
DaVinci Resolveで学ぶ!DTMerのためのMV制作入門②静止画アニメーション編
MVでアニメーションを作成してみたいけど、難しそうだし専門家じゃないとできないのでは?こう考えたことはないだろうか。
実は簡単なアニメーションであればそれほど難しい操作は必要ない。アニメーションを作成する方法はいくつかあるが、そのうちの一つとして静止画を動かすことでアニメーションにする方法がある。
ここではその方法を見ていこう。種類としては、トランジションエフェクトを使用する方法と、キーフレームを使用する方法の2種類がある。
準備
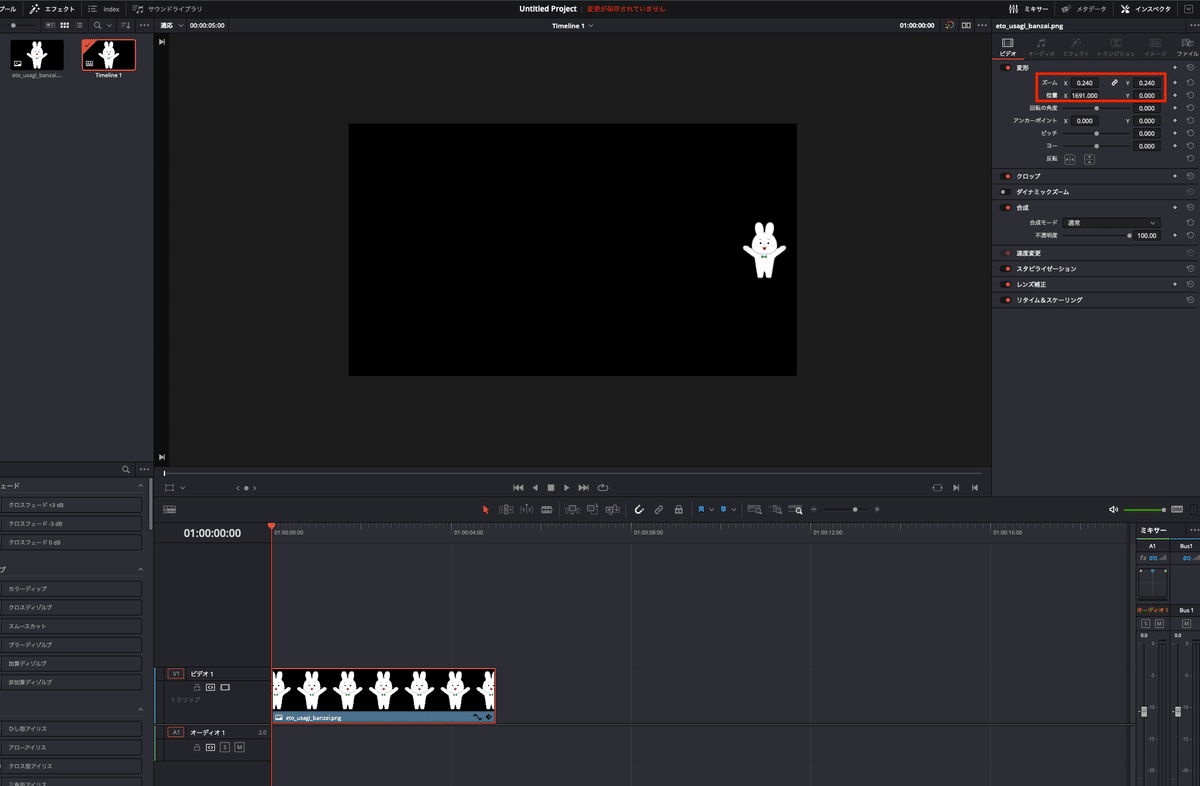
まずはメディア画面で静止画を取り込み、エディット画面でタイムロールに追加して、右上のインスペクタで位置やサイズを変更する。

トランジションを使った方法
「プッシュ」の適用
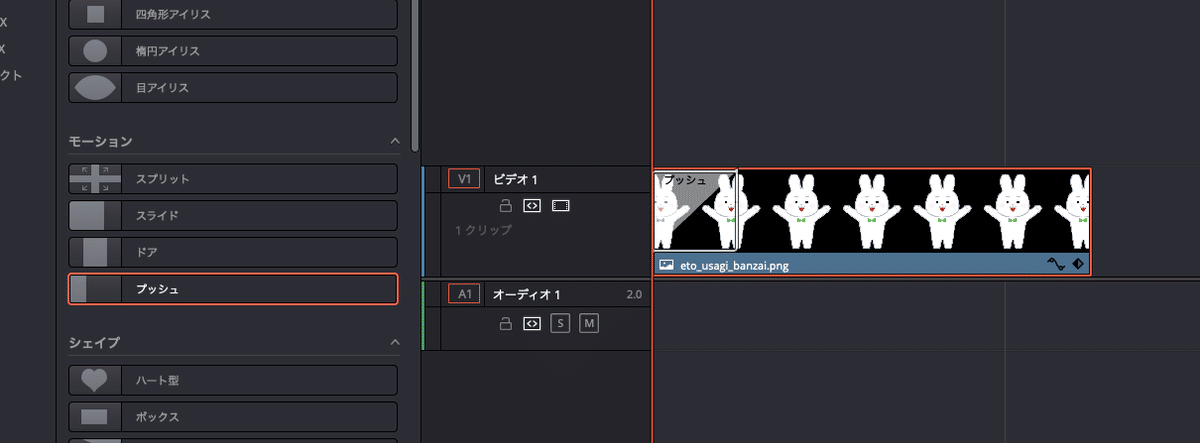
エフェクトライブラリからビデオトランジションを選択し、モーションにある「プッシュ」をドラッグして画像に追加する。この「プッシュ」というトランジションは、文字通り対象を押し出す(プッシュする)ように、上下左右からスライドインさせることのできるエフェクトだ。

