
【腕試し】限りなく実務に近づけた実践的コーディング&WordPress構築演習『デザインカンプからのコーディング』
👉 現在、15名限定で4,980円で販売させていただいております!
※それ以降は7,980円に値上げの予定です。
✅ 残り 13名です!!
自己紹介
はじめまして。
WordPress構築・コーディングを中心とした、フリーランスのWeb制作者として活動中のワタナベ ケイ(@webk0309)と申します。
未経験から2年ほど独学で勉強した後、フリーランサーとして独立しました。
活動歴は今年で4年目になり、これまで約70件のLPやコーポレートサイトのコーディング・WordPress構築案件を納品させていただきました。
福島県で古民家を購入して生活しており、カフェに行ったり写真撮るのが好きな29歳です。
自己紹介はここまでにしておき、早速本教材のご紹介に移らせていただきます!
作っていただくもの
デザイン
まず、今回制作していただくものは「架空の建設会社のコーポレートサイト」になります。
以下は実際に僕がコーディング・WordPress構築を行なったサイトになります。
◯完成サイト
https://fujiwara.k-watanabe39.com/
◯BASIC認証
ID:fujiwara
PW:Xc9Qu8eT
デザインを勉強しつつ、ワイヤーフレーム〜デザインカンプの作成を行い、コーディング〜WordPress構築まで行いました。
以下は本教材で手に入るデザインカンプになります。TOP+下層13ページのサイトです。

案件を進めつつの作成でしたので、結構辛かったです…
(でも、一部この教材のサイトで使われているアニメーションや機能をコピペして進められたので自分に感謝しました笑)
アニメーション・機能
本教材のサイトには以下のアニメーションや機能が盛り込まれています。
ローディングの実装、Splide(スライダー)やGSAP(JSライブラリ)の使い方など、解説を一つ一つさせていただいてますので、それを参考に制作を進めていただくことも可能です。
・ローディング
・スクロール時のヘッダーの挙動
・メガメニュー
・画像のパララックス効果
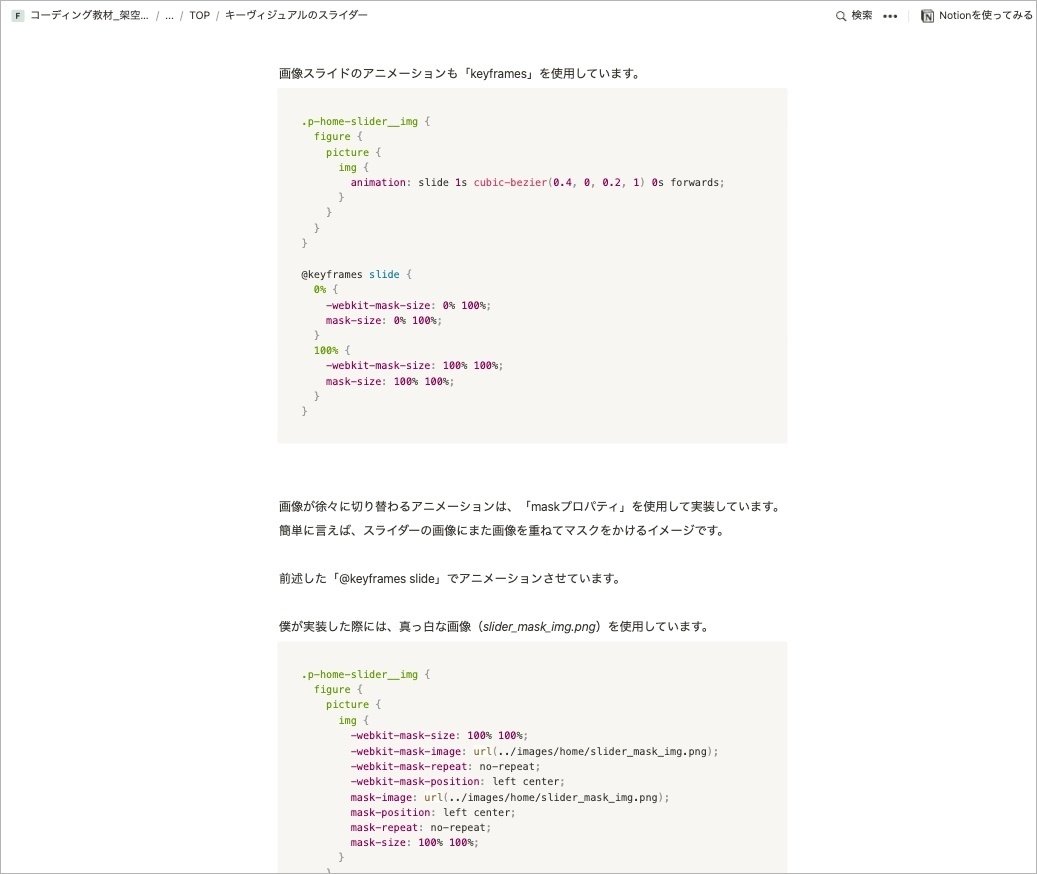
・mask-imageプロパティを使用したスライダー
・スクロールダウンアニメーション
・スクロールに連動して背景が徐々に白く
・追従ナビゲーション
・ビデオの背景固定
・position: sticky;を使用したレイアウト
・文字、画像が水平方向に無限ループ
・マウスストーカー
・マウスポインタを画像に
・TOPに戻るボタン
・Google Mapのアイコンをオリジナル画像に
・GSAPを使用したスクラブアニメーション
・「もっと見る」ボタン
・Lightboxの実装
