
インハウスデザイナーがはじめてロゴデザインをした過程をまとめてみた
みなさんこんにちは。きなこです😊
普段はカクテルメイクという会社でRICHKAというプロダクトのUI/UX改善を行ったり、会社のデザインまわりの仕事をちょこちょことやっています。
デザイナー歴としては1年半くらい経ちました。🐥
さて、今回は、弊社が主催で先日開催されたイベント「RICH CONTENTS SHIFT(参加してくださった皆様、ご登壇者の皆様、本当にありがとうございました!) 」の裏話的なかたちで、ロゴとwebサイトのデザインが完成するまでの経緯や学びをまとめてみようと思います。
(今回、数億年ぶりに、デザインに関するnoteなので、めちゃくちゃ緊張していて吐きそうです...)
ちなみに作ったものはこちらです👇🏻
- RICH CONTENTS SHIFT概要
ロゴ制作期間:約20日
webサイト制作期間:約7日
メインデザイナー : わたし
アートディレクター : わりえもんさん
概要に書いてある通り、今回は、なんと、わりえもんさんにディレクションをしていただきながら進めました...!
(というのも現在わりえもんさんにはカクテルメイクのブランドまわりのデザインやブランディングをお手伝いしていただいている関係で、このようなお話になりました。)
自分とっては初めてのロゴデザインかつ、わりえもんさんによるディレクション、ということで本当に多くのことを学べました。
今から書くことは主観の部分も多くなってしまいますが、これからロゴデザインをされる方や、インハウスデザイナーの方、ディレクションする/される側の方達の参考になれば幸いです。
「そんなの、当たり前のことやで...」と思う内容も、もしかするとたくさん書かれているかもしれませんが、どうぞ温かい目でお付き合いください🙇🏻♀️
ちなみに、わりえもんさんのこれまでのクリエイティブがまとまっているサイトはこちらです!👇🏻
Twitterはこちらです!😊
「RICH CONTENTS SHIFT」とは?
まずはじめに、このイベントがそもそも何なのかについて軽く触れたいと思います。
RICH CONTENTS SHIFT(以下、RCS)とは、弊社が主催のオンラインカンファレンスのことで、「「伝える」のニューノーマルを考える。」のコンセプトのもと、ゲストと一緒にこれから始まる新しい時代(わたしたちは、それを「リッチコンテンツ時代」と呼んでいます。)について、コンテンツや広告などのこれからを話す、といったイベントになります。
このイベントが発足した当初は、コンセプトや方向性などがそこまで明確にはなっていませんでした。
かつ、ロゴ作成やその他クリエイティブまわりは極力社内で完結させたいね!という話になり、代表の松尾さんから直接「ロゴ作成やってみない?わりえもんさんにフィードバックもらいながらやってみようよー!」とお声をかけてもらったのが今回のきっかけです。
(いま思えば、チャンスをくださり本当にありがとうございます...)

しっかりとしたロゴ作成はそれまでやったことなかったので、こんなチャンスそう来ないぞ!と、めちゃ前のめりで引き受けました...
前置きが長くなりましたが、ここからいよいよ本編です🧚♀️🧚♀️🧚♀️笑
プロジェクト立ち上げ期
そもそも、このプロジェクトが立ち上がったは当初は「めちゃくちゃ短い期間で完成させないといけない」、という前提のもとスタートしました。
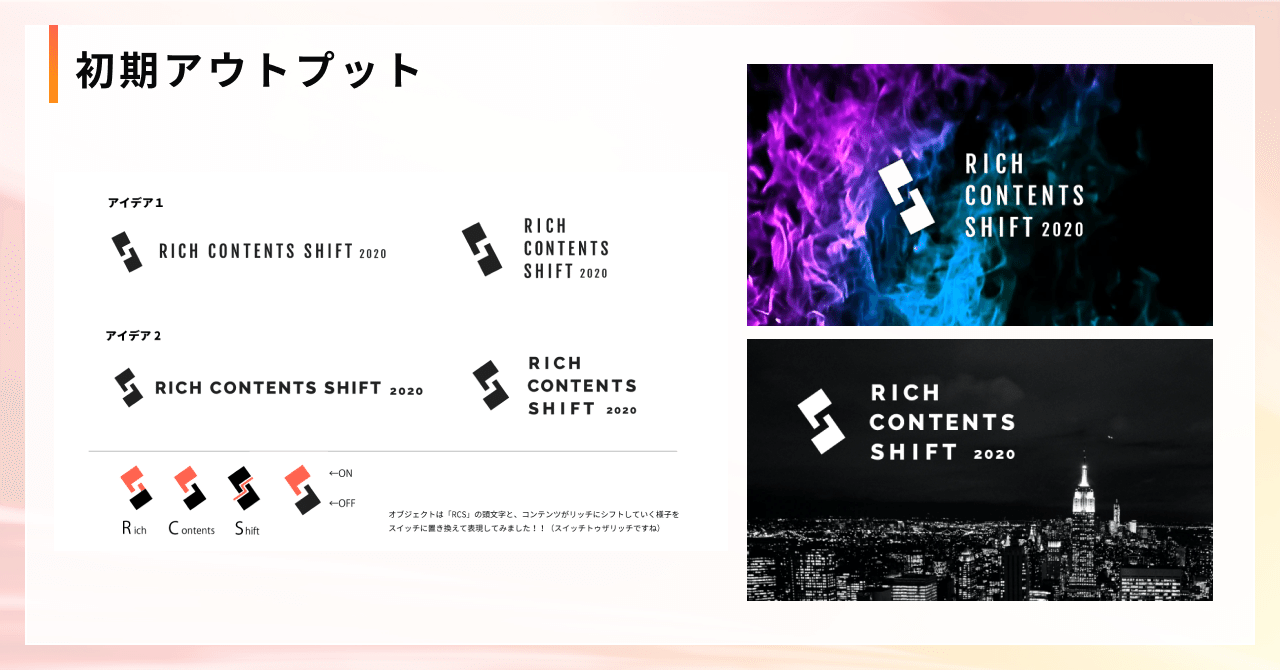
コンセプトも含め、ロゴやサイトをとりあえず1週間くらいで作る...といったスケジュールでスタートしたので、まずは基礎知識なく、とりあえず自分の中で思い立ったキーワードでそれっぽく作って共有してみました。

(( いまみると😇😇😇😇 ))
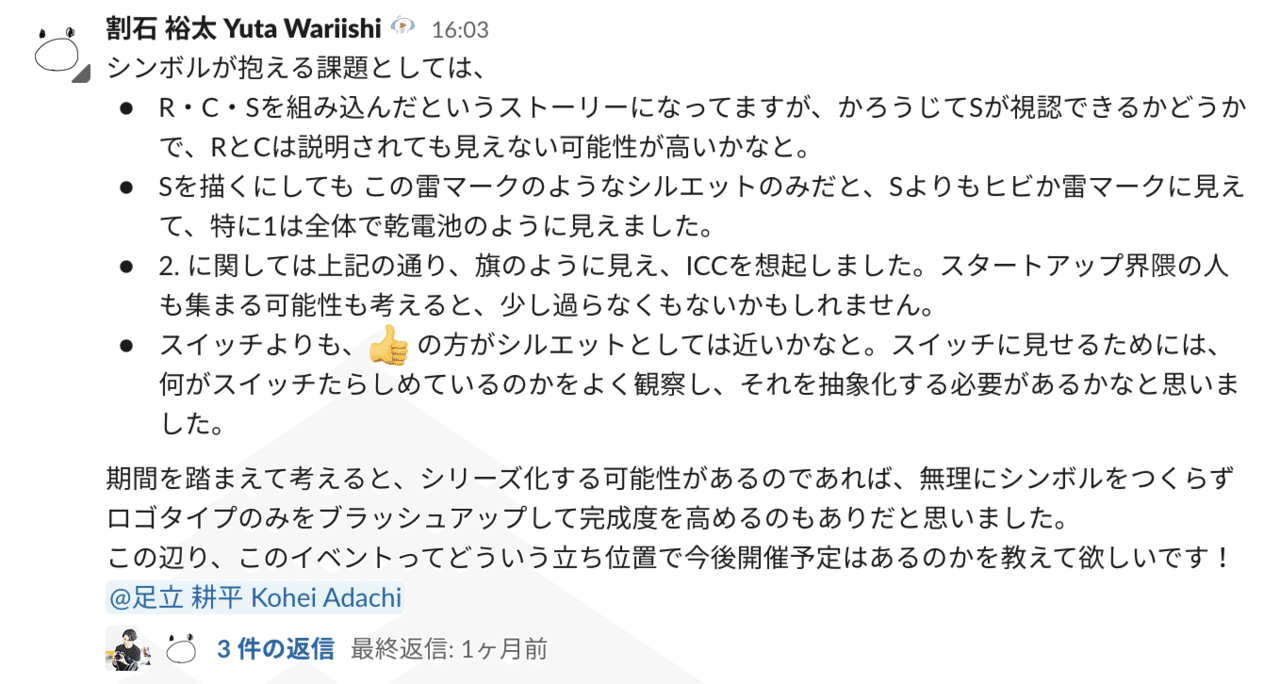
それに対するわりえもんさんのFBがこちらです。

「確かにな...課題多いよな...」と思って、もう一度ブラッシュアップしたパターンをいくつか用意します。
時間がなかったのでシンボルは一旦作るのやめて、とにかく数で勝負しました。

