
初心者がデザインを1ヶ月勉強すると…?【5日目】
どうも、note毎日更新しているせぶへいです🇵🇭
モンスター・アカデミアのデザイン授業2週目がスタートしました。
先週学んだことを活かしながら
新しいサイトのトレースをしていきます。
↑今受講しているオンラインコースの詳細↑
グラデーション
今日から新たにトレースしていくのは
コチラの新卒採用サイトです。
まずパッと見で配色は赤が基調で作られているので
熱血的、情熱的な印象を感じます。
もちろん赤色で目立たせているけど
ただ単に赤を並べている訳ではありません。
よーく見てみると、赤にグラデーションがかかっていたり
少し不透明度を上げたり、シャドーをつけたり
何かしらの仕掛けが施されていることが分かりました。
トレースでは既存のサイトと同じモノを作るので
グラデーションのかけ方や配色の方法などを今回は教えてもらいました。
今までパワポなどで何気なく使っていたグラデーションだが
配色を気をつけないと、汚いグラデーションになるので
良い塩梅の配色を見つけるのは難しいと気が付きました。

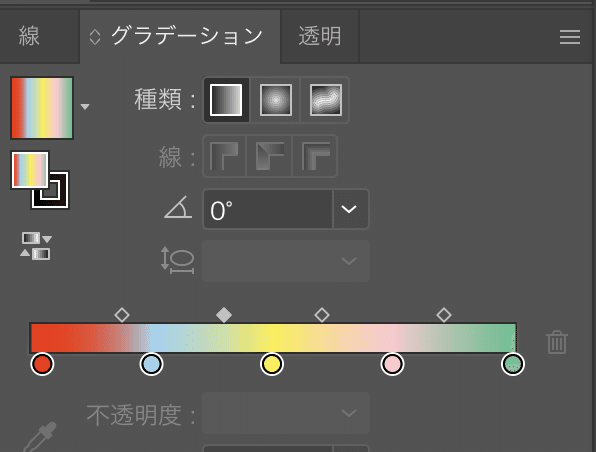
このグラデーションパネルを駆使しながら
良いグラデーションを探します。
上記の設定でグラデーションをかけたらこのようになります。

これが良いのか悪いのかは分かりませんが
少し幼稚っぽいグラデーションになりました。笑
選択と切り抜き
この新卒採用サイトは写真が多く使用されていて
視覚的に就活生に訴えかける何かを感じます。
もちろん写真にはいろんな加工が施されているので
それをトレースして学んでいきます。

デザイン講師から教えていただいた
ノウハウを活かして作成したのがコチラです。

上記の元写真をPhotoshopを使って切り抜きたいオブジェクトを
ペンツールで綺麗になぞって選択します。(本当はもっと簡単な方法ある)
選択した範囲にマスクを追加することで切り抜くことができます!
初めて綺麗に切り抜くことができて
思わず「うわっ、この機能スゲー!」と思いました!
現代の技術の高さに驚愕です。笑
Photoshopで切り抜いた写真を
次はIllustratorに挿入していきます。
そのまま画像をJPEGで保存してしまうと
背景が白になってしまうので
PNGデータで保存することで背景が透明で保存ができます。
恥ずかしながら、この知識は知らなかったです、、
でも、今日知ることができたのでOK👍
そして保存した写真をイラレに挿入すれば完璧です!
あとは少しシャドーを入れたり
斜めにマスクをかけて写真自体を斜めにしています。
この『切り抜き』という技を覚えると
色んな所で応用がききそうなので
たくさん切り抜きの練習をしてコツを覚えます🔥
最後まで読んで頂き、ありがとうございました!
To Be Continued…👋
↓デザインに興味がある方はご参考ください↓
\モンスター・アカデミアのオンライン授業/
今日学んだこと ※自分用の備忘録
・ファーストキービジュアル
一番初めに目が付く場所(一番重要)
・切り抜きは被写体の選択が一番早い
・オプション押しながら、選択範囲を変更できる
・背景透明で保存する場合PNG形式
・シャドーなども色の情報だから、あまり濃くかけない