・シェアボタンの実装
・アコーディオンの実装
・タブメニューの実装
・住所の自動入力
わからなかった部分は自分がわかりやすいようにNotionにまとめておくことをおすすめします。
同じアニメーションや機能が案件で出てきた時に対応しやすいのでぜひ試してみてください。
本教材のNotionには僕なりのまとめ方も簡単にご紹介していますので、参考にしてみてください。
販売までの経緯
独立前の状況
まずお仕事をお受けできる前の僕について説明させてください。
僕がフリーランスになる直前には、CODE MENTORといったメンタリングを中心としたプラットフォームを利用していました。
詳細は省きますが、サービス側で用意してもらった5つの課題を2ヶ月間かけてこなしていき、不明点や悩んだ点をチャットやzoomを通して相談できるといったサービスです。
サービスの料金は簡単に出せる金額ではないですが、課題の質もとても高く、これでダメだったらWeb制作を諦めようと覚悟をもって申し込みました。
無事2ヶ月間で課題をクリアし、すぐにNotionでその課題を掲載したポートフォリオを作成して営業を開始しました。
ちなみに制作会社さんのフォームからは営業をかけていなく、Twitterでコーダーを募集されている制作会社のディレクターさんや、営業の方にお声がけさせていただき、1,2ヶ月後には4名の方とお仕事をさせていただけるようになりました。
制作のきっかけ
僕がそのサービスを利用する前までは、写経を20サイトやってみたり、24サイト分くらいのデザインカンプからのコーディング練習を行なっていました。
ただ、シングルページのカンプがほとんどだったり、アニメーションや機能実装も調べればすぐ出てくるようなものばかりでした。
そういった教材を否定してるわけでは全くなくて、そのようなコーディングを続けていく中で
・案件で複数ページのカンプが来た時どうしよう
・アニメーションや機能の引き出しが少ない
・実務はどういった進め方で制作していくんだろう
・納期が設定されていないので緊張感を持って制作できない
・練習しても誰もチェックしてくれないから自信がない
上記のような不安が溜まっていき、次の一歩に踏み出せない状況が続いていました。
同じような悩みを持っている方は多いと思いますし、自分自身も当時そんな悩みを解決できる教材があったら嬉しかっただろうなと思い、本教材を作成することに決めました。
前述したサービスも含めて、もっと質が高いサービスは他にあると思います。
本教材は価格もそれよりは抑えてパッケージングさせていただきましたので、スクールやサービスの金銭面に悩んでたりマイペースに進めたい方にとっては、おすすめできる教材になったのかなと思います。
逆にお金や時間にある程度余裕がある方は、そういったサービスを利用してみてもいいかもしれませんね!
