
【BONO】配色×UIリデザイン
今回も、UI/UXデザインコミュニティのBONOによるUIビジュアル基礎コースの「配色の基本」という課題を完了したのでご報告する。
毎日、何かをやり続けるとフロー状態になるのではないか。少し苦しかったことも徐々に慣れてくるものだ。
1. 配色の基本×リデザイン
今回の課題は「SP版:動画詳細UIのリデザイン」である。
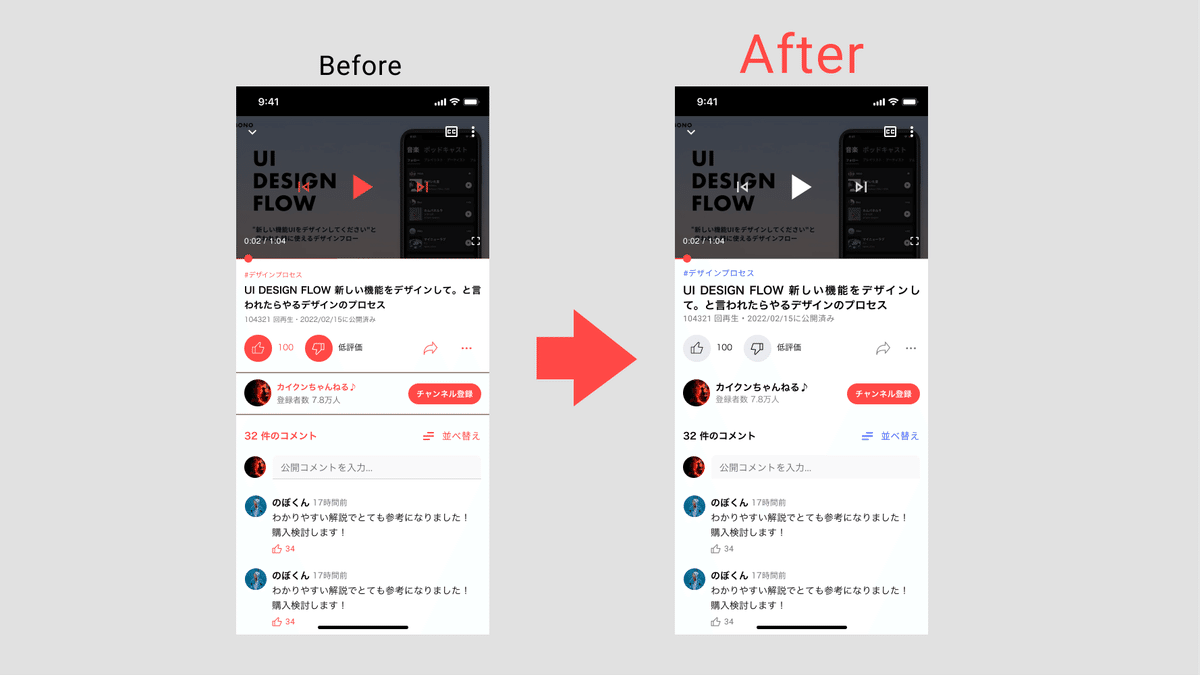
早速だが、リデザインのBefore/Afterを御覧いただきたい。

