
ECサイトで買い物をしたいときの会員登録体験の比較
はじめに
こんにちは、技術開発部さきがけチーム所属の菊池です。
普段は、プロダクトオーナーやスクラムマスターをしていますが、UXの経験をつみユーザーにより良い体験を提供するためにUX STUDIOの活動をしています。自分のが感じた疑問や課題からUI/UXを考えてみたいと思っています。
今回のテーマですが、「ECサイトにおける会員登録体験」についてです。
インターネットを利用していると、必要な情報の検索から欲しいものが見つかり、ECサイトへ入り商品を比較検討しながら、これだと思ったものをカートにいれていきます。いつも利用しているサイトであれば、既に会員登録していて、そのまま購入できますが、新しいサイトの場合は、事前に会員登録していることはありません。
ECサイトにとっては、新規のユーザーがせっかく検索から自社サイトへ誘導でき、商品を決めてもらったにもかかわらず、この会員登録の体験が悪いと二度と使ってもらえないだけか、その回の買い物すら、他のサイトでしてしまわれるということになってしまいかねません。
自分はインターネットでの買い物に抵抗はなく、よく買い物をしますが、会員登録の体験が悪いと、そのECサイトを信用できなかったり、登録をやめてしまいます。
今回は会員登録の体験に焦点をあて、大手のECサイトを買い物の動線にそって比較することによって、ECサイトにおける会員登録フォームのヒントを探してみたいと思います。
比較の対象と項目
今回比較するのはECサイト大手のAmazonと最近ロゴの変わったRakutenです。比較する観点はつぎの通りです。
・登録への動線
・登録項目
・UIで利用されているパーツ
・バリデーション
Amazonの購入まで
では早速比較をしていきたいと思います。まずはAmazonからで、カートに商品を追加後、購入意思を固めた後から追っていきたいと思います。
全体の流れとしてはこのようになっており、それぞれ観点に基づいて気づいたことを記載していきたいと思います。
・ログイン
・アカウントを作成
・お届け先住所を入力
ログイン

今回は新規でのアカウント作成ですので、下の「Amazonアカウントを作成」ボタンです。
その上に記載されている「Amazonの新しいお客様ですか?」という記載からは、アカウントの作成が何を意味するかわからないユーザーに対してもなんとなくこっちを選択するというのがニュアンスで伝わる表現だと感じました。
アカウントを作成

アカウント作成画面の登録項目は以下の通りで、少ない項目で登録ができるようになっています。フリガナの入力も必要となっていますが、システム的には不要に感じます。配送行者向けの必須項目でしょうか。

全てが必須項目になっています。エラー表示は画面上部にまとめて表示され、「OOをOOしてください」というように作業を促すように表示しています。またフォームの枠も注意を惹く色に変わっており、どこがエラーかわかりやすくなっています。
「フリガナ」とかいていますが、平仮名でも登録することができました。後ほど、アカウントの編集画面で確認しましたが、内部的に変換はせずそのまま保存されていました。
新しいお届け先住所を入力
配送に必要な住所の入力画面です。こちらは届け先の氏名や一般的な住所の入力フォームとなっています。

一点気になったのが、住所の2が必須項目になっていないことです。郵便番号が必須項目となっており、これが入力された時点で市区町村まで自動入力の補助があるのですが、それでも町名までしか入力されません。名前と町名、電話番号まであれば、現場でどうにかなるということなのでしょうか。しかし次に進もうとすると、エラー表示がでました。存在しない番地でも通りましたので、この辺のアルゴリズムも気になります。

正しくない情報を入力した際のエラー表示です。

郵便番号と電話番号についてはそれぞれ明示されているので修正箇所とその方法もわかりやすいですが、2,4番目の表示についてはどこの箇所のエラーなのかわかりにくと感じました。
お支払い方法を選択
支払い方法はラジオボタンで選択する形です。どれかを選択するまでは、次へ進むことができないようにボタンがdisbleとなっています。
注文を確定
この画面で注文を確定させます。法的な同意が最上部に表示され、そのすぐ下には注文を確定するボタンが表示されています。

