
UX以前のUX(私的UXデザイン史)1 はじめてのUX
現在のような仕事をかれこれ20年以上続けている私にとって『UX』という言葉や概念が生まれたのはつい最近のことのように思えます。
それ以前はUXという言葉は使われていませんでしたが、UX的な考え方はありました。それらにリアルタイムで関わってきた私から見ると、UX的なことに関わっているうちに、次々と新しい概念や言葉が登場し、いつの間にかそれらを統合し体系化したものがUXと呼ばれるようになっていた、という方が正確だと思います。
現在のUXは包括的、体系的によくまとまっていると思いますが、範囲が広すぎて理解しづらい面もあるように思います。いきなり全体を俯瞰するより、少し狭い範囲の概念に目を向け、そこを入り口にして全体へと広げていくという方法の方が、UXの概念を捉えやすいかもしれません。
そう考えると、私がUX以前に見聞きしてきたUX的なものをひとつひとつご紹介することが、まさに狭い範囲の入り口を提供することになると思い立ち、この文章を書き始めることにしました。
本来、歴史を語るためには文献調査などを経て、様々な出来事を正確に時系列上に並べてお伝えすべきだと思いますが、このシリーズは歴史書の編纂が目的ではないので(本音を言えば、そこに労力を割きたくないため)、あくまでも私の個人的なUX体験の歴史ということで、気軽に楽しんでいただければ幸いです。
1. 1976年

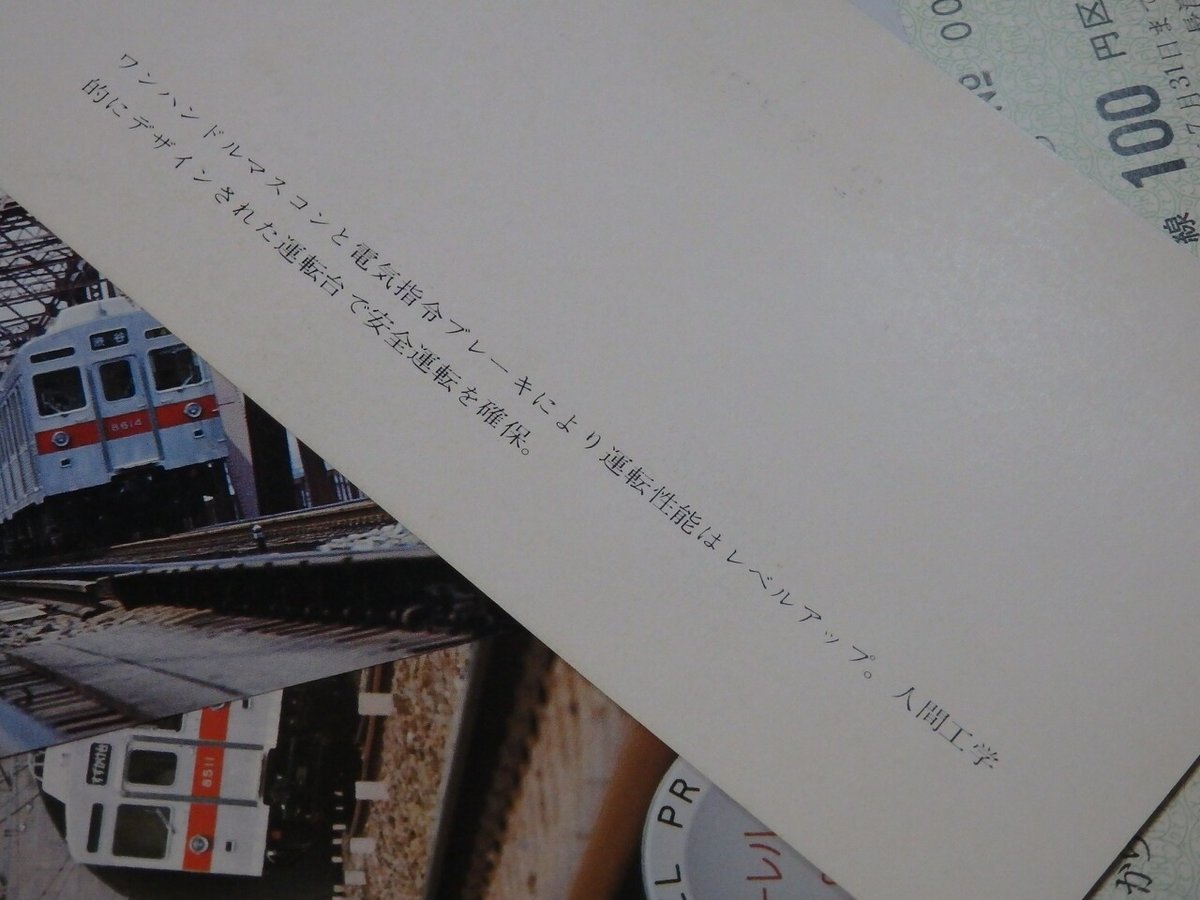
当時小学生だった私は東急田園都市線沿線に住んでいました。東急は時々記念乗車券を発売しており、あるとき私は「8500形ローレル賞受賞記念乗車券」を購入しました。
ざっくり言うと東急が開発した8500形が優れた車両として評価されたわけですが、記念乗車券には、8500形にどのような特徴があるのか説明文が書かれていました。