この状態で再生すると、画像が左からスライドインしてくる動きが適用されていることがわかる。プッシュの長さは必要に応じて変更しよう。
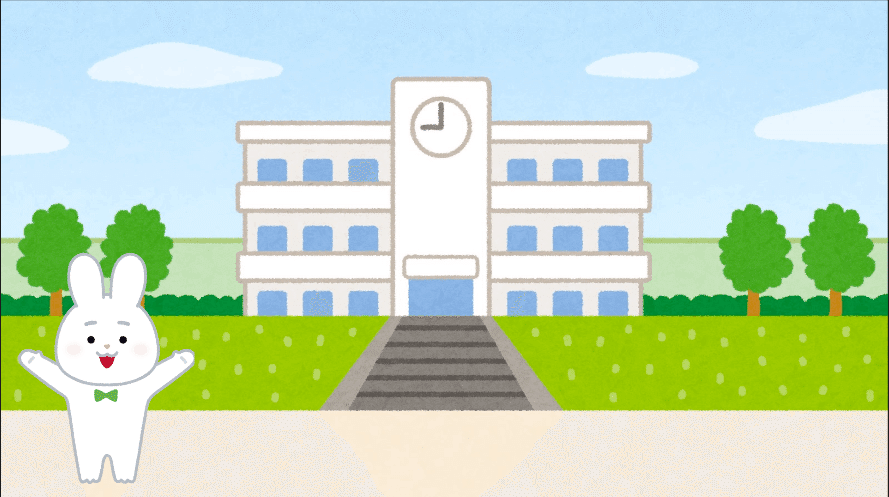
背景も追加すると、こんな感じ。



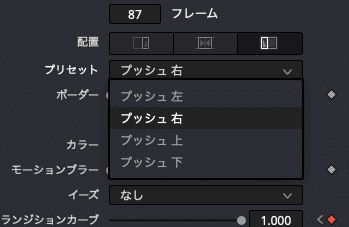
「プッシュ」はデフォルトでは左から右に移動する仕様になっているが、インスペクタの「プリセット」で右や上下からの入りも選択可能だ。

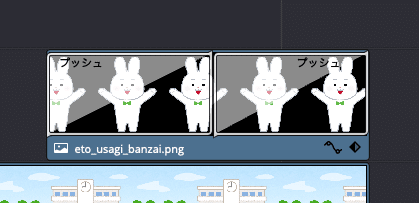
また、以下のように同じ設定の「プッシュ」を2つ追加すれば、片方からもう片方に通り抜けるようなアニメーションにすることもできる。

「カメラシェイク」の適用

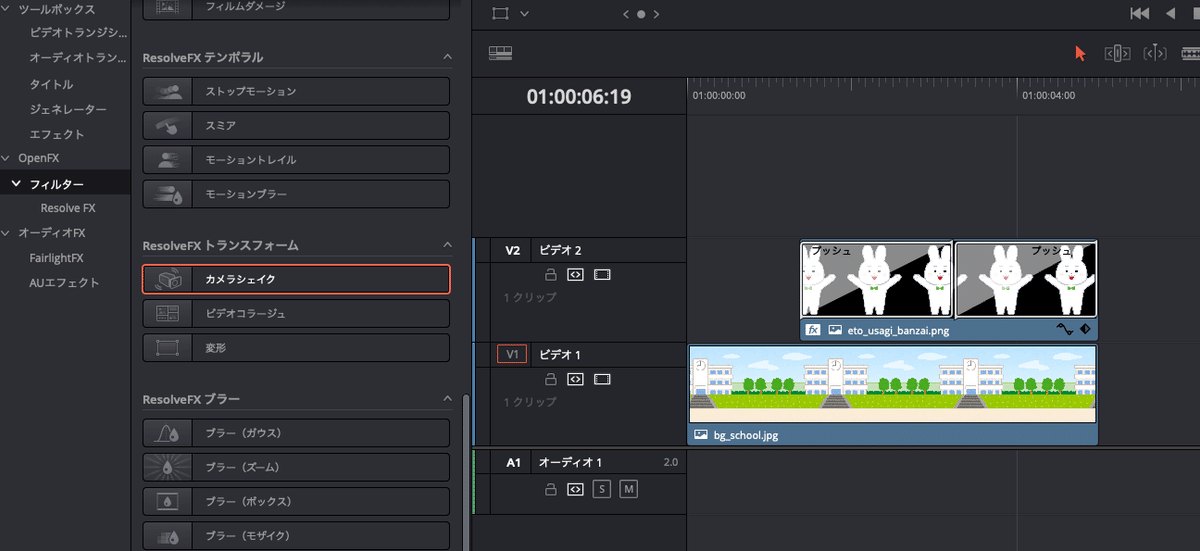
「プッシュ」に加え、フィルターのResolveFXトランスフォームにある「カメラシェイク」を追加すると、画像が上下に動いているように演出することができる。

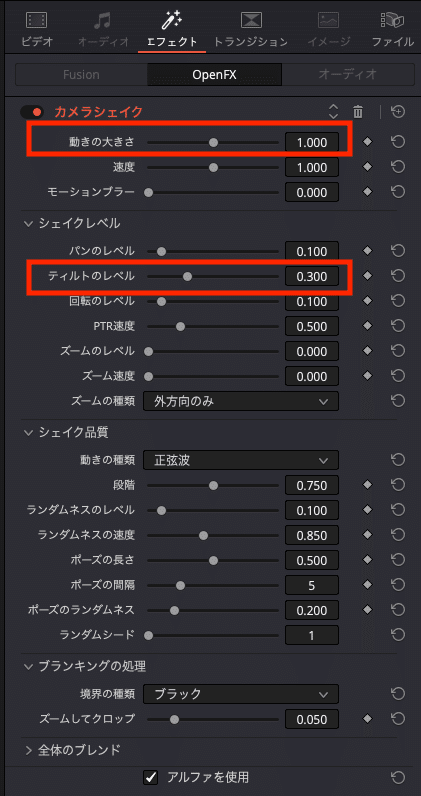
動きの大きさは、「カメラシェイク」のインスペクタにあるエフェクトタブで「動きの大きさ」や「ティルトのレベル」で調整することが可能。
「ズームイン」の適用

