
ぐるぐる回る的を射て!射的シューティングゲームを作る!クミタテ式プログラミングドリル(JavaScript / p5js)
この教材は期間限定で無料公開している教材です。
- 観覧車のような的を射抜く
今回作るのは、射的ゲームです。観覧車のように、的がぐるぐる回るのが特徴です。
sinやcosといった三角関数と、for繰り返し処理との組み合わせで実現していきます。

デモアプリはこちらから。https://openprocessing.org/sketch/1395908
当てた的は次には当ててはいけない的とすることで、要素を増やさずに難易度を向上させる役割を持たせました。
- クミタテ式プログラミングドリルとは?
クミタテ式は一言で言えば、Scratchの設計図を使ってProcessingフレームワークのプログラムコーディングを学ぶ学習方法です。
初めてクミタテ式を学習する方は、はじめの一歩をご覧ください。チュートリアルや導入方法を紹介しています。
- 動画を見ながら学習する
動画と並行しながら学習するとより効率的に学習できるようになっています。たくさんのゲームジャンルのプログラミング方法をお伝えしているのでチャンネル登録もよろしくお願いします。
■[ここからスタート!]setupで画面を表示する
再生時に最初の1回だけ実行するsetupの枠組みを使って、画面の大きさを決める初期設定をしてあげましょう。

■drawで背景の色を変える
drawの枠組みを使って、1秒間に60回、停止するまでずっと実行されるようにしましょう。

■的を、とりあえず1つ表示する
では的を表示していきましょう。
いきなり完成形を目指すのではなく、少しずつ少しずつプログラミングで形にしていくことが大切です。
ここでは的をとりあえず1つだけ表示してみます。

■的を回転させる
的の表示はできましたか?
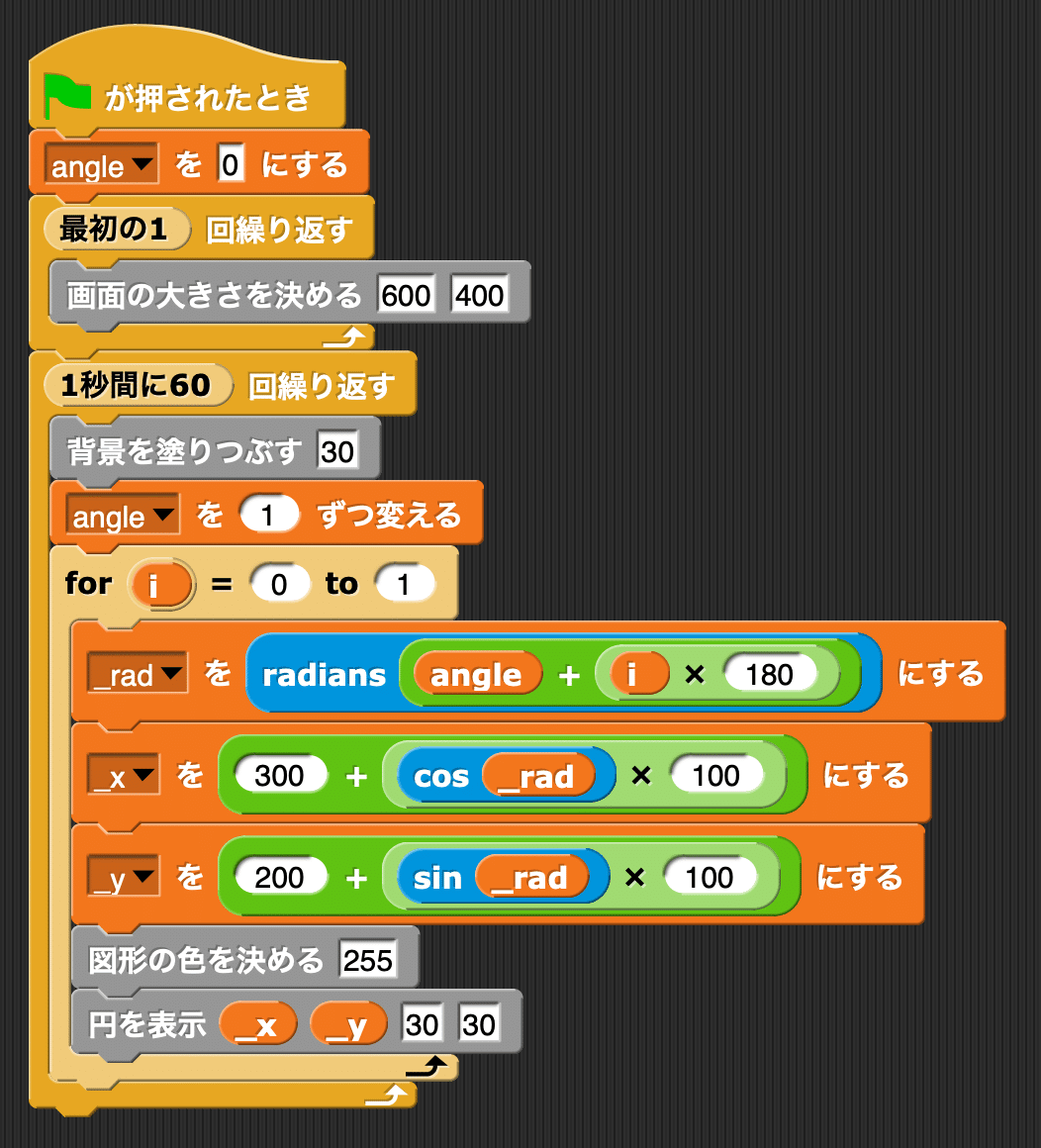
続いて、この1つの的を回転させていきます。早速ですがsinやcosといった三角関数が出てきます。
三角関数は難しく感じますが、要は「-1〜1」の値を作っているに過ぎません。恐れずに、深く考えずに前に進めてみましょう。