「ワンハンドルマスコンと電気指令ブレーキにより運転性はレベルアップ。人間工学的にデザインされた運転台で安全運転を確保。」
この文章に登場する「人間工学」が、おそらく私が最初に出会ったUX的な概念だと思います。当時の私が人間工学について理解できていたはずもありませんが、この言葉はずっと自分の中に残り、のちに大学で人間工学を学ぶことにつながっていきます。
では、ワンハンドルマスコンがどのように人間工学的(つまりUX的)なのか、少し考えてみましょう。
2. ワンハンドルマスコンとは
記念乗車券に書かれていたワンハンドルマスコンとはどのようなものでしょう。

ワンハンドルマスコンが登場する以前の電車はツーハンドルマスコンでした。つまり自動車で言えばアクセルに相当する加速用のレバーと、ブレーキに相当する減速用のレバーの2つで電車をコントロールしていたのです。
私は電車を動かす仕組みに詳しいわけではありませんし、ここでそういった解説をしたいわけでもないので、思い切り端折って説明しますが、電車はモーターで車輪を回転させて進むので、加速用のレバーを使ってモーターに流す電気を調節して加速します。そして一定の速度に達したら通電を止めて惰性で進みます。
電車のブレーキは原理的には自転車と同じで、ブレーキシューを車輪に押しつけて、その摩擦で速度を落とす仕組みなので(ただし、最近は色々なブレーキの仕組みがあるようです)、止まる時は減速用のレバーでシューの押しつけ力を調節します。
ここで重要なのは、加速する仕組みと減速する仕組みはメカとして全く関連性がないという点にあります。それぞれの仕組みに対してそれぞれの操作レバーをつけると、必然的にツーハンドルになります。あとは人間の方が2つのハンドルをうまく使って電車を運転してくれというわけで、ツーハンドルマスコンは機能志向、メカ構造志向の設計だったと言えると思います。
では、電車を運転する人間から見たらどうでしょうか。加速用のレバーと減速用のレバーを別々に操作して、狙った速度に調整するのはなかなか難しいことです。
それより、プラス方向に力を加えると電車が加速し、力をゼロにすると惰性で進み、マイナス方向に力を加えると減速してやがて止まるというイメージは人間にとって自然です。このイメージに合うように、ゼロを基準にしてプラス方向、マイナス方向両方に動かせるレバーがあれば、シンプルでわかりやすいコントローラーになりそうです。

この考え方で作られたのがワンハンドルマスコンです。写真のT字型のレバーを手前に引いたり前方に押したりすることで、このレバー1本で加速、減速ができます。なかなかのイノベーションです。
ここで重要な点は、内部の機能構造と表層の操作構造を別物としてとらえていることです。内部的な加速、減速の構造をそのまま操作系の構造に直結させるのではなく、操作系はあくまでもユーザーにとって適した構造にするというユーザー志向の発想はUX的です。
余談ですが、昔ながらのお風呂の水道で、2つの蛇口でお湯の量と水の量を調節するタイプのものがありました。これは、ちょうどいい温度でちょうどいい水量にするためには、毎回両方の蛇口を微妙に操作する必要がありました。
それがある時期からは、温度を調整するダイヤルと水量を調整するコックのものが登場し、ちょうどいい温度でちょうどいい水量のコントロールが圧倒的に楽になりました。このケースはツーハンドルからツーハンドルへの改善ですね。コントローラーの数が少なくなったわけではないのにイノベーティブということもあるようです。
3. 押すか引くか
ところで、写真のワンハンドルマスコンですが、レバーをどちらに動かすと加速、どちらに動かすと減速だと思いますか。

正解は、手前に引くと加速、前方に押し出すと減速だそうです。実は、この方向は私の個人的な感覚とは逆です。加速すると電車は前進するので、レバーの操作方法はその方向と対応づけて前に押し出し、減速は電車が進むのとは逆向きの力を加えるイメージなので手前に引くのが自然な気がします。
こうした、操作部に対して力を加える方向と、その結果として起こる効果の方向の対応関係は、その操作を自然に感じさせるために非常に重要です。

