
初心者がデザインを1ヶ月勉強すると…?【6日目】
どうも、note毎日更新しているせぶへいです🇵🇭
モンスター・アカデミアのデザイン授業の6日目です。
今日も新しい技術を学び、トレースを続けていきます。
↑今受講しているオンラインコースの詳細↑
オブジェクトの分割
まず分割したいオブジェクトを一つ作成します。

分割するオブジェクトを作って、分割したいオブジェクトに重ねて両方選択します。
整列ツールで円の中心にもってきます。

そしてパウファインダーツールの「型抜き」を行えば
赤丸の部分がそのままくり抜かれます。

まだこれくらいの簡単な型抜きや分割しかできませんが
この「パスファインダー」を上手に駆使できるようになれば
大体のアイコン等は作れると聞いて衝撃を受けました。
実はアップルやTwitterのロゴマークも
円だけを重ね合わせてパスファインダーを使えば作れる
という事実にも驚きました!!
黄金比という技法も用いられているとか…。
模様パターンの制作
何かと便利なパスファインダーを使えば
水玉模様なども簡単に作る事ができます!
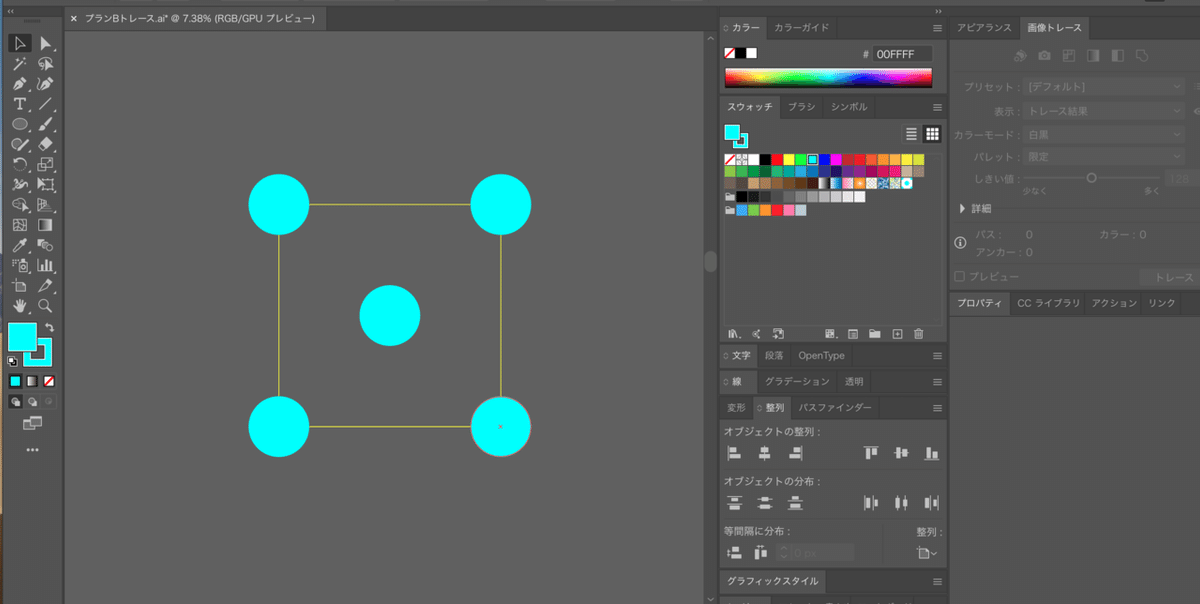
まず正方形の中心と四隅に正円を配置します。

そしてパスファインダーで分割をして
グループ化を解除すると、各々が分割して選択できる状態になります。

最後に正方形の中のオブジェクトをスウォッチ内に挿入すれば
いつでも水玉模様が作れます!(枠線は消します)

あとはどんな適当な形を作ってスウォッチ内から
先ほど登録した水玉を選べばいつでも作成できます!!
この機能もいろんな箇所で応用をきかせそうです👍
まだ水玉とかしか作れないですが
もっと色んなパターンが作れるようになりたいですね!
トレースとデザイン考察がどれだけ大切か
先週と今週に渡って「CASH」と「PLAN-B」というサイトのトレースを行ってきました。
トレースをする当初から、デザイン講師が口酸っぱく言っている
「ただ単にトレースするだけでは意味がない」という意図が
今日分かりました。
デザインには必ず意図があり、装飾されている。
これは分かるのですが、どのような意図があるのか
という所までの深掘りがなかなか難しかったです。
情熱的な印象を与えたいから、赤を配色する。
など簡単な考察はできるのですが
その奥深くの意味まで読み取れませんでした。
しかし今日一つ分かった事があります。
静的なデザイン表現 & 動的なデザイン表現
CASHのサイトでは、しっかり説明を読んで欲しいという意図があったり
忙しい人でもすぐに読めるように、あまりサイト内の装飾で
多くの仕掛けは施されていませんでした。
簡単な言葉で言うとシンプルなサイトなのです。
しかし、このデザインは明確な意図があってこそ、シンプルな仕上がりにしているのです。
これは静的なデザインで作られています。
一方で、PLAN-Bのサイトはたくさんの仕掛けが施されています。
写真を多様したり、カーソルを合わせると少し動いたり、グラデーションを使ったりと、目で見る情報量が多いサイトです。
つまり動的なデザイン表現が多いという事になります。
就活生にどういったイメージを与えたいかは僕には分かりませんが
少なくとも活発な会社のイメージを与えるようなサイトになっているとは思います。
なぜ、トレースで手を動かすだけではダメなのか?
なぜ、考えてトレースをしなければいけないのか?
考えながらトレースをすることで、デザインのコンセプトを読み解くことができたり、ユーザー(サイトを見る人)にどんな印象を持ってもらいたいか理解することができます。
つまり、手を動かしながらデザイン思考を鍛えられるのです!
授業の初日でも言ってた通り
相手に伝わらないとデザインとしての価値がないと言うことです。
コンセプトがしっかり決まっていないと、どんだけ良いデザインを作っても相手に伝わりにくいデザインになってしまいます。
なのでデザインの考え方を重点的に指導してくれているのだと思います!
明日は2回目のアウトプットトレーニングだっ!
気合い入れて頑張ります🔥
最後まで読んで頂き、ありがとうございました!
To Be Continued…👋
↓デザインに興味がある方はご参考ください↓
\モンスター・アカデミアのオンライン授業/
今日学んだこと ※自分用の備忘録
・画像の解像度は72dpi(webなど)
・⌘+オプション+I=解像度の確認
・フォトショのレイヤー…差の絶対値
・レンズフィルターのかけ方
・シェープ形成ツール
この記事が気に入ったらサポートをしてみませんか?