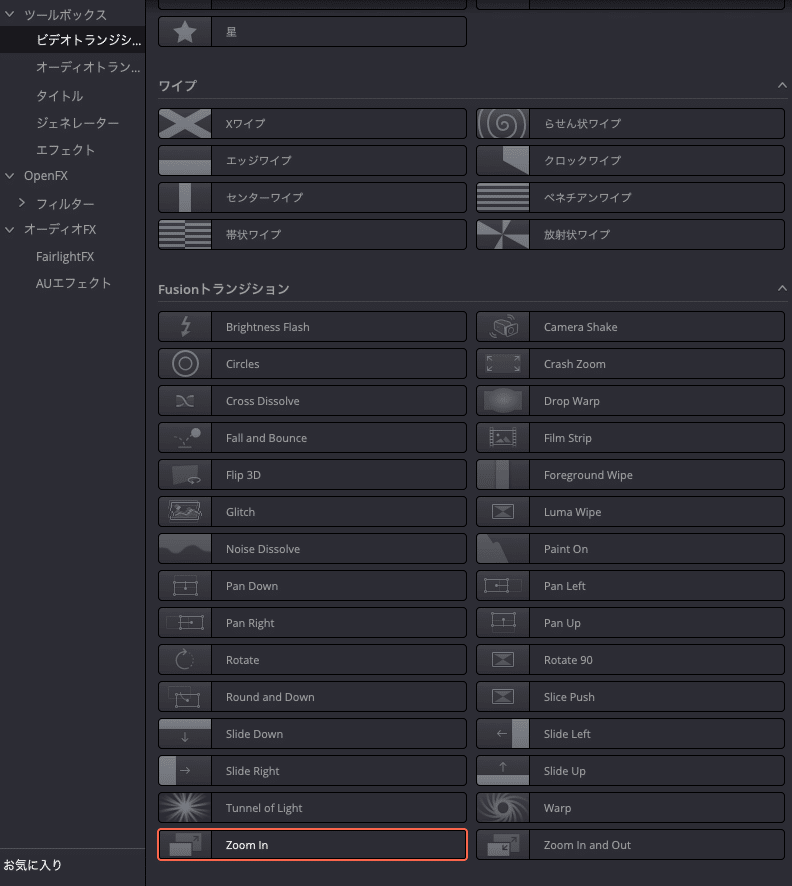
また、「プッシュ」のようなスライドインするトランジションではなく、引きの状態からズームインしていくアニメーションを「ズームイン」で作ることができる。場所はビデオトランジションのFusionトランジションにあり、こんな感じでズームインする効果を作れる。



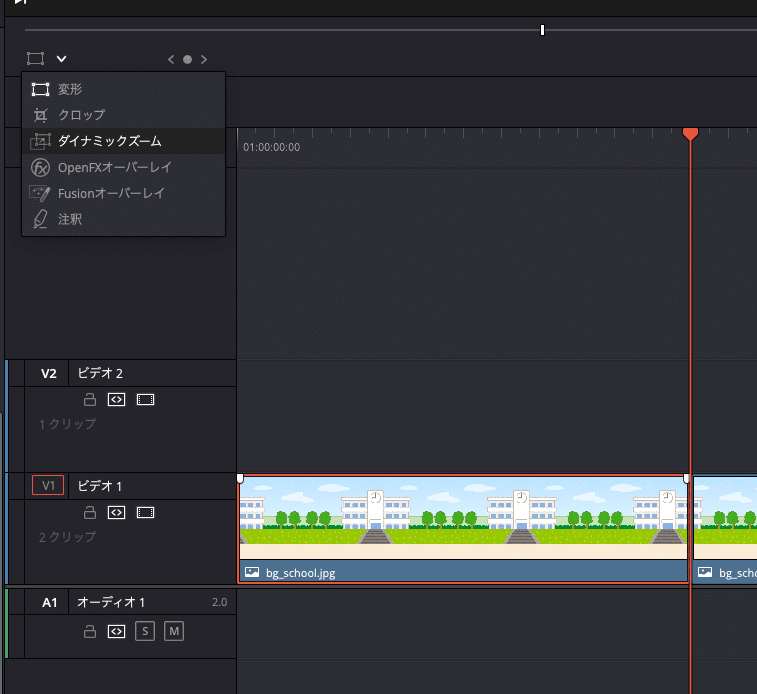
なお、ズームについてはエフェクトを使わずにクリップ自体に「ダイナミックズーム」を適用するという方法もある。

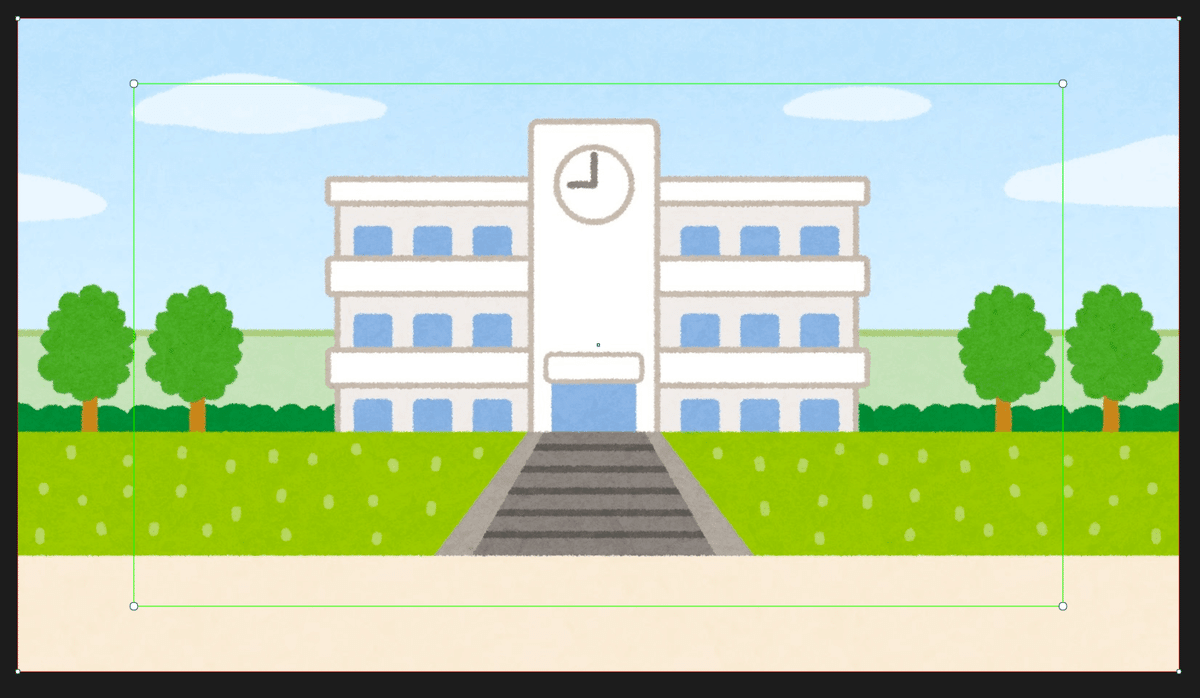
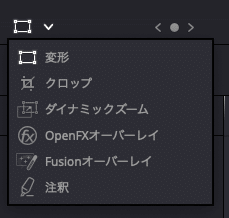
ズームを適用したいクリップをカットし、その部分に左上の「変形」「ダイナミックズーム」とクリックすればOK。すると以下のような枠が現れるので、