■繰り返し処理で、的を2つ表示する
的の回転はできましたか?
続いて的を2つにしてみます。
繰り返し処理を使って2回繰り返しをさせ、角度を180度ずらして配置します。

■的の数を可変にする
2つの的を表示できましたか?
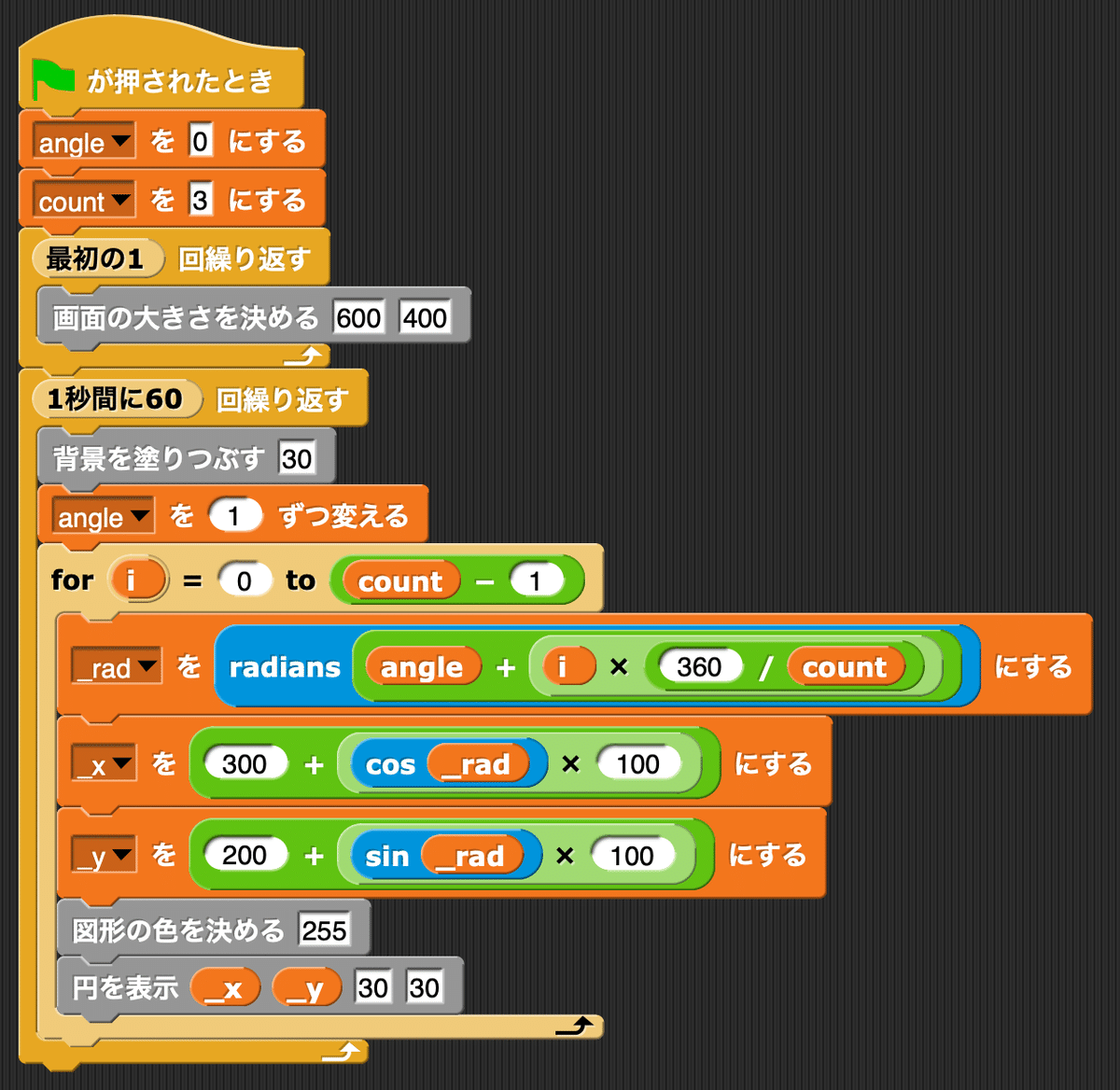
続いて、2つとは言わず、3つ4つ5つ、といくつに増えても動作するようにしましょう。
ここでは仮に的の数を3つとしています。配置する角度は360度を個数で割ることで計算しています。