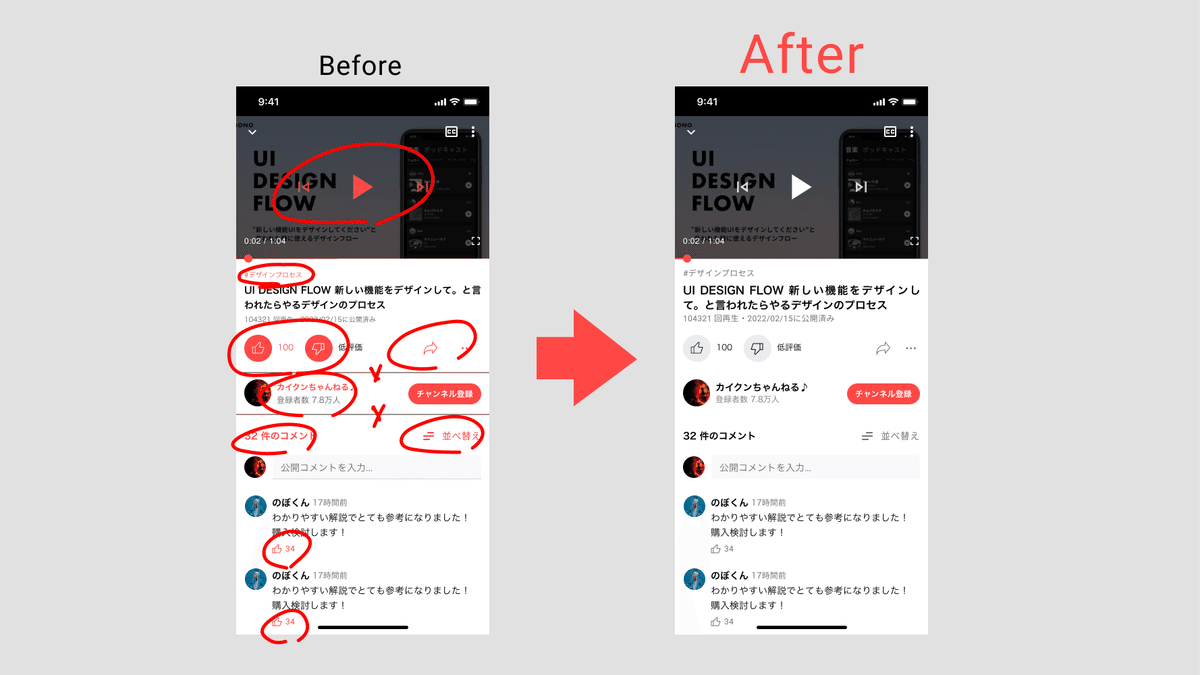
画像が小さくて見えづらい。どこを変更したというのか?Before側にペン入れする。どうして色を変更したのかは後述する。

● 再生ボタン、次の動画/前の動画ボタン
● ハッシュタグ(#デザインプロセス)
● Good、Badボタン
● その右側のアクションボタン
● ボーダー
● チャンネル名
● チャンネル登録
● コメント数表示
● 並べ替え
● いいね!数
1-1. メインカラーを引き立たせる
まず、UIの何が問題なのかを考える。今回は既に「配色」というヒントが与えられているため、色に関する修正ポイントがあるはず。
課題のUIメインカラーは「赤色(朱色?)」である。メインカラーのことをPrimary Colorと定義し、UI内においては原則1色で使用される。(ブランドイメージに直結する)

配色の目的は「必要なものをしっかり視認してもらうこと」である。
通常、メインカラーはコンセプトの表現として機能し、UI内の重要な要素に対して適用される。
動画コンテンツサービス、就中詳細画面内ではどんなことが重要なのだろうか?動画視聴時における可能なタスクは以下の内容が考えられる。
1. 評価をつける(いいね、悪いね)
2. コメントをする(視聴した感想を述べる)
3. チャンネル登録する(投稿者をフォローする)
4. 共有する(シェアボタン、その他の手段)
5. お気に入り登録する(プレイリスト)
6. ダウンロードする
7. 報告する etc
今回、UIに組み込まれているのは1〜4だ。この中で最も重要なアクションを考えると、より多くの視聴者を確保するという意図でチャンネル登録ではないだろうか。YouTubeでも、
「チャンネル登録!高評価!Twitterのフォロー!…!よろしくおねがいします!バーイ!」
と最後に必ず付け加えているし、頭に「チャンネル登録」を出してくるあたり重要視されているはずだ。心理としては
ファンがほしい、利益を生み出したい
→動画を見てもらう
→もっとたくさん動画を見てもらう
→新しく投稿した動画に気付いてもらう
→投稿したことを知らせる
→チャンネル登録してもらう!
最重要項目をチャンネル登録に決定したのでその要素にPrimary Colorを適用し、それ以外の要素を無彩色に適用する。プログレスバーは視認性を保持するため、そのままPrimary Colorとした。
● 再生ボタン、次の動画/前の動画ボタン → Text/White
● ハッシュタグ(#デザインプロセス) → Text/Gray
● Good、Badボタン → BG/Normal, Text/Gray
● その右側のアクションボタン → Text/Gray
● ボーダー → Border/Normal
● チャンネル名 → Text/Black
● チャンネル登録 → BG/Theme Color, Text/White
● コメント数表示 → Text/Black
● 並べ替え → Text/Gray
● いいね!数 → Text/Gray

チャンネル登録に視線が行きやすい

1-2. Secondary Colorの設定
テーマカラーが2つ以上あるとき、メインカラーでないものをSecondary Colorと定義する。Secondary Colorは基本的にアクセントとして用い、扱うには若干のセンスが問われる。積極的に使用することはないが、もし使うことになる場合、役割の設定が重要である。
今回のUIでは、テキストリンクの動線として適用する。