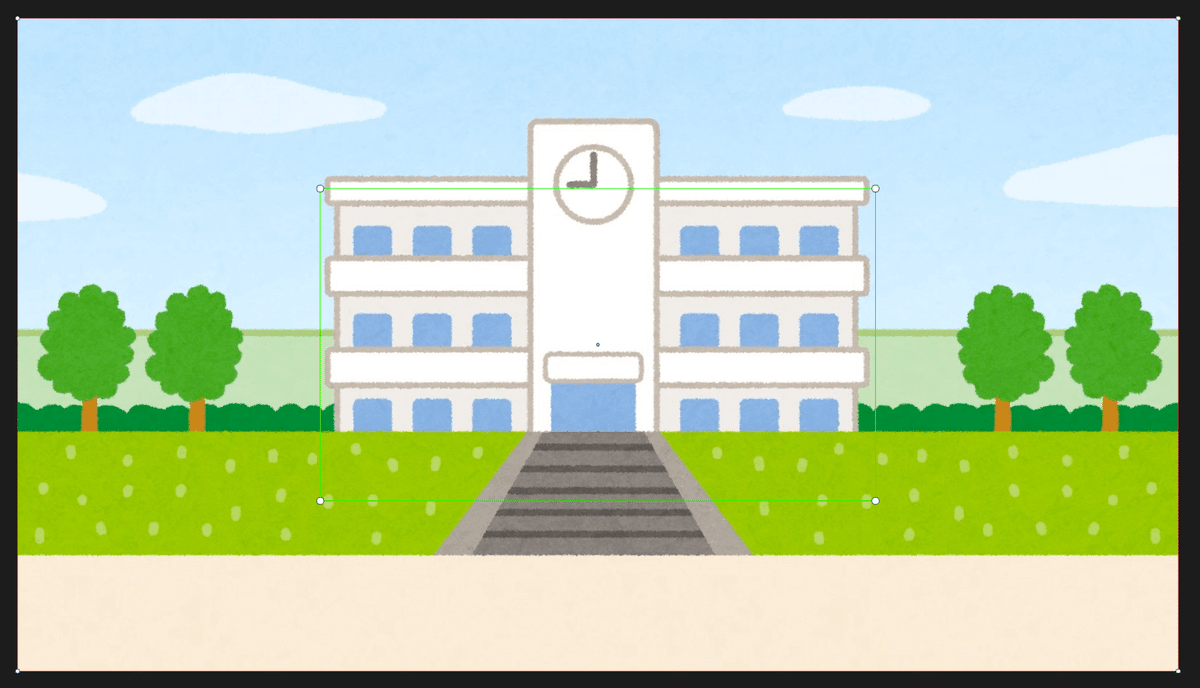
再生ヘッドを終了位置に合わせて、枠線を小さくするとズームが適用できる。

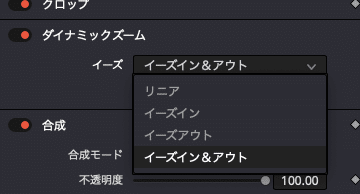
さらに、インスペクタの「イーズ」を「イーズイン&アウト」にすると直線的な「リニア」よりタメの効いたズームを演出できる。

