
パワーポイントでインフォグラフィックを実際に0から作る #1
こんにちは。今回は見本を参考にしながらパワーポイントでインフォグラフィックを作っていきたいと思います。
デザイナー職でなくても、資料作成やグラフィックなどの制作業務をしなければいけない瞬間があると思います。
その際に
「デザイン業務って専用ツールが必要なんじゃないの?」
「そもそもデザインの勉強してないから、いいもの作れるわけがない。」
「予算も少ないから新しくサービス契約したり、アウトソーシングする余裕もない。」
など、不安に感じられる方もいれば、なるべく避けたいと感じられている方も多いと思います。
「手元のPCにはパワーポイントのみ、このツールだけで十分なグラフィックや資料は作れるのだろうか」と考えているかもしれませんが、意外とPowerpointには豊富な機能が揃っています。
個人的な感想ですが、パワーポイントを工夫せずに使うと「なんかダサい資料」や「見づらいグラフィック」などが完成してしまいます。
なぜならPowerpointのデフォルトで設定されている図形のカラーなどがダサいからです。(あくまで個人的な感想です。)
ただカラーをはじめ、パワーポイントに実装されている細かい機能を知ることで、資料やグラフィックの見栄えがレベルアップしていきます。
このnoteでは、実際にインフォグラフィックを作成するプロセスを公開していきます。(今回はMacのパワーポイントを利用していますが、プロセスはwindows版と大きく変わることはありません。)
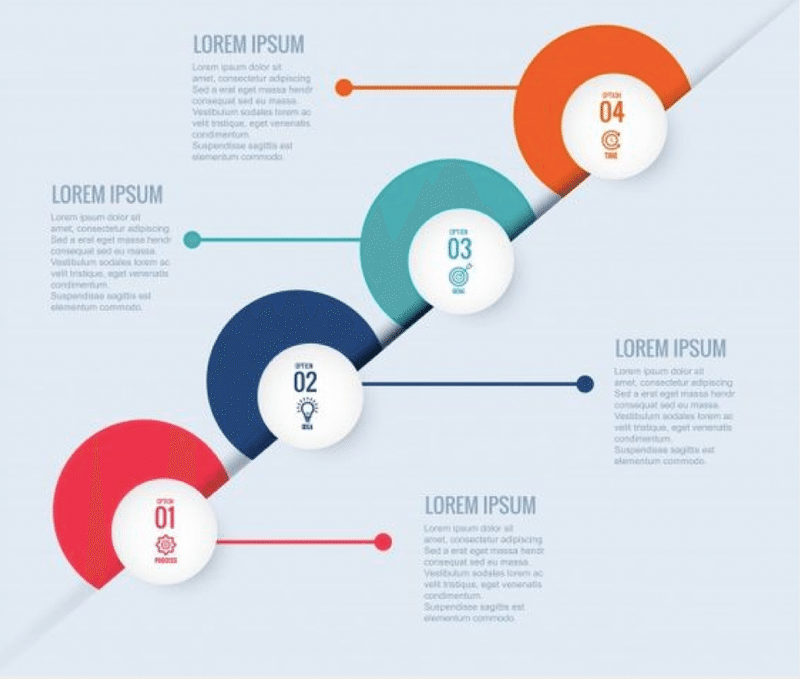
今回はこちらのグラフィックを見本に、パワーポイントで作成していきます。

まずはざっくり流れを把握するために、以下の動画をご覧ください。
それでは細かい機能説明に移っていきます。
1.背景色の変更
まずは背景色の変更をします。
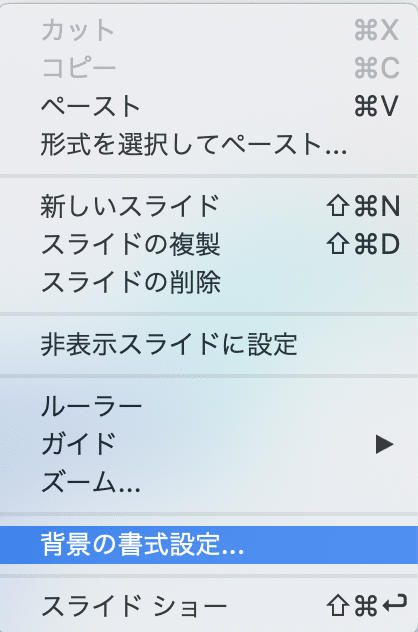
スライド上で右クリックをして、「背景の書式設定」を選択します。