音量などは上または右に行くほど大きくなるのが自然なので、ダイヤルでコントロールする場合は右に回すと音が大きくなるように設計するのが普通です。
ところで、ネジは右に回すと締まり左に回すと緩みます。水道の蛇口は水の出口をふさいでいるネジを締めたり緩めたりする構造なので、左に回すほど水量が増え、右に回すと止まります。
では、もし水道をダイヤルでコントロールするとしたら、右に回して増えるのと左に回して増えるのと、どっちが自然なんだろう?といった問題が今でもしばしば発生しますね。

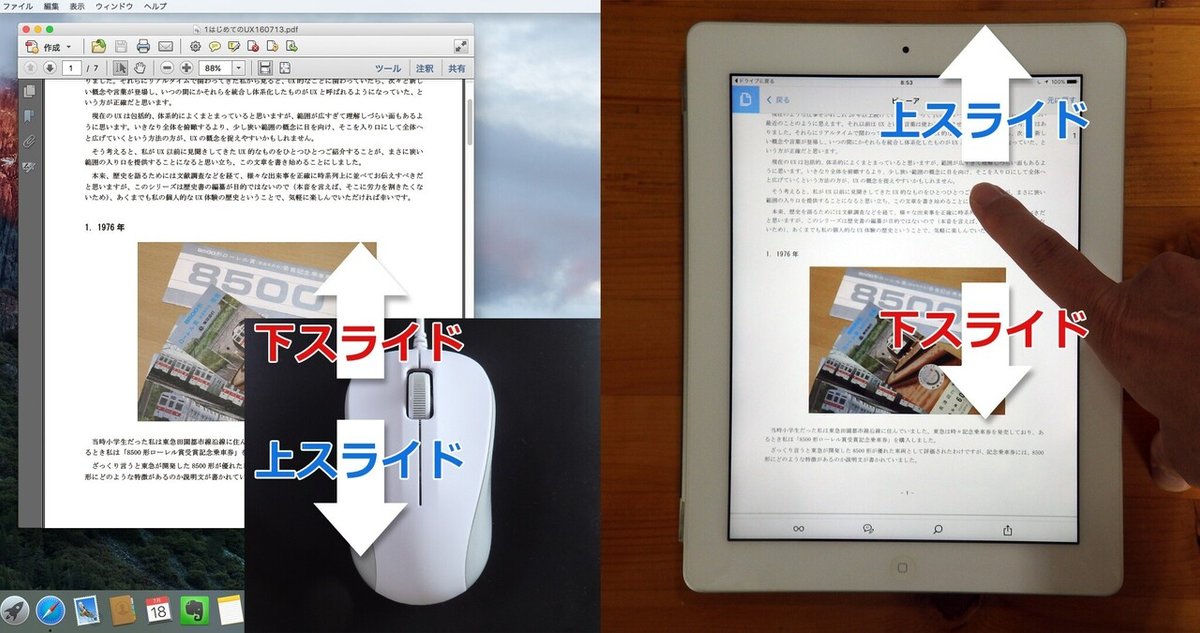
マウスホイールをどちらに回すとページはどちらにスクロールするでしょう?もともとMacやWindowsのウィンドウは、スクロールバーを下に下げるとウィンドウの中身は上にスライドしていくという動きになっています。マウスホイールでスクロールバーを動かしている意識だとすれば、ホイールを手前に回すとスクロールバーが下に下がり、ページが上にスライドしていくのが自然だと感じます。
ところが、最近のスマートフォンやタブレットのように指でタッチする場合はページを直接指でスライドさせるので、指を上に上げると、その指にくっついてページが上に上がっていくという仕組みになっています。タッチ操作の場合は、明らかにこの動きの方が自然です。
最近のMacはこの方法に習って、マウスホイールを奥に押すように回すとページが上にスライドするという方向がデフォルトになっています(私はこれが耐えられないので、Macを買ったら最初にこの設定を変更します)。
このようにユーザーが起こすアクションの方向とその結果として起こるシステムのリアクションの方向性は、昔も今もよくよく考えて設計する必要があります。
4.安全第一
さて、かなり余談が続きましたが、ワンハンドルマスコンで前方に押し出す方が減速となったのには理由があるようです。それは緊急事態が発生した場合を考慮したものだそうです。
例えば電車が突然脱線した場合、速度は急速に落ちていくはずです。そうなると運転手は慣性の法則に従って前のめりになりますから、勢いでレバーを前方に押し出してしまうかもしれません。もしレバーを前方に押し出すと加速する設計だった場合、より危険な状態におちいることになります。
実際には色々な緊急事態があるような気がしますが、何かあったらまずは列車を止めるという原則に従って検討した結果、前方に押し出すと減速という仕様になったようです。
実は、緊急時の問題に気づいて標準仕様を変更した例があります。またしても水道の蛇口です。