キーフレームを使った方法
トランジションはある程度動きが限定されてしまうのに比べ、キーフレームはより自由に画像を動かすことができる。
なお、キーフレームでは、開始位置と終了位置にポイントを打って動かすのだが、これは完全にDAWのオートメーションのようなものだと思って良い。楽曲制作でもある程度同じ挙動をエフェクターでもオートメーションでも実現できるという状況があると思うが、Davinciの場合それがトランジションとキーフレームだと考えてほしい。
開始位置と終了位置の設定
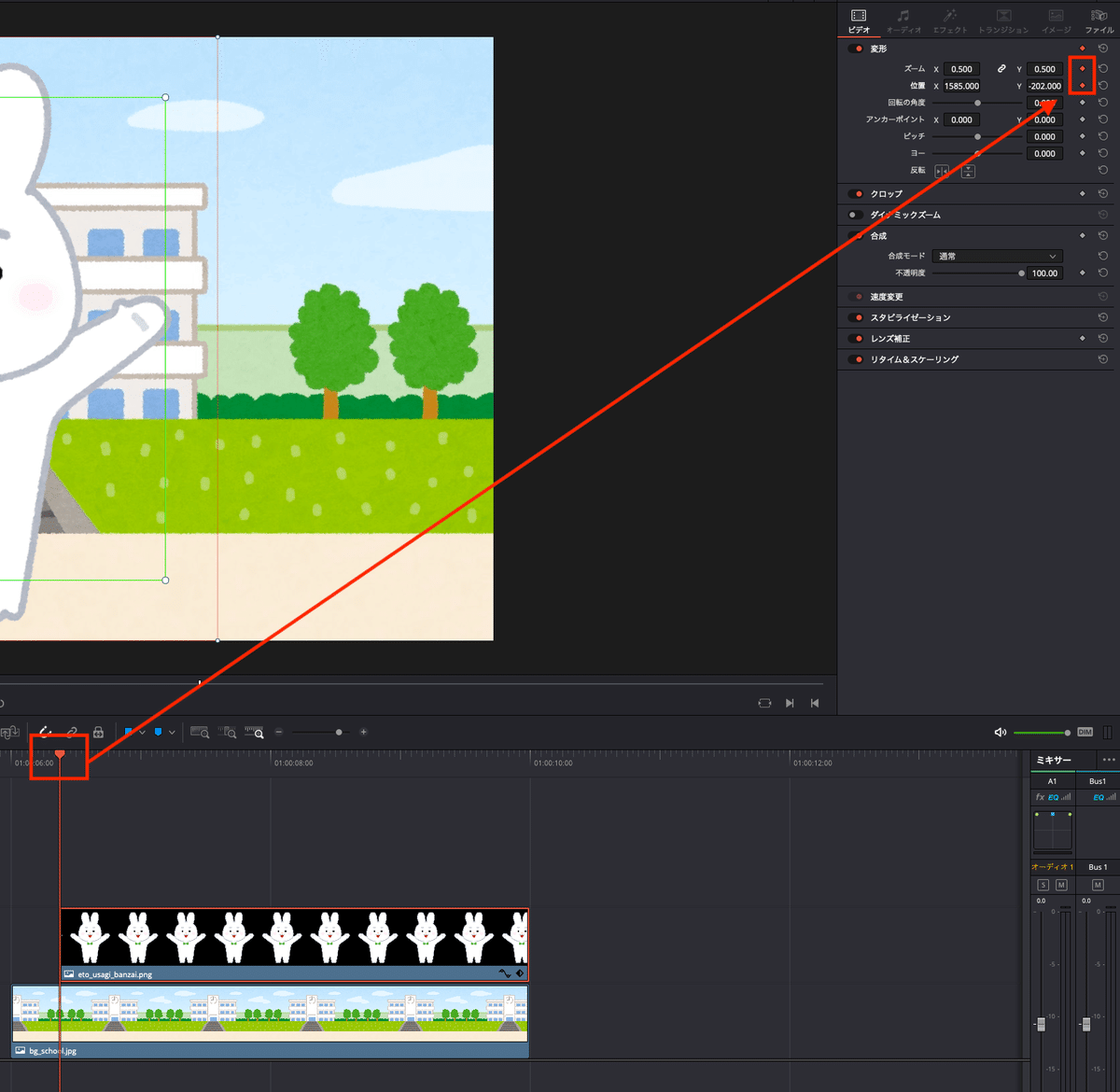
