
デザイナーに必要なスキルを分解する
デザイナーのスキルとは一体どのようなものを指すのでしょうか。具体的にいくつ必要で、どのように把握すれば良いのでしょうか。
今回は「デザイナーに必要なスキル」を言語化、分解していて気付いたことを、マネジメント視点で書き留めたいと思います。
1. スキルとキャリアを相対的に捉える
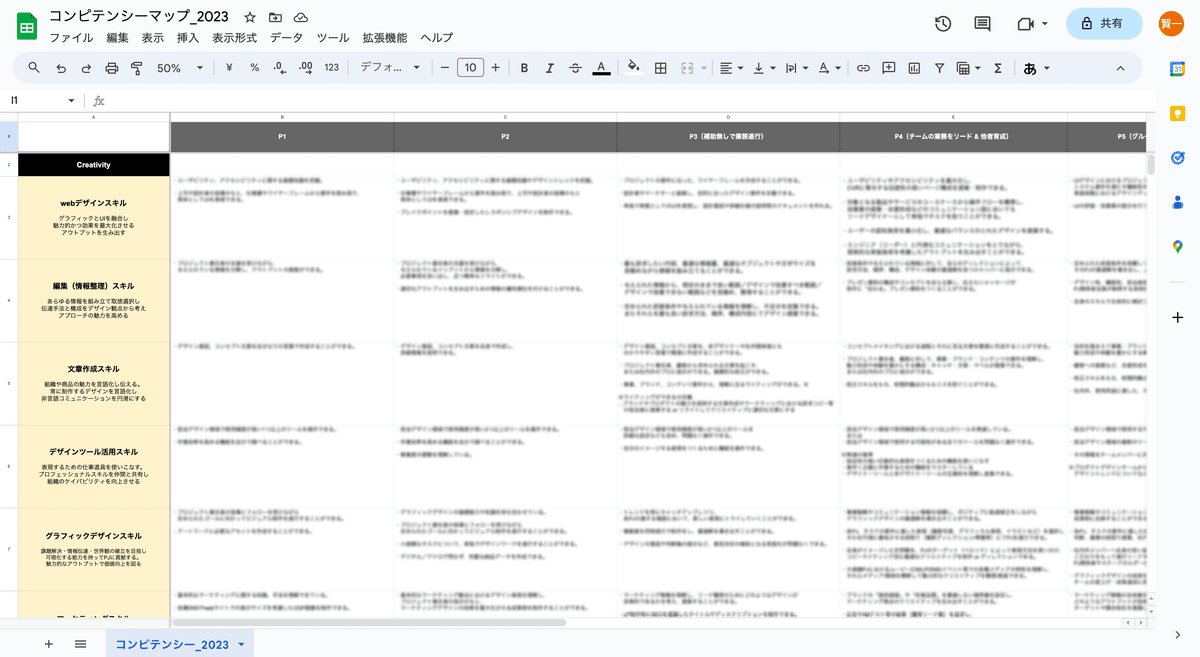
デザイナーのスキルとキャリアを相対的に捉え、メンバーと具体的な対話を進めるために、弊社でもコンピテンシーマップを活用しています。これは他社が社外公開しているものを参考にさせていただきつつ、独自の観点を取り入れながら私が作成したスキルマップです。日々アップデートしながら運用しています。

スキルは全15項目あり、レイヤーごと職種ごとにそれぞれ定義しています。項目によってはさらに詳細に複数スキルを定義しています。
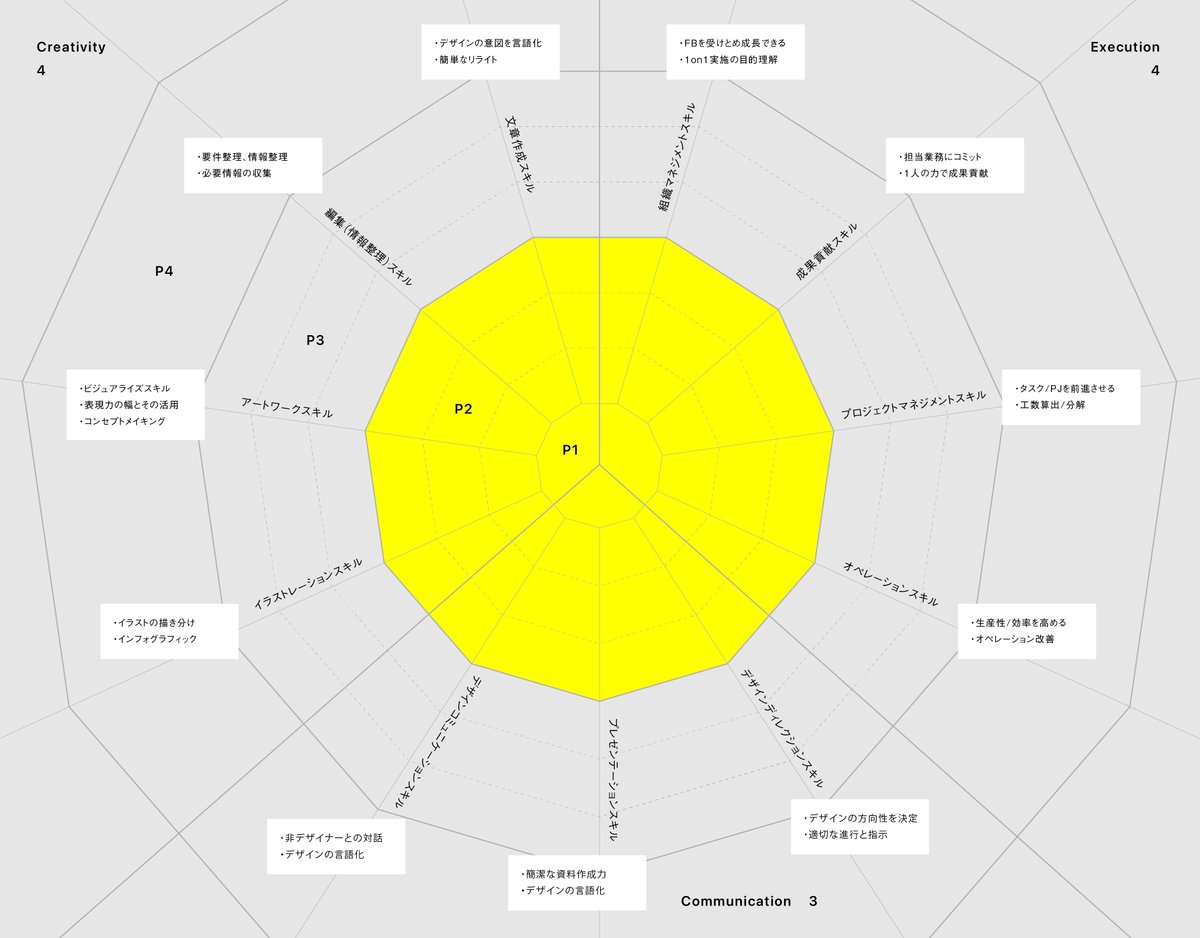
デザイナーのキャリア全体を見渡した際に、現在自分がどのあたりに居るのか。現在地を把握し、次のステップとして何ができるようになると良いのか、指標として活用します。メンバーとの会話が抽象的になることを回避し具体的な対話の成立を可能にします。目標設定時にも役立ちます。
2. 評価ではなく「成長支援」