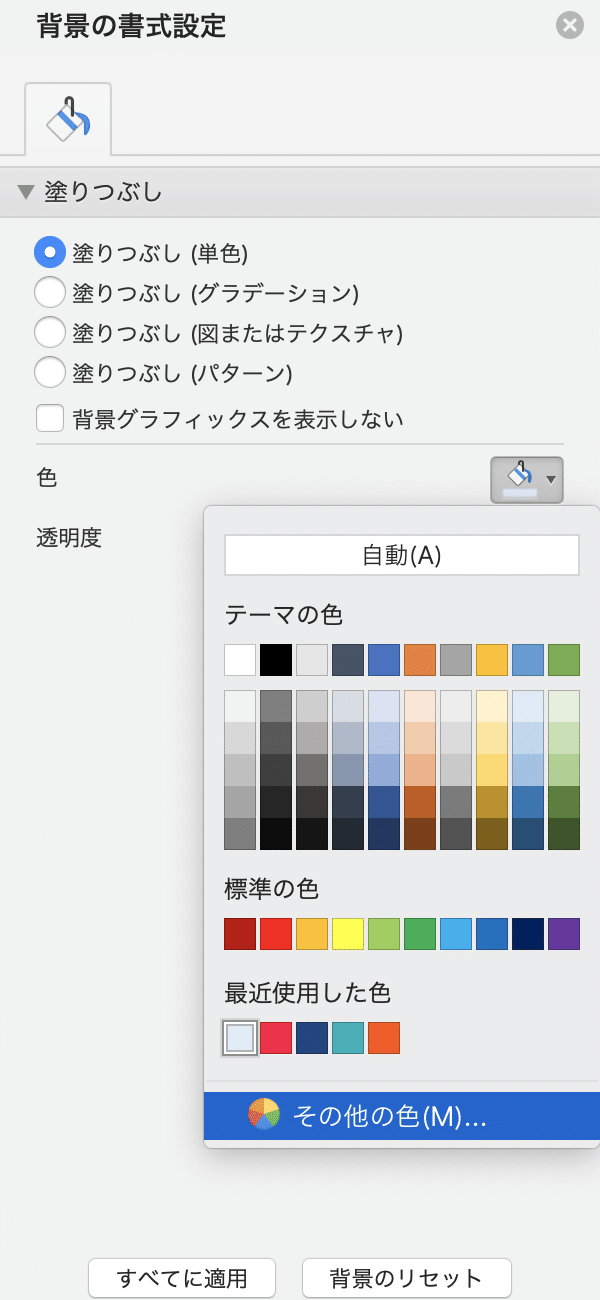
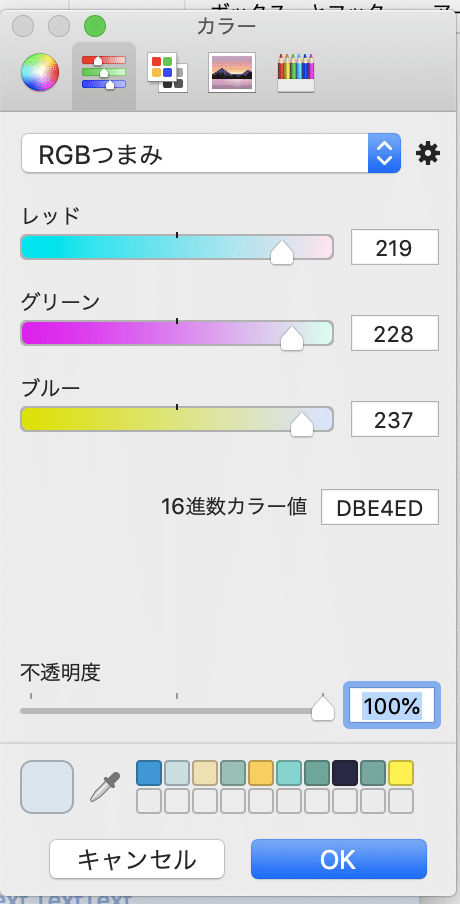
設定画面が開けたら、「色」→「その他の色」を選択してスポイトのアイコンをクリック。抽出したい色にカーソルを当てて、色を選択します。


