
04. スクリプトでクラスルームを作成する レベルアップ編
前回は、初めてのクラスルーム操作として、スクリプトでクラスルームを作成しました。こんな方法があるんだ、と興味を持たれた方もあるかもしれません。
本来は、次の操作に進もうと思っていたのですが、もう少し詳しく知りたいという方のために少しレベルアップした内容を書くことにしました。
クラスの詳細を入れておきましょう
作成したクラスルームを開いて、右上の歯車のアイコンをクリックすると「クラスの設定」という画面が表示されます。一番上に「クラスの詳細」が表示されています。

下の画像をご覧ください。上が前回お知らせした方法で作成したクラスルーム、下は今回お知らせする方法で作成するクラスルームの詳細です。


説明するまでもないですが、上は「クラス名」しか入っていません。これをクラスルームの作成とともに、一緒に入れてしまおうというのが、今回お届けする内容です。
ここは、ついつい後回しにしたくなりますし、複数のクラスルームを作った場合などはなおさらです。一気にスクリプトで入力してしまいましょう。
使用するコード
前回は、下から3行目のcreateの()内にクラス名とオーナーの指定を直接記入していました。項目が多くなると煩雑になりますので、あらかじ内容を一つにまとめておいて、そこから読み取る形にしています。
// クラスルームを作成(レベルアップ編)
function createCourse_sp() {
const array = {
name: "101 データサイエンス 月曜1-2限",
section: "1学期",
description: "101 データサイエンス 月曜1-2限のクラスルームです",
room: "Microsoft Teamsでオンライン授業を行います",
ownerId: 'me'
};
const course = Classroom.Courses.create(array);
Logger.log('Course created: %s (%s)', course.name, course.id)
}フィールドの説明
必要に応じて書き換えてお使いください。以下すべてダブルコーテーションの間に記述します。
name
クラス名を指定します。
スクリプトでは、クラスルームをコース(course)と呼びます。
section
○○学期や、○○コースなどを入力することを想定した項目のようです
description
クラスの説明です
room
教室、会議室など部屋を示します
ownerId
クラスルームの所有者で、教師として登録されます。「me」とした場合には、作成した人がオーナーとなります。
科目は指定する項目が見当たらないため、手入力するしかないようです。
スクリプトを追加
前回もご案内していますが、おさらいも含めて、もう一度振り返ります。
Googleドライブから作成したプロジェクトファイルを開きます。