しかし、この時点で「どのようなアドバイスをもえらばいいのか」そもそも分からないといった状態に陥ります。
そんな迷走具合を完全に見抜かれたのか、わりえもんさんからそっと言われた一言がこちら。

"まだ意匠と言える独自性とクオリティには達していない"
おっしゃる通りすぎます...と思うのと同時に、この短期間でどうすればクオリティを上げられるのか完全に迷子になってしまいました。
(ちなみにこの後なぜそう思ったのかをテキストだけでなく電話でも詳しく伝えていただいたことが本当にありがたかったです...)
イベントの段取りや深堀りも曖昧で、頑張ってはいるんだけど、これ以上にするにはどうすればいいか分からない...
振り返れば、そもそものコンセプトやビジュアルにもかなり課題があるのでは...という話になりました。
重なって、イベント自体も一度構想から仕切り直そうという話になり、一旦スケジュールを引き直すこととなりました。
というわけで、ここから再キックオフをする運びとなります。
本プロジェクト期間
改めて仕切り直し、組み直したスケジュールで与えられたロゴ作成に与えられた期間はバッファを含めて7営業日。
ここからは時系列に書いていきます。
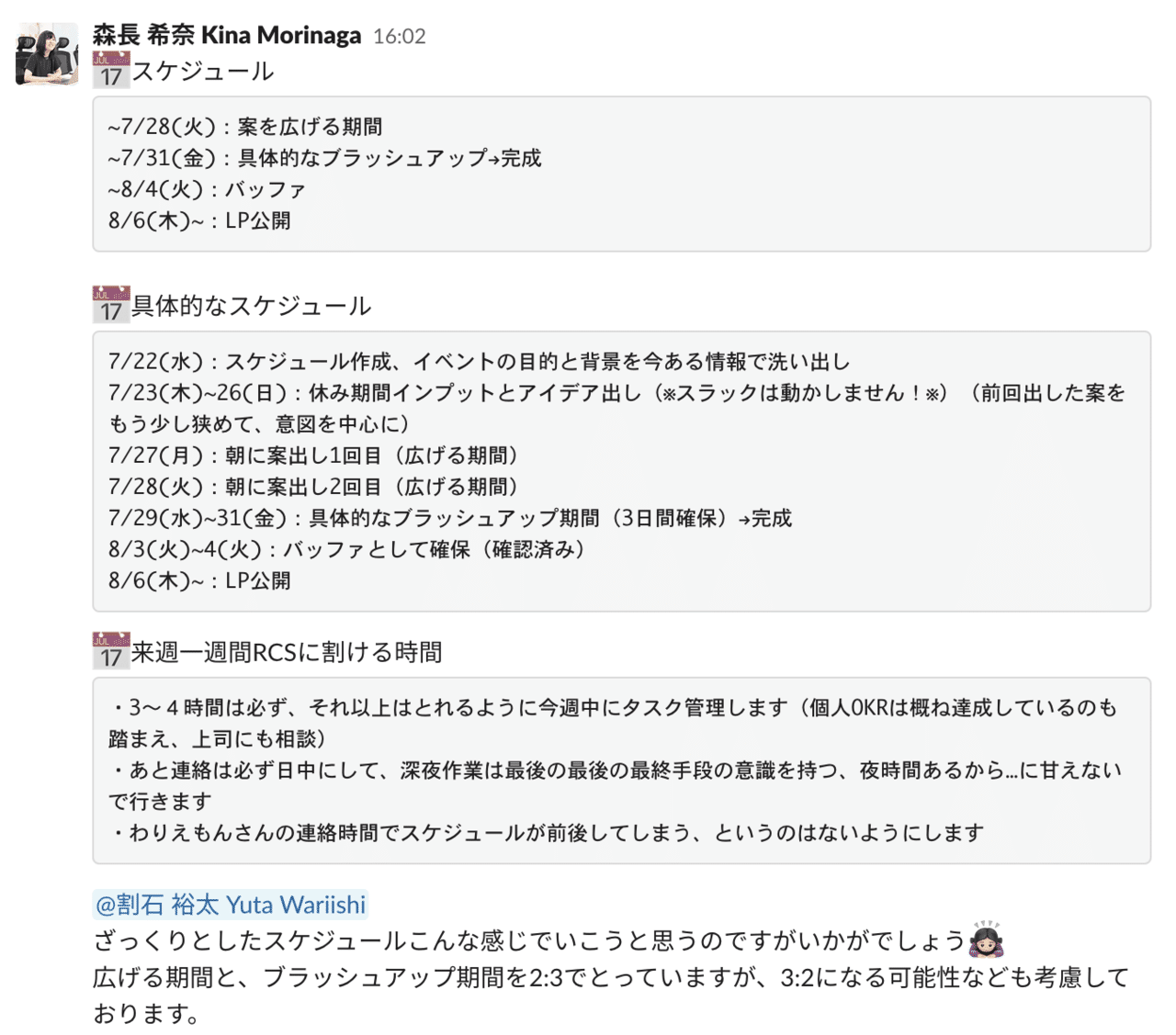
■スケジュールの共有
まずは、短い期間で今度こそ完成に持っていくにはどうすればいいかということで、スケジュールをわりえもんさんに共有しました。
(業務中は他のタスクもあり、全部の時間をロゴに割けなかったので、守りきれそうなスケジュールを先に共有しました。)

◆要約すると↓
前半2営業日:デザインを広げる期間
中盤3営業日:デザインをブラッシュアップする期間
後半2営業日:デザインを仕上げる期間
「スケジュールを共有して!」と言ってくださったのはわりえもんさんなのですが、お互い把握できているスケジュールがあることでやり取りがスムーズになるので、本当にはじめにやっておいてよかったです...。
■4連休はひたすらインプット
仕切り直した次の日からは運良く4連休だったので、ロゴに関する本やデザインをとにかく読みまくりました。
本屋さんに行ってペラペラしたり、実際にこのあたりの本を買って、休み中はとにかく何度も読みまくりました。
インプットをすると、はじめて知ることばかりでした...。
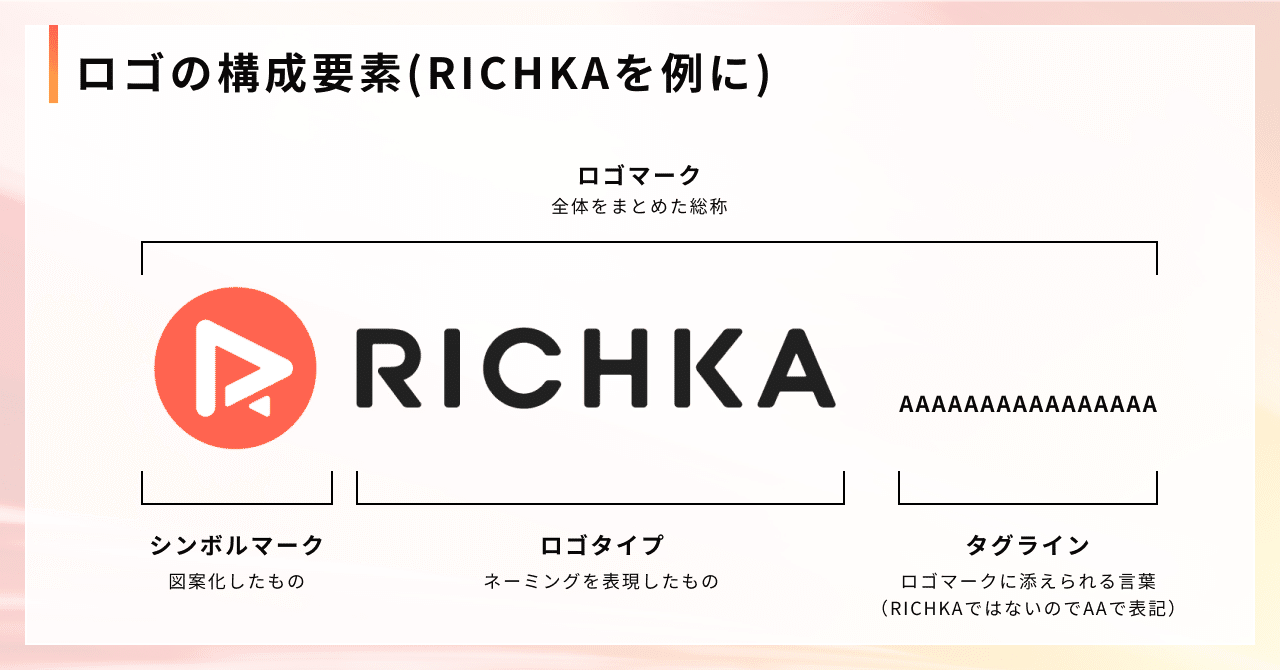
例えばですが、「シンボル」「ロゴタイプ」という言葉をはじめて知り、それまで例えば「シンボル」のことを「オブジェクト」などと読んでいたことに気づきました(※恥を捨てて書いています)。
どれだけ急いでいても、インプットって大事だなと改めて思いました....
ここで、本で知った学びを共有します。次回からはもう間違えない。

他にもPinterestやnoteなど読み漁りました。
■デザインを広げる期間
インプットもできたところで、休み明けに早速アイデアをいくつか共有しました。
課題だったコンセプトやビジュアルを意識しながら、前回よりも少し根拠のあるアウトプットをしたつもりでしたが、やっぱりまだまだ納得いくものとは程遠い感じでした...

