
【keynote | インフォグラフィック】図解の過程を公開
今回は図解の過程について共有します。
「デザインの知識なくていい資料が作れない、、。」
「プレゼン資料、一応完成したけど、なんか見づらい」
「インフォグラフィク作ってみたけど、なんか違う」
と悩まれている方に向けて書いていきます。
いかなるケースでも図解する目的は「人に情報を正確に伝え、動いてもらう」ことが共通の目的になります。人を動いてもらうためには、無駄なく情報を正確に伝えることが重要です。
また資料やインフォグラフィックを作成する際は、成果物を見る人について想像することが大前提になります。
・忙しい経営者
・プレゼン内容に予備知識のない上司
・初めてサービスについて知る顧客
・通勤時にSNSで大量の情報を消費するビジネスマン
現代人は忙しいです。文字だけが羅列された資料やコンテンツを見るとうんざりしてしまうかもしれません。
相手のシチュエーションを想像しながら資料やコンテンツを作成することがクリエティブにおいて重要になります。
デザインは「思いやり」

僕はデザイナーでもなく芸大出身でもなく、一般のビジネスマン。しかし美的センスがなくてもデザインスキルは改善されると思っています。
なぜならデザインは思いやりによって変わるからです。
・自分が使いたい色ではなく、使う人にとって見やすい色を使っているか
・伝えたい情報を狭いスペースに無理やり詰め込んでないか。
・パッと見た瞬間に、伝えたいメッセージを把握できるか
・なにを1番に伝えたいか、情報の優先順位は決めているか。
・本当にその形と色の組み合わせで、お問い合わせボタンだということが伝わるの?
などなど挙げ始めるとキリがないですが、デザインではこういった思いやり重要になります。
色の組み合わせまでこだわり抜く
例えば実際にあったパターンですが、「タイトルを目立たせたい」といって、グラフィックの一部に赤い背景に、黒文字を入れている方がいました。
おそらく赤=目立つという印象から赤を入れたのだと思います。
(グラフの数値は適当です。)

しかし、これはまさしく「色に頼っている」状態で、赤を使えば目立つというところで思考がストップしているわけです。
色にも相性の良いペアがあります。一つずつ書き出すとキリがないので、興味のある方はまた色の組み合わせについても調べてみてください。
練習としてニュースを図解する
今回は図解の例として、一つのニュースを選んで図解したいと思います。
今回ピックしたニュースはこちら!
一見変哲のない文字が羅列されたニュース。
実際に、以下の一部内容を図解します。
新型コロナウイルスによる在宅勤務や外出自粛の広がりを受け、コンビニ業界で宅配サービスの動きが活発になっている。ローソンは昨年夏に試験導入していた「ウーバーイーツ」を利用できる店舗を大幅に拡大。ファミリーマートも都内で実験を始めた。コンビニの特性でもある立地の便利さを、宅配によりさらに活用している。
引用 :https://www.nikkei.com/article/DGXMZO61434560T10C20A7000000/
図解にもいろんなパターンがあります。
・いつコンビニが宅配サービスを導入し始めたのか時系列で表す。
・各企業の拡大エリアの広がり方を簡単な地図で表す
などなどこの情報だけでも切り口を変えてあらゆる表現ができます。
しかし今回はすごく簡単ではありますが、消費者やコンビニ、ウーバーイーツの関係性を表した図解をやっていきたいと思います。
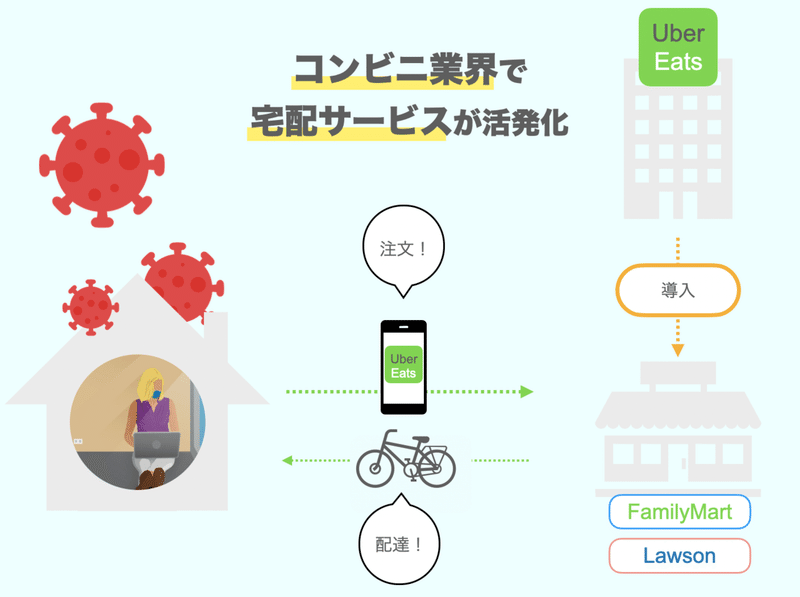
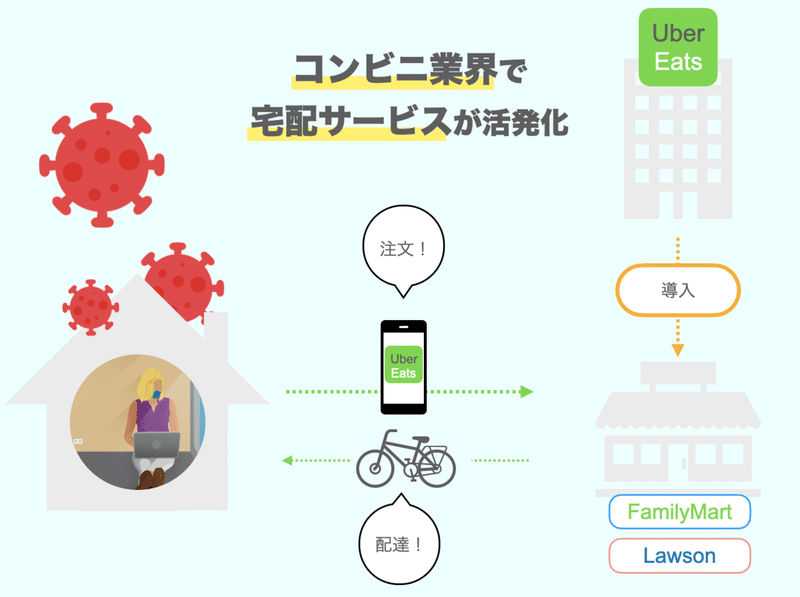
完成図はこちら↓