■弾を出現させる
これで的の制御はできました。
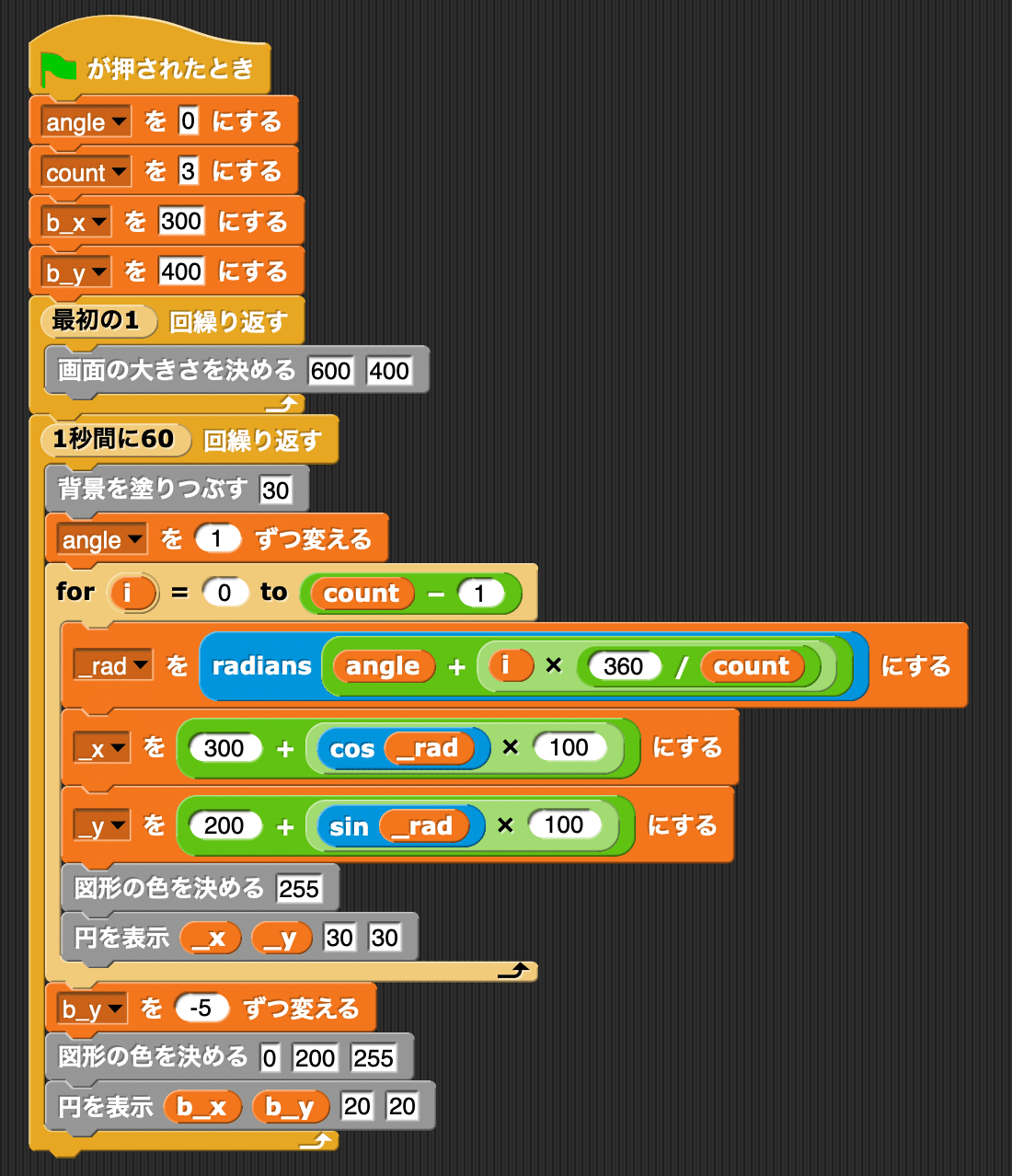
続いて弾を出現させていきます。Bulletの位置情報を変数にした、b_xとb_yを用意しました。

