
全てのマスを塗りつぶせ!パズルアクションゲームを作ろう!クミタテ式プログラミングドリル(p5JavaScript / Processing)
- そのマスには2つの意味がある。
今回作るのは、マスを塗りつぶしていくアクションパズルゲームです。
一度塗りつぶしたマスは今度は塗りつぶしていけないダメージマスとなります。よって塗れば塗るほど自然と難易度があがる仕組みになっています。
一つの仕組みで、2つの役割が混在するようにするとゲームは面白くなりやすい側面があります。敵やアイテムを安易に導入する前に、シンプルに遊びにできないか考えることがゲームデザイナーへの一歩です。

デモアプリはこちらから。https://openprocessing.org/sketch/1492245
UnityRoom版はこちらから。https://unityroom.com/games/fillman
- クミタテ式プログラミングドリルとは?
クミタテ式は英語のコードを、日本語で書かれた図解を使って解説し、プラモデルのように図解通りにコードを組み立てていきながら学習する、プログラミング教材です。プログラミング的思考を学ぶよりも、コードの書き方を優先的に学習することを目的としています。

- 動画を見ながら学習する
動画と並行しながら学習するとより効率的に学習できるようになっています。たくさんのゲームジャンルのプログラミング方法をお伝えしているのでチャンネル登録もよろしくお願いします。
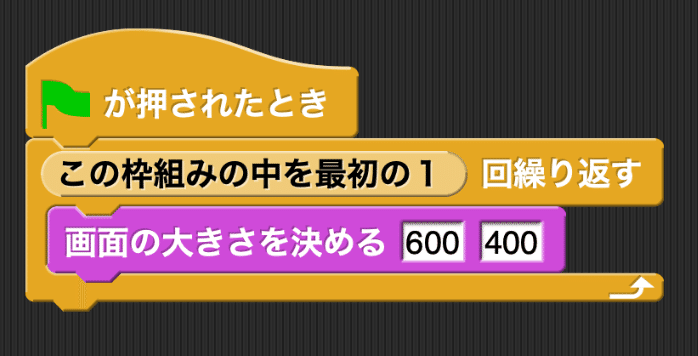
■[ここからスタート!]画面のサイズを決める
画面サイズを600x400の固定サイズにしましょう。

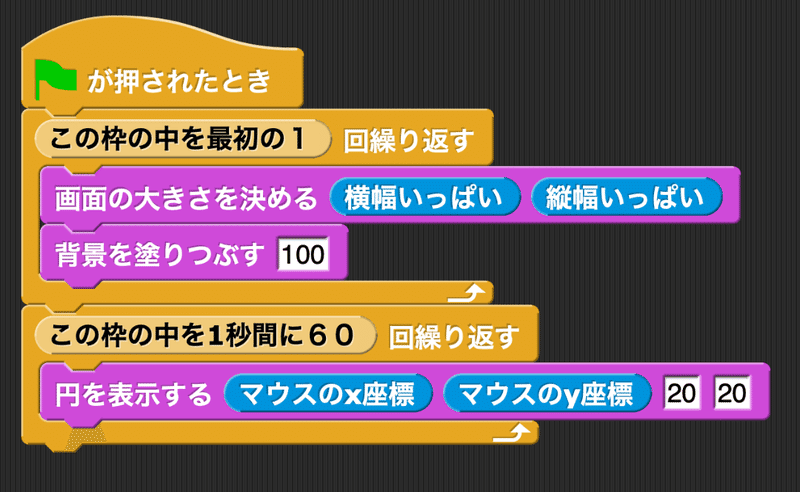
■背景をオレンジで塗りつぶし続ける
drawの中で背景をオレンジ色で塗りつぶし続けてアニメーションの基礎を作りましょう。

■四角形のマスを、とりあえず1つ表示する
マスは5x5の25マスにしていきますが、とりあえずマスを1つだけ表示してみましょう。ここでは(170, 50)の座標に四角形を表示します。