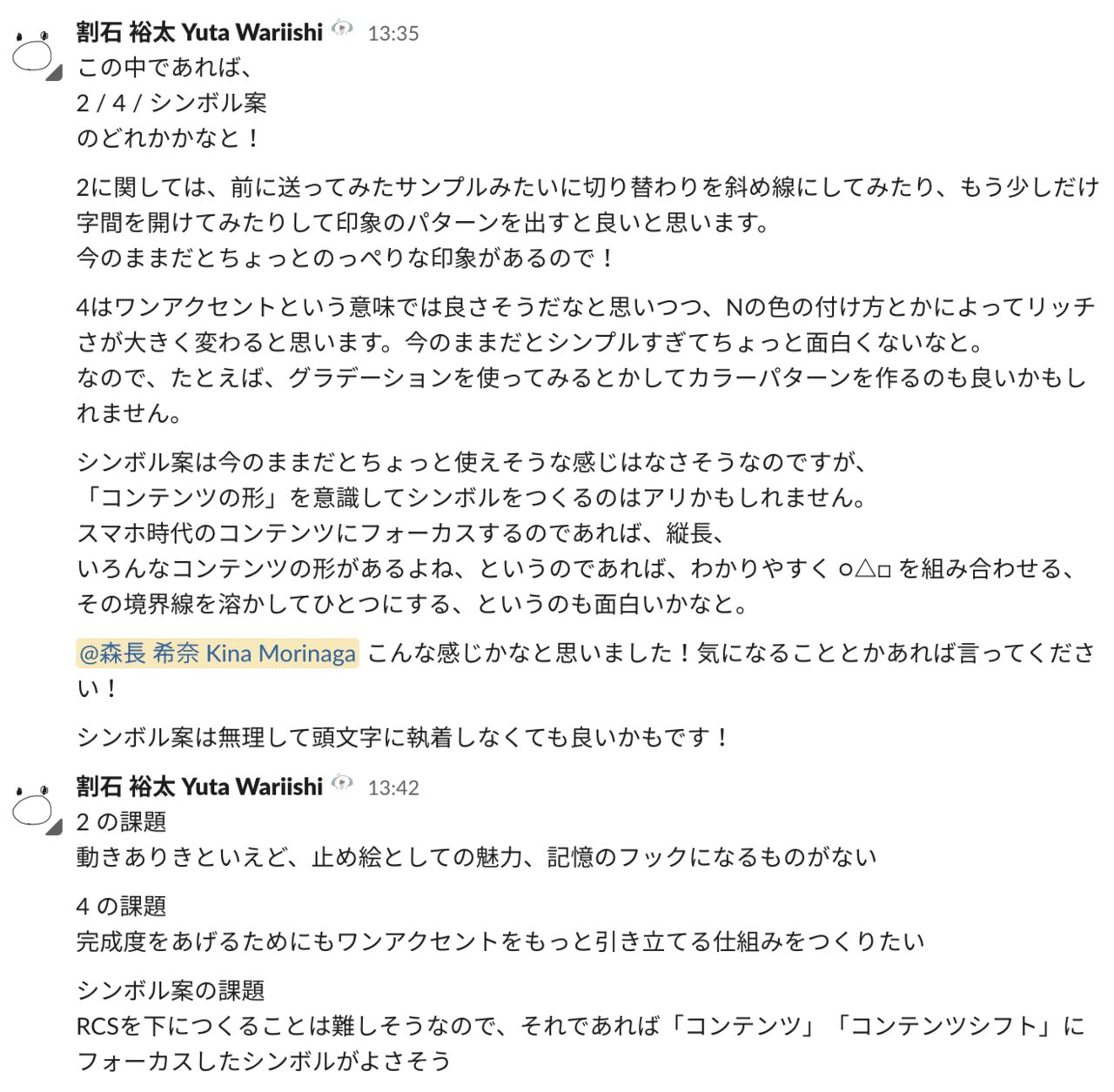
これに対するわりえもんさんのフィードバック。

ちょっと小さな光は見えるかな....?と思いつつもそれぞれのアイデアにまだ課題があり、意匠としての独自性やストーリーを作っていくにはまだまだ不十分といったところでした...。
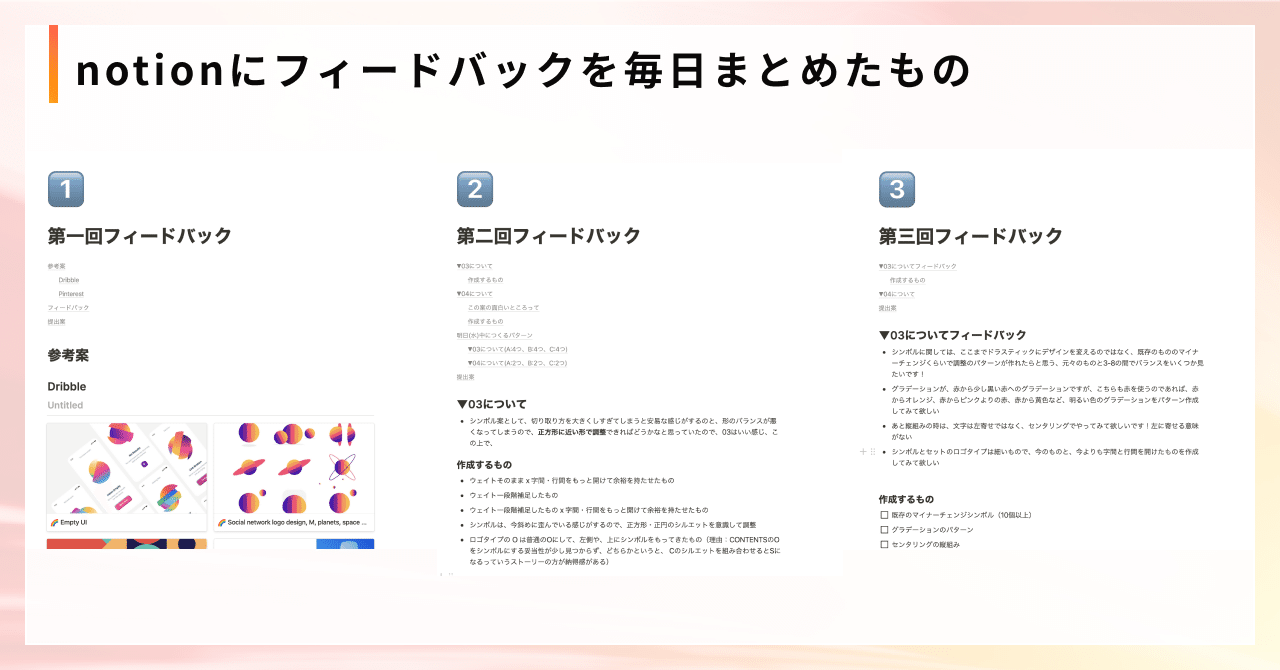
わりえもんさんは他にも複数案件を掛け持ちしながらフィードバックしてくださっていたので、アイデアの共有は1日1回程度に収め、いただいたフィードバックは自身のnotionにまとめて整理を行いました。