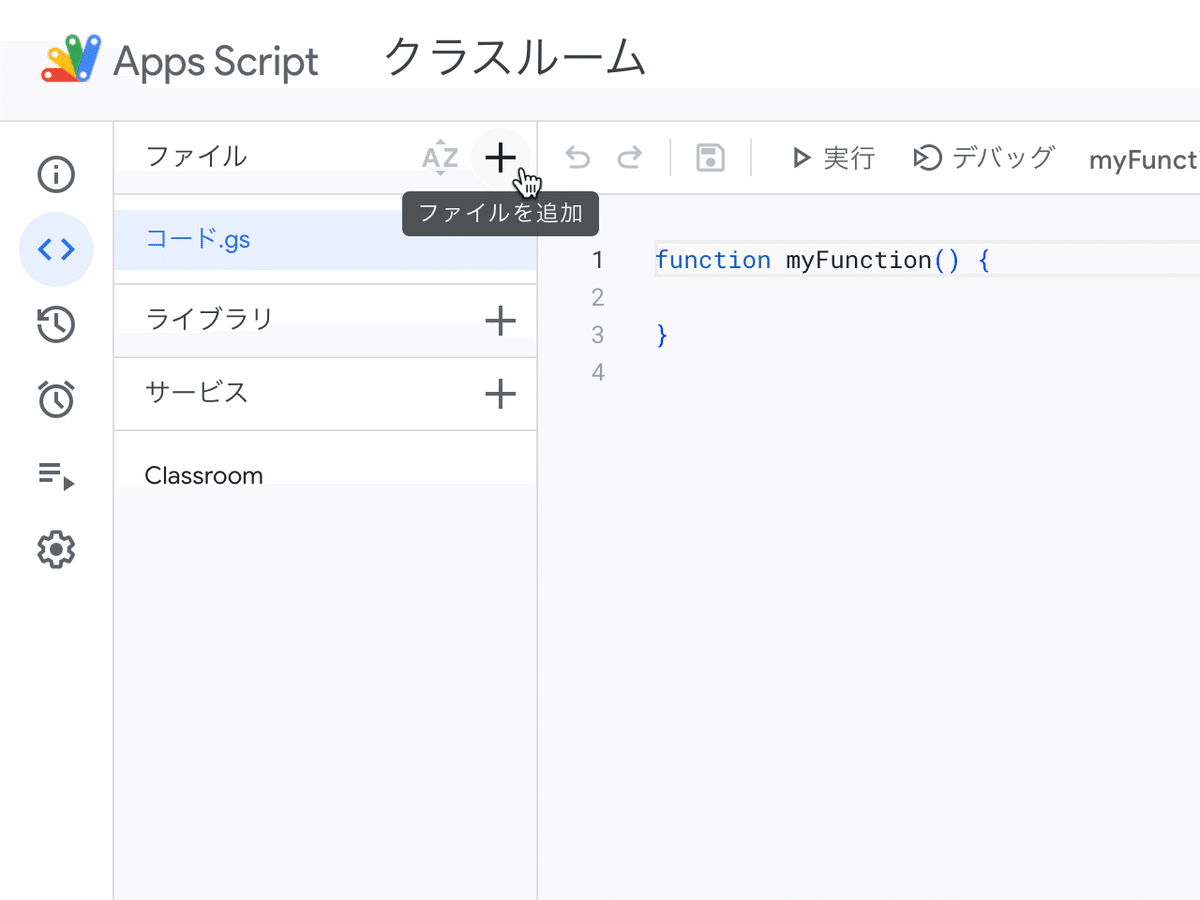
2.左上の「ファイルを追加」-「スクリプト」をクリックします。


3.名前を変更します。今回は「createCourse_sp」(「_」アンダーバーは日本語入力オフでキーボードの一番下の列ひらがなのろのキー)です。

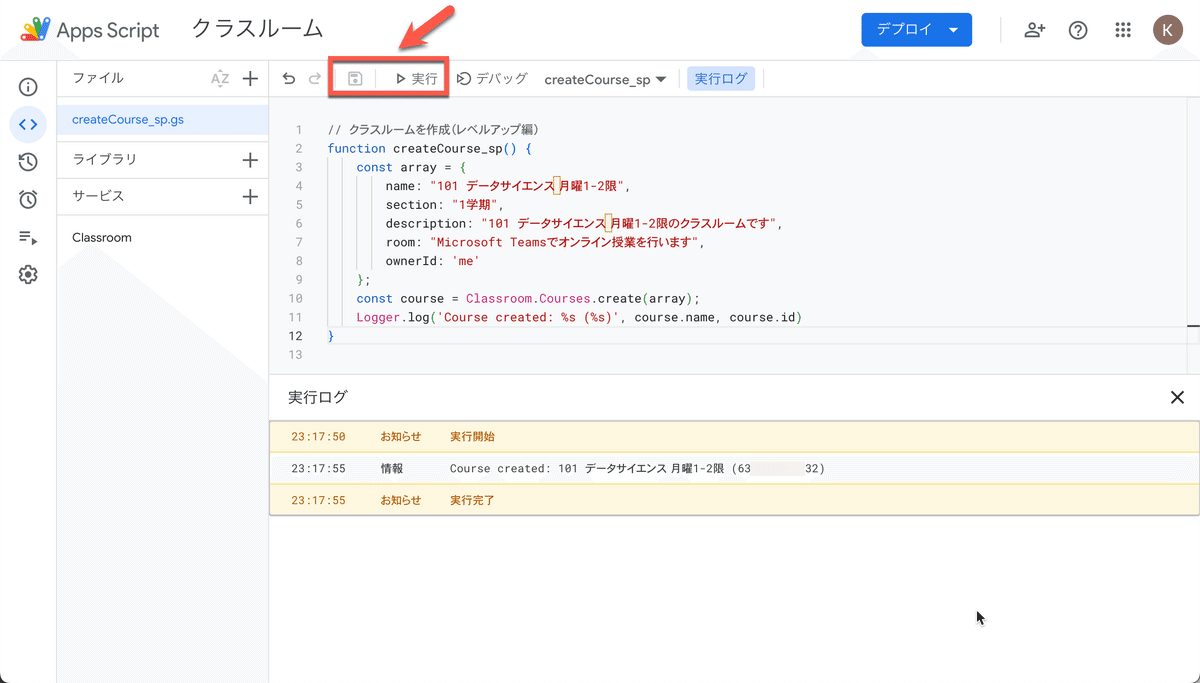
4.上のコードをスクリプトの作成画面右側に上書きでコピペします。

5.上のフィールドの説明を参考に、必要に応じて内容を書き換えます。
6.スクリプトを保存して実行します。(実行時に承認を求めるウィンドウが出たら、指示にそって承認します。)

実行たら、作成されたクラスルームを開いて「クラスの詳細」を確認してみてください。
詳しくは前回の記事と、記事内の動画をご覧ください。異なる操作は「変更する名前」と貼り付ける内容だけです。
ショートカットキーでさらに効率化
上でご説明した操作を、マウスの右ボタンでメニューを出したり、操作ボタンを押したりすことなく、キーボードの複数のキーを組み合わせて押す操作だけでできます。これをショートカットキーといいます。WindowsのパソコンとMacをお使いの方では、若干キーが異なります。スクリプトで効率化することと併せて使ってみてください。
Ctrl + C コピー(Windows)、Command + C(Mac)
コードを選択して[ Ctrl ](Windows)/ [ Command ](Mac)キーを押しながら[ C ]キーを押すとコピーができます。Ctrl + V 貼り付け(Windows)、Command + V(Mac)
スクリプト作成画面で[ Ctrl ](Windows)/ [ Command ](Mac)キーを押しながら[ V ]キーを押すと貼り付けができます。Ctrl + S 保存(Windows)、Command + S(Mac)
