
Looker Studio(さらにいくつもの)チョットやってみた
今回は前回「Looker Studioチョットやってみた」でサインインしてグラフを作るまでをやってみましたが、今日はもうちょっと進めてダッシュボードを作るのにチャレンジしてみようと思います。
ダッシュボードとは?
まずダッシュボードというものを簡単に紹介したいと思います。
ダッシュボードとは車のダッシュボード(スピードメーターとか燃料計とかがあるハンドルの後ろのところ)のようにITシステムにおいて複数のデータ源からの情報や、切り口が違う情報をひとつの画面で見せることで、インサイトを導き出すためのUIの事です。

ダッシュボードは単に一度に情報をみるというだけでなく、複数グラフで同時にドリルダウンをすることによって関連性を見つけ出したりすることができます。

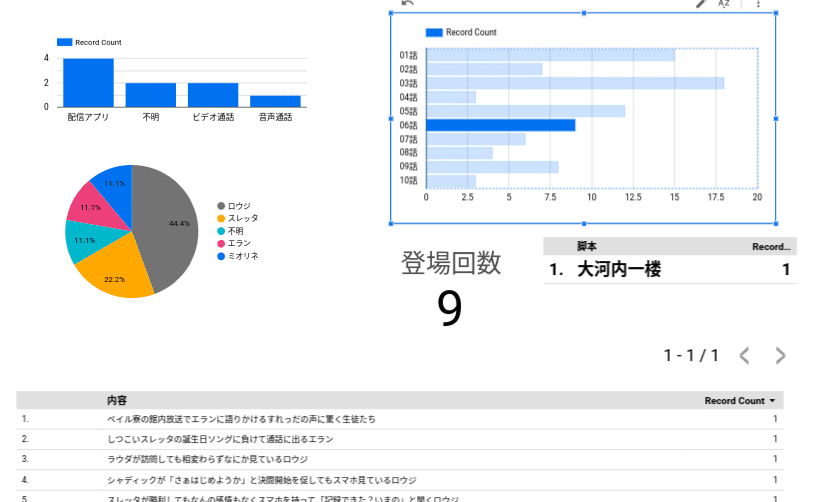
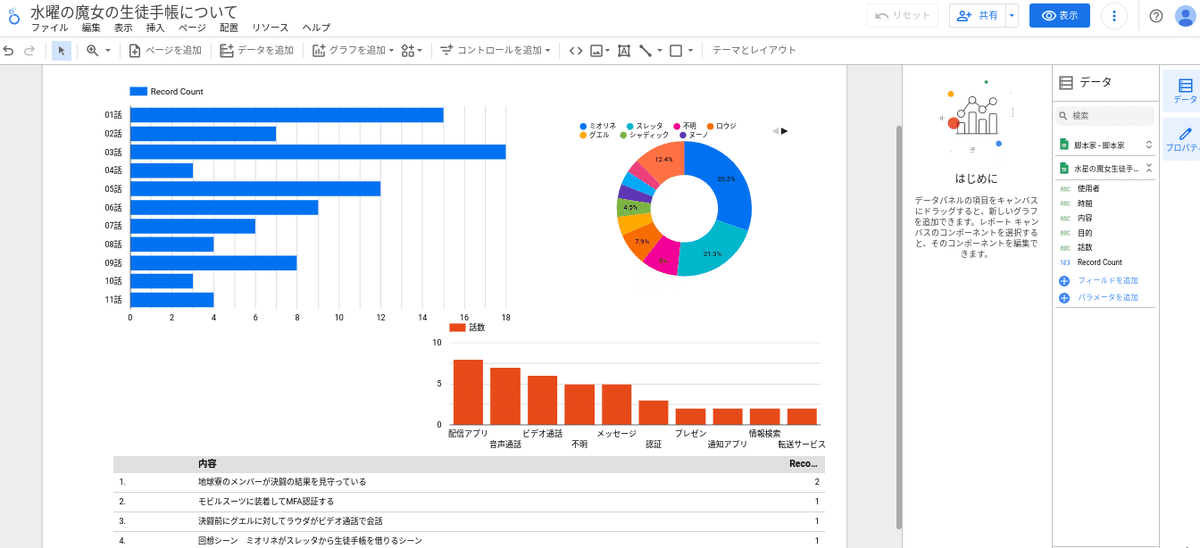
例えばこれはとあるアニメの中に登場するスマホの利用用途などをグラフ化したものですが、話数ごとのドリルダウンをすることで、登場する用途(ビデオ通話が多いか音声通話が多いかなど)と、その回のストーリーを作った脚本家に影響されていることを見つけ出したり(?)することができます。
こういった事はマーケティングでも品質管理でも有効なインサイトに繋がりますよね。
下記のリンク先で体験もできます。(内容はアレですが)
さっそくこれを作ってみましょう。
ダッシュボードを新規作成する
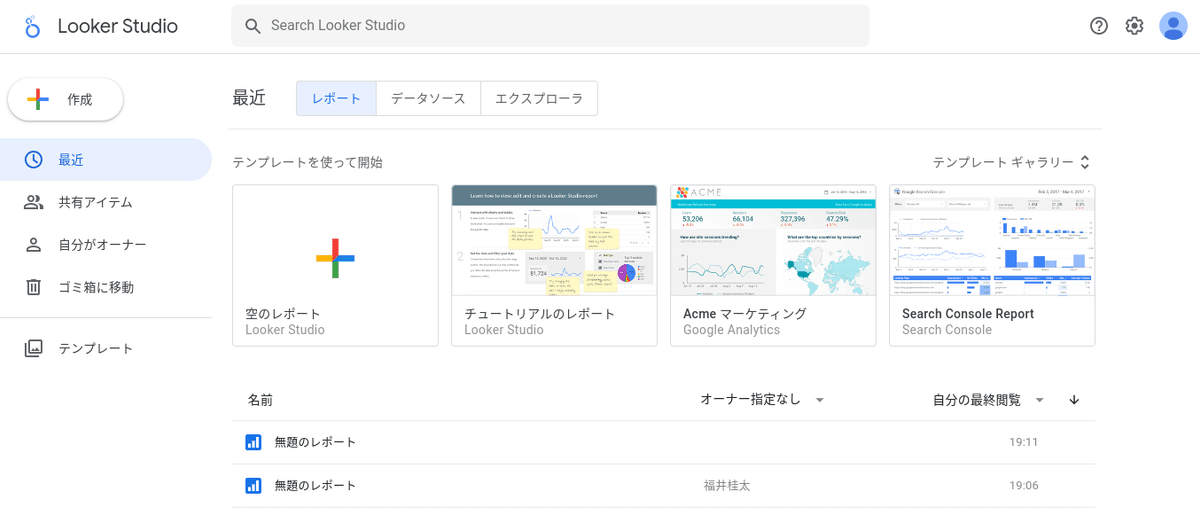
まずはLookerのホーム画面からスタートします。