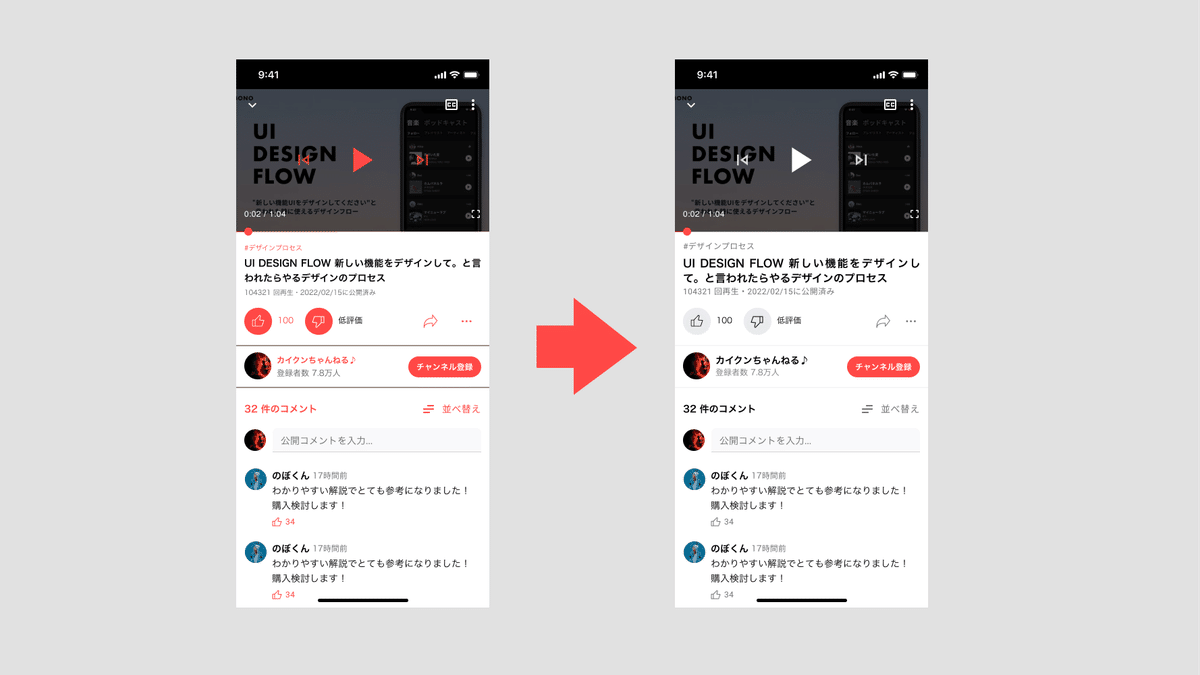
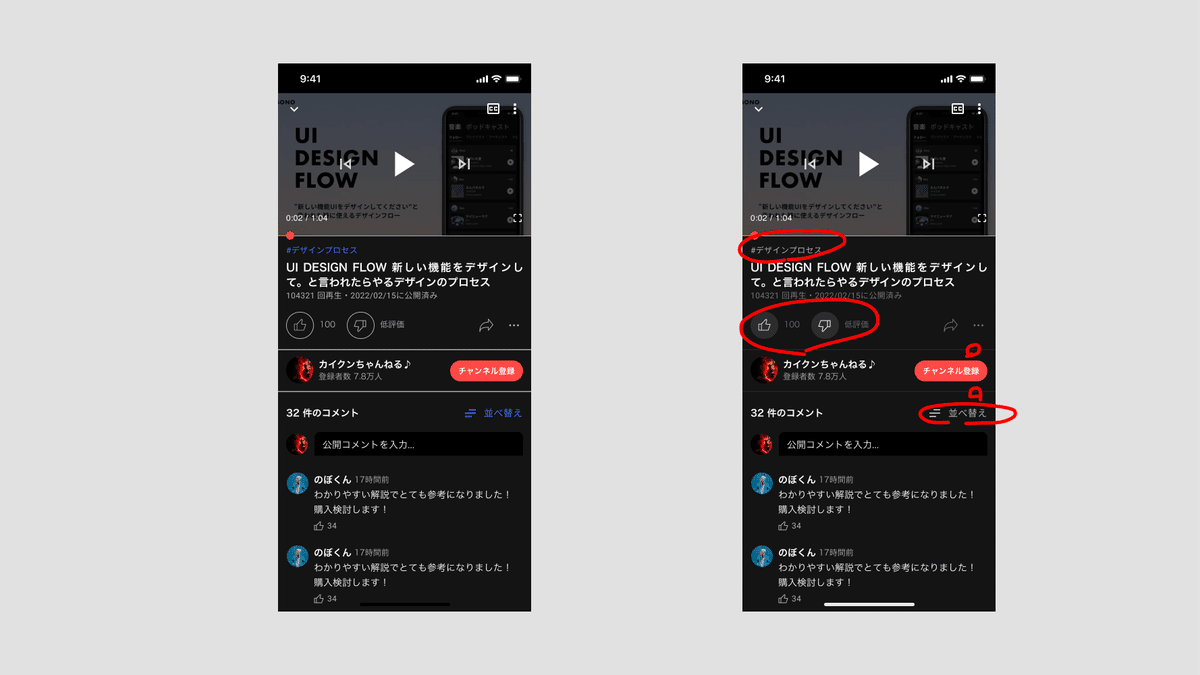
1-3. 背景色を変えたらテーマカラーはどうなるか?
ダークパターンが普及して久しいが、背景色の変化によってテーマカラーに影響があるのかを考えてみる。
例えば背景色が暗いパターンの場合、テーマカラーが活かされない可能性がある。Primary Colorにはさほど影響はなかったが、Secondary Colorはダークパターンに沈みがちで、幾ばくか視認しにくくなった。この場合、無理な配色をせずにしっかりと視認できる色に変換することで、ユーザビリティを下げないようにする。