教材について
内容物
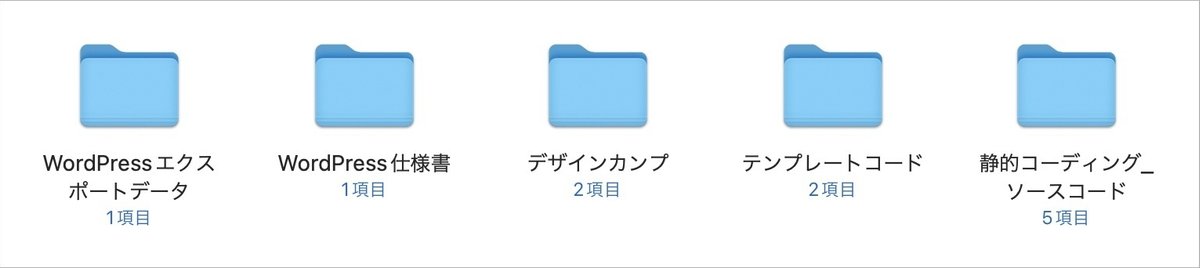
早速ですが、本教材をご購入いただくと手に入るものは以下になります。

◯デザインカンプ(Adobe XD)
・スマホとPC両方
・PCのみ
◯完成サイトのソース
・静的コーディングのソースコード
・WordPressのエクスポートファイル(All-in-One WP Migration)
◯静的コーディング用のテンプレートファイル(実案件で実際に使用しています)
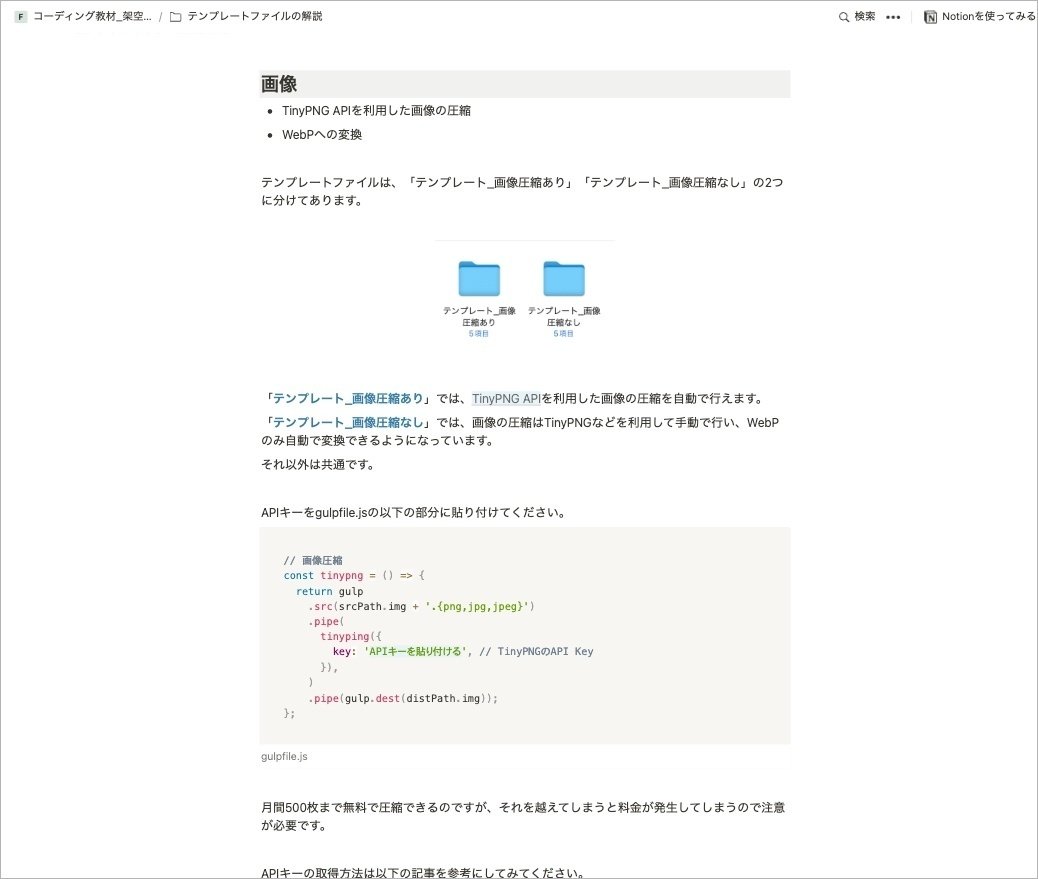
・gulp,ejs,webpack,scss,画像圧縮,WebP形式への変換機能
・簡単な解説
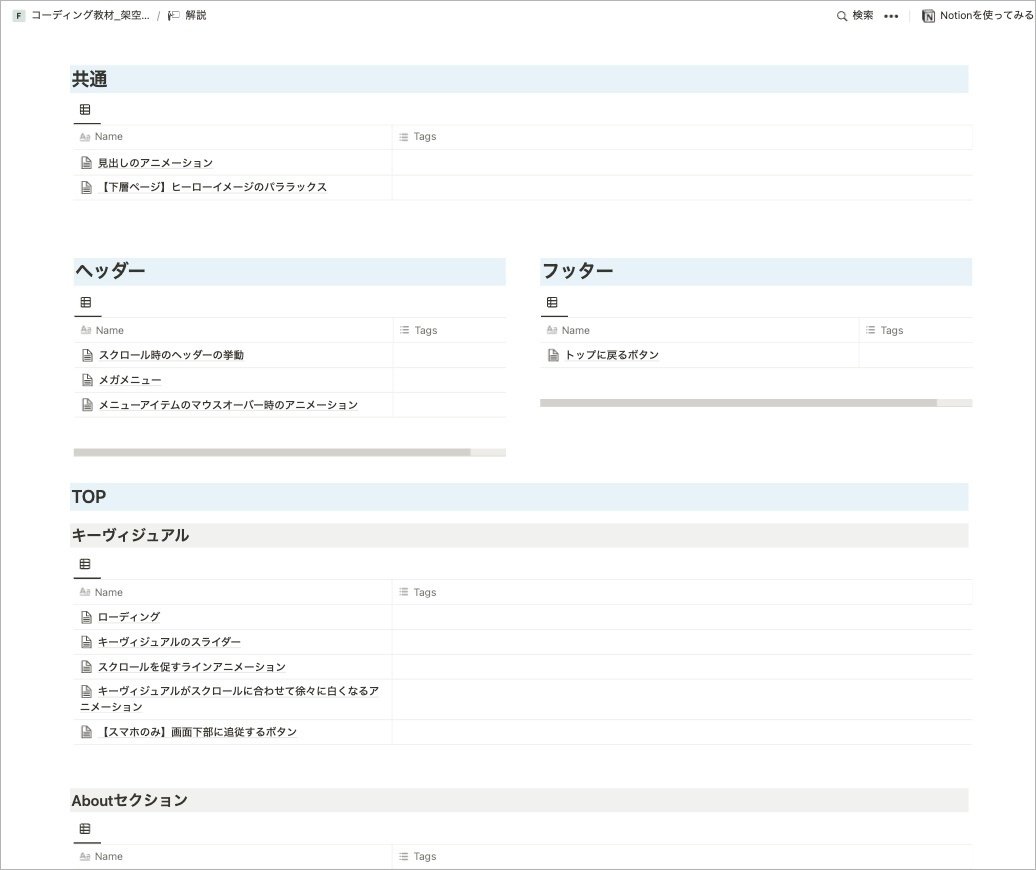
◯実装の解説
・アニメーションやインタラクションの解説
・WordPress構築時の参考記事
◯セルフチェックシート
・実案件や提出前の確認で使用できるチェックシート
今回の教材でも使用できますので、複製してご自身のNotionでご活用ください!

ご購入後Notionの招待リンクを共有させていただきますので、以下のメールアドレス宛にご購入者様のメールアドレスを送ってください。
僕のメールアドレスです:webk0309@gmail.com
メールの文面は以下のようにして送信をお願いいたします。コピペして使用しても大丈夫です。
件名:Notion招待リンクについて
本文:
「架空建設会社コーディング教材」を購入した「◯◯」です。
以下のメールアドレスにNotion招待リンクの送信をお願いします。
メールアドレス:◇◇
以上です。
