
インフォグラフィックを簡単に作成できるツールを使ってみた-Visme
こんにちは!前回インフォグラフィックツール『Camva』を実際に使ってみて、めちゃくちゃ簡単に作れてしまいました。
もっと便利なツール他にもあるんじゃないかといろいろ調べていると、『visme』というもなかなかイケているなと思ったので実際に使ってみました。今回は『visme』のレビューについて書いていきたいと思います。
実際に15分ほどで作成できたものがこちら。

やはり、まだまだ英語圏のみしか使用されていないのか、日本語だとフォントがイケていないですね、、、。ですが文字などの挿入は自分のアプリでやるなどすればいいものが作れると思います!
『visme』に登録。超簡単だった。
以下のURLをクリックすると、登録画面が表示されます。面倒くさがりの僕はgoogleログインを利用しました。(なぜかFBログインができなかった)
https://www.visme.co/make-infographics/

『Create your infographic』をクリックし、情報を入力するか、google、facebookを利用して登録を完了します。
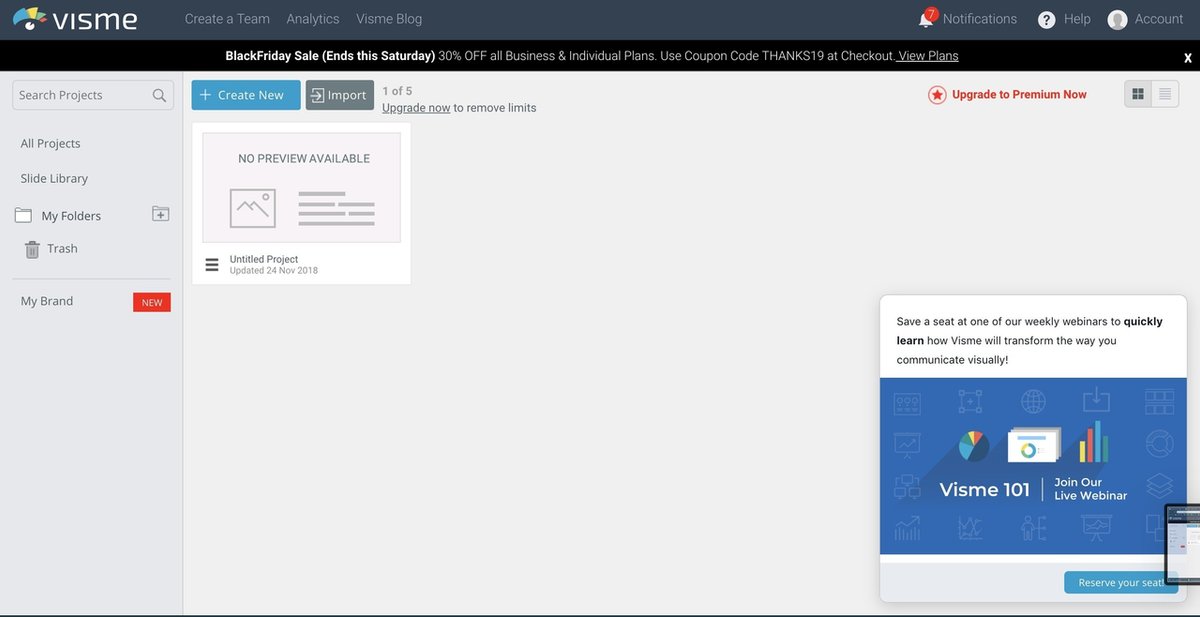
必要な情報を入力するとマイページ画面が表示されます。
実際にインフォグラフィックを作ってみた

画面上部水色の『Create New』をクリックします。
すると以下のような画面が。

作れるのはインフォグラフィックだけかと思いましたが、プレゼンテーションやドキュメント作成まで幅広い機能が使えるみたいですね。
今回は『INFOGRAPHICS』の機能を選択。上写真のオレンジの四角をクリックします。
するといくつかのテンプレートが出てくるので、ご自身の目的にあったテンプレートを選択しましょう。
前回のCamvaでは無料と有料のテンプレートが混合していたので、今回もどこで料金が発生するか要注意です。※けち
色々見ていると、どうやら赤い帯で「PREMIUM」と書かれているテンプレートは有料みたいですね。

テンプレートにも、色々とジャンルがあるみたいです。
例えば何かしらの特徴をする際に使用する「Featured」。
物事をプロセス化して説明したい時に使う「Process」、
時系列で説明したいときに使う「Timeline」など、細かくジャンル分けされているので、テンプレートを選択しやすいですね。
今回は「TImeline」のテンプレートを選択します。

日本語のインフォグラフィックを作りたい方が多くいらっしゃると思いますが、こちらのツール、日本語のフォントを探しても見当たらず、自分のお気に入りのフォントをアップロードするには、有料プランに登録する必要があるみたいです。
ドラッグ&ドロップの容量で使えるので操作性は使いやすいかなと思います。
要素の色を変えたい時は、左メニューの「THEME COLOR」を利用するか、色を変えたい要素をクリックして

写真上部のオレンジの部分をクリックすると色が変えられます。
また画像を変えたい場合はその隣の「Replace icon」を押すと変えられます。
さぁダウンロードしようとなった時は、画面右上の「Download」をクリックし、無料版であればJPGを選択するだけ。画像の種類もマネタイズするあたり、抜け目ないですね。

Camvaとvismeどっちがいいかと言われると、個人的にはCamvaかなと思いますが、好みが結構分かれる作業なので、色々と使ってみるのもいいかもしれませんね。
また何かいい情報があれば共有します!
最後まで読んでいただき、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
