
Looker Studioチョットやってみた
今日はたまたまLTの都合で触ってみたGoogleが提供するBIツールLooker Studioを紹介してみたいと思います。本当にチョット触ってみただけですがとにかく書いてみます。
Lookerとは?
LookerはGoogle Cloud Platformの一翼を担うBI(ビジネスインテリジェンス)ツールで、もともとはGoogleとは別の独立した企業で開発されたもので2020年にGoogleに買収されました。データの扱いにおいて他のBIツールよりも優れていると評価されている製品で、データベースのBigQueryとともにGoogleクラウドのプラットフォームの中のBI機能を担ったサービスです。
Looker Studioの入り口
Looker StudioはそのLookerの機能のうちビジュアライズの部分のみを切り出してサービス提供されているもので、無料で使用できます。データソースとしてはBigQuery、MySQL、PostgreSQLなどの本格的なデータベースからGoogleスプレッドシートやCSVが扱えるようになっています。
Looker StudioはLookerとは別のページから入ります。
Looler本体のページから無料利用を申し込もうとすると、$300分のクレジットとかいう限定的な無償提供であることやクレジットカードの番号を求められたりしてチョット怖くて退散しがちなのですが、Looker StudioのほうはGoogleアカウントで簡単に使えるようになります。スプレッドシート程度の単純で量の少ないデータを扱う、そして個人利用などでガバナンスがどうとかいう要件が無いのであれば、こちらで充分です。
Looker Studioを使いはじめる
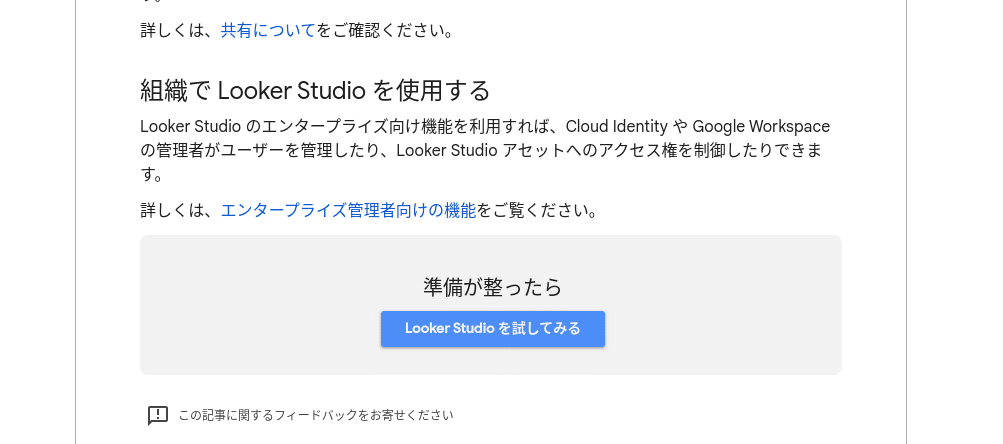
Looker Studioを使い始めるには上記のページの下の方にある「Looker Studioを試してみる」をクリックします。

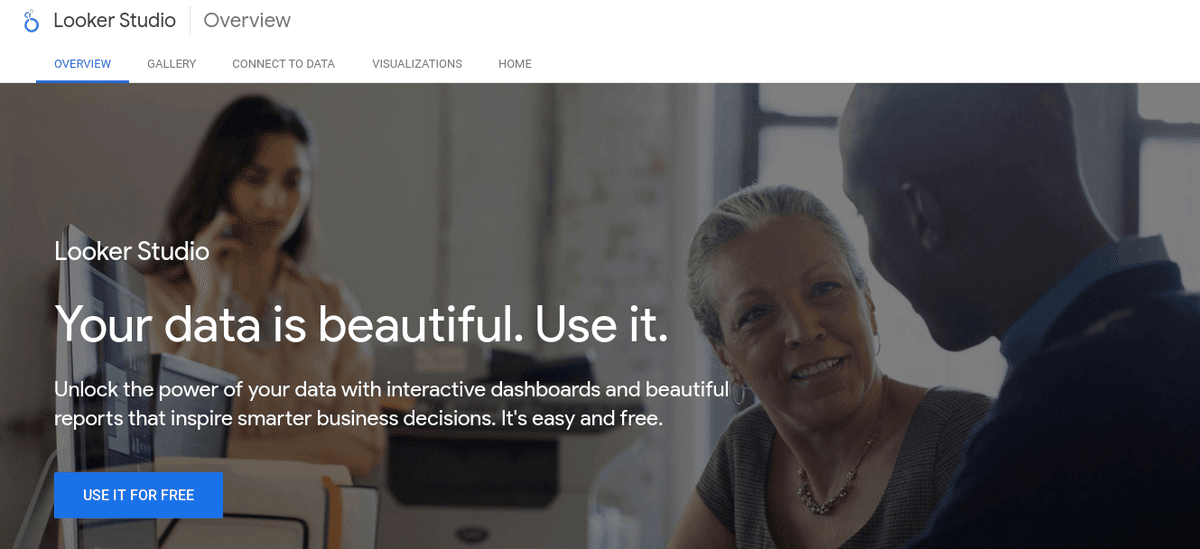
英語のページに移動しますので、ひるむことなく「USE IT FOR FREE」をクリックして先に進みます。