↑◯◯には、ご自身のお名前(ニックネームでも可)を入力してください。
Notionをまだ始められてない方は以下の記事を参考に始めてみてください!無料で使えるので安心して始めることができます。
【2022年最新版】Notionの使い方・始め方大全【初心者も安心】
こんな方におすすめ
以下のような方には本教材をおすすめいたします!
・複数ページのコーポレートサイトをコーディングしたい
・アニメーションや機能を解説を見ながら進めたい
・実案件を想定したコーディングを経験したい
・実際にお仕事をしてる人のコードや開発環境が知りたい
・制作物のチェックをしてもらいたい
逆に、以下のような方にはおすすめできないかもしれません。
・1から100まで教えてもらいたい
・全部コピペで解決できるような解説がほしい
・実際に案件を進められている方
・営業方法を知りたい
・CSS設計について解説してほしい
・サーバーへの上げ方やWordPressの知識を詳しく解説してほしい
・ポートフォリオの書き方が知りたい
本教材は、実務を経験していない方や、駆け出しのフリーランサーの方に向けたものなので、自走力のない方や基礎知識のない方には向いてないかもしれません。
逆に言えば、自走力があり実務を経験したい方にはおすすめできる内容となっております。
納期も設定してあるので、納期通りに制作できるか腕試しをしてみても良いと思います。
この教材の進め方
本教材の進め方を簡単にご説明させていただきます。
1.カンプ・仕様書に基づいたコーディング
2.WordPress構築
3.自前サーバーにて公開
4.表示確認
5.ポートフォリオへの掲載
上記のような進め方をしていただくのがおすすめです!