ダッシュボードを新たに作るには左上の「作成」タイルもしくは画面中央左にある「空のレポート」をクリックします。
「データのレポートへの追加」の画面が表示されますが、今回は話がややこしくなるので「☓」で閉じてしまいましょう。

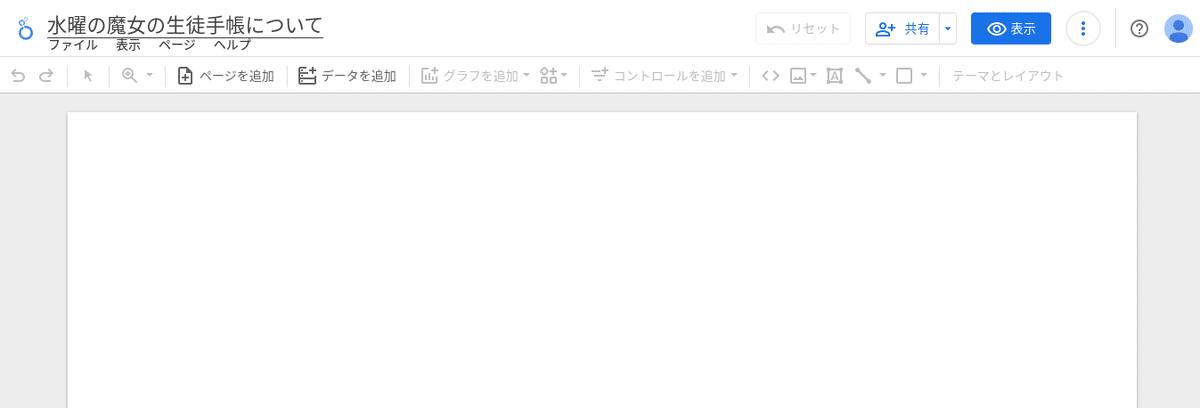
これで新規のダッシュボードが作成されます。
左上のタイトルを「無題のレポート」をそれなりの名前に変更します。