すると見慣れたGoogleのログイン画面になりますので、アカウントがある人はここで自分のアカウントでログインします。Googleアカウントがない人はここで登録をしてください。
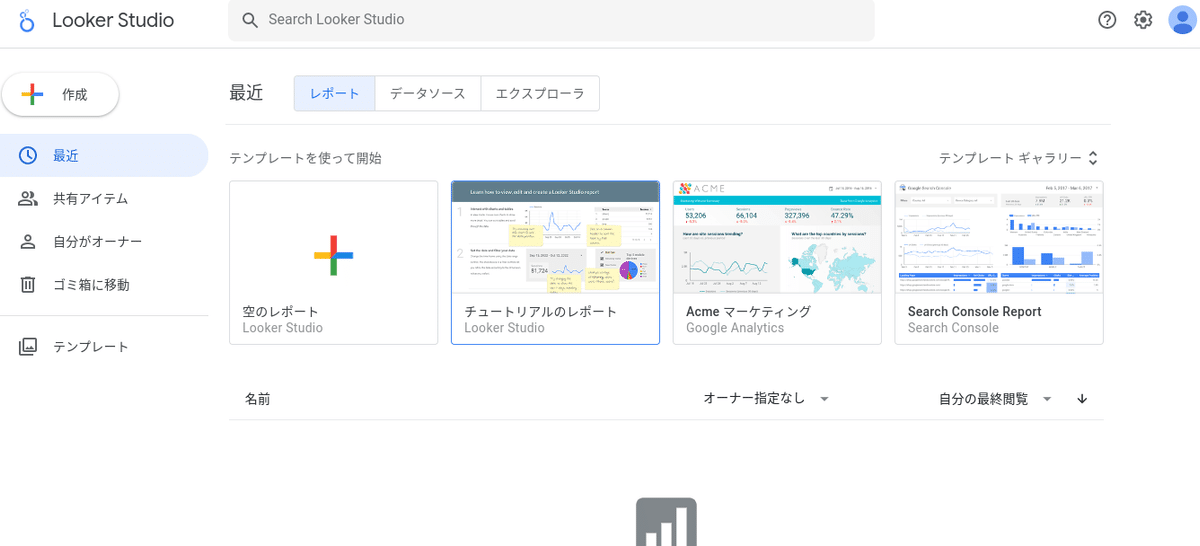
ログインができたらLooker Studioのホーム画面に移動します。
この画面をブックマークしておいてください。

Googleスプレッドシートからデータを読む
次はさっそく使い始めてみたいと思います。
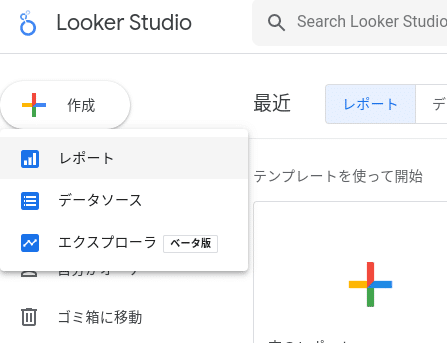
新たにダッシュボードやグラフを作るには左上の「作成」のところをクリックして始めます。

