
【脱・初心者】オートレイアウトの操作
Figmaを元気にさわっていますか?
私はちょいちょい触っています。新しい機能が追加されたのでそれの操作に慣れてまた記事にできたらなと思います。
さて今回は、オートレイアウトについてです。仕事でFigmaを使う機会が多々あるのですが、そこでオートレイアウトの操作について資料にまとめたりしていました。それはそれでよいのですが、いろんなところにアウトプットして自分の身になればと思いnoteにも投稿してみます。
皆さんがこの記事を読んで「オートレイアウトの操作ってこうやるんだ~」とか「こういう時にオートレイアウト使えばいいんだ」ってなればよいなと思います。
オートレイアウトって?
オートレイアウトは、レイアウトを極めて調整しやすくする機能です。
レイアウトを自動でしてくれる機能と言っている人もいますが、個人的にそれは半分足りていないような気がします。オートレイアウトに含む空白などの値はこちらで指定するので、厳密な自動ではないというイメージです。ただ値一つですべての空白を調整できたりするので、調整しやすくする機能と私は思っています。
オートレイアウトの追加
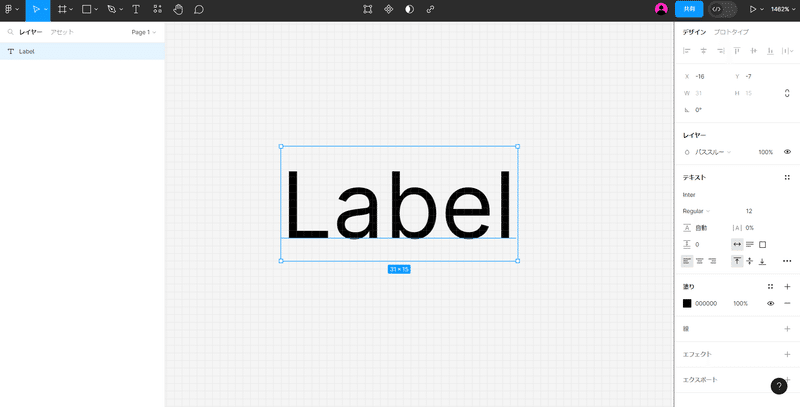
オートレイアウトは何もないところで追加は出来ないので、テキストや矩形などオブジェクトを用意しましょう。
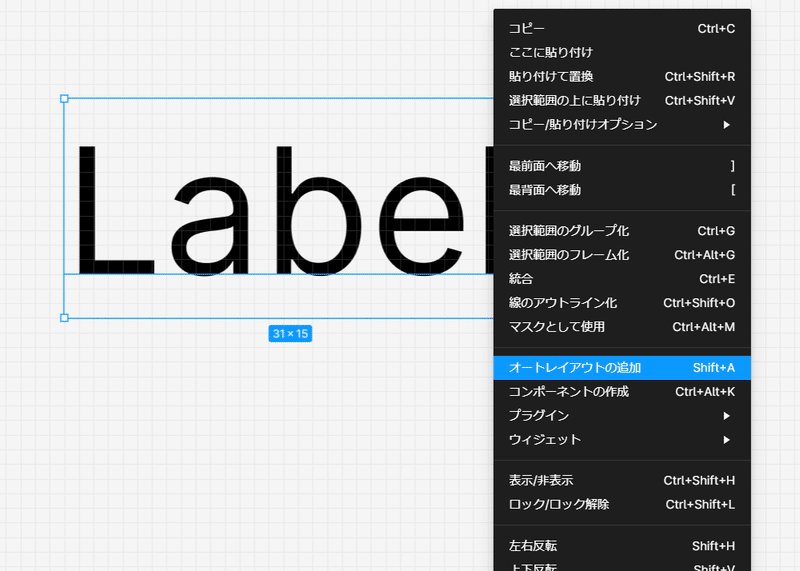
オートレイアウト追加パターン①