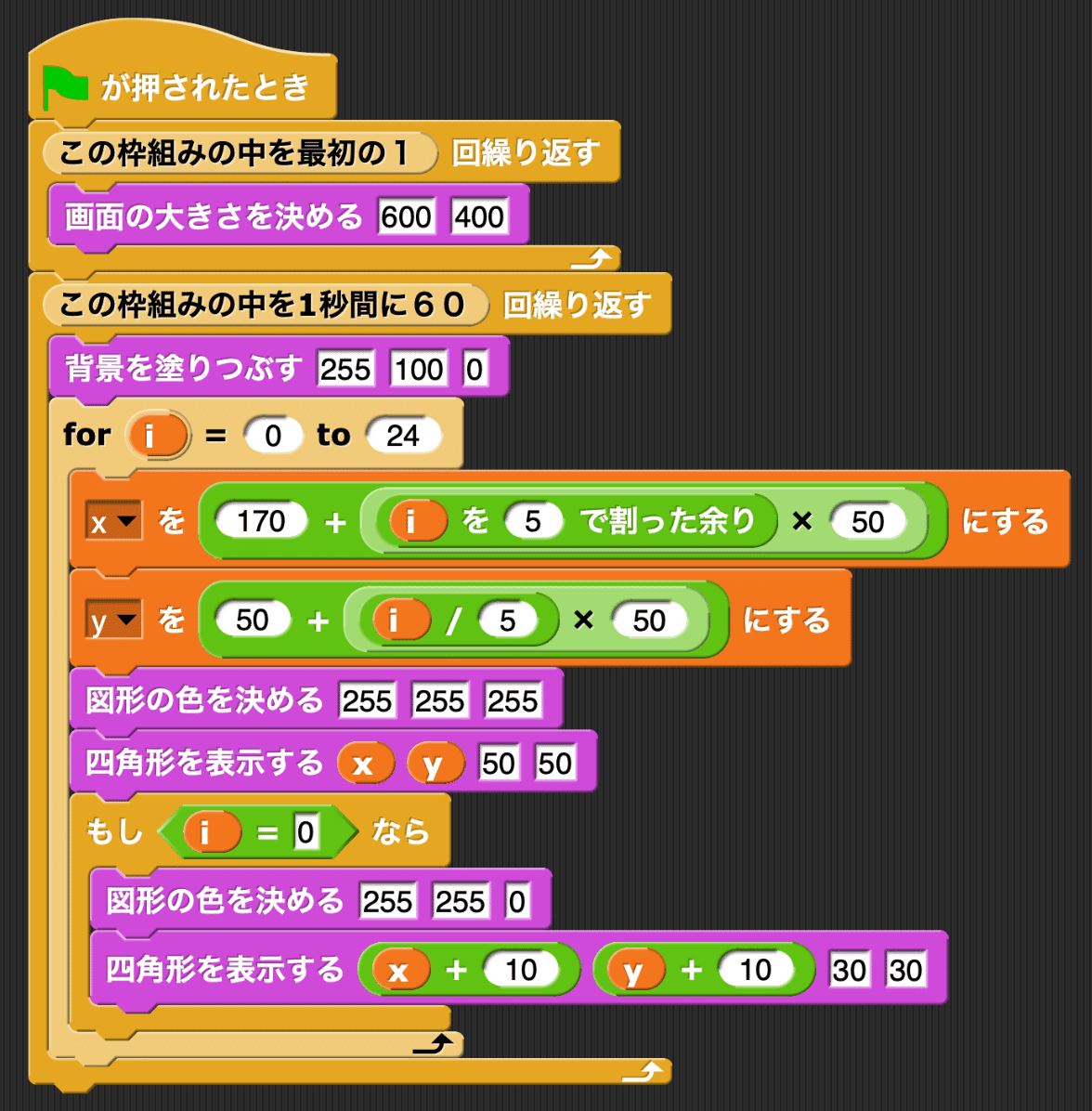
■繰り返し処理を使って四角形のマスを25個、とりあえず同じ場所に表示する
繰り返し処理forの枠組みを作って25回繰り返し、四角形を25個作りましょう。
しかし今回は25個の四角形全てを(170, 50)の座標に描くため、重ねて表示されてしまう点に注意してください。

■25個のマスを5x5のマスとして分離する
重ねて表示されてしまうの防ぐために、繰り返し処理の中で使える変数「i」をうまく利用して座標を計算していきます。

■黄色いプレイヤーを0番目のマスに表示する
最初のマス、つまり0番目のマスの上にプレイヤーを表示しましょう。色はなんでもいいですが、ここでは黄色としました。

■プレイヤーがマスを移動するようにする
時間を管理する変数「t」を用意し、時間から現在のマス番号を計算します。
現在のマス番号の上にプレイヤーを表示します。

■マスの情報を管理する配列を用意する
25個のマス、それぞれが塗りつぶしたのか、塗りつぶされていないのか、を管理する配列「slotList」を用意します。
配列の書き方、初期値は以下を参考にしてください。
// p5.js
let slotList = [
0, 0, 0, 0, 0,
0, 0, 0, 0, 0,
0, 0, 0, 0, 0,
0, 0, 0, 0, 0,
0, 0, 0, 0, 0,
];
// Processing Java
int[] slotList = new int[]{
0, 0, 0, 0, 0,
0, 0, 0, 0, 0,
0, 0, 0, 0, 0,
0, 0, 0, 0, 0,
0, 0, 0, 0, 0,
};
■配列の情報を元にマスの色を変える
配列の中身が0なら塗り潰されていない白、配列の中身が1なら塗り潰されているとしてオレンジ色でマスの色を指定します。

■キーが押されたらマスに色を塗る
キーが押されたら現在のマス番号に対応する配列の中身を1に書き換えて、マスに色を塗ります。

クミタテ式の設計図はここまでです。以下の応用課題は自分で考えてプログラミングしてみましょう。
課題1. 塗ろうとしたマスが塗りつぶされていたらゲームオーバーにする
すでに塗りつぶされているマスに塗ろうとしたらゲームオーバーにしましょう。
課題2.全てのマスが塗りつぶされたらゲームクリアにする
全てのマスが塗りつぶされている状態というのは、配列slotListの中が全て1、0が1つもない状態です。
復習.パズル版クミタテ式
今回作ったプログラムをパーツごとに切り出した分解図です。
頭の中でパーツを組み合わせて復習しましょう。

(有料)本日のコード
課題2までのコードを掲載しておきます。
この教材が役立ったら寄付感覚でご購入をお願いします。
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