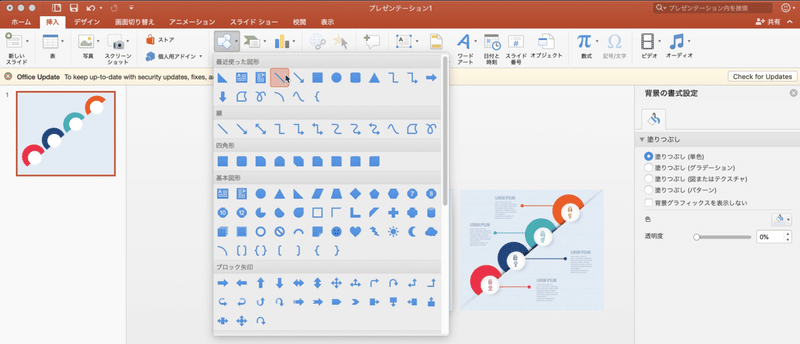
2.「グラフィックの中心の影」を表現するために、三角の図形を利用。

今回の見本では、真ん中あたりに斜めの影が入っています。いろんな表現の方法がありますが、今回は三角の図形を入れてから、その図形自体に影を入れていきます。
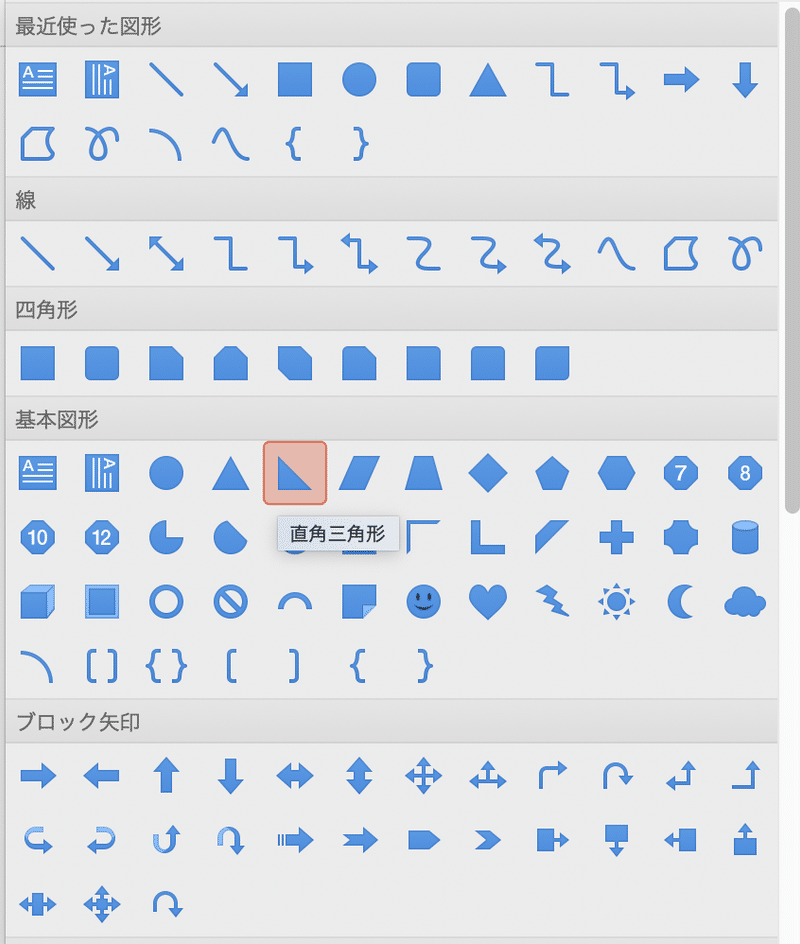
なので、まずは三角の図形を入れていきます。「挿入」タブから「図形」をクリックし、三角形を選択します。今回はこの直角三角形を利用します。

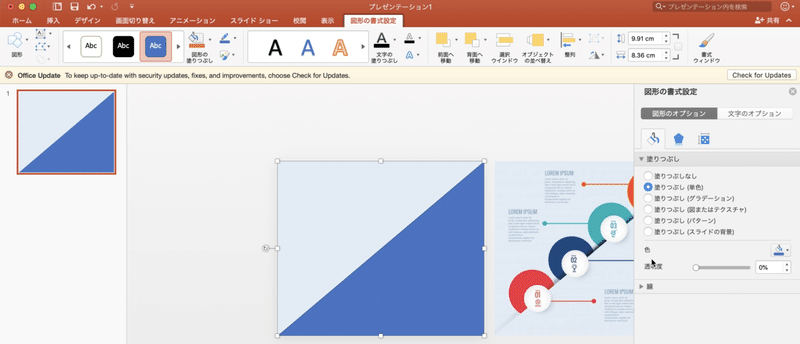
3.図形の色の変更
図形を挿入し、角度やサイズを調整したのちは、図形の色と背景色を統一します。色を変える手順は図形をクリックし、「図形の背景設定」を選択、設定画面が開かれたら、色設定の項目から「その他の色」、スポイトアイコンをクリックして任意の背景色を選択します。
4. 図形の枠線は「なし」に設定