オートレイアウトできた!
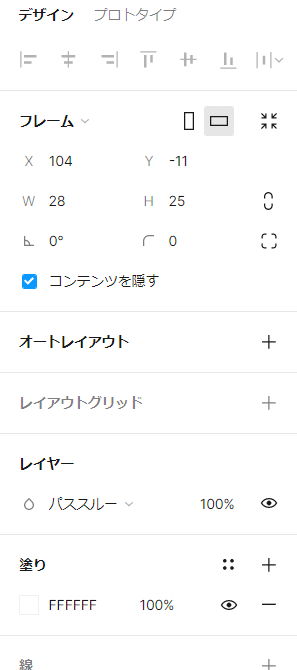
オートレイアウト追加パターン②

形大きさはなんでもOK、とりあえずフレームを置く。

その中のオートレイアウトをクリック

パターン①では言ってませんが、①でも出るフラッシュメッセージです
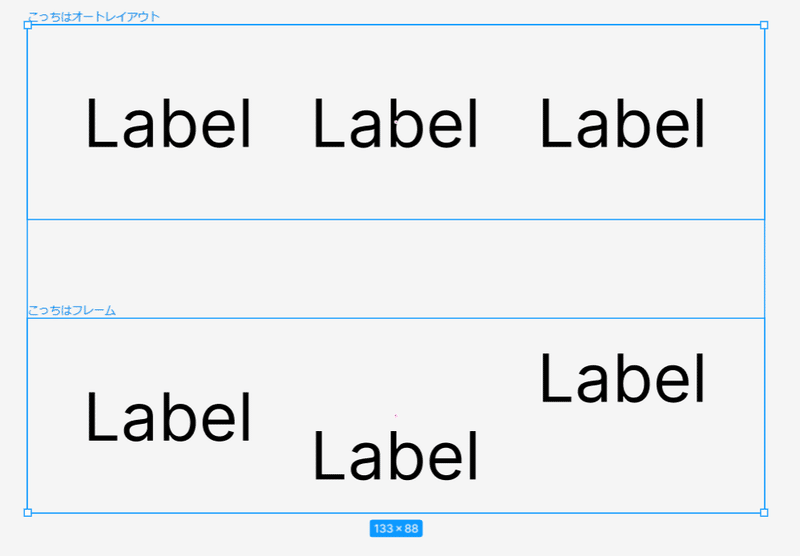
オートレイアウトとフレームの違い
どちらも見た目は大きく変わりません。要素をグルーピングする感覚です。ただオートレイアウトはフレーム内のレイアウトがいい感じに調整されます。

フレームでは要素をバラバラに配置できる
基本的にきれいに並んでいたほうが嬉しい場合が多いので、オートレイアウトを使うほうが私は断然多いです。
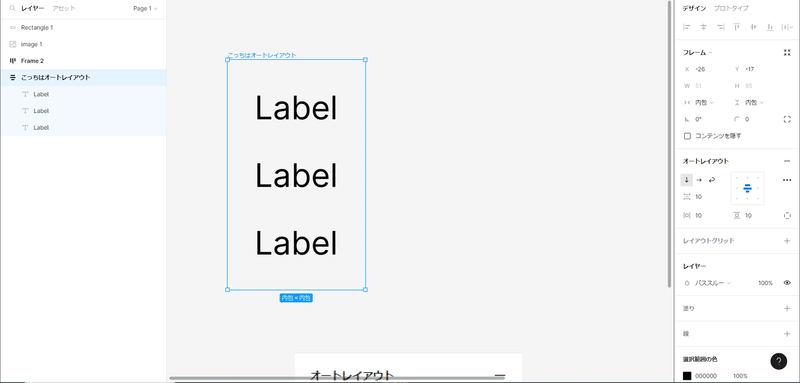
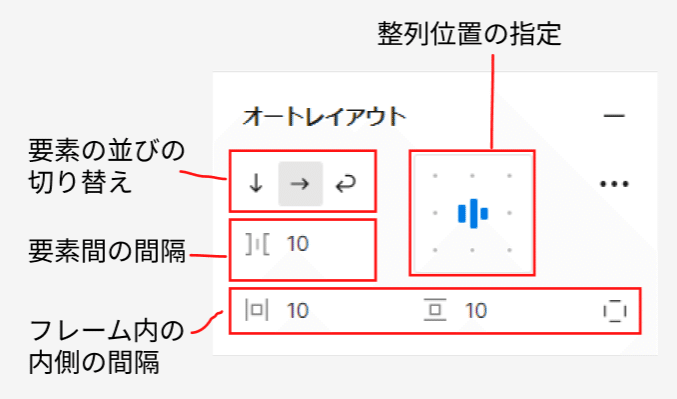
オートレイアウトパネルの操作
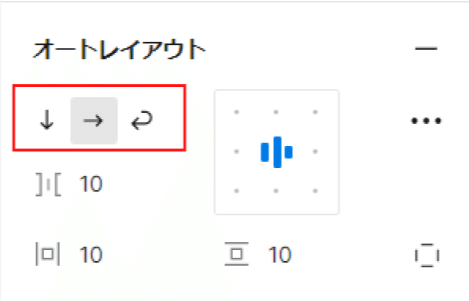
縦並び・横並び・折返し