アニメーションや機能の解説も行っておりますし、静的コーディングだけの実装でも問題ありませんので、基本的に自由にご活用いただければと思います。
表示確認も承ります
本教材では、2回の表示確認を行わせていただきます。
チェック項目は、こちらで用意したチェックシートに基づいて確認させていただき、修正が必要な箇所や不備がありましたらMONJIといったサービスで添削の上、内容を共有させていただきます。
表示確認のサービスを利用する上で、以下の内容をご確認ください。
【制作物について】
制作したものはご自身のサーバーに上げていただき、「noindex」「BASIC認証」をかけた上でサイトURLをご共有ください。
【チェック後の返信】
基本的に5日以内にご返信させていただきます。
【技術的な質問について】
申し訳ございませんが、技術的な質問は受け付けておりません。
行き詰まった場合には、僕のソースコードを参照いただければと思います。
【セルフチェックについて】
制作物は、必ずセルフチェックを行った上で提出してください。
クライアント様へ初稿を提出すると想定した上で確認いただくと良いかもしれませんね。
おすすめの活用方法
1.実案件を想定して進める
本教材は以下の内容を盛り込んでおり、限りなく実務に近い流れで進めることができます。
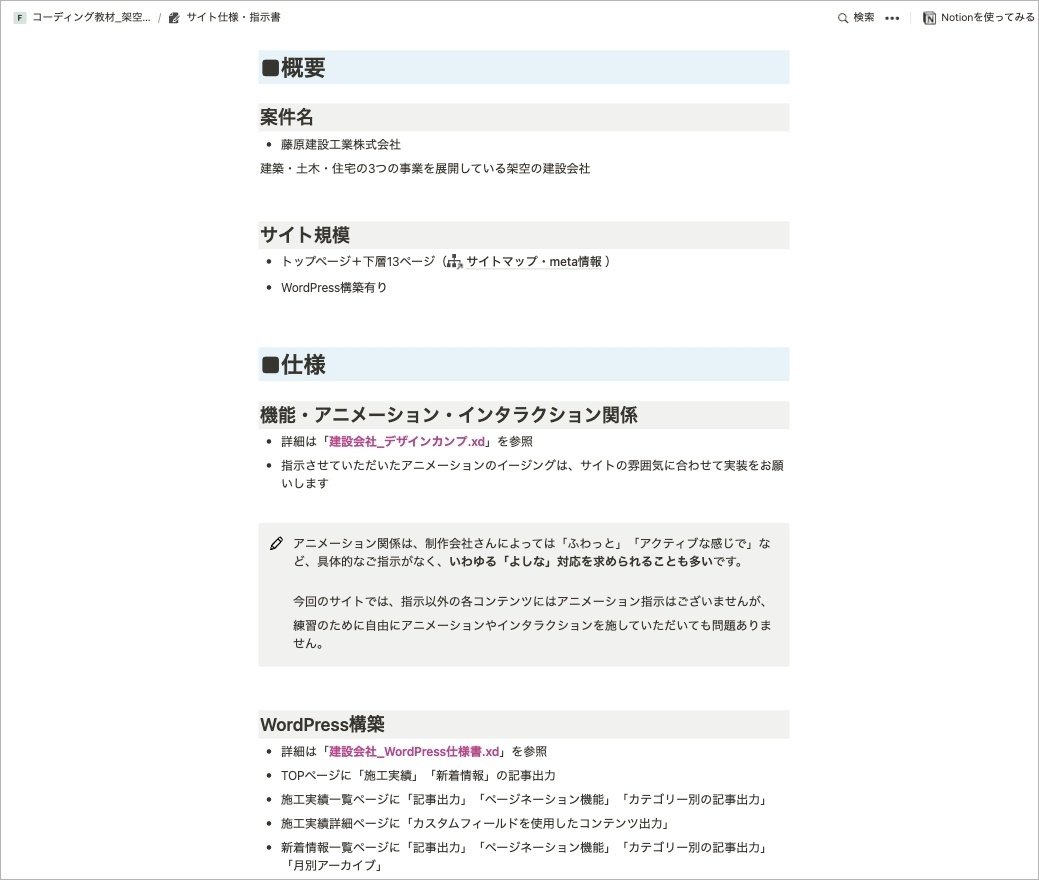
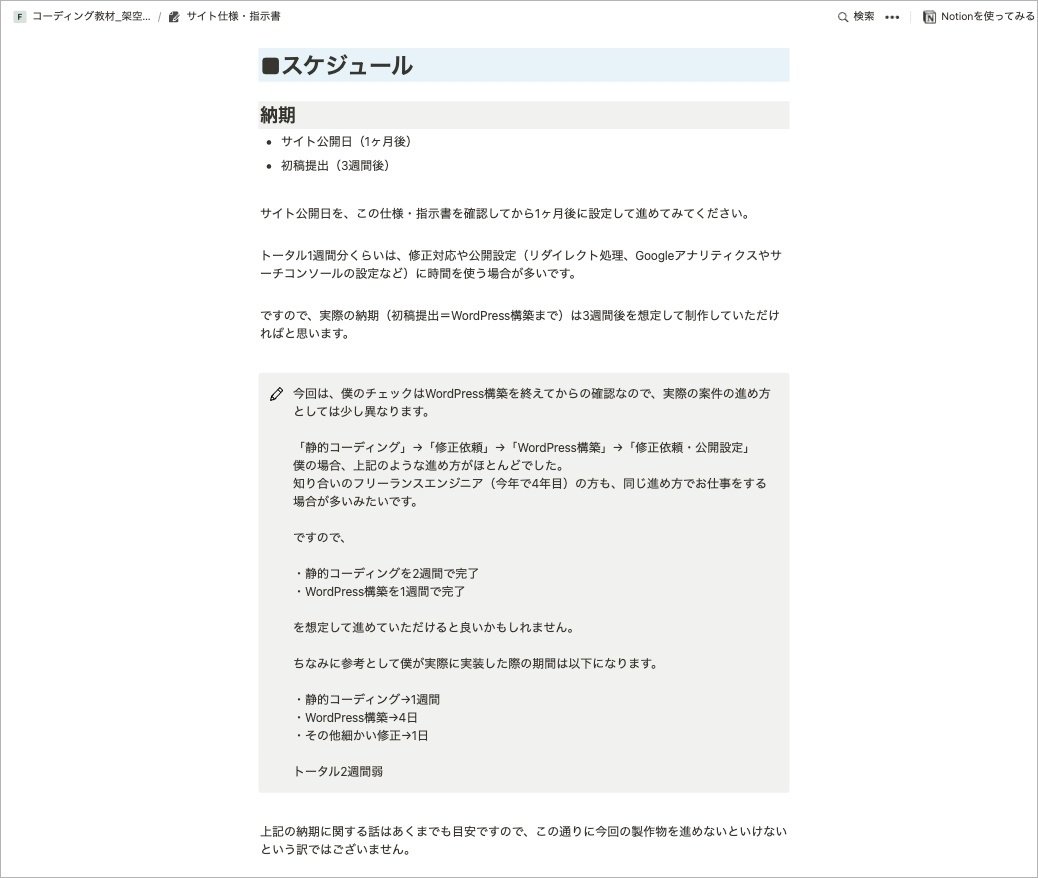
◯細かいアニメーションや機能の指示・仕様書
◯WordPress構築の指示・仕様書
◯納期の設定
◯レスポンシブ対応の指示
◯対応OS・ブラウザの指示
◯タイトル・ディスクリプション・ディレクトリの設定
僕もこれまで案件のご依頼をいただく中で、上記の項目はほとんどの案件で指示・共有していただきました。
上記項目の中でも、納期を設定することで、緊張感をもって本教材を進めていただけると思っています。
指示や仕様書は以下のような形式で記載させていただきました。


納期遅れを出したり案件から飛んだりすることは論外ですし、取引先にご迷惑をおかけしないといった意識は当たり前のことです。
そういった意味でも、納期や他の指示・仕様書に従っていただくことで、実務に近い緊張感を持った状態で進めていただけるでしょう。