「どんなアドバイスをもらったか」「明日までにどこを改善すればいいのか」「参考にすべき方向性やデザインは何か」を何度も見返し、間違った方向へ進まないよう気をつけながら、次のアイデアを出す準備を行っていました。
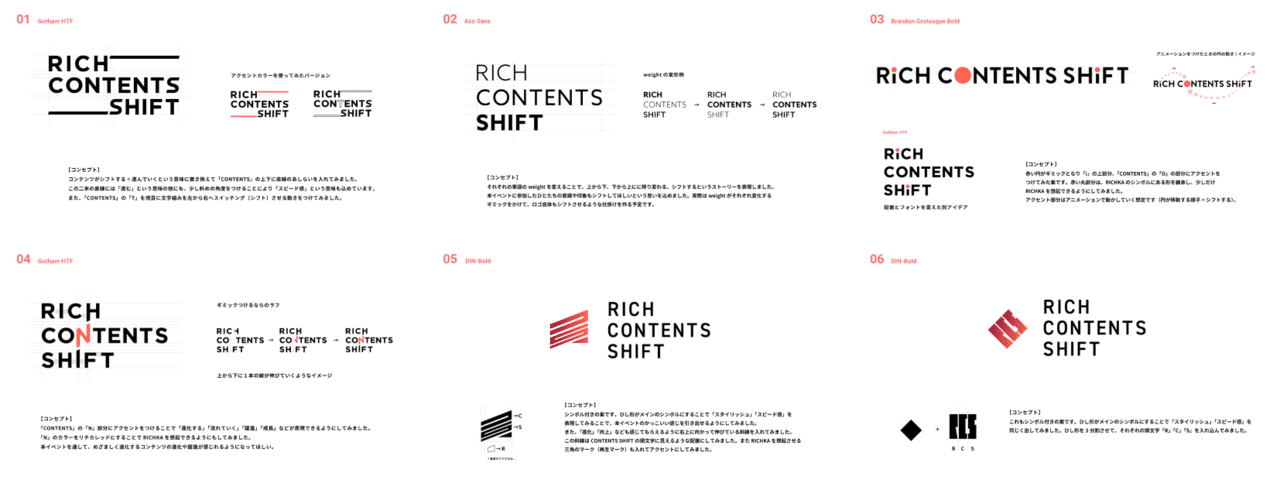
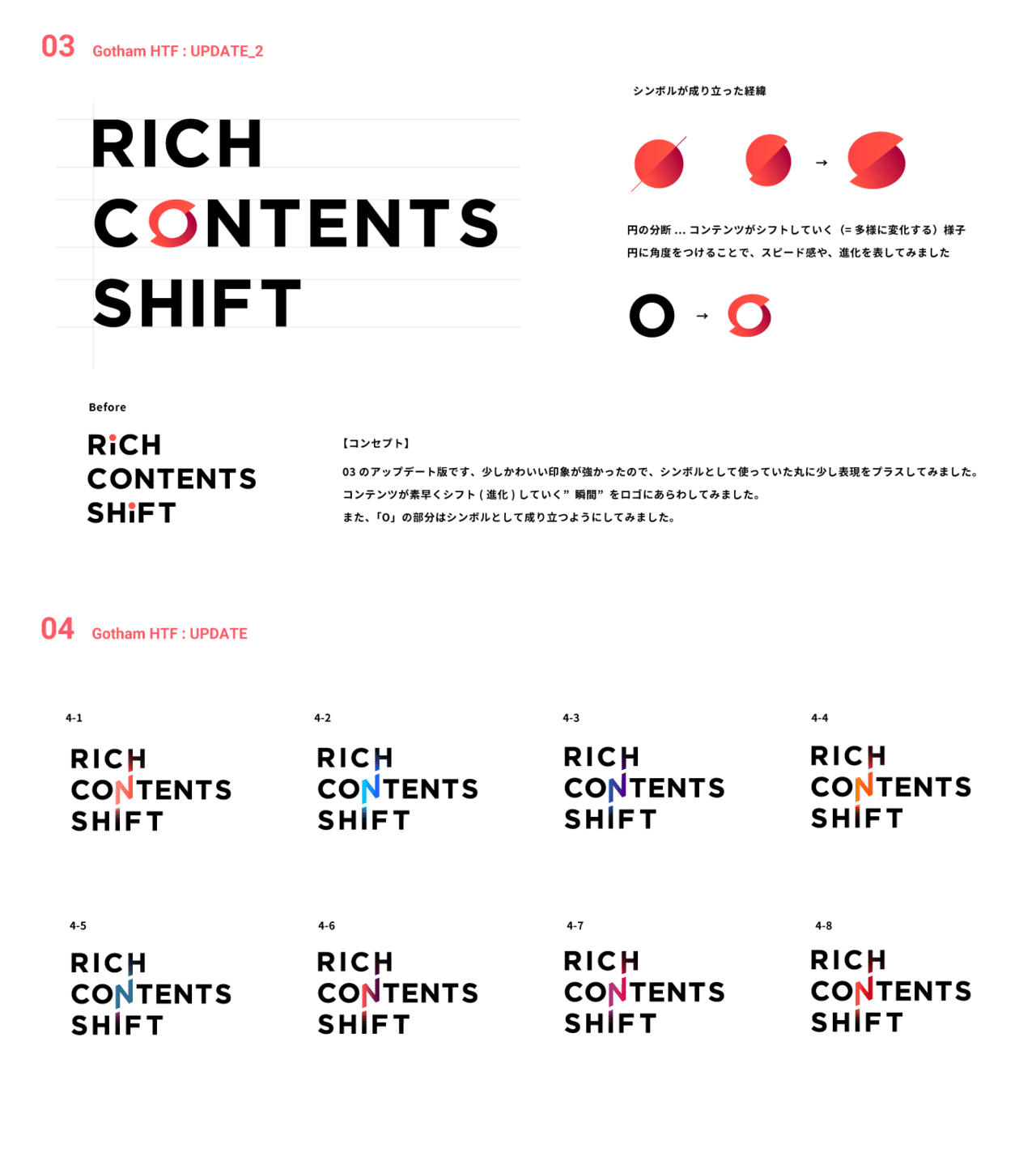
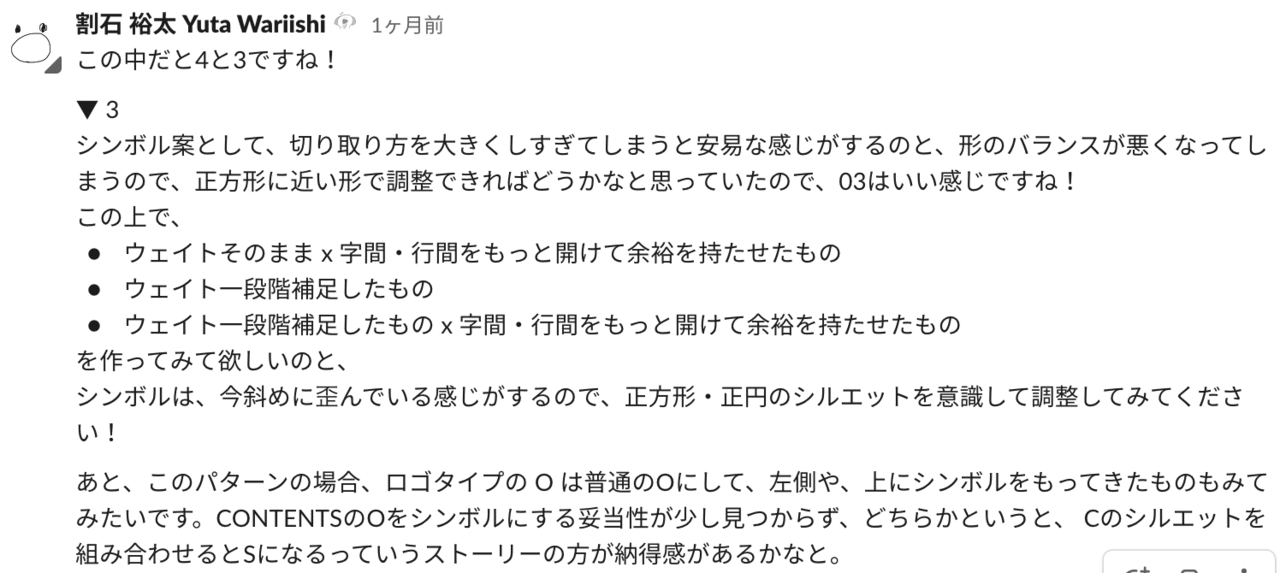
そして次の日、いくつか出したアイデアで残ったのはこの2つです。

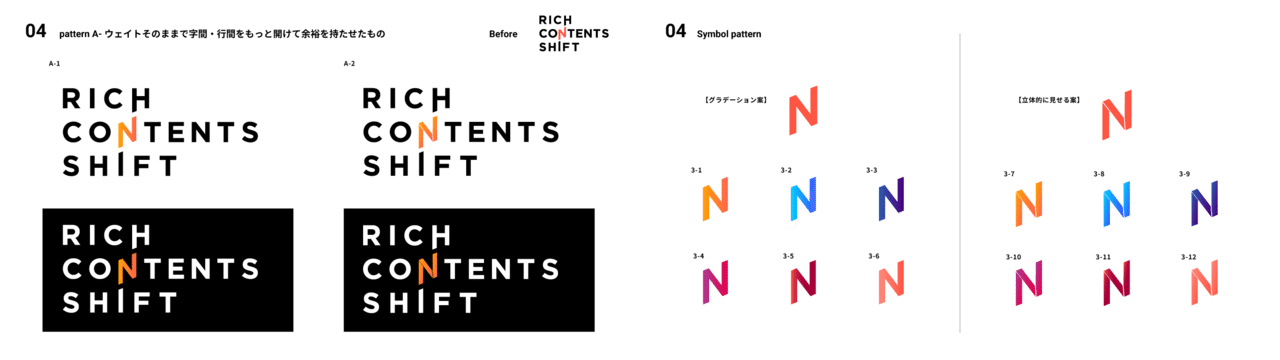
アイデア3(上):
シンボルを「コンテンツシフト」にフォーカスさせて、円を分断させたり角度をつけることで作成したものです。
アイデア4(下):
「Nにカラーバリエーション」を加え、シフトするというというメッセージを伝えるために上下の文字に少しカラーを広げてみたものです。
アニメーションでカラーが動いていく様子も見せれたらなと思い作ってみました。
これに対するわりえもんさんのフィードバックはこちらです。