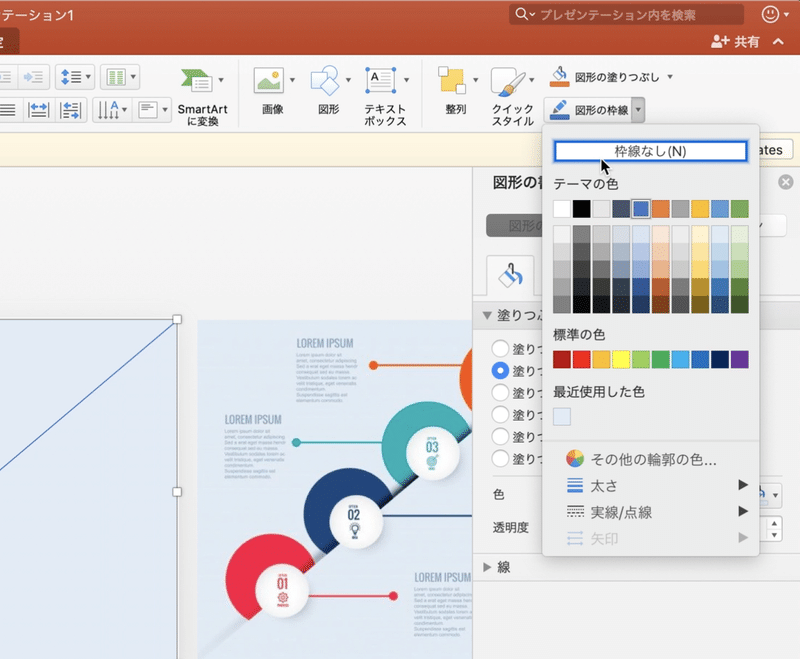
デフォルトで枠線の色が付いているので、「ホーム」タブから「図形の枠線」、「枠線なし」を選択します。
(個人的に、なぜ枠線がデフォルトで付いているのか不思議です、、。)
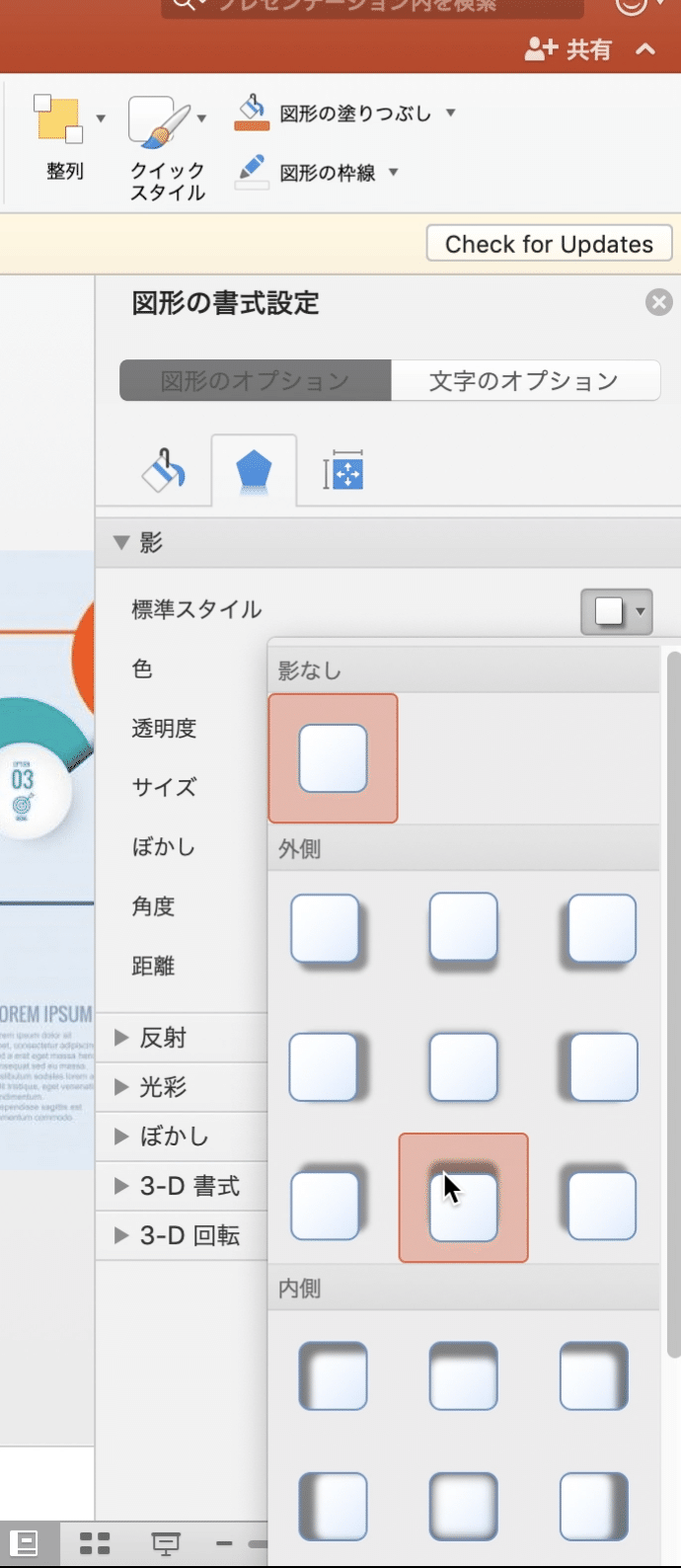
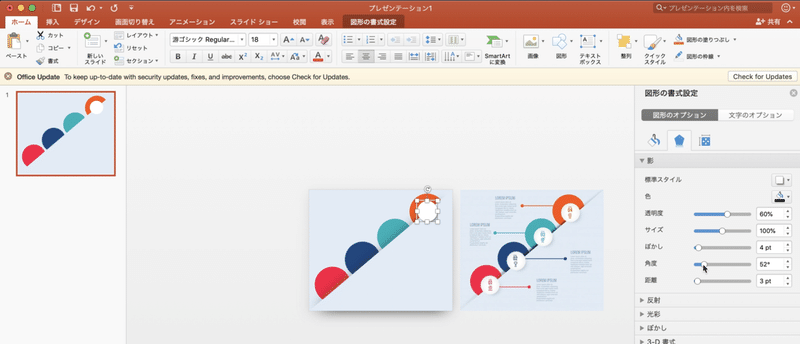
5. 図形に影をつける。