やり方は簡単で、まず、再生ヘッドをクリップの開始位置に移動し、対象の画像を選択したら、インスペクタの「ズーム」と「位置」の右にあるひし形のアイコン(キーフレーム)をクリックして有効にする。

変形の適用
この状態で、今度は左上の「変形」を有効にする。

サイズや位置の設定
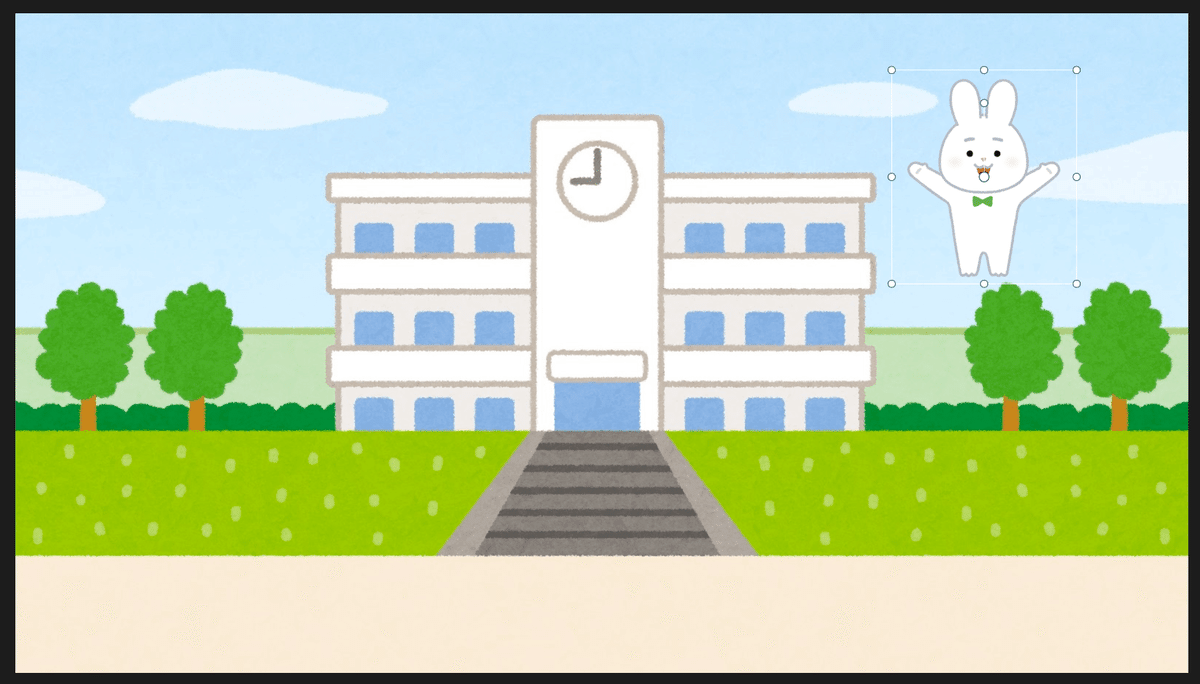
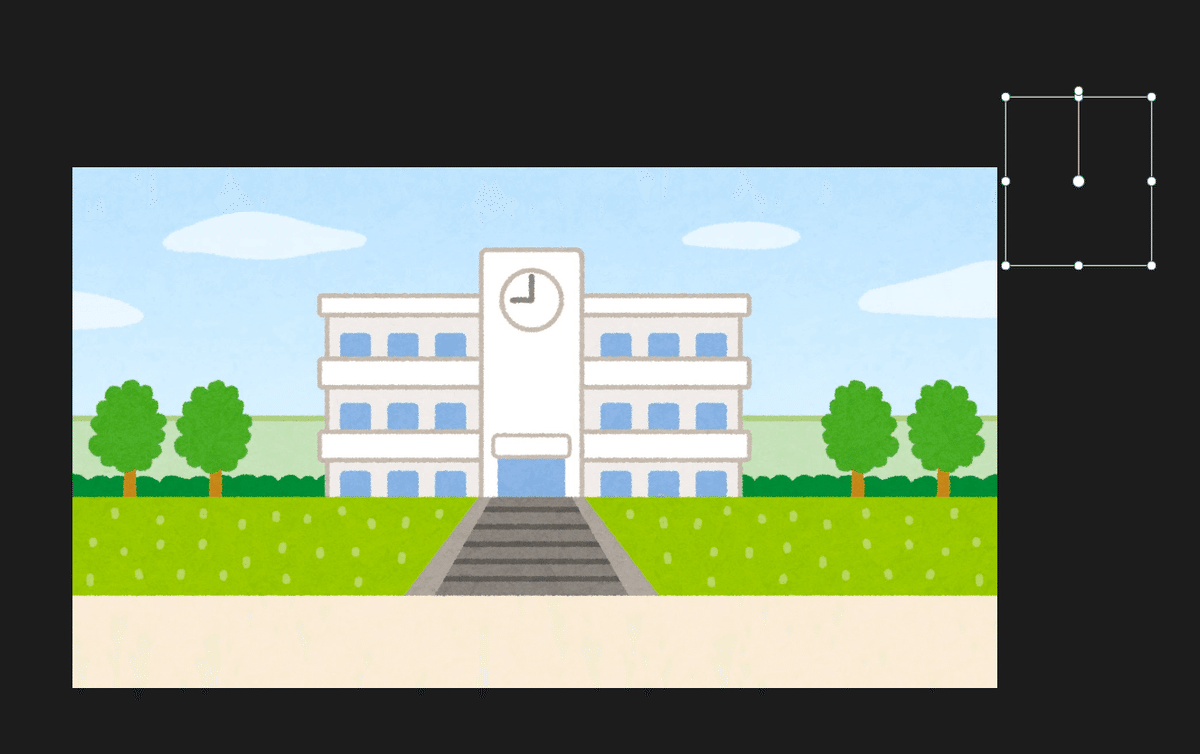
するとこんな感じに画像が白枠で囲まれ、サイズや位置を自由に変更できるようになるので、