わりえもんさんはにかくフィードバックが的確で、細かくて、超丁寧でした😭
「もっと~~になるようにしてほしい。」だけで終わるのではなく、「もっと~~になるように、ここのウェイトをもう少し~~に寄せてみてください。」などと言った具体的なアドバイスをしてくださり、とても進めやすかったです。
■デザインをブラッシュアップする期間
一通りアイデアを広げたところで、いよいよ方向性を絞り込み、ブラッシュアップしていきます。
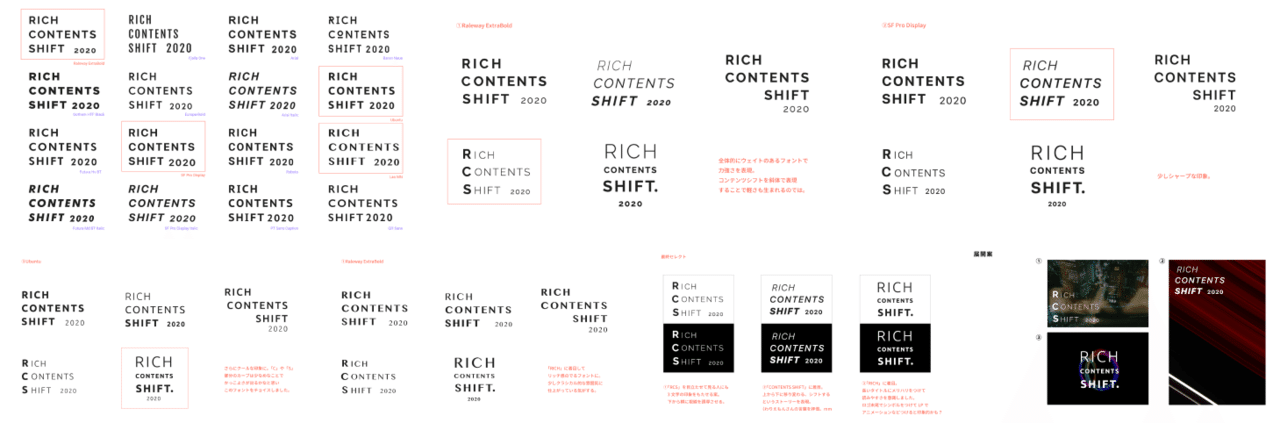
わりえもんさんから「こんなパターンでつくってみるのはどう?」と言われたものをとにかく作っては共有しました。


(ブラッシュアップのアイデア一部)
ここまでブラッシュアップするのですが、やはりどうしても「記憶に残る」「フックになる」にはどうすればいいのかの答えが明確に出ていませんでした。
■デザインを仕上げる期間
刻一刻と締切も近づいていき、ちょうどデザインの仕上げ段階に入らないと...と思い始めたとき、あることが決まります。
とあるコピーライターさんの手によって、「「伝える」のニューノーマルを考える。」というイベントコンセプトが完成したのです。
素敵なコンセプトだなと思い、以下のようなことを思い始めます。
ニューノーマル....?
新しい様式、これまでのものから新しいものへ...ということは、ロゴももっと原点に帰って、そこから「新しさ」を表現できるといいのかな...
こんなことを考えながら、シンボルは分断した円のような形から、シンプル路線に回帰し、どこか新しさを感じるようなものとしてブラッシュアップしてみたのがこちらです。

この案を作成したときに、コンセプトが少しずつ明確になってきて、ようやく方向性が見えかけてきました(ここへ来てようやく...)。
わりえもんさんも、ここでさらにヒントとなるようなアドバイスをしてくださいます。

((( ...クエスチョンのQにも擬えられる...ほんとうだ...この着眼点は私にはなかった...!😭✨ )))
そしてここからは、さらにオリジナリティを追求し、イベントコンセプトも伝えられつつ、記憶に残るロゴにするにはどうすればいいか?を考えながらひたすら細かくブラッシュアップしていきます。
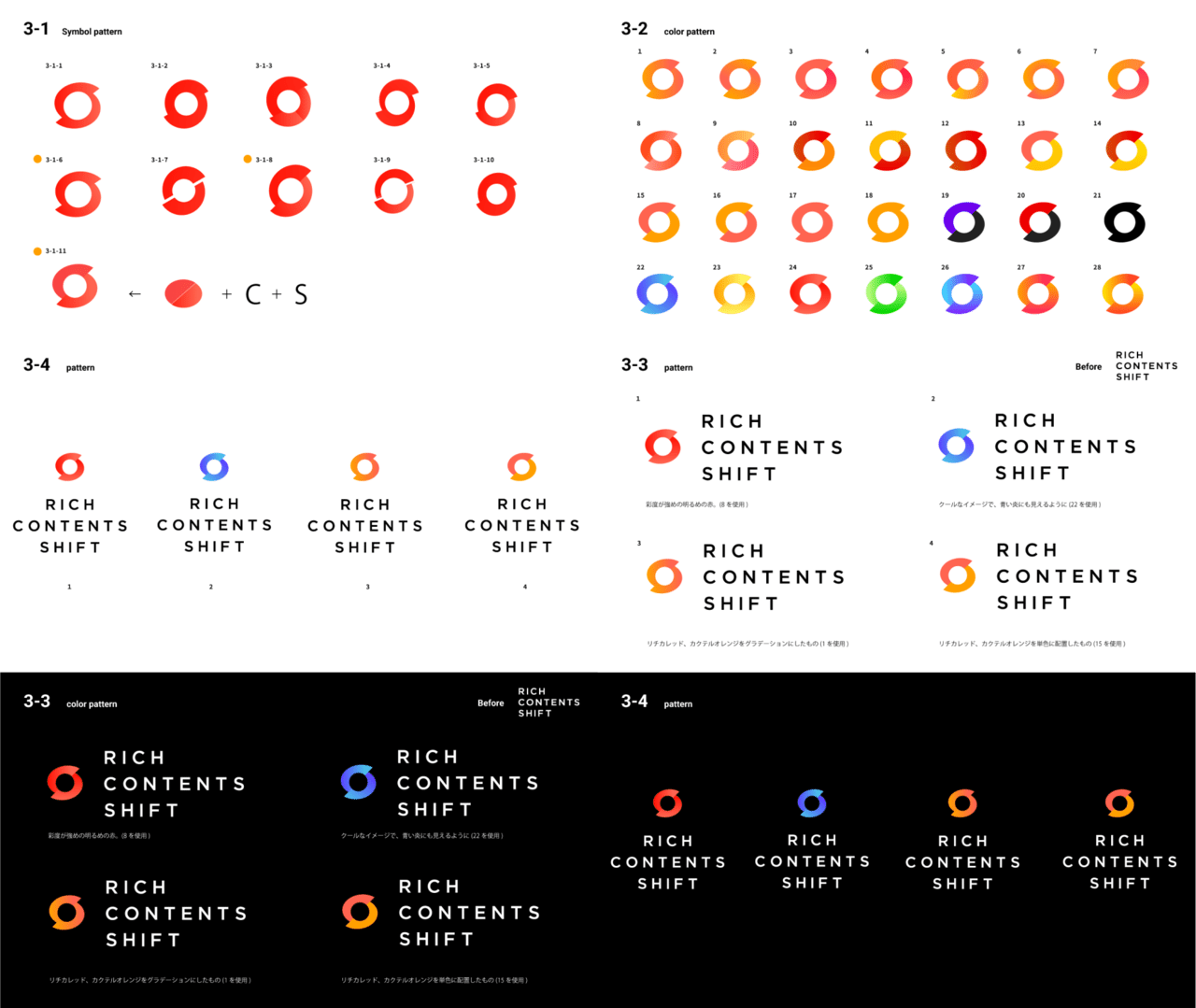
形をいろいろ反転させたり、

縦組み横組み、白黒でバランスを見たり...