要素の間隔

ピンクの四角の部分が調整部分になる。


間隔の変更の仕方には3パターン
オートレイアウトパネルの「項目の上下間隔」の数値を変更。
要素間のところにカーソルを合わせてクリックすると、上記のキャプチャのように黒い枠で間隔が表示される。その数値を変更。
間隔のところにカーソルを合わせると、中央にピンクの線が出る。その線にカーソルを合わせてドラッグ。左にドラッグで狭く、右にドラッグで広くとる

それぞれ調整しなくてとても楽です。ぜひ活用しましょう。
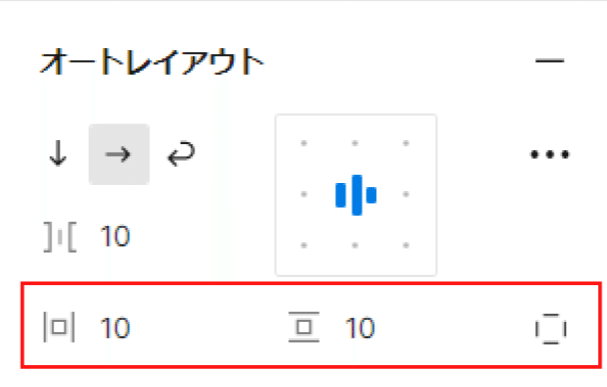
フレーム内の内側の間隔




要素間の間隔と同じように操作、設定が出来る
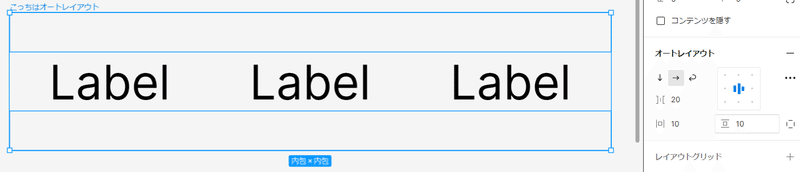
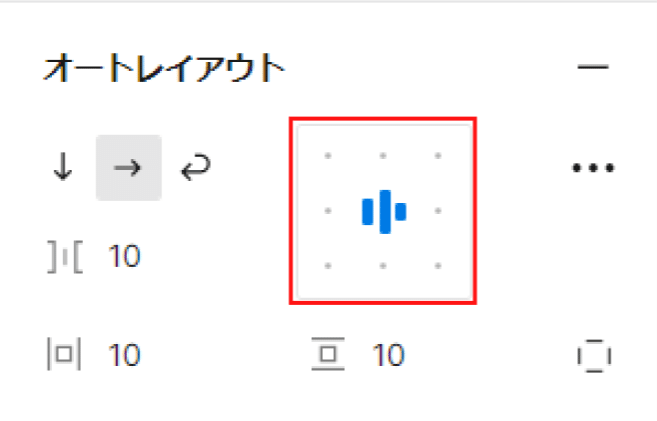
整列位置
オートレイアウト内の要素をどう整列させるかを設定できます。