■マウスクリックで弾を発射する
弾の出現はできましたか?
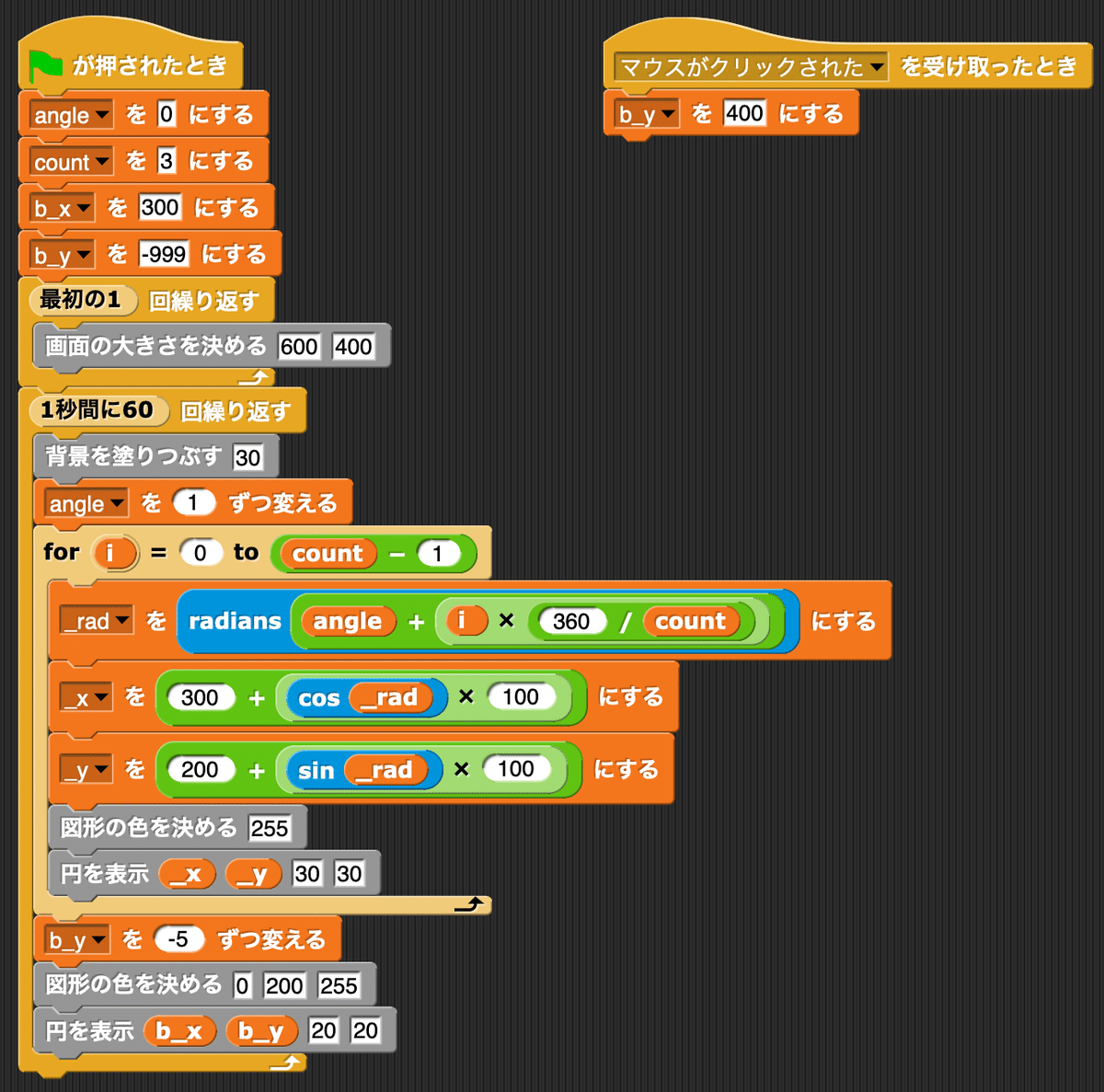
続いてマウスクリックで弾を発射するようにしましょう。
なお、b_yの初期値を-999とすることで画面の外に一旦配置して、起動と同時に発射されてしまうことを防いでいます。