スクリプトを貼り付けて修正し、[ Ctrl ](Windows)/ [ Command ](Mac)キーを押しながら[ S ]キーを押すと「保存」ボタンを押すのと同様に保存ができます。Ctrl + R 実行(Windows)、Command + R(Mac)
スクリプトを保存したら、[ Ctrl ](Windows)/ [ Command ](Mac)キーを押しながら[ R ]キーを押すと「実行」ボタンを押すのと同様にスクリプトが実行されます。
クラスルームを削除する
クラスルームを作ってみて、「削除するにはどうしたらいいのか分からない」とお困りの方がいるかもしれません。削除は少し分かりづらくなっていますので、ご案内しておきます。
1.「ホーム」画面で、対象のクラスルーム左上、三点をクリックすると「アーカイブ」というメニューが選べます。一旦アーカイブします。

2.左のメニューから「アーカイブされたクラス」を選びます。アーカイブしたクラスの左上の三点から「削除」をクリックすると完全に削除されます。

学校や職場で試されている方は、「余計なクラスルームを作ってしまって怒られる」と焦っていた方もいるでしょうか。個人のGoogleアカウントでも、同様に作成などができますのでお試しください。
さて、「レベルアップする」と書き始めましたが、雑多な内容になってしまいました。
一番お伝えしたかったのは、最初のクラスの詳細を入力するスクリプトです。「そこは手動で構わない」という方は無理する必要はありませんが、今後、複数のクラスルームを作る際にはぜひ覚えておいていただくと良いと思います。この辺りは、後ほど応用編で取り上げるつもりです。
この記事が気に入ったらサポートをしてみませんか?