本教材はデザインの作成から指示書・仕様書の作成まですべて僕が行なっているので、僕を制作会社様のディレクターと想定した上で進めていただけるといいかもしれません。
2.解説を見ながら完成を目指す
本教材では、各アニメーション・機能の解説に加えて、僕が実際にコーディング・WordPress構築したソースコードもご用意しています。
解説は以下のような形式で閲覧できます。




ご購入していただいた方の中で、まだ自力で構築していくことができない・自信がない方もいらっしゃると思います。
そんな方達には、
解説・ソースコードを見ながら構築していき、理解できた部分は、”自分の言葉で自分がわかりやすいようにNotionにまとめる”ことをおすすめします。
実際の案件でも使える「まとめ集」を作成しておくと、かなり役に立ちますし、メンタル的にも安心してお仕事を受けることができます。
WordPressの構築については、僕が実際に構築したWordPressのエクスポートファイルをご用意しておりますので、
プラグイン「All-in-One WP Migration」からインポートして参考にしてみてください。
3.ポートフォリオとして活用する
本教材を完走できたら、実際にポートフォリオとして掲載していきましょう。
ポートフォリオに必ず掲載しておきたい内容など、簡単な解説も行なっているので、そちらも参考にしていただければと思います。
ご購入前の注意・共有事項
前述した内容と重複する箇所もございますが、本教材をご購入していただく前に再度ご確認いただきたい注意事項をご共有させていただきます。
教材の内容について
本教材では、以下のような調べればすぐわかるような内容については解説していません。
・Swiperの基本的な使い方など
・Flexboxの使い方など
・カンプからのコーディング方法
・サーバーのアップロード方法
・FTPソフトの使い方
また、僕が実際に案件で使用しているテンプレートの詳しい解説はしておりません。


ただ、ファイル構成や機能、テンプレートの使い方などは解説しておりますので、環境の構築だけ行なっていただければすぐに使用していただけます!
表示確認について
表示確認のサービスを利用する上で、以下の内容を再度ご確認ください。
【制作物について】
制作したものはご自身のサーバーに上げていただき、「noindex」「BASIC認証」をかけた上でサイトURLをご共有ください。
【チェック後の返信】
基本的に5日以内にご返信させていただきます。