ここでいくつかの選択肢が表示されますが、今回は手っ取り早く結果(グラフ)を出したいので「レポート」を選択します。

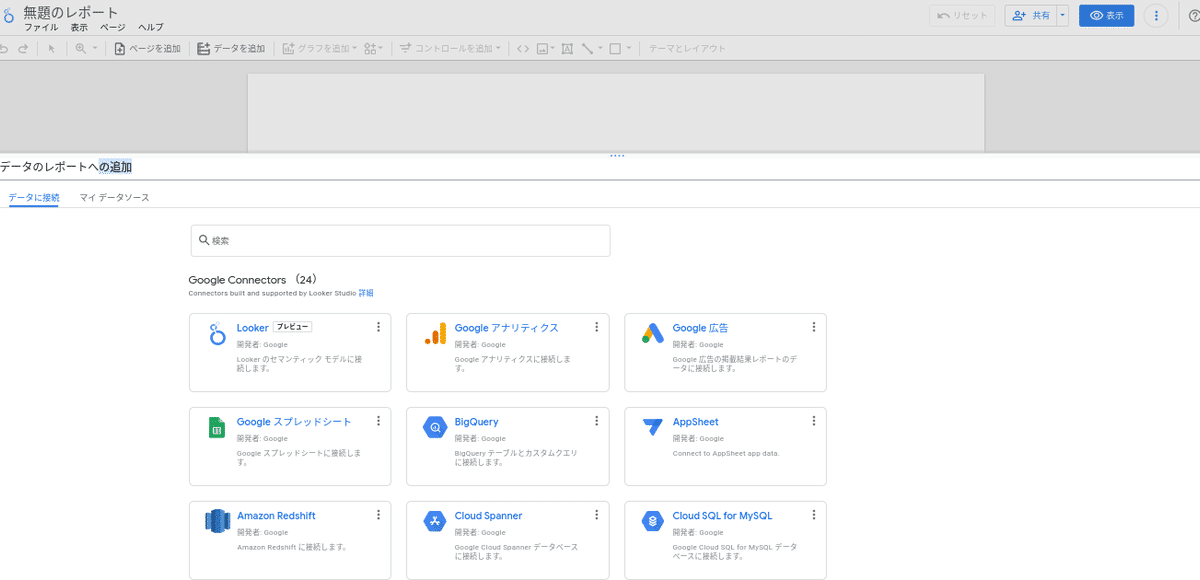
次に「データのレポートへの追加」という画面が出てきます。

今回試すGoogleスプレッドシートの他にGoogleのBigQueryやAWSのRedshiftそしてMyAQLなどの本格的なデータベースも選択肢として表示されます。(チョットワクワクします)
最近データベース機能が強化されたノーコードツールであるAppSheetも加わっているのがわかります。Googleのサービスもこうやって連携して活用できるようになってきました。
脱線は置いておいて今回は「Googleスプレッドシート」を選びます。
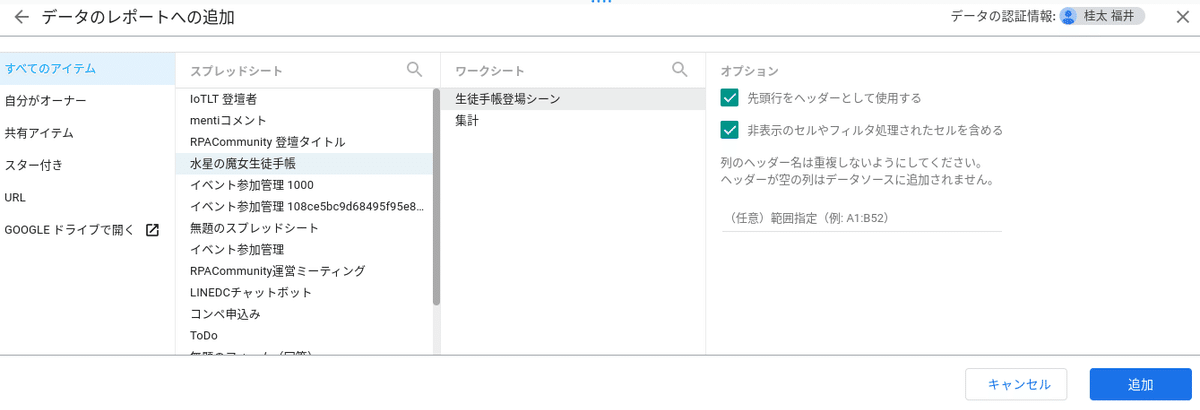
Googleスプレッドシートを選択すると、自分のアカウントでアクセス権が有る(というか他人のシートでも最近使った実績のある)シートの一覧が表示されます。
グラフを作りたいシートを選択します。
するとワークシート(タブ)の一覧が表示されるのでそこから集計したい対象を選択します。

選んだら「追加」ボタンをクリックします。
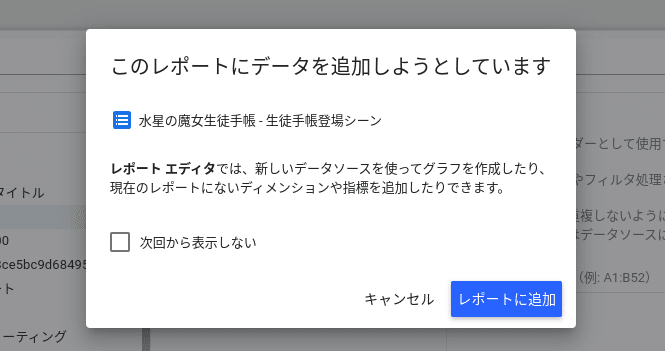
次に確認画面が出ます。
文面を読むと標準で複数のデータソースからのデータを扱えるようです。スプレッドシートやEXCELのグラフツールとはこの辺が大きく異なります。