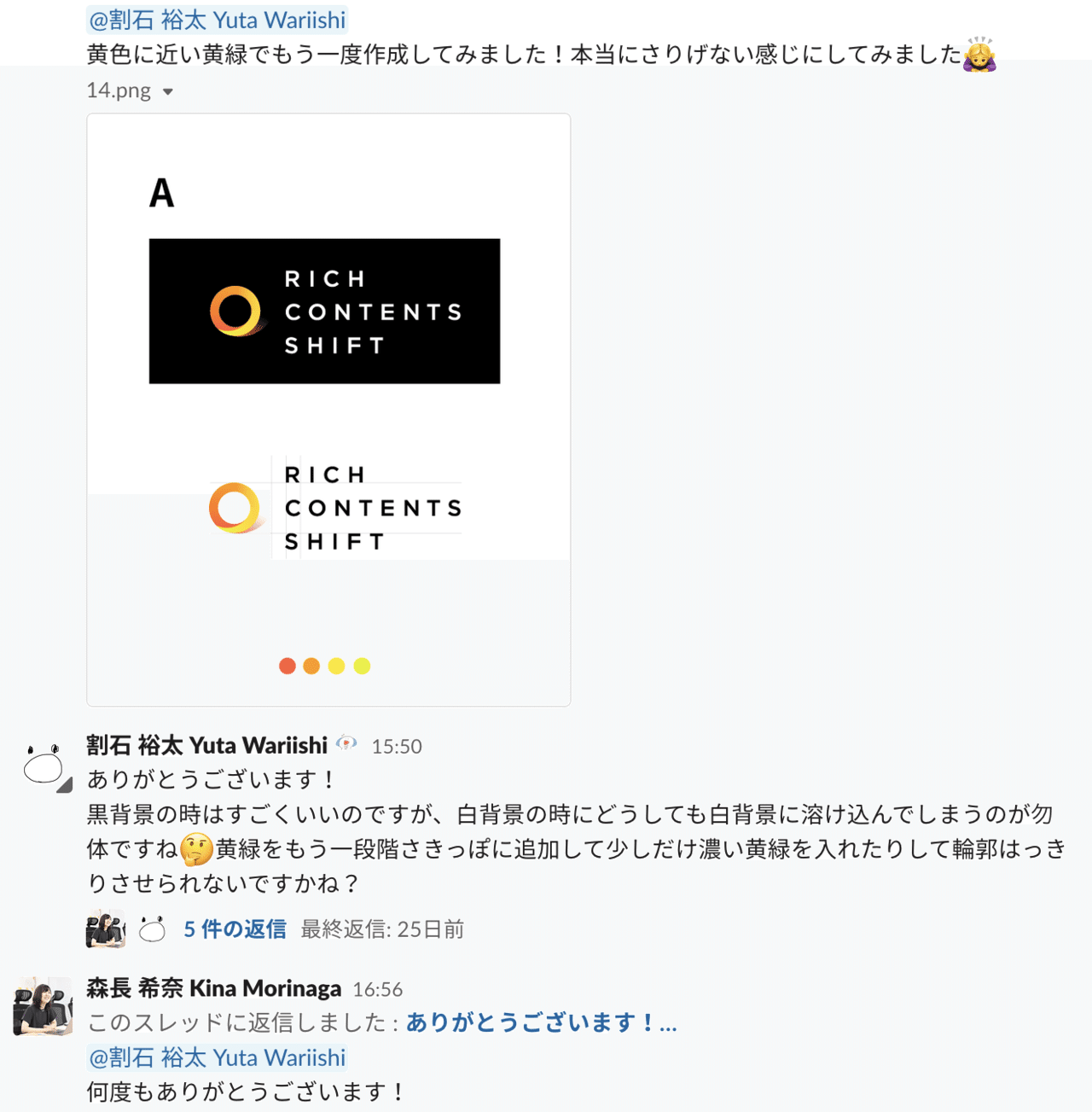
色味も調整したり(ここで思い切って4色使う案がでてきます)....

このあたりは本当に細かくやり取りしながら、時間の許す限り調整を行います。

(((色味はもうめちゃくちゃこだわりました....)))
また、調整を行いながらロゴのコンセプトも考えました。

(これが当初出したコンセプト案です)
思いついたキーワードをとりあえずとりあえず最初は3つ並べてみたのですが、わりえもんさんが3つのキーワードに共通点(今回は"円"というワード)を見出してくれたことで、独立したキーワードからさらに繋がったものとなりました😭

(このアドバイスを受けて、今のコンセプトになりました...!)
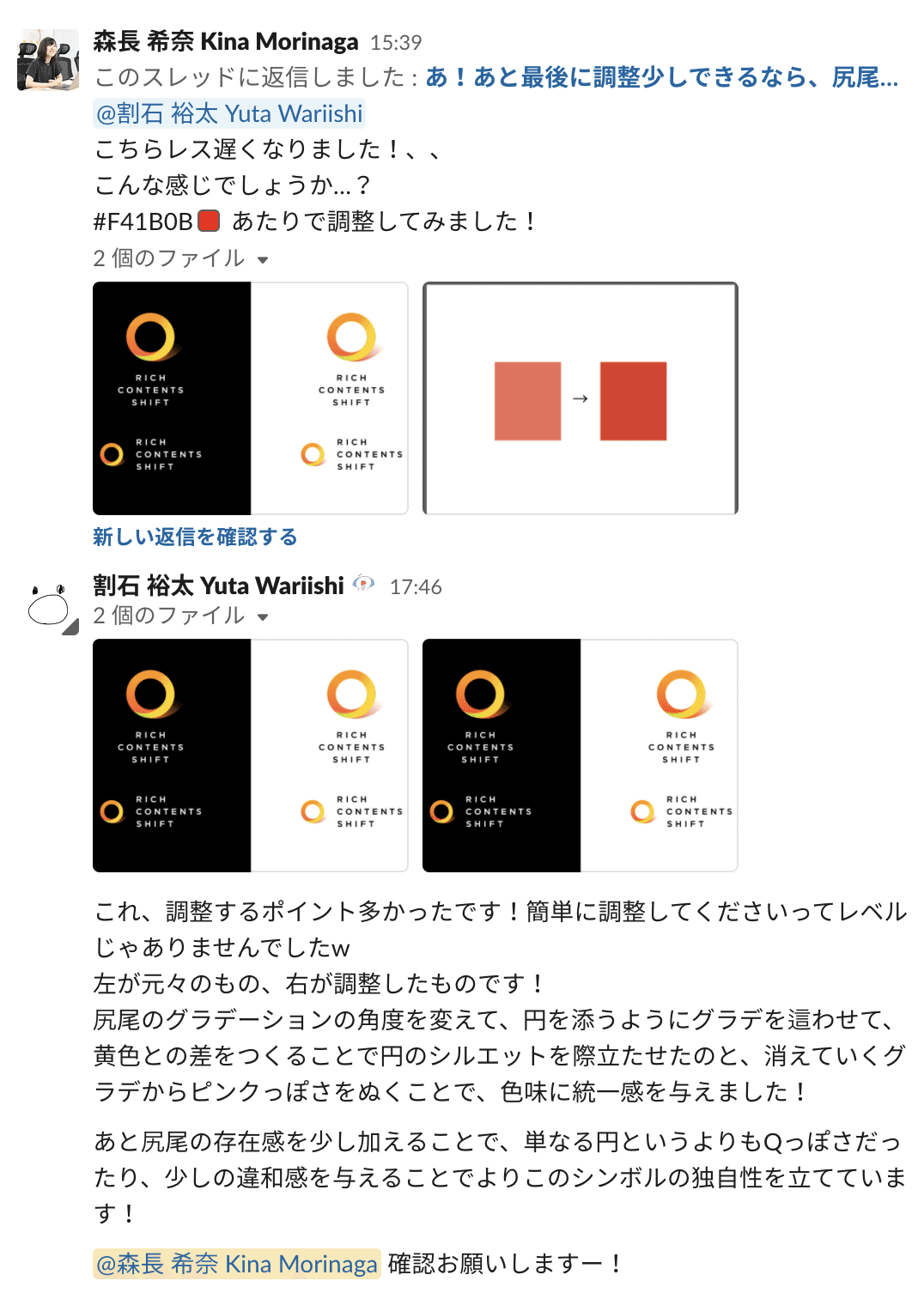
そして最後の方は、グラデーションについても、何度も何度も調整を行います。
このあたりは、わりえもんさんにも手を動かしてもらいながら(すみませんたくさん調整していただき...)ひたすらやり取りしました。

本当に時間がない中でしたが、1ピクセルまでこだわって調整を行いました...
・・・・・・・・
こうして、壁打ちに壁打ちを重ね、ロゴとコンセプトがついに期間内で完成させることができました...!🎉🎉🎉