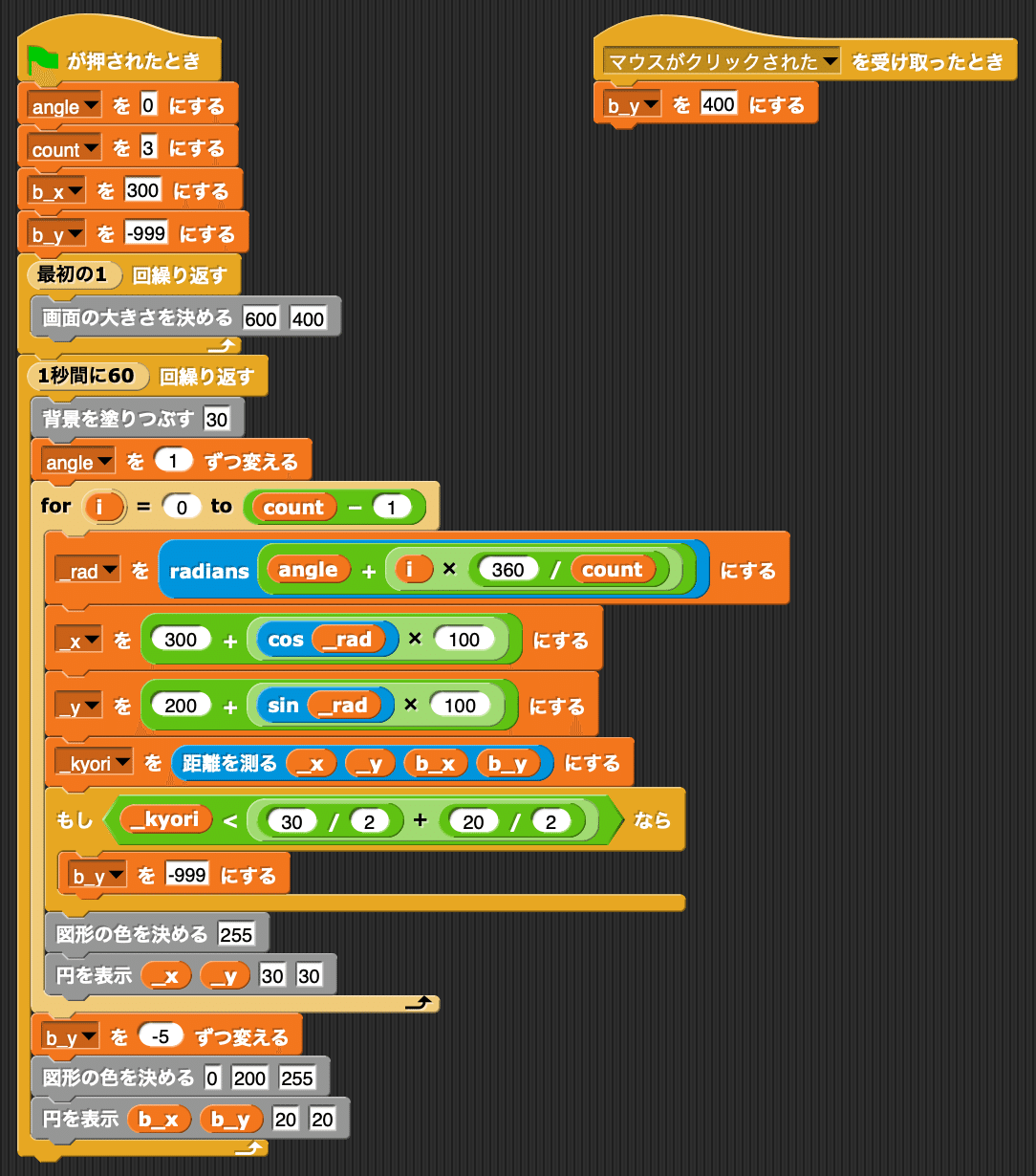
■弾と的の当たり判定をする
繰り返し処理の中で全ての的との当たり判定を行い、当たっていたら弾を画面の外に追い出します。
円と円との当たり判定は、2点間の距離 < 半径 + 半径、で計算できます。

クミタテ式の設計図はここまでです。以下の応用課題は自分で考えてプログラミングしてみましょう。
■応用課題1. 的に当てたら的の数を増やそう
せっかく的の数を変えられるようにしたので、徐々に的の数を増やしていこう。
■応用課題2. 0番目を正解的にしよう
0番目の的だけ正解的にしてみましょう。
正解的には色をつけてあげると良いでしょう。
この記事が気に入ったらサポートをしてみませんか?