レポートの編集画面が表示されます。

複数の行やグラフを1画面に表示できるダッシュボードの形式になっています。
ビジュアライズしてみる
データが取り込めたのでさっそくビジュアライジングしてみたいと思います。
今回は簡単に棒グラフを作ってみたいと思います。
まずグラフ生成
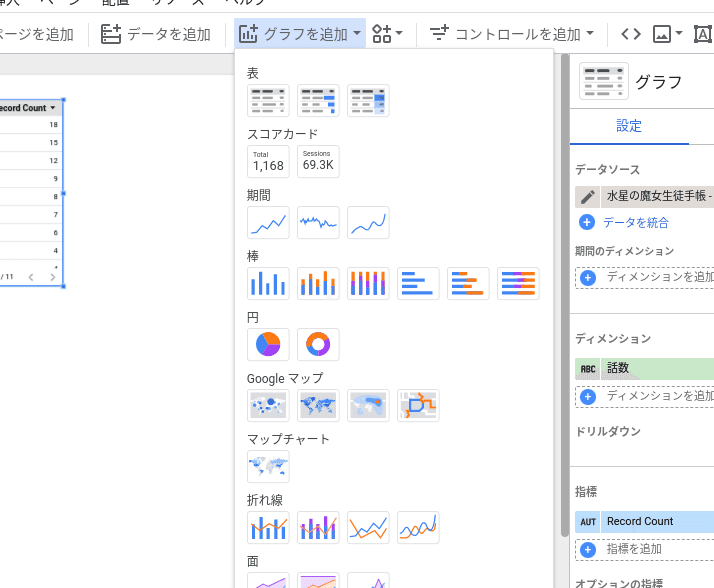
まずは「グラフを追加」をクリックしてみます。
豊富な種類のグラフ形式が表示されます、

グラフを表示する範囲が示されます。後で変更もできるのでテキトーにクリックします。

すると、勝手に何かを判断して仮のグラフを作ってくれます。

軸を変える
ここから集計する軸を変えてみます。
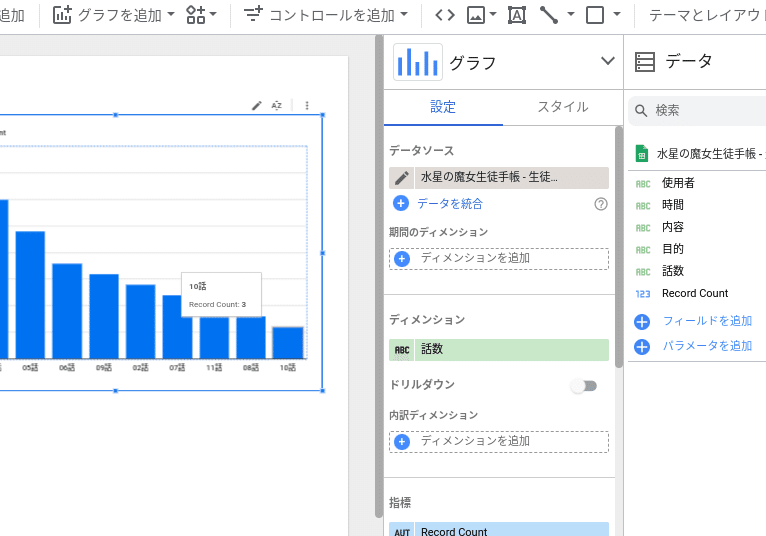
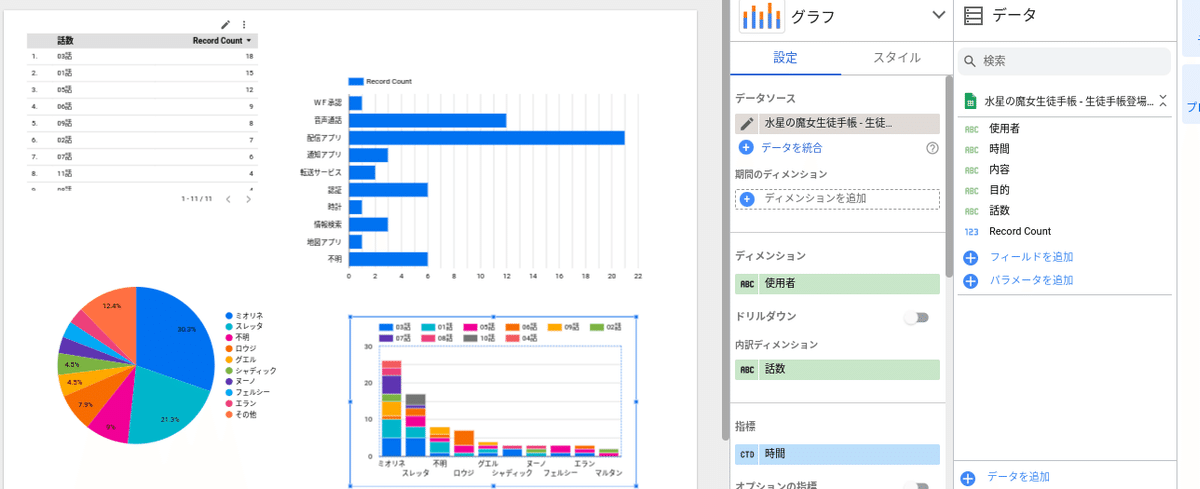
パラメーターの変更は画面右側に表示されますのでここを変えていきます。