データソースを追加
レポートのスペーズができたら次にデータソースを追加します。Lookerは複数のデータソースからの情報を1つのレポートで扱うことができます。
今回はGoogleスプレッドシートから2つのデータを呼び出してみます。
1)アニメの中でスマホ(生徒手帳)が登場した情報
1度の登場=1行(1レコード)
項目:話数、時間、内容、目的、使用者
2)アニメの話数毎の脚本家の情報
1話=1行(1レコード)
項目:話数、脚本、タイトル
1と2では「話数」という項目が共通の項目になっています
データソースの追加は画面のツールバーから「データを追加」を選択します。

最初にレポートを作ったときに表示されたものと同じ「データのレポートへの追加」の画面が表示されます。
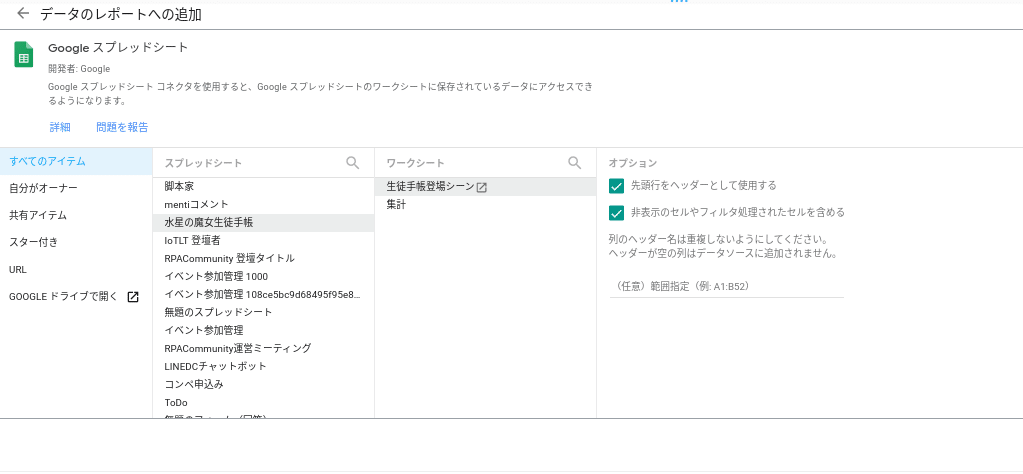
今回はGoogleスプレッドシートの利用なので2行目にある「Googleスプレッドシート」を選択します。
ちなみに接続できるデータソースの種類は700種類を超えています。GoogleアナリティクスやTwitterアナリティクスの情報を利用することも出来るようです。
選択すると自分がアクセス可能なGoogleスプレッドシートの一覧が表示されるのでスプレッドシートとワークシートを選択します。

確認画面が表示されますが「レポートに追加」をクリックして進めます。

今回はこれを2つのデータについて行います。「データを追加」から繰り返し行います。
登録が終わるとレポートのスペースにグラフ(表)が1つ配置され、右側にパラメータが表示されます。