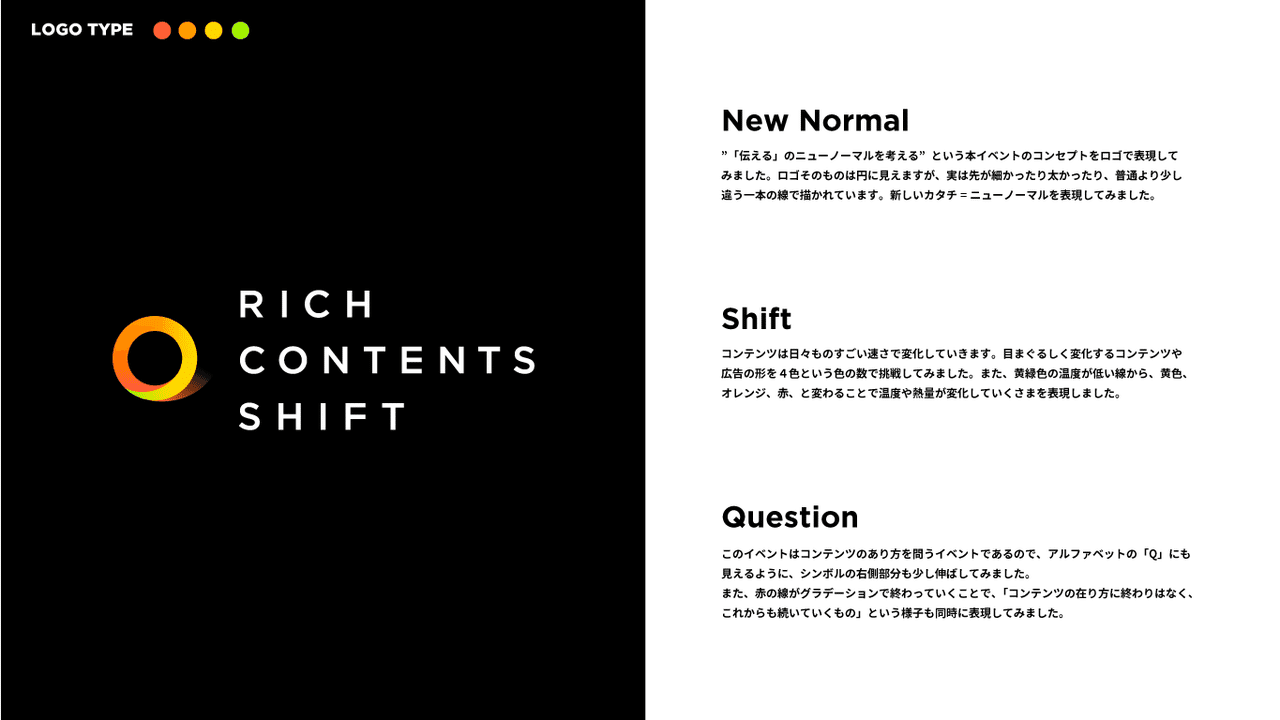
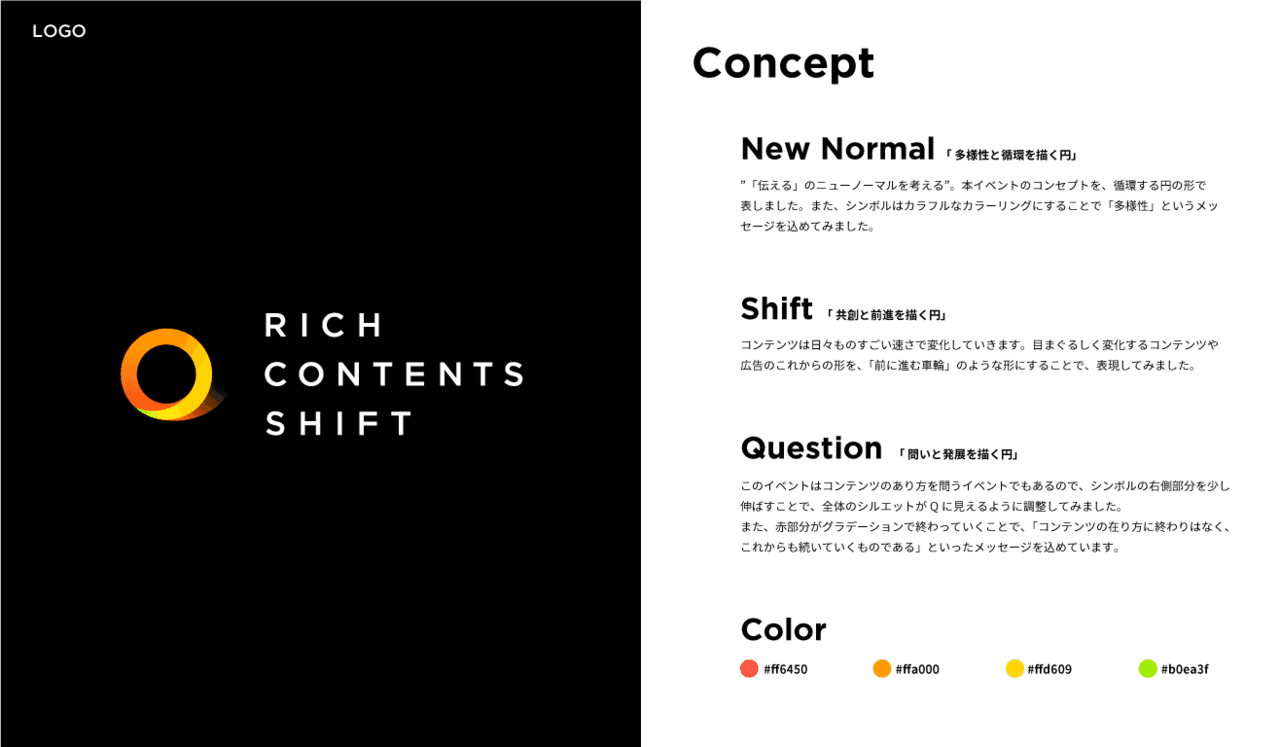
以下、このロゴに込めた3つのコンセプトになります。
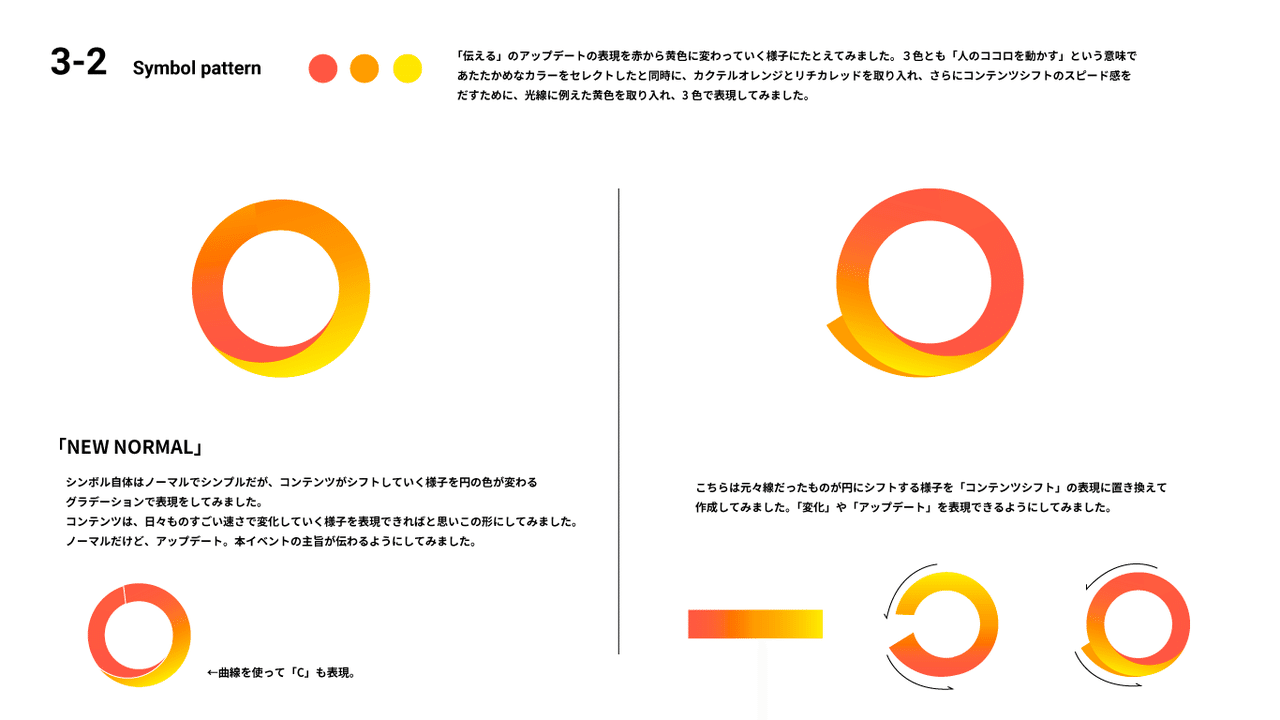
■New Normal「 多様性と循環する場を描く円」
”「伝える」のニューノーマルを考える”。本イベントのコンセプトを、循環する円の形で表しました。また、シンボルはカラフルなカラーリングにすることで「多様性」というメッセージを込めてみました。
■Shift「共創と前進を描く円」
コンテンツは日々ものすごい速さで変化していきます。目まぐるしく変化するコンテンツや広告のこれからの形を、「前に進む車輪」のような形にすることで、表現してみました。
■Question「 問いと発展を描く円」
このイベントはコンテンツのあり方を問うイベントでもあるので、シンボルの右側部分を少し伸ばすことで、全体のシルエットがQに見えるように調整してみました。
また、赤部分がグラデーションで終わっていく様子を、「コンテンツの在り方に終わりはなく、これからも続いていくもの」といった表現に置き換えました。
キーワードは「3つの円」です。
このロゴが少しでもこのイベントの道を指し示す存在になり、参加した人や、聞いてくださった人たちの少しでも記憶に残るような願いを込めて作成しました。
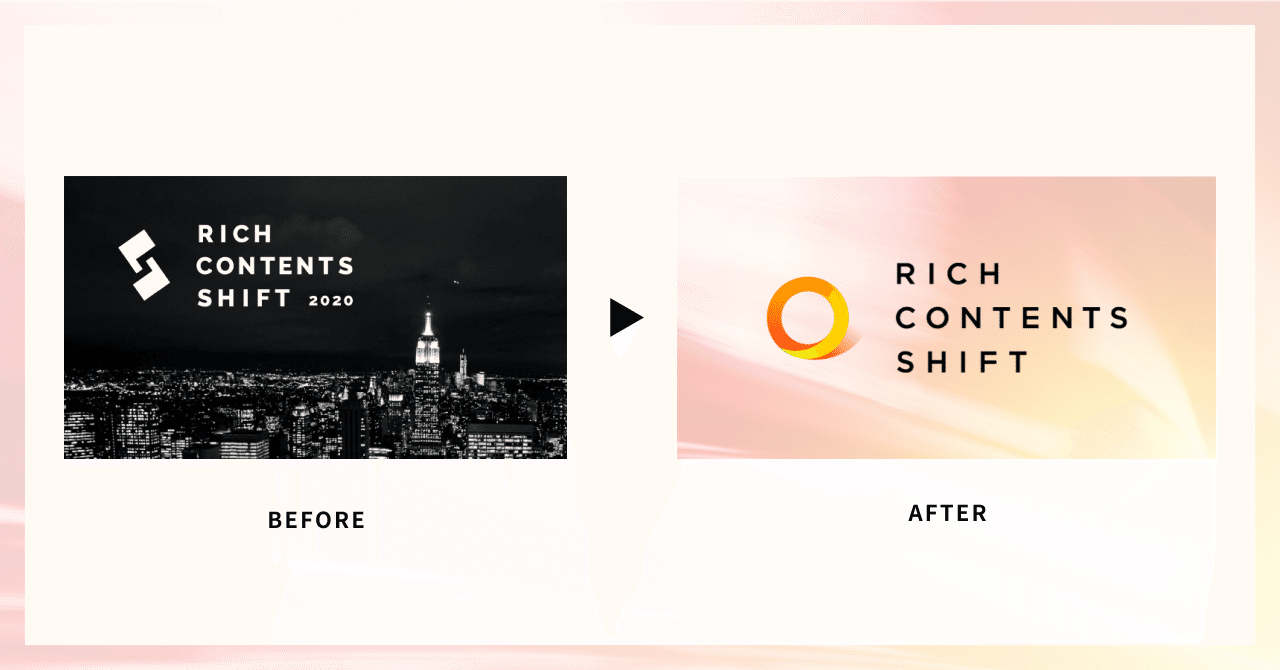
約7営業日で、ここまで変えることができました(ビフォーアフターです)。

