
初心者がデザインを1ヶ月勉強すると…?【2日目】
どうも、note毎日更新しているせぶへいです🇵🇭
モンスター・アカデミアのデザイン授業2日目が終了しました!
今日から実際にIllustratorを使って、手を動かし始めています。
(↑今受講しているオンラインコースの詳細です↑)
webサイトのデザインをトレースする
2日目から手を動かしながら、デザインを学ぶのですが
いきなり作りましょう! と言われたら無理な話です。
なのでまずはトレースという作業から始まります。
トレース…資料の上に別の紙を置いて透かし、それをなぞって写し取る行為
デザイン授業におけるトレースは、既存のサイトを
Illustratorを使い、上からフォント、配置、図形などを複写して
デザインのルールや細部への拘りを学んでいきます。

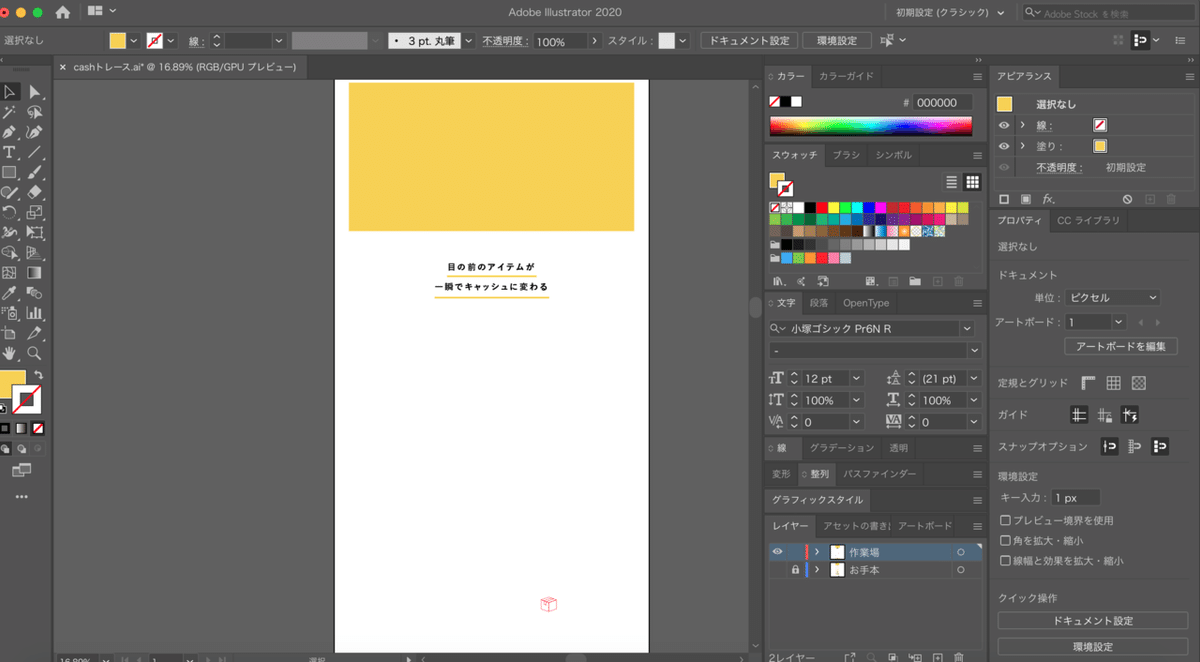
今回は『CASH』というアプリのサイトをトレースしています。
トレースしていくことで
普段何気なく見ているサイトも、細部まで拘りデザインされていることに気がつきました。
このサイトと同じ物を作るために
Illustratorの基本の「き」からデザイン講師が教えてくれます。
テキストの打ち方から始まり、フォントの設定、カラーの付け方
などなど、本当に初歩から指導してくれるので
全く初心者の自分でも理解することができます!
また操作方法で分からないことがあれば
何度も説明し直してくれるので
誰か一人だけが遅れるという心配もありません。
しかし、自分も授業について行こうとしないと
分からなくなるので、努力しないといけません。
デザイン授業2日目が終了。
— せぶへい🇵🇭@デザイン勉強中 (@cebu_hey) August 5, 2020
イラレの操作方法を本格的に学び始めた。
全てが初なので付いていくのが精一杯ww
必死にメモったが、今見返すと何を書いているかほぼ分からないメモだった😂
改めてデザインを学んできた生徒さんのすごさを実際に感じた。#モンスターアカデミア pic.twitter.com/owtBGbq1tQ
(初めてのことばかりでついていくのに必死ですww)
全くイラレを触ったことがなかった僕でも
2日目にして、イラレ上でデザインできるようになりつつあります。
もちろん、覚えないといけない操作方法がたくさんあって
大変ですが、1日1日成長していくはずです!

(既存のサイトの上にデザインをトレースしていきます)

(フォントや文字の大きさも同じものを作っています💪)
2枚目が僕が作っているデザインなのですが
1日でこれだけしか進んでないように見えると思います。
これを作るのにどれくらい苦労したことか・・・笑
一見、簡単そうに見えて、実はめちゃくちゃ難しい。(個人的な感想w)
同じフォントを作成して
同じ文字の大きさにして
同じ文字幅にする。
その操作方法や、どのツールを使えば良いのか
時には便利なショートカットキーまで
手取り足取り、丁寧に指導してくれるので本当安心できます!
難しくなるのはまだまだこれからだと思うので
必死に明日からも付いていきます!
最後まで読んで頂き、ありがとうございました!
To Be Continued…👋
↓デザインに興味がある方はご参考ください↓
\モンスター・アカデミアのオンライン授業/
今日学んだこと ※自分用の備忘録
・ツールの『T』で文字
移動する際は必ず選択ツールに戻す
・『V』は選択ツールのショートカットキー
・オプション押しながら→で文字幅変更
・スポイト…変えたい色をコピーできる
・基本、文字と写真の比率は変えない
・アピアランス→Fx→スタイライズ→角丸くする
・ペンツールを制する者は造形を制する
・マスク…写真とかで隠したい所を隠せる(図形で隠す)
⌘+7でマスクすることができる
・保存…⌘+S
・写真はshift押しながら調整する
・レイヤー…建物の階層みたいなもの。
・写真は基本『リンク』で挿入。
その方がデータが軽い。元写真が消えるとイラレ上も消える