まず気になったのが、ページタイトルがなくボタンの名前が「注文を確定する」になっていることです。ユーザーの注意を惹き購入を促す仕組みだと感じました。
表示の順番は、「注文内容」「お届け先住所」「支払い情報」「商品の詳細」となっています。
ファーストビューで金額と届け先がわかれば、必要最低限の確認が行えそのまま注文を確定させることができるようになっています。ユーザーからすれば、自分が何をカートに入れ購入しようとしているか覚えているはずですので商品の詳細は一番最後に表示されているようです。
その他
・フロー中は「戻る」ナビゲーションが表示されておらず、フローから出た画面には「戻る」が表示されフローに戻ることができるようになっている。
・ブラウザの「戻る」で戻ると入力ないようは消去され、再度入力が必要で手間がかかる
・初回の購入時はメールの確認は必要ありません。しかし、その後アカウントに紐づいた作業を行おうとすると確認が必要になりました。
Amazonの感想
サイトへの登録と、購入するというフローに関して必要最低限な入力で購入までできるように設計されていると感じました。初回購入時限定ですが、メールアドレスの確認もスキップしているのは購入の障壁が格段に下がってると感じます。
Rakutenの購入まで
Amazonと同じ観点で進めていきます。フローは下記の通りとなっており、Amazonと違ってこちらはステップが表示されていて購入までのフローがわかりやすくなっています。
・ログイン
・注文者情報の入力
・お支払いと配送
・注文確認
ログイン
ログイン画面です。

Amazonと一緒で、既存ユーザーのログインが上、会員登録が下に表示されています。
Amazonとの違いとしては、会員登録せずに購入できる旨が書かれていることと、会員登録するメリットを記載し会員登録を促しています。
注文者情報の入力
注文者情報の入力です。入力する内容はAmazonとほとんど変わりありません。

Amazonと比較すると、ユーザーの情報と住所などの配送情報を一気に入力するところでしょうか。必然的に1画面での入力項目が多く手間がかかるなという印象です。全体の項目数はさほど変わりませんが、画面の分割でイメージが変わりますね。
フォームの分割についてもAmazonと違います。例えば姓名ですが、Amazonは一つのフォームに姓名を入力させるのに対し、Rakutenでは姓と名が別々のフォームに入力するようになっています。姓名の他に、フリガナや住所、電話番号も分割されており、それぞれ入力するようになっています。
こちらに関してもフォームが増える分だけ、手間がかかるように見えてしまいます。
サービスの制約などで別々に保存が必要ない場合は、一つのフォームに入力するほうが良さそうです。
ちなみに、こちらは買い物かごからの動線ですが、普通に会員登録をする場合は、Amazonと同じような必要最低限の情報で登録できるようです。
入力例に関してはAmazonになかった記載例が丁寧に表示されてあり、誤入力を防ぐことができそうです。
また、住所に関しては、町名までの入力でも次の画面に移動できてしまいます。フォームにフォーカスすると、町名以降が入力されてない可能性がある旨が表示されますが、郵便番号からの自動入力だとフォーカスしない場合も多そうです。
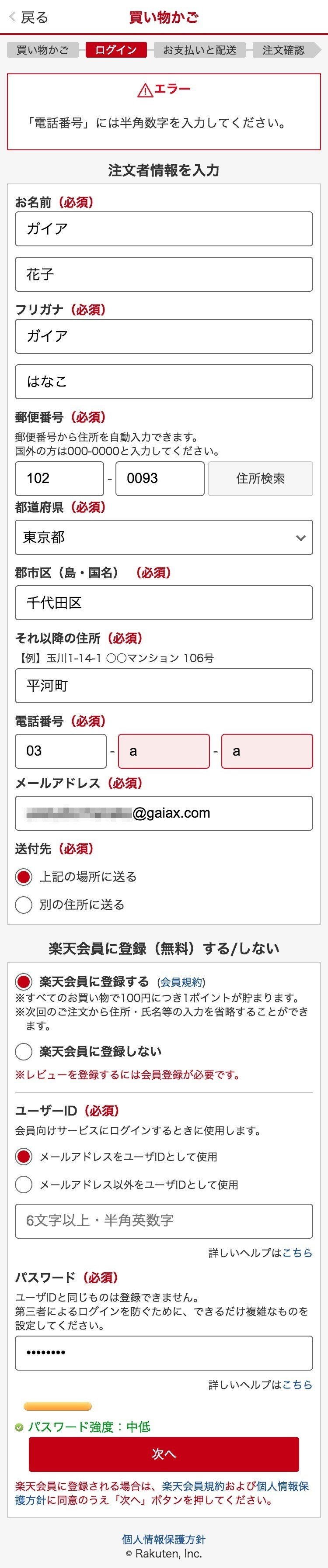
正しくない情報を入力した際のエラー表示です。