【技術的な質問について】
申し訳ございませんが、技術的な質問は受け付けておりません。 行き詰まった場合には、僕のソースコードを参照いただければと思います。
【セルフチェックについて】
制作物は、必ずセルフチェックを行った上で提出してください。 クライアント様へ初稿を提出すると想定した上で確認いただくと良いかもしれませんね。
ポートフォリオ掲載について
本教材で制作したサイトをポートフォリオに掲載する場合、以下2点を必ずかけてください。
・BASIC認証(アクセス制限)とnoindexをかける
・「架空サイト」「課題」として掲載する
詳しい理由や解説はNotionの方でまとめていますが、実際に存在する企業やサービスに権利的なご迷惑をかけないことを目的としています。
加えて、制作したサイトを”ポートフォリオを見ていただきたい相手”だけにお見せできるようにしておかないといけないからです。
また、デザインカンプを改変・編集して実案件で使用したり、そういった内容を見受けられましたら、こちらからご連絡させていただきますので、ご注意ください。
価格について
結論から話しますと、20人限定で2,980円で販売させていただきます。
正直、この価格で「稼ごう!」とか思ってもコストパフォーマンスが悪いと思います笑
しかし、できるだけ多くの方に渡ってほしいので、最初の20人の方には限定価格で販売させていただこうと決めました。
ただ、教材作成に1ヶ月かかったりしてるのもあって、利益がないと辛い部分もあります…。
ですので、タイミングを見て価格を上げようと考えております。
👉 2024年5月現在、価格を「4,980円」に改定させて頂きました🙇♂️
反響などを見て、「デザインカンプだけほしい」のような声もありましたら、カンプだけの販売も考えています。
まとめ
当時実務未経験だった僕は「こんな教材があったらいいな」と考えていました。
そのいいなと思えるものを、今回実際に自分自身で作成しました。
実案件を想定したコーディングを経験したい方や、実務を行なっている人のソースコードを見たい方もいらっしゃると思います。
そんな方達に、少しでもお力になれたらいいなと思い、販売することに決めました。
僕もまだまだ覚えることも沢山あるので、本教材を通して一緒に頑張っていけたらいいなと思っています。
ここから先は
¥ 4,980
この記事が気に入ったらサポートをしてみませんか?