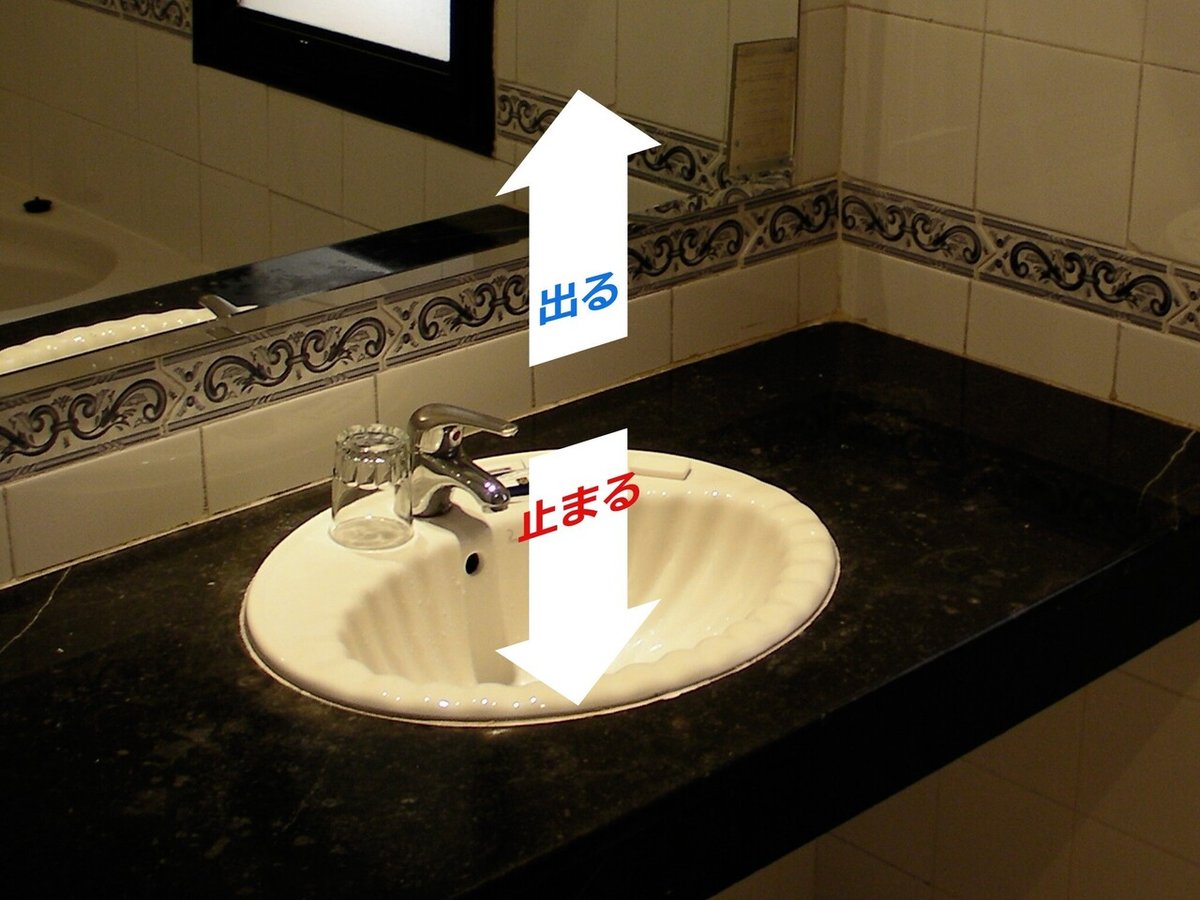
レバーを上下させて水を出したり止めたりするタイプの蛇口があります。今はレバーを上に引き上げると水が出て下に下げると水が止まります。かつては逆が主流でした。水は上から下に流れ出てくるので、この動きと対応するようレバーを下に下げると水が出る仕様になっていました。
ところが、1995年の阪神大震災のとき、上から落下してきたものがレバーを押し下げて勝手に水が出てしまうという問題が発生したのです。それ以来、水道のレバー操作の方向は逆になりました。
操作の方向とその結果の方向性の対応づけとしては多少違和感があっても、緊急時の安全対策を最優先させたという点では、電車のワンハンドルマスコンとレバー式の水道の蛇口は共通の設計思想だと言えます。安全あってのUXなので、ときにはこのような考え方が必要なこともあるでしょう。
ということで、私にとっての"はじめてのUX"は1976年でした。当時のUXはアナログ感満載ですが、内容的には今のUXにもつながっていると思います。それはUXという言葉で呼ばれるかどうかに関わらず、製品やシステムとユーザーの間にある課題は、ある種普遍的なものだということでしょう。
この記事が気に入ったらサポートをしてみませんか?