それぞれの関係性を表す図解はものすごくシンプルですね。
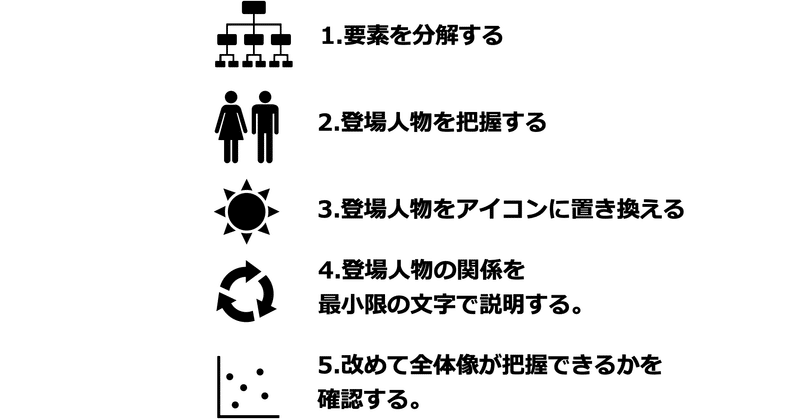
今回の基本的な考え方としては、
1.要素を分解する
2.登場人物を把握する
3.登場人物をアイコンに置き換える
4.登場人物の関係を最小限の文字で説明する。
5.改めて全体像が把握できるかを確認する。
という感じです。
一つずつみていきましょう。
1.要素を分解する。

まずは文章の要素を分解しましょう。
-新型コロナウイルスによる在宅勤務や外出自粛の広がり
-コンビニ業界で宅配サービスの動きが活発
-ローソンは昨年夏に試験導入していた「ウーバーイーツ」を利用できる店舗を大幅に拡大
-ファミリーマートも都内で実験を始めた
-コンビニの特性でもある立地の便利さを、宅配によりさらに活用
文章をただ箇条書きにしただけですが、これをすることで、登場人物の整理がクリアになります!
2.登場人物を整理