次にグラフィックの真ん中の影を表現するために、図形に影をつけていきます。透明度、ぼかし、サイズ、角度、距離を調整しながら見本の影に近づけていきます。
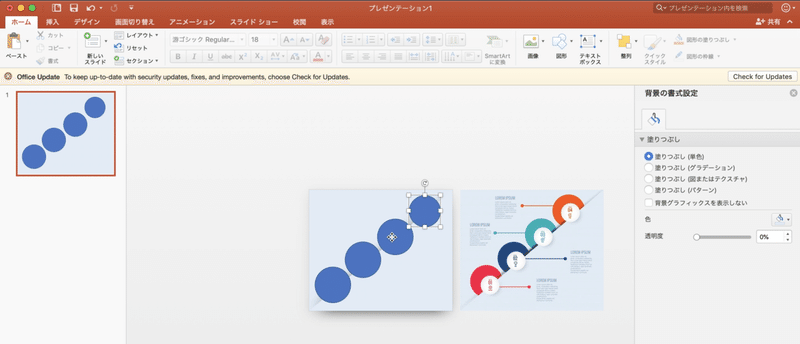
6.4つの丸の図形を入れていく。

グラフィック中央にある4つの図形を入れていきます。図形の大きさは見本の丸い図形の上に乗せながら調整していくといいと思います。
(感覚で調整してしまうと時間がかかってしまいますので。)
図形が入れ終わったら、こちらもデフォルトで枠線が付いているので、「枠線をなし」に設定し、色を調整していきます。
こちらの色の設定も先ほどの図形の背景設定と同じプロセスで変更していきます。丸い図形の色は見本のグラフィックと同じものを使いましょう。
7. 直角三角形の図形を最前面に移動
プロセス2で作った直角三角形の図形を最前面に持ってきます。図形を選択した状態で右クリック、「最前面に移動」で図形を最前面に持ってくることができます。
8.丸図形の真ん中にある白い丸も作成。