グラフを作成・配置する
データソースの準備ができたらグラフを作成および配置してゆきます。
グラフの作成と配置
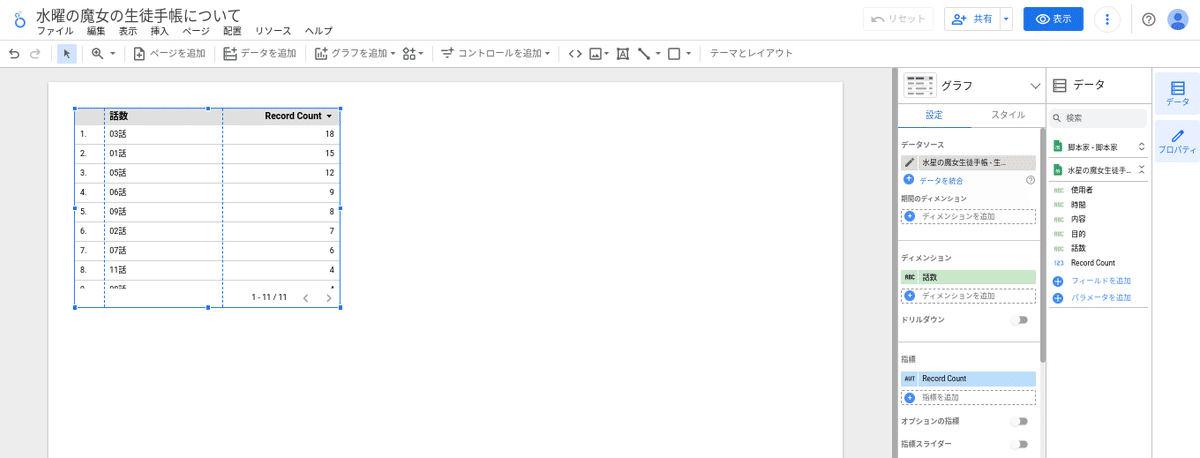
グラフを作成するにはツールバーから「グラフを追加」を選択し、表示されるプルダウンメニューからグラフの種類を選択します。

グラフの種類を選択するとテキトーな感じでグラフが作成されます。

グラフの場所や大きさをマウス操作で決めます。

次にパラメータを変更します
主に使うのは
データソース:使用するデータ
ディメンジョン:集計をする軸になる項目
並べ替え:ディメンジョンのソート順

データソースからのグラフを作成し配置してゆきます

別データソースのグラフを作成
別データソースからのグラフを作成するにはパラメータのデータソースを変更します。いろんなサンプルデータが表示されますが浮気することなく必要なデータソースを選択します。

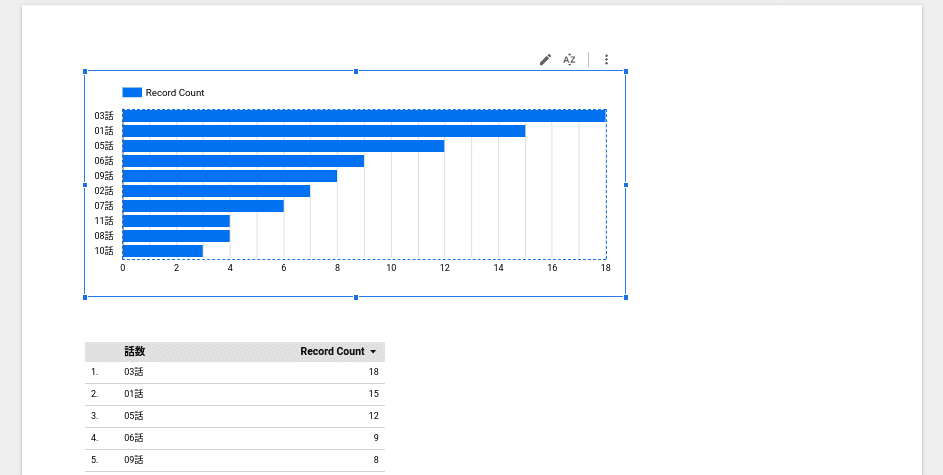
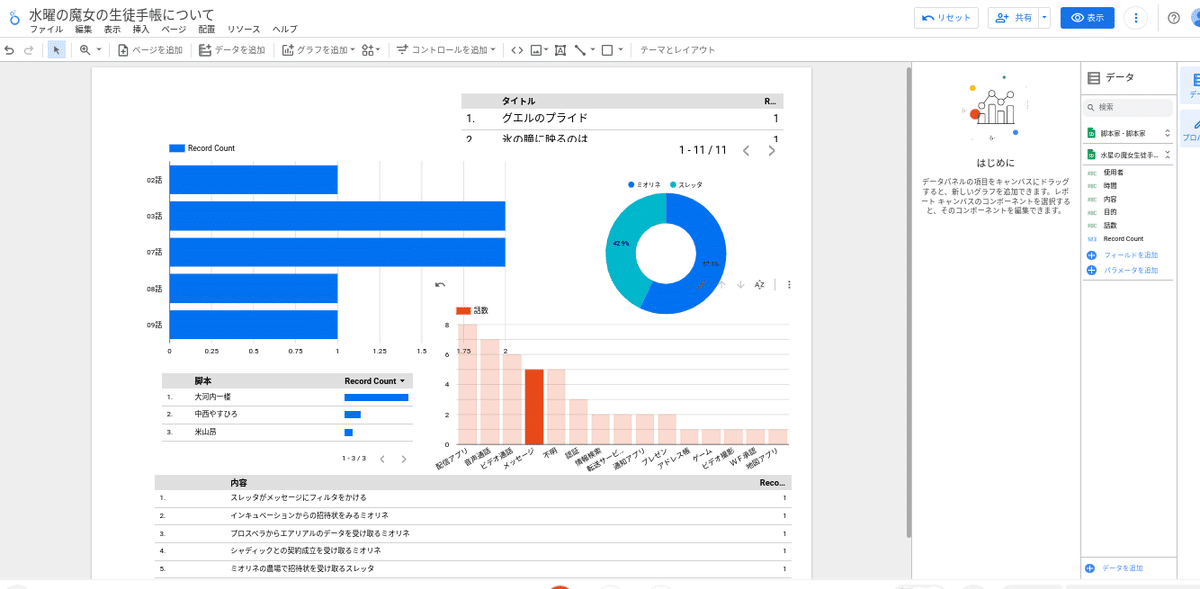
「ごった煮感」は拭えませんが、それっぽいダッシュボードが出来てきました。