今回の登場人物は以下。
-コロナウィルス
-在宅勤務や外出自粛をする人
-配達する人
-ローソン、ファミマorコンビニ(ロゴの利用は今回避けます。)
-ウーバーイーツ(ロゴの利用は今回避けます。)
こうやって整理してみると意外と登場人物が少ないですね。だんだんと整理されてきました。
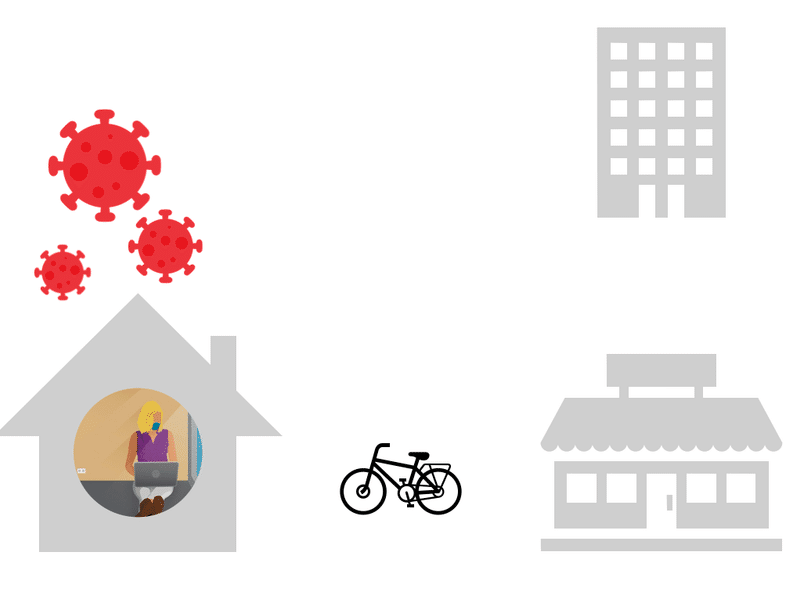
3.登場人物をアイコンに置き換える
次にそれぞれの登場人物をアイコンに変えていきます。

アイコンに置き換える際にあらゆる画像を検索する作業がありますが、その際に便利なサイトを貼っておきます。
利用サイト:
https://pixabay.com/ja/
https://icooon-mono.com/
http://flat-icon-design.com/
登場人物をアイコンにすることで全体像が把握しやすくなります。アイコンに置き換える際のイメージ選びも重要で、「その画像だけで伝えたい情報が伝わるか」を考えながら画像を選びます。
4.登場人物の関係を最小限の文字で説明する。
登場人物をアイコンに変えましたが、これだけでは互いどのように作用しているのか見えにくいままです。
そのため”最小限”の言葉で登場人物同士の関係性や作用する影響などを記載します。
例えば、会社のアイコンには「Uber Eats」、コンビニに見立てたアイコンには「ローソン」や「ファミマ」と記載します。
また在宅勤務に見立てたアイコンからコンビニに矢印を書き、外部に対して与える行動や影響について最低限の単語で説明します。

そのあとは目立ちやすい場所にテーマにあたる「その図が一番伝えたい内容」を端的に記載します。
図解で注意したい点
お気付きの方がいらっしゃるかもしれないですが、図解の過程において、情報をそぎ落とす作業が発生します。
図解は瞬時にわかりやすく伝わるのがメリットですが、一方で全ての情報は伝えられないというデメリットもあります。
例えば今回では「コンビニの立地の便利さが宅配によりさらに活用」という要素を削ぎ落としています。
もちろん、この情報も盛り込むことはできたのですが、あまり情報を盛り込みすぎると逆に見づらくなったり、瞬時に理解できなくなってしまいます。
そのため図形のなかでどの情報を伝え、どの情報を選ばないのかといった、情報を選ぶスキルが重要になります。
図解するスキルが身につくと物事の理解が早くなる
実際にあらゆる事実を図解し続けていると、物事の全体像を把握するスキルやそれぞれの関係性について理解するスキルが身についている気がします。
例えばニュースを読むときも、文字でそのまま理解するのではなく、事実や登場人物を抽象化して、頭の中で図解する癖がつきました。
なぜ図解やインフォグラフィックを作ることになったのか
私は現在タイで、ローカル向けにコンテンツマーケティングを2年ほどやっております。そして、
タイでは何よりも「ビジュアル命」。
facebookのフィードでは、多くの優良メディアによる秀逸なインフォグラフィックが溢れかえっています。
タイ人はそんなコンテンツを見慣れているので、見づらいデザインや資料などには反応が薄く、一方で顧客目線で作成した「思いやり」溢れるインフォグラフィックを作成すると、瞬く間にその投稿は広く、広くシェアされます。
「いや、タイ人がインフォグラフィックの作成とかやってくれなかったの?」と思う方がいらっしゃるかもしれませんが、実は相棒のタイ人、デザインが大の苦手で、最初は少し頑張ったのですが最終的に「すまん、わい、これ無理や。」と私に投げてきました。
そのため僕が90%構成やデザインを作成して、あとは文字を入れるだけの状態でタイスタッフに渡すといったことを2年間やってきました。
そんなビジュアル最先端のタイで、コンテンツマーケティングの一環として何百ものインフォグラフィックを作ってきました。時にはサービスサイトリニューアルのデザインも担当し、問い合わせ数を倍増させるなど、ここ数年はデザインについて深く考え、結果として出してきました。
しかし、デザインには答えがないので、今回の記事も一つの例として参考にしていただけますと幸いです。
この記事が気に入ったらサポートをしてみませんか?