Secondary Colorが沈みがち

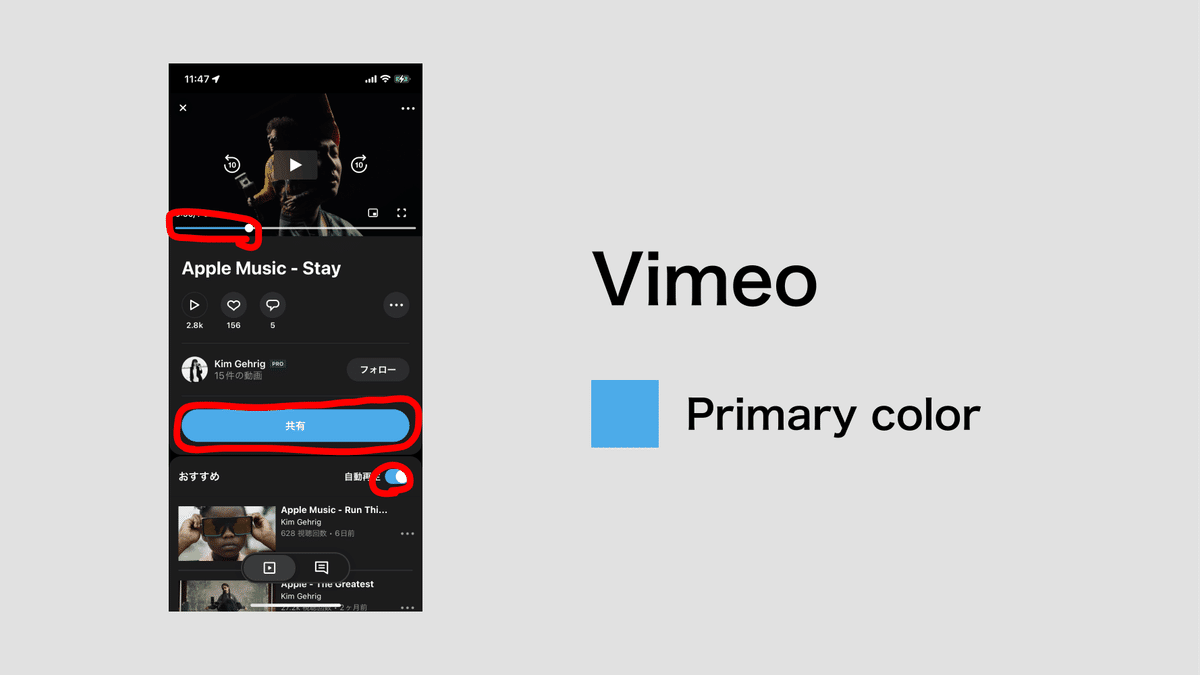
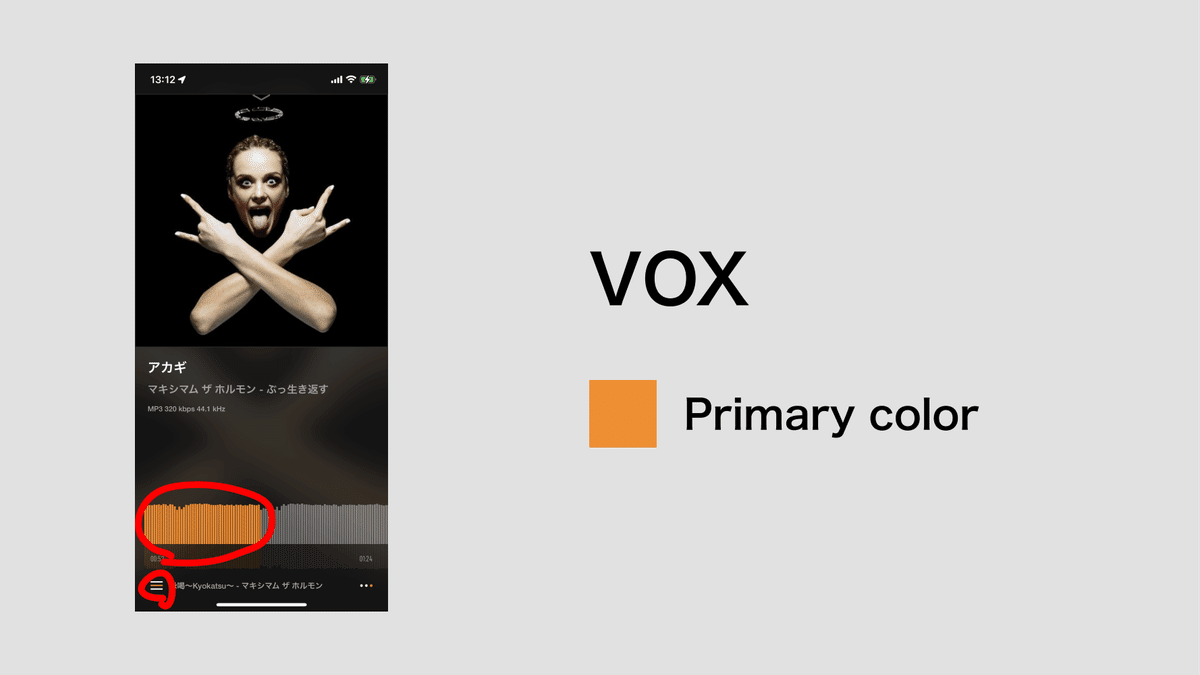
2. 参考から考える配色パターン
テーマカラーは、ブランディングやブランドイメージにもつながる重要な要素である。実績のあるコンテンツは、テーマカラーを上手に用いてユーザーに好印象を与えている。いくつか例を挙げてみる。



上手に組み合わせて用いている




3. まとめ
3-1.ワークについて
配色は、視覚的情報の操作である。
UIデザインにおいて、配色には以下の役割がある。
・情報の優先度を決める
・コンセプトを伝える助けになる
・注意を引く
・心理的影響を与える
配色はコンテンツそのものではない場合が多いが、上記の点で補助的な意味合いが強い。上手く運用すれば、コンテンツを効果的に伝えることができる。また、実践的なポイントは以下の通りである。
・テーマカラーは最も必要なアクションに使う
・カラーを使わないアクションは”タップできる感”のヒント
・セカンダリーカラーを使って使用感の幅を広げる
適当に配色するのではなく、先に全体像を把握してから的確に色を使用することが今回のワークの狙いだ。
色という情報は日常にありふれたものだからこそ、上手に使いこなせるようになりたい。
3-2.リデザインしたUIについて
■良い点
・素早くできた(20分以内)。
・参考を元にしたら、際立つパターンがもっとありそうだと思った。
■悪い点
・Secondary Colorの使い所が見極められなかった。
言語化して教えて頂けることで、今までやってきたことがスッと入る。私も完全にデザインは独学なので「独りで勉強でやってきたけど、これでいいのだろうか」というような人がいたら、是非BONOの光を浴びて欲しい(なんで「BONO」というサービス名なのか…理由が分かって少し涙が出そうになったのはヒミツ)。
この記事が気に入ったらサポートをしてみませんか?
