
Blenderで作った3DモデルをApple Vision Proでシンプルに表示する方法
XcodeのRealityComposerProを使って、Blenderで作った自作の3DモデルをApple Vision Pro実機で動かして遊んでいました。RealityComposerProはノーコードでApple Vision Proに3Dモデルを演出できる素晴らしいツールです。
自作した3Dモデルが自分の掌の上に出現して、本物みたいに眺め回せるのはものすごい感動します。ハンドトラッキングやパーティクルも、コンポーネントを追加するだけで追加できるので、触っていてとても楽しいです。
ノーコード、ローコードでApple Vision Proのアプリ開発をする方法は、共著で参加した「Apple Vision Proアプリ開発ガイド〜visionOSではじめる空間コンピューティング実践集」で著者のばいそん君が第1章で丁寧に書いてくれていて、それに沿って勉強していました。
書籍のサンプルを試しているうちに「Swiftを使って、プログラミングで直接3Dモデルを制御できないかな?」と思いチャレンジしてみました。
本当は簡単なことなのかもしれないですが、XcodeやSwiftに関しては知識がなかったので、自分にとっては最初の一歩に到達するまで、すごく苦労しました。
しばらくしたら忘れてしまいそうなのでメモを残すことにしました。
わからなかったこと
Appleが公開しているvisionOSのサンプルコードで、3Dモデルのロードについて説明があるのですが、ソースコードを部分的に抜粋していることもあり、うまくいかずに試行錯誤しました。
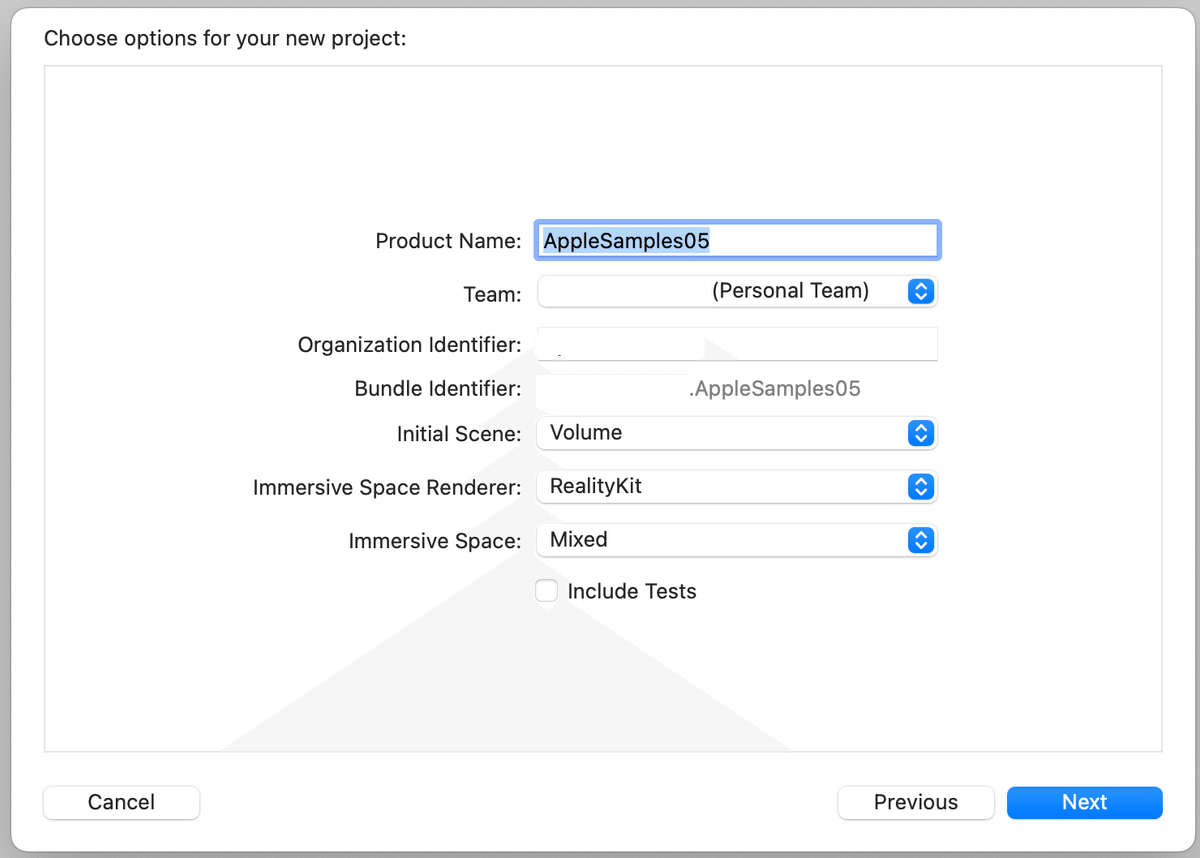
1. プロジェクトの新規作成
プロジェクトを新規作成します。

Blenderの3DモデルをUSDZにしてXcodeにインポートする

AR用に3Dモデルを出力する必要があり、Blenderではusd*形式でエキスポートできます。Xcode用に拡張子をusdzに手入力で変更しておきます。
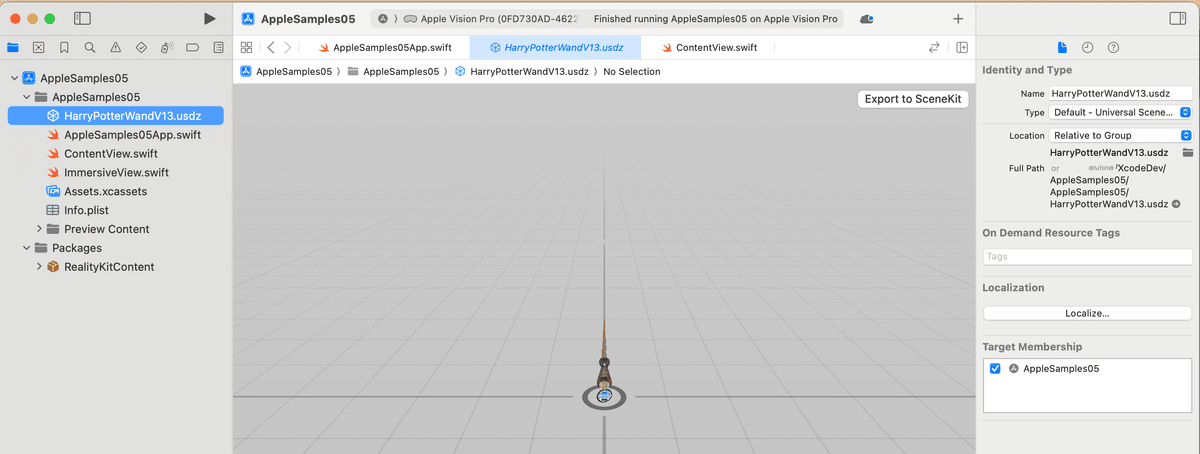
プロジェクト直下にドラッグ&ドロップします