スキルにおける認識を当事者と擦り合わせることはとても難しいです。なぜならば、できる/できていない、Aのスキルを持っている/持っていない、という定義は曖昧だからです。そこを具体化定量化したところで議論自体は解決しません。(例えば「3回成果を出す=スキルがある」と定義しても、納得感が生まれるかどうかは別の話である)
ここに無理に向き合うのではなく、あくまでも会話の指標として活用しています。個人のスキルをコンピテンシーマップに当てはめることが目的になってはいけません。あくまでも目的は「成長支援」であり、メンバーが成長することだけがゴールです。
そして成長したかどうかは他者が決めるのではなく、自分の成長を最も感じているのは自分ではないでしょうか。成長したかどうかは自分が一番知っています。とはいえ評価は管理者がするので矛盾していますがそこをどのように表現し納得感あるものにするかがマネジメント力だと思います。
3. 抽象的な課題に答えを出していく力

成果物を確認することでそのデザイナーのクリエイティブ力が分かります。採用における書類選考の場合は、ポートフォリオを見れば、デザインスキル/情報整理スキル/ライティングスキルなどが把握可能です。
しかし、デザイナーはそれ以外にも多くのスキルが必要です。特に必要なのは、不確実性の高いあらゆる状況を把握する力と、それに対してどう対処するかを決定し推進していく力だと考えます。
答えのないものに答えを出していく力です。