こちらはAmazonと同様、上部にまとめてエラーが表示されるようになっています。
Amazonが「重要なお知らせ」などとユーザー目線に立っているのに対し、Rakuenでは「エラー」と表示のみで少し不親切に感じます。
エラー自体の表示については、修正箇所を方法がわかりますので間違った際は迷わず修正できそうです。
そのほかの違いとしては、Rakutenではパスワード強度が確認できます。半角英数字、大文字を併用すると「高」になりますが、いろいろなパターンがあるようです。
お支払い方法の選択
特になし
注文の確定
注文の確認画面です。

Amazonと同様に画面タイトルがなく、「注文を確定する」ボタンが目立つように設置されています。ファーストビューに関しては、金額までが確認できるようになっています。
情報の表示順序は、「決済金額」「お支払い情報」「ご注文商品」「メルマガ配信」「決済金額」となっています。上部は同じですが、メルマガの配信設定と決済金額の2回目の表示があるのがAmazonと違います。
決済金額が下部にも表示されていることによって、下部のボタンで注文の確定をする際に金額を確認できるのはユーザーにとって親切だと感じました。
Rakutenの感想
RakutenはAmazonにページ内の要素の多さや分割の仕方などでごちゃごちゃしており、入力に手間がかかるイメージを持ちました。しかし、入力例を丁寧に表示しているなど、高齢者層も利用するであろうRakutenならではの心配りも感じられました。
まとめ
まで日本とアメリカの大手ECサイトを比較してきました。しっていたつもりでも、新たな気付きがあり、個人的に良い比較となりました。
エントリーフォームのヒントになりそうな点を以下にまとめます。
・登録項目は必要最低限にすることによって、入力開始の障壁をさげる。
・フォームは内容によって適切に分割することによって、項目が多くても心理的負担が少なくなる。
・システムで補完できる内容の重複入力はさせない。
・入力例やエラーメッセージはユーザー目線にたった文言で統一感をすと好印象になる。
・ユーザーに入力規則の強制はしない(ひらがな、カタカナなど)
・ユーザーの購入にとって、必要な情報を注視できるデザインとして、UIも配置する。
・サイトのユーザー属性にあったUX/UIが効果的
Amazonは洗練されたイメージ、Rakutenは日本や利用者層に最適化されたイメージを持ちました。それぞれよいところ、悪いところがあると感じましたが、どちらのサイトに関してもこれまでのユーザーからのフィードバックで改善を重ねてきた結果なのだと思います。
”これ”という素敵な解決策があればよいのですがUX/UIに関してもそうったものはなく、取り扱う内容や、ユーザーによって最適な経験ができるな設計と実装にするのが大切だと感じました。
この記事が気に入ったらサポートをしてみませんか?