4つの丸い図形の中にある白い丸図形も作成していきます。この白い丸図形もよく見ると影があるのでこちらも設定していきます。
9 図形の種類から「線」を入れていく。

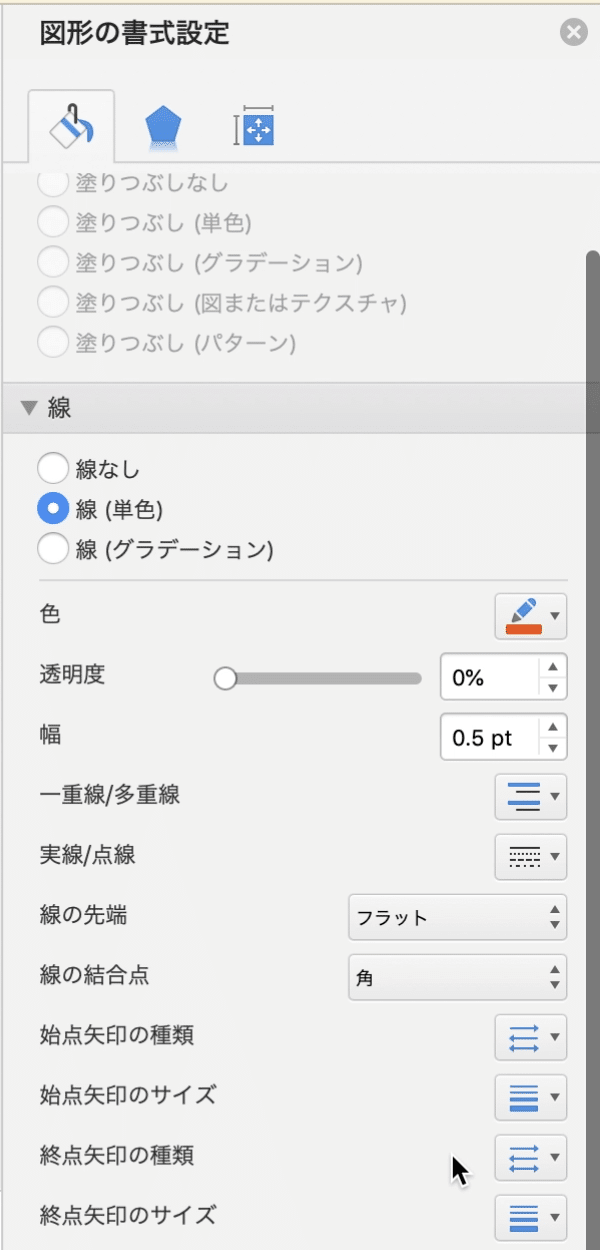
グラフィックの中にある線も入れていきます。線の色の変更は「図形の書式変更」から設定できますが、見本の線をよく見ると端が丸になっています。
こちらは、「始点(終点)矢印の種類」から選択します。

10 丸の図形内に数字、その他各所にテキストを入れたら完成
あとは図形の中に数字を入れ、各箇所にテキストを入れたら完了です。
文字色の変更はスポイトを利用して、丸い図形の色に合わせましょう。
またグラフィックでは、丸い図形の中にアイコンがありますが、アイコンはこちらのサイトからダウンロードすると便利です。
色も柔軟に変更できるので、カラーコードやRGBの数値を入力すれば、欲しい色をそのままダウンロードすることができるので、超おすすめです。
さて、今回はシンプルですがパワーポイントでインフォグラフィックを作ってみました。
使った大まかな機能としては、
-図形に影をつける
-スポイトで色を抽出して、好きな色を利用する。
-図形の「線」の設定にある始点終点の種類を変えて、よりクリエイティブな見た目にする。
-図形にはデフォルトで枠線が付いているので、それをなしに設定し、すっ切りとした見た目にする。
などですかね。文字にすると小さいことのように思えますが、こうした小さい積み重ねが質の高いグラフィックや資料に結びついていくと思います。
これからも、パワーポイントでどこまで表現できるのかチャレンジしていきたいと思います。
今回もお忙しい中、最後まで読んでいただき、ありがとうございました!また更新します!
この記事が気に入ったらサポートをしてみませんか?
