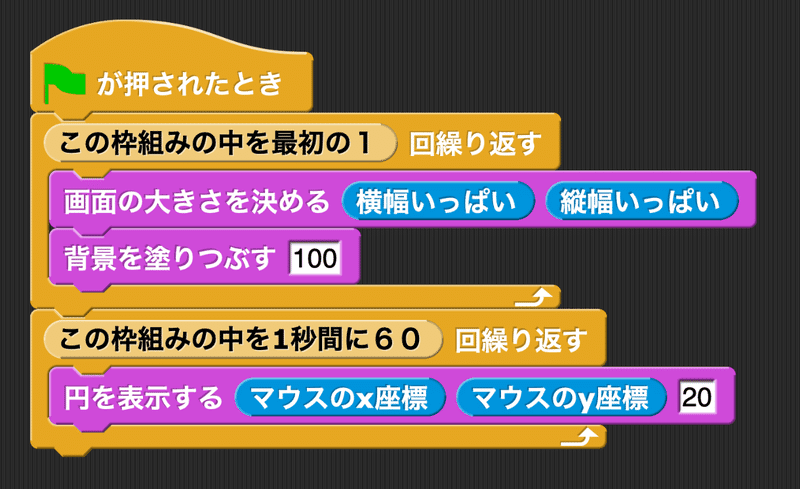
■背景を黄色で塗りつぶし続ける
drawの中で背景を黄色で塗りつぶし続けましょう。drawの中で毎回背景を塗りつぶすことでアニメーションが実現できます。

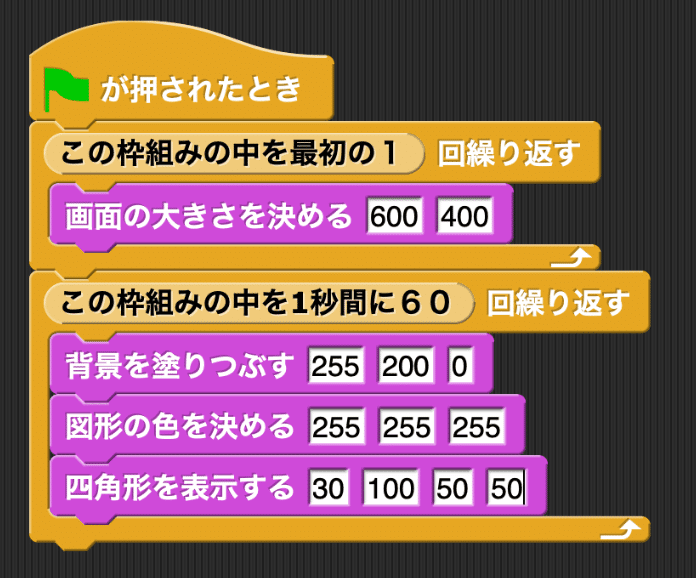
■マスとなる四角形を、とりあえず1つ表示する
合計25x2マスを描いていきますが、まずは1つのマスを表示しましょう。

■25個のマスを表示する
片側の25マスを描いていきましょう。
繰り返し処理forを使って25回繰り返す枠組みの中で四角形を表示します。
5で割った余りや、5で割った商を使うことで、グリッド状に配置できます。
-ヒント-
5で割った余りにすることで、0〜4の値に折り返すことできます。
また、5で割った商にすることで、5個刻みで1ずつ増える値を作ることができます。

■マスの上に、とりあえず?文字を表示する
マスの上に数字を書いていきますが、とりあえずそれぞれのマスの上に「?」を表示していきましょう。

■後半は有料になりました。
後半の動画とテキストを公開しています。
(教材公開から3ヶ月ほど経過すると後半は有料にしています。)
ここから先は
¥ 500
この記事が気に入ったらサポートをしてみませんか?