レイアウトパネルまとめ

「・・・」はそこまで多様しないので今回は解説なし
オートレイアウトで使うテクニック
オートレイアウトを重ねる
重ねるとはどういうことかというと、オートレイアウトの中にオートレイアウトを入れ込むことを言っています。なじみがないと「???」となりますが、Figma使っている人たちはよく言っている言い回しの気がします。
他に見かける言い回しとしては、オートレイアウトを入れ込むとかですかね。



Frame3にあたるのが、緑の網掛け部
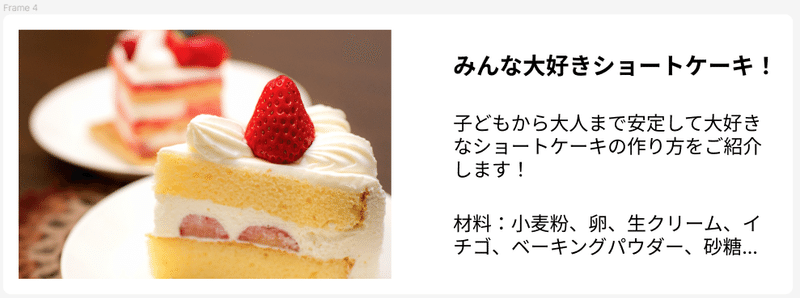
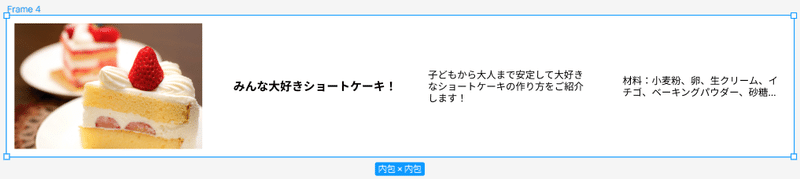
Frame4では、写真とテキスト部のオートレイアウトになります。テキスト全体と写真との間隔を調整できます。今回の間隔は32pxです。
Frame3では、テキスト内部のオートレイアウトになります。タイトルっぽい部分と概要部と材料部で分けています。それぞれ16pxの間隔です。
オートレイアウトを重ねずに、すべて同じオートレイアウトにしてしまうとこうなります。今回はFrame4に合わせます。

オートレイアウトではグルーピングの組み合わせをうまく使っていくことが重要です。
オートレイアウトは一括で設定できるようになっているからこそ、見た目をきれいにできています。そのため個別の領域で何かしようとすると、このオートレイアウトを重ねていかないといけません。ただ、Figmaは色々アップデートしていっているので、今後のアップデートでこのあたりもうまく便利になるとよいですね。
最後に
オートレイアウトの操作が出来るようになると作業効率が圧倒的に変わります。オートレイアウトの有用性とか操作が全く分かっていなかったときを考えると、特に余白の取り方とかの確認にめちゃくちゃ時間がかかったりしていました。オートレイアウトを覚えてからは、コンポーネントをオートレイアウトにぽいぽい入れるだけでOKの状態され作っておけば、どんなに何を作ってもオートレイアウトに入れるだけで勝手に余白調整してくれます。素晴らしいです。
オートレイアウトは画面を作る時の必須機能ではないと思っていますが、デザイナーは基本時間に終われているので作業効率は良くしておきたい人が99.9999%のはずです。そういう意味では使えるようにしておくべき機能です。デキる人はみんなやっているはずです。皆さんもオートレイアウト教に入信しましょう。
オートレイアウトに関してはいろんな方が説明してくれていますので、私ので分からない場合は、他の方の記事をみていただければと思います。
この記事が気に入ったらサポートをしてみませんか?