いったん場外に移し、

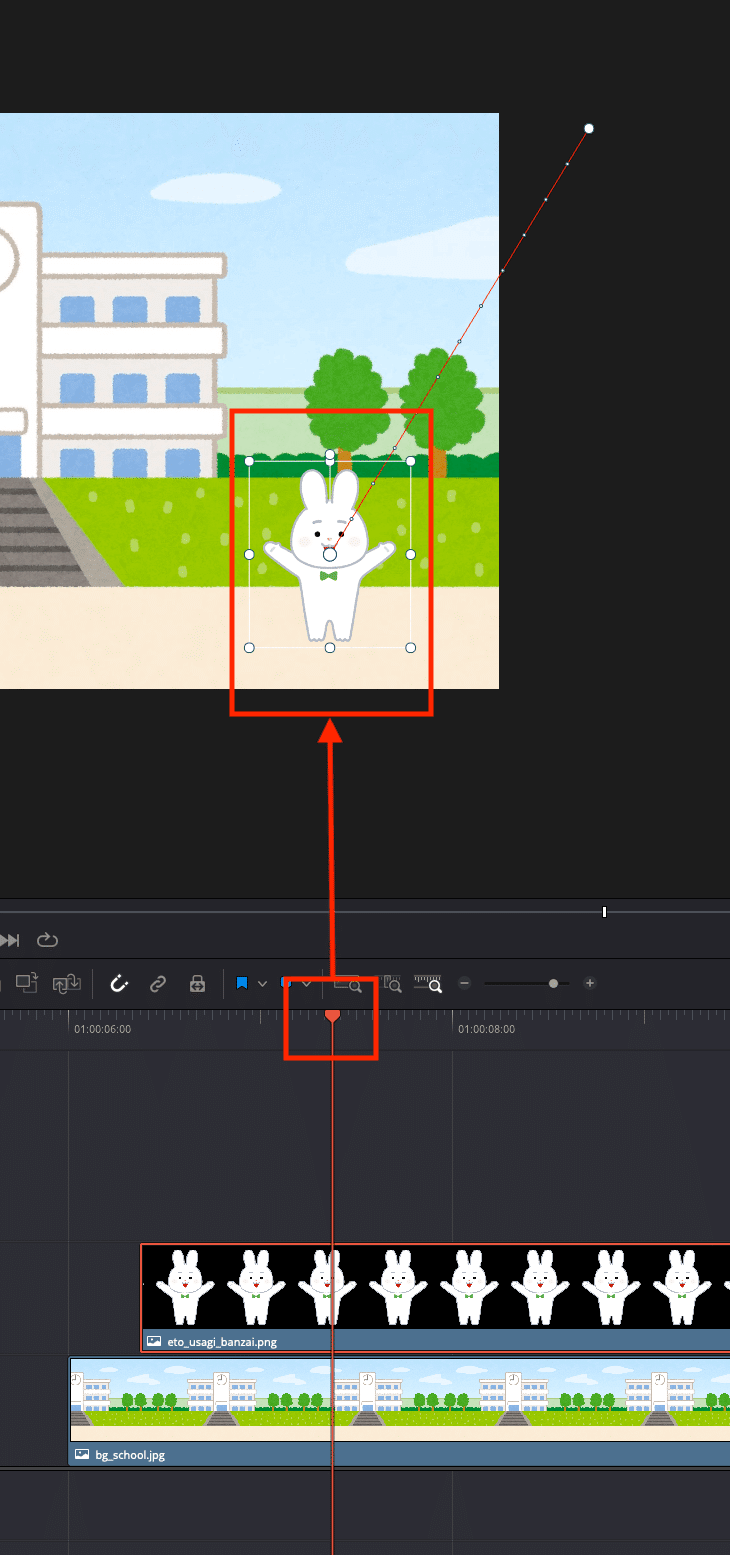
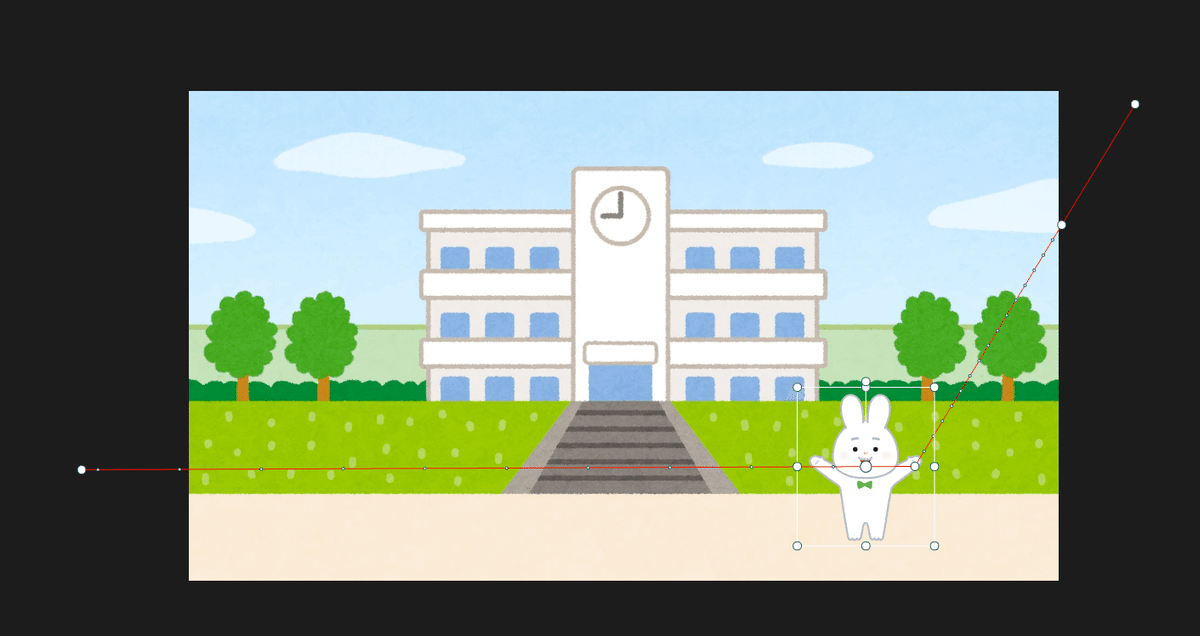
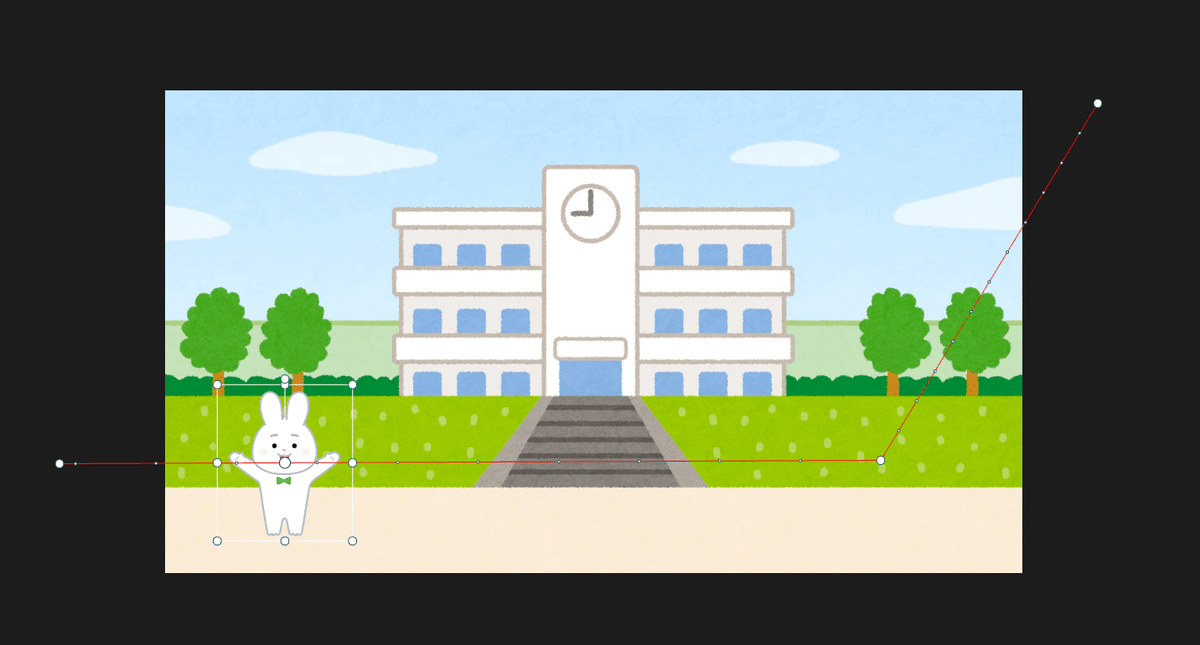
再生ヘッドを移動させ、動かしたい位置まで画像をドラッグ。