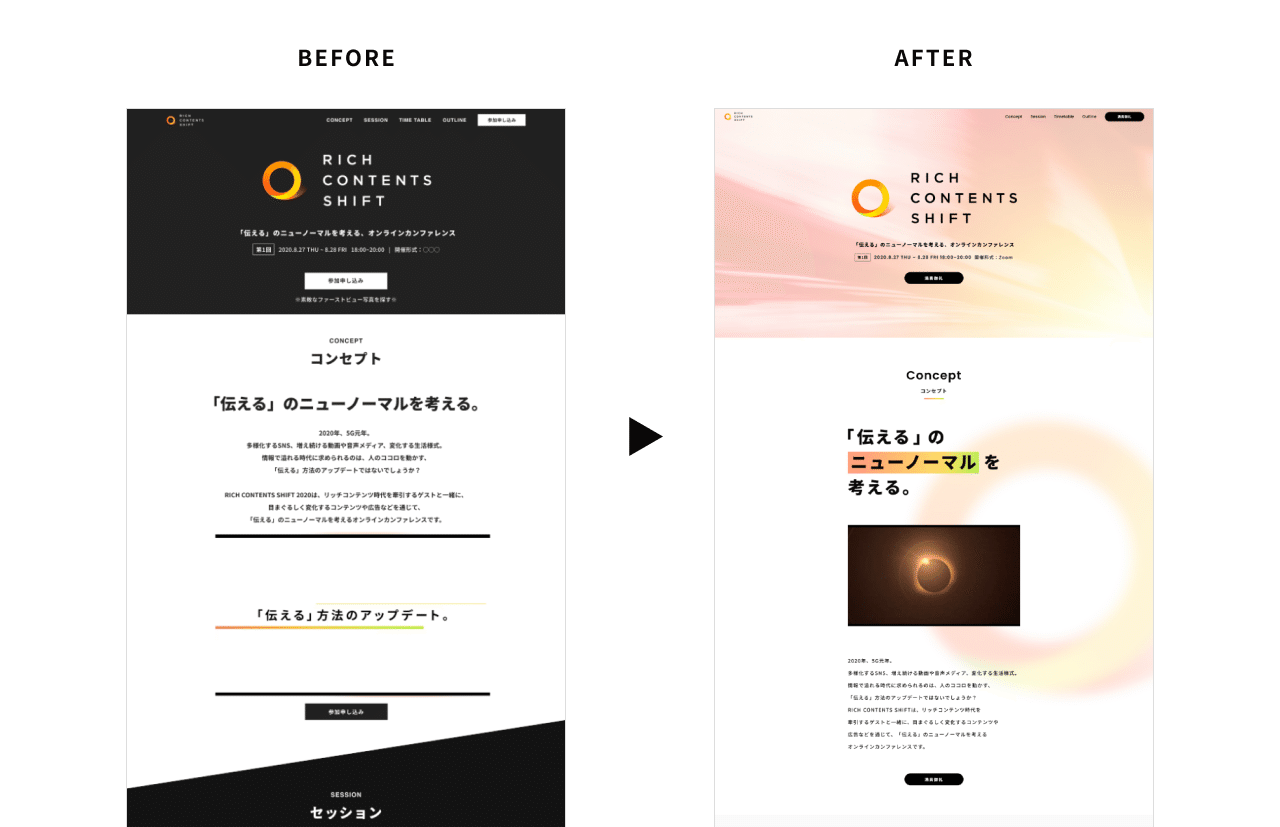
■その後一週間でwebサイト作成
できたー!と喜ぶ間もなく、ロゴ作成のあとSTUDIOですぐにwebサイトの制作もしました。
こちらも、わりえもんさんにアドバイスをいただきながらですが、ロゴ作成でコンセプトが明確になっていた分、webサイトは方向性が大きくずれることなく作成できました。
改めて、言語化って大事だなと思いました....。
(サイト作成も色々学びがあったのですが、今回はもう長くなっちゃうのでビフォー・アフターだけ載せて泣く泣く割愛)

(((黒基調だったのですが白基調に変え、洗練された感じを意識して作成しました。)))
できあがったロゴとwebサイトを社内外に共有し、メンバーやロゴを見た人たちからお褒めの言葉を頂いときは素直に嬉しかったです...!
(本当にはじめての経験でした。)
また、わりえもんさんからも嬉しいお言葉をいただけました。(嬉しくて全文は自分のスマホに保存しました😭)

今回の気付き
ということで、ロゴ完成までの一連の流れをつらつらと書いたのですが、ここで素直に感じた3つの気づきを書きたいと思います。(「当たり前だよ!」って思うやつもたくさんあるかもです.....)
■素直に指摘を受けれてデザインに反映させることの難しさ

上がってきた修正に対して、その通りのアウトプットを限られた時間で作成するのってこんなに難しいんだなと学びました。
というのも、はじめはどうしても自分のオリジナルが入ってしまい苦戦してしまったんです。ではなぜオリジナルが入ってしまうのか、それはどんな意図でフィードバックしてくださったのかをしっかり読み込めていないからだと感じました。
なので文章を何度も何度も読んで「なぜこの指摘を言ってくださったのか?」を考えるくせをつけることが大事だなと感じました。
■「当たり前のことを」を「当たり前にやる」ことの大切さ

限られた納期で、限られた時間の中でやりきることで一番大切なのは「当たり前」のことを「当たり前に」取り組むことなのではないかと、身を持って実感しました....。
例えばですが、自分で決めて引いたスケジュールは、自分で守るなど、ちょっとした積み重ねをひとつでも怠ってしまうと、あとに続くものがどんどん崩れ落ちていき、最終的には納期に間に合わなくなってしまいます。
その日のモチベーションが...気分が...などといった理由で調子が出ない日があることもあると思うのですが、予め立てたスケジュールを見返すことで、「この1日を少しでも甘やかしたらあとになって影響でるぞ!」といったように、長い目で物事を考えることが大切だなと思いました。
■言語化、細部までこだわることの大切さ

どれだけ時間がなくても、細かいところまでこだわることって本当に大切なんだなと改めて感じました。
また、クリエイティブのクオリティが上がることで、イベント全体の価値もありがたいことに高まり、なんとこんなにも素敵なOPムービーまでできました(完成を見た時、びっくりしました....)
イベント自体は終了しましたが、今後に生かせるような改善点がまだまだあるので、さらにグレードアップした第2回RCSが開催できるよう、引き続きやっていけたらいいな...と、思います💪🏻
まとめ
長くなってしまいましたが、今回はじめてロゴデザインをした話を、自身の学びも入れながら書いてみました。
そしてわりえもんさん、本当に本当にありがとうございました....✨
わりえもんさんのディレクションなしでは、このロゴは生まれませんでした。本当に感謝致します。
参考になったかは分かりませんが、最後まで読んでいただき本当にありがとうございました! ✨
((( めちゃ長くなった....... )))
🐰おわり🐰
【追記】
カクテルメイクでは、採用に最近ものすごく力入れているので、興味のある方、ぜひのぞいてみでください🙇♀️!
この記事が気に入ったらサポートをしてみませんか?
