
ニコンさんのキャンペーンページについて分析してみた。
写真の日ということで本日はニコンさんのカメラのキャンペーンページについて比較・分析させていただきました。商品ごとに特徴が出ていて素敵なサイトです。
KNAPのデザイナー3人でトークしてます。
あくまでメンバーで個人的に分析をさせていただいておりますことをご了承ください。

デザイン分析元の基本情報
商品の特徴:ニコンの商品を紹介するサイト
#ニコン #nikon #写真の日 #カメラ
URL:https://shop.nikon-image.com/campaign/z50/index.html
https://shop.nikon-image.com/campaign/z7_2_z6_2/index.html
https://shop.nikon-image.com/campaign/z5/index.html
企業名:株式会社ニコン イメージングジャパン
Z50
エントリーモデルの価格帯の商品なので楽しさとかっこよさを兼ね備えたデザインになってました。
-小型・軽量ボディー

ニコンのイメージの黄色を使っていて、ひと目でニコンと分かるデザインです。丸みのおおいデザインで、可愛くなりがちですがフォントの選定や・ダイナミックなレイアウトで可愛い印象になってないのがうまいデザインだと感じました。

全体的にひし形のマークがアクセントに使われていて飽きの来ない勢いのあるデザインです。ロゴの色よりも少し落ち着かせた黄色というのも見やすいポイントだと思います。




マウスオーバーした時にカメラで被写体をフォーカスしたような演出になっているのもカメラを使用した際のワクワクが伝わるような表現が上手くされていました。
-操作性・信頼性

ステップが進むにつれて、3-01、3-02などの黒いアクセントのラインが移動してあと、どれぐらいの情報量があるか分かり、視覚的に使いやすいものになってました。
-共通箇所(サイトマップ、フッター)

PAGE TOPとスクロールのデザインが統一されていたり、上手く隙間を使用して配置しているのが細部までのこだわりを感じました。
-OG画像

![]()
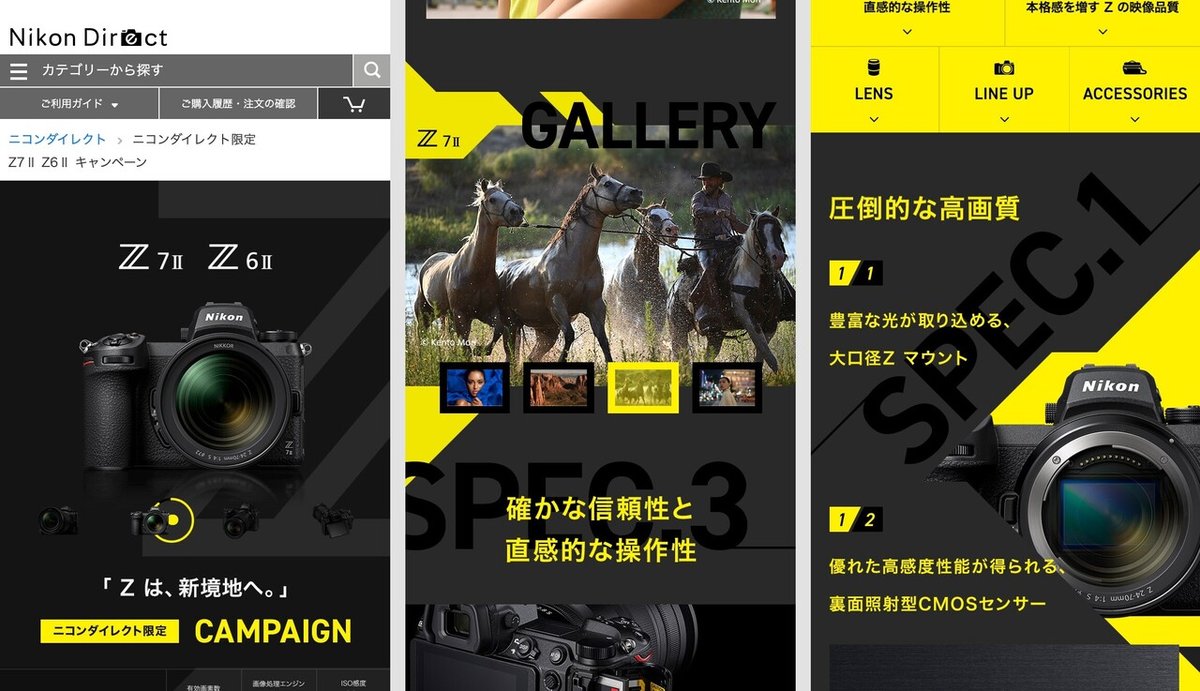
Z7Ⅱ、Z6Ⅱ
黒でしまったデザインでカメラへのあこがれが高まるサイトになってました。

Z50に比べて高級ラインということもあり、黒で締まったかっこいい印象のサイトになってました。
全体的にロゴのZに合わせて、斜めのトリミングやレイアウトが使用されており、勢いや細部までの魅力が伝わっています。




このサイトも黒ベースでありながら、アクセントは黄色でニコンさんらしさが伝わってきます。機械っぽいレイアウトにすることで、より機能的に精度の高い商品ということが伝わってきます。
全体的にレイアウトが交互になっており、Zが続いている感じのデザインで、左右上下に読む流れをサポートしてくれます。
-アクセサリー

黒の使い方のバランスがとてもキレイな印象で、黒背景に黒のパーツを載せると目立たなくなってしまうし、かといって背景を白にすると本体より目立ってしまう。それを解決するのに薄いグラデーションにしてることで、本体より目立たず存在感を伝えてるのが素敵だなと思いました。
-スマホ

レスポンシブでなく、PCとスマホ切り替えでそれぞれが見やすく作られていました。購入ボタンや、写真サイズなどスマホで最適なサイズにされていて操作性も良い印象です。
-OG画像

![]()
Z5
軽量ということが細部まで伝わるサイトになってました。

「軽快」「軽量」がテーマな商品なので、ここではニコンカラーの黒・黄色を使用せずに、軽やかな&爽やかな雰囲気の明るい青が起用されていました。ファーストビューでは浮き上がる演出がされており、「軽快」「軽量」を表現しています。

上記の2サイトでは、真正面・真横など、カメラと同じ目線でプロダクトの画像が使用されていましたが、軽量を伝えるためにやや斜め上からの構図になっており、カメラの薄さでも軽量されているのが分かるものになってました。



-GALLERY

ほかサイトでは肉眼では捉えられない最高の一瞬がこのカメラがあれば、撮影できますよ!という物が多いですが、軽量・軽快から想定される使用シーンの「日常の一瞬を切り取った写真」や、「日常に中にある素敵な一瞬」を切り取った雰囲気の写真を使用しているのが印象的でした。
-OG画像

![]()
まとめ
全体的に、色んな年齢層の方をターゲットにしてるのでボタンなどがとても分かりやすいものになってました。また、同じメーカーでも商品にあったデザインを使用しており、しっかりターゲット層に響くものになってる印象でした。
![]()
この記事を書いているメンバーが働いている会社
よかったら見に来てください!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?