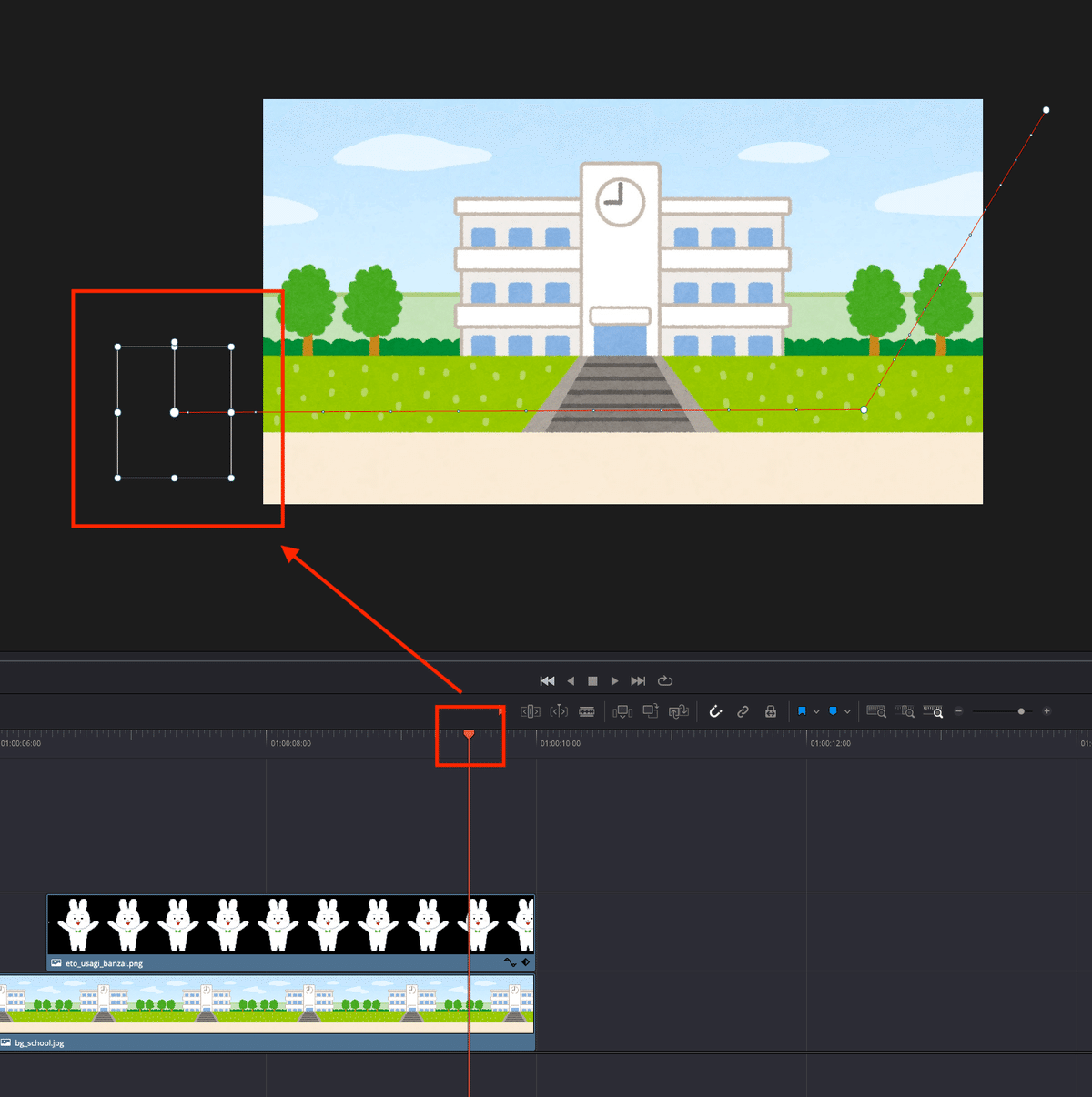
再び再生ヘッドを動かして、画面からアウトする位置まで動かすと、

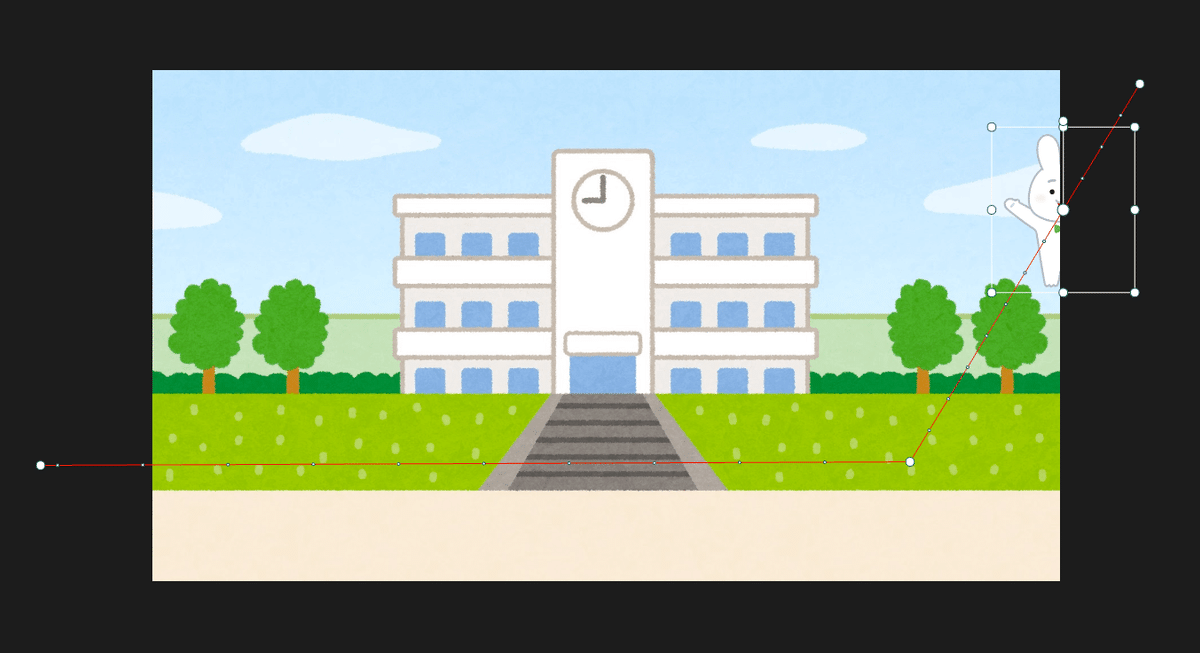
右上から入って、左にアウトしていくような動きが作れる。



もちろんトランジションのときのように「カメラシェイク」を追加して上下に揺らせることも可能だ。
まとめ
いかがだっただろうか?
トランジションやキーフレームを使えば、静止画をアニメーションにすることもそれほど難しいことではないことがわかっていただけたのではないかと思う。ぜひMVにアニメーションを組み込んで、楽曲を動画でもアピールしていこうではないか!
今回の記事は、動画クリエイターへの道 by machosuke様の動画「 【簡単】画像、写真、イラストを動かす方法 | DaVinci Resolve動画編集」を参考にさせていただいた。動画では実際の流れを見ることができるので、操作を見たい方はぜひこちらも参照あれ!
では、よいDTMライフを!