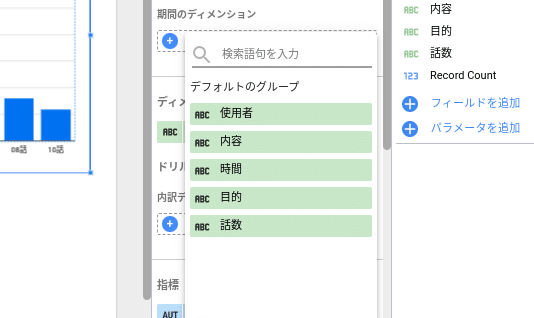
見た感じ集計の軸は「ディメンジョン」らしいので、これを変えてみます。

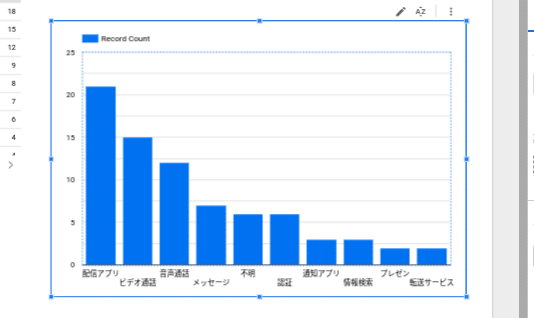
するとグラフがリアルタイムで変わります。

ソートを変えてみる
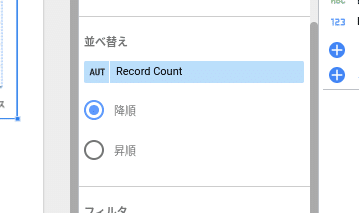
次は並び順を変えてみます。
その名の通り「並び替え」というのがパラメータの下の方に有るので、ここを変えてみます。デフォルトは「Aut Record Count」になっていますのでこれをクリックして軸になっている項目に変えてみます。昇順/降順も選べます。

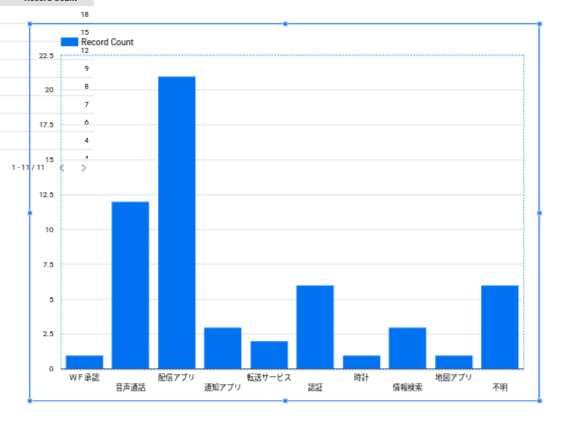
グラフの並び順が変わります

応用もやってみる
この要領でいろんなグラフができます、リアルに変わるのでなんとなく操作はわかると思います。

感想
データソースの種類をみるとかなり本格的なBIツールですが、入り口としては相当簡単に使い始めることが出来るツールです。
すでにGoogleスプレッドシートを使用している人ならば、スプレッドシートのグラフ機能と格闘するよりは簡単だし、発展性も有ると思いますのでぜひやってみてください。
いいなと思ったら応援しよう!