まずは動かしてみる
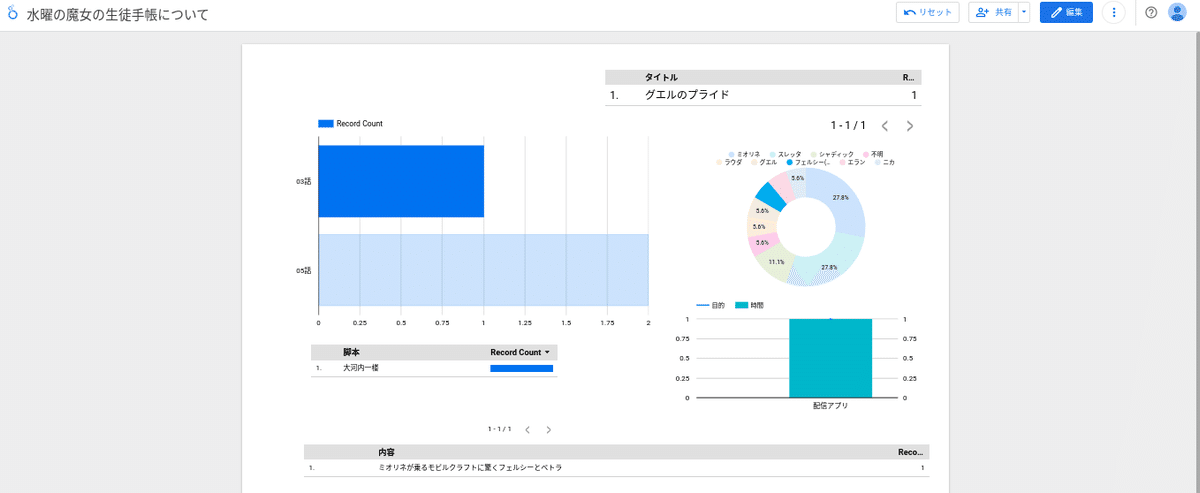
せっかくここまでできたので実際にドリルダウンをしてみます。
グラフの中の要素をクリックするとその要素に合わせて他のグラフもドリルダウンされて表示されます。

動かしながら各グラフの配置などを調整してみてください。
グラフを公開する
最後にできたフラフをせっかくなので共有します。
共有をするには画面右上の「共有」をクリックします。

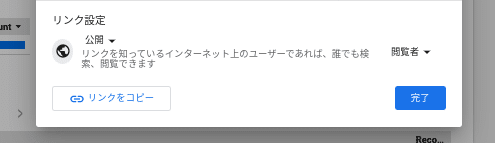
出てきた「ユーザーやグループとの共有」選択画面から「リンク設定」で「公開」を指定します。

「リンクをコピー」をクリックして「完了」にします。
リンクページが作成されます。

このコピーを公開すると他の人とダッシュボードを共有することができます
これでLookerにアカウントがない人でもグラフを見て操作することができます。

この記事が気に入ったらサポートをしてみませんか?