そもそも何が課題なのか、状況がよく分からず情報に埋もれてしまった際どうするか、誰と進行すると良いか、どの段取りが最も効率的か、効率より優先すべきものがあるか、相手の要望は考慮しつつもデザインが指し示すべき方角はどこか、本来あるべき姿を全員で把握した上で現状現実的に必要な行動は何か、そして自分がどうしたいか。
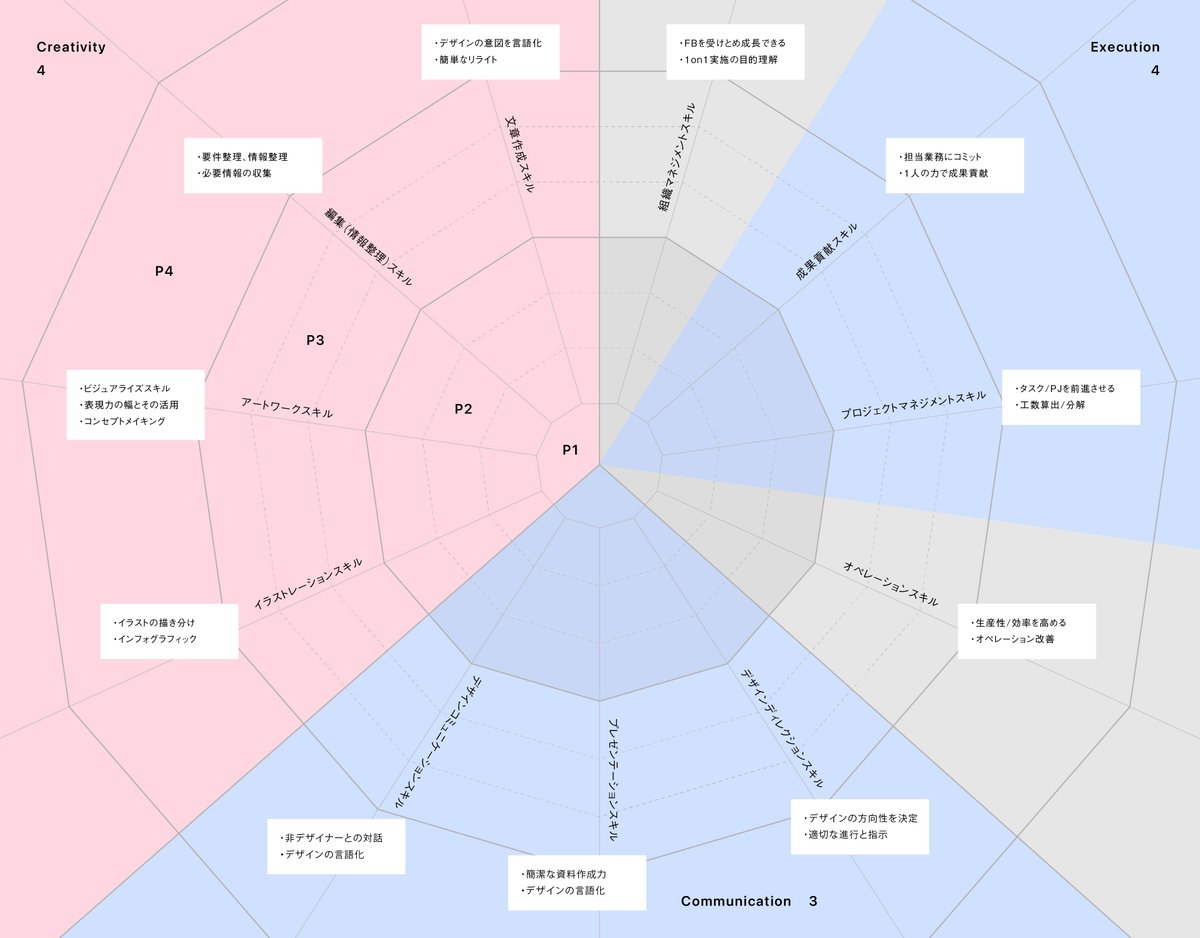
4. 面接でスキルを把握する

赤:ポートフォリオの成果物を「見る」ことで確認可能なスキル
青:考え方や業務プロセスを「質問する」ことで確認可能なスキル
ポートフォリオは多くのスキルを教えてくれます。一方、面接で質問する面接官は「何を聞き出したいのか」を明確にして臨むべきです。スキルを把握する必要があるマネージャーやディレクターは、デザイナーのスキルを分解し、知りたいスキルを明確にし、知る術を決める必要があります。
まとめ
人のスキルを把握することはとても難しいことです。把握しようとする側は、一つのスキルにその他のスキルが影響されないよう、自身の印象の捉え方をコントロールすることが重要です。
成果物という見えるスキルと、推進力のような見えにくいスキルがあり、それらを分解し、個別に考え、それぞれのスキルを把握するための手段を練り上げていくことが大切です。
スキルを正確に把握し、強みや課題をお互いに理解し合っている状態を徐々に築くことができれば、解像度の高い具体的な対話を可能にするのではないかと思います。
この記事が気に入ったらサポートをしてみませんか?