ちなみに、RealityComposerProでは、3Dモデルのインポート時にマテリアルが一度解除されるのでピンクになります。そのため、マテリアルを再度アタッチする必要があります。
こちらに関しては「Apple Vision Proアプリ開発ガイド〜visionOSではじめる空間コンピューティング実践集」のP39に手順が記載されています。
一方、Xcodeに直接インポートすると、マテリアルの解除が発生せずに、無事にマテリアルがついてきました。なんでだろう・・
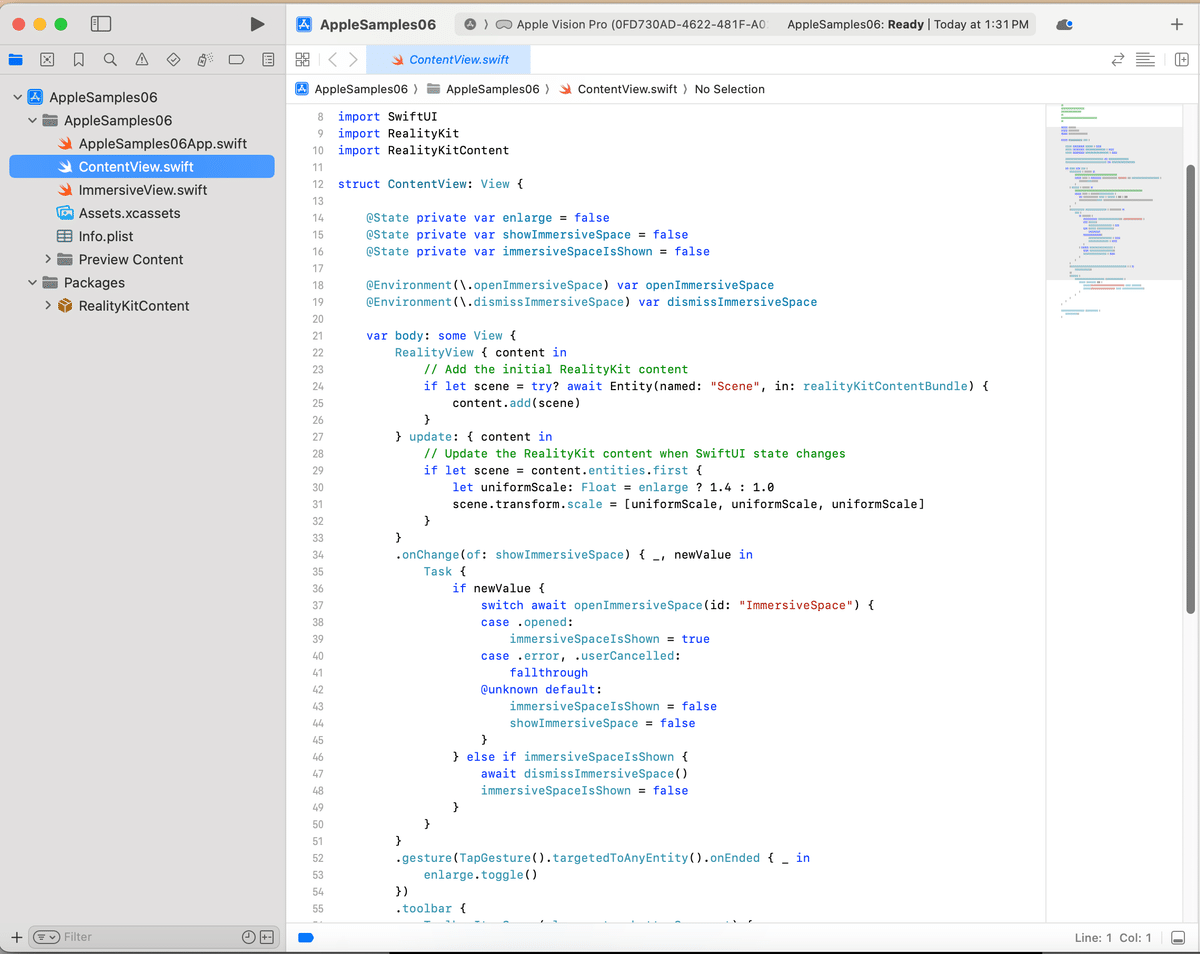
理解できるようにコードをシンプルにしてみた
プロジェクト新規作成時に、初期状態で「ContentView.swift」と「アプリ名.swift」に対して、サンプルコードがついてくるのですが、コード量も多いため、自分のようなSwift初心者には理解が難しかったです。

こちらは、いったん削除して最低限にします。
主にContents.swiftのデフォルトのコードを削除して、3Dオブジェクトをロードするところだけにしました。
「Model3D(named: "3Dオブジェクトのファイル名")」だけで3Dオブジェクトがロードできるのはすごいです。
import SwiftUI
@main
struct AppleSamples05App: App {
var body: some Scene {
WindowGroup {
ContentView()
}.windowStyle(.volumetric)
}
}
import SwiftUI
import RealityKit
import RealityKitContent
struct ContentView: View {
@State private var rotation = Angle.zero
var body: some View {
// ローカルの3Dモデル(usdz)を指定してロード
Model3D(named: "3Dモデルのファイル名")
// degreesで角度を指定し、X軸に対して3Dオブジェクトを回転
.rotation3DEffect(.degrees(-90), axis: (x: 1.0, y: 0.0, z: 0.0))
}
}
一点追加したのは、BlenderとXcodeで軸が異なるので、ローテーションの処理を入れました。
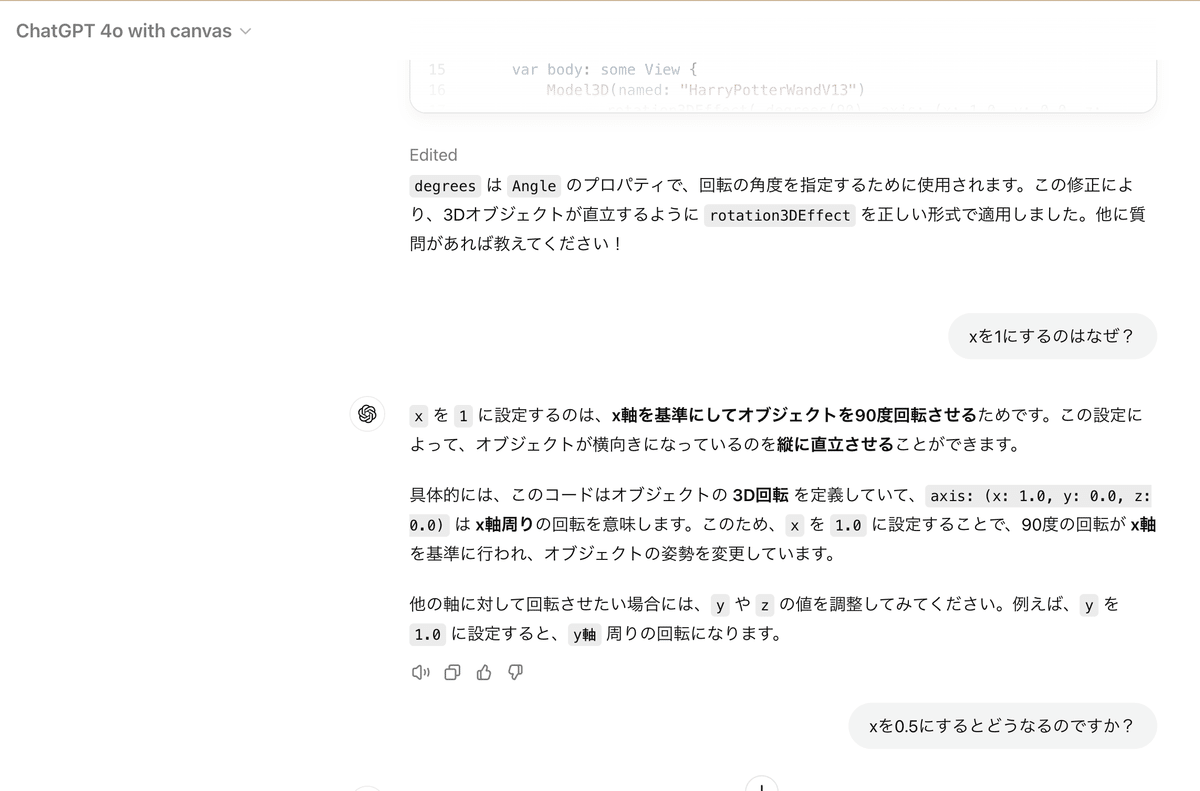
rotation3DEffectのメソッド仕様について、パラメーターの使い方がよくわからなかったのですが、ChatGPT4oに聞いたら教えてくれました。

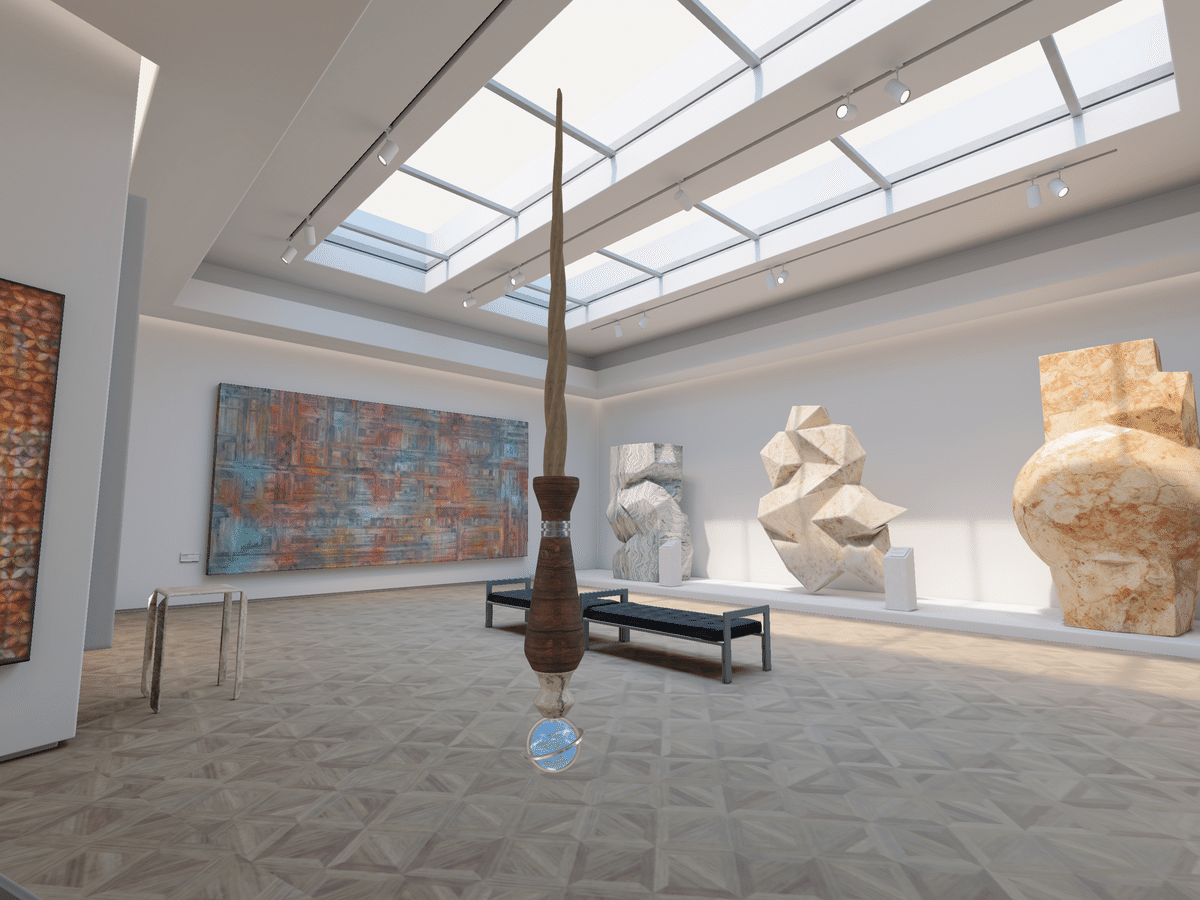
Apple Vision Pro シミュレーターで動かす

やっと最初の一歩ができた!
ここまで来るのに3時間くらいかかってしまいました。RealityComposerProは素晴らしいツールなのですが、やはりXcodeを使っているからにはSwiftでいろいろ動かせるようになりたいなと思っていたので、ようやく最初の一歩が踏み出せました。
次は、RealityComposerProでできるような、ハンドトラッキングとパーティクルエフェクトを、Swiftでコーディングする事にチャレンジしてみたいと思います。
魔法の杖から光の粒子を出したり、先端を光らせて「ルーモス!」をやりたいです。
