
noteに特化したSEO対策をする
noteでサーチコンソールを使う方法
SEO の定番ツールといえば Google Search Console です。note で Google Search Console を使う方法は、下記のリンクから note pro に申し込むことで設定ができるようになります。
note pro にはいろいろな機能があって、Google Search Console 以外にも「独自ドメイン」「ロゴ変更」「メニューカスタマイズ」などが設定できたりします。
私は検索流入を増やしたかっただけなので、そのためだけに note pro を申し込む必要はないという判断をしました。
noteの内部対策
note の内部対策に関しては運営元である piece of cake さんが尽力されているようで、下記のようなコメントをしています。
基本的には、無理にインチキ外部リンクを増やすようなテクニカル手法は避け、より本質的なSEOに注力しています。読みやすくしたり、滞在してもらえるようにしたり、回遊してもらえるようにしたり。珍しいところだと構造化データとかもちゃんとやってます。
note は複数のユーザが note を投稿するタイプのプラットフォームのためドメインが強いです。
なので内部対策に関しては運営さんに任せて(任せるほかありませんが)他の対策をしましょう。
noteはとにかくコンテンツを磨け
最近は Google のアルゴリズムもコンテンツの内容を理解していて、コンテンツの質が高いサイトの検索順位を上げてくれます。
これからの SEO 対策はコンテンツの質を上げることがメインになるでしょう。
では、コンテンツの質はどうすれば上がるのか?という疑問が湧くと思います。
その疑問を解決するためにも、先ずは note の仕様を理解しましょう。
noteとHTMLタグ
コンテンツの質を上げることが最重要なのですが、Google のクローラー(サイトの内容を理解してくれる)に上手くコンテンツの内容を伝える事も重要です。
note は自動で HTML タグを付けてくれるので、書き手は良くも悪くも HTML タグを意識せずに記事を書くことができます。
今回は重要な要素をピックアップして note の HTML タグがどうなっているのか説明します。
記事タイトルは h1 でマークアップされており、検索結果の見出しとして使われる重要な要素です。

ちなみに記事を公開した後にヘッダーが付きますが、ヘッダーの note ロゴも h1 でマークアップされてたりします。

T 見出しは h3 でマークアップされています。タイトルの h1 から h2 を飛ばして h3 でマークアップされているので、タイトルと比べるとタグの意味としては弱いです。

B 太字は b でマークアップされています。b タグの意味は「太字」で似たタグとして strong がありますが、b はただ太字にするだけ、strong は文章中の強調を表します。
つまり note において太字に強調の意味は無く、見やすくするためだけに使われています。

目次は h4 でマークアップされています。目次は T 見出しが設定されている記事の目次設定で「最初の見出しの上に表示」にチェックを入れることで生成できます。

もう少し詳細を話すと、目次は「目次」という見出しのみ h4 でマークアップされており、目次の中の T 見出しは ol, li, a でマークアップされています。(ul では無く ol でマークアップされている意図はわかりません)

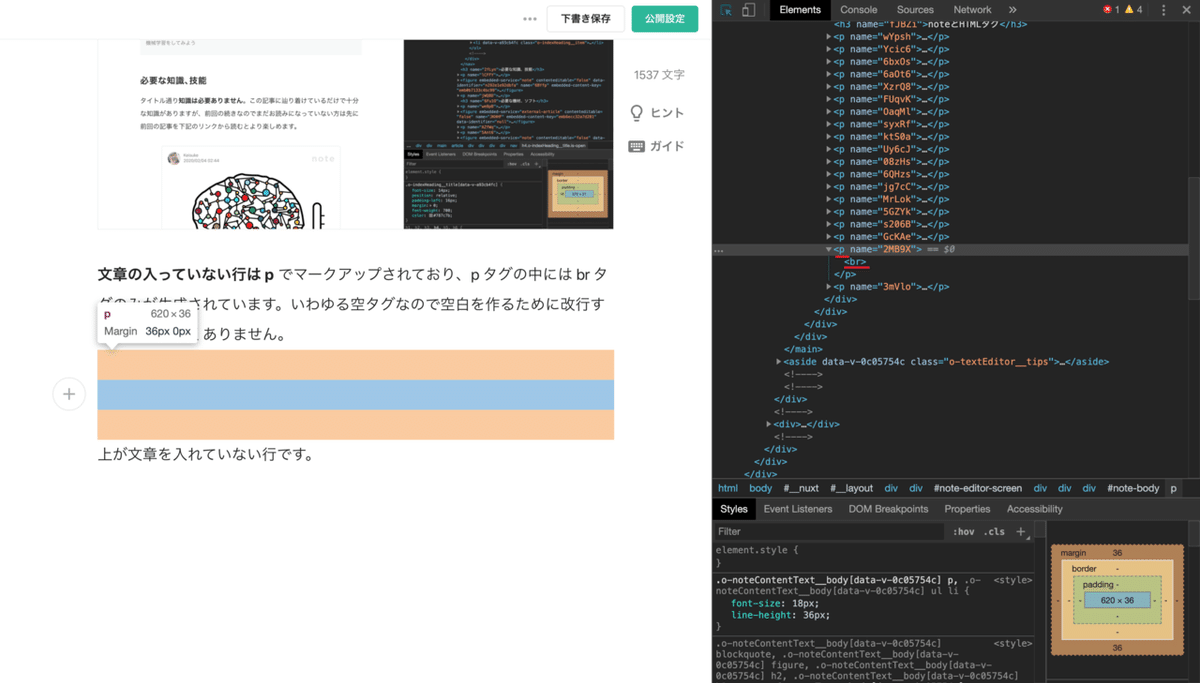
文章の入っていない行は p でマークアップされており、p タグの中には br タグのみが生成されています。いわゆる空タグなので空白を作るために改行するのは好ましくありません。

ざっと見た感じ h2 タグは使われていませんでした。見落としの可能性もあるので見つけた方はコメントで共有していただけると助かります。
以上の仕様から気をつけることは「記事タイトルは慎重に付ける」「太字は強調ではない」「文章の入らない空白の行は作らない」です。
ターゲットを絞って記事を書く
当たり前なのですが、意外とターゲットを絞るというのは難しいです。
この記事を例に挙げると、「note での SEO 対策の仕方に困っている人」がターゲットですが、サーチコンソールの使い方から HTML タグの仕様まで幅広い内容を扱っているためブレがあります。
欲張って多くの層を獲得しようとすると、どの層にも響かない微妙な記事になってしまうので注意が必要です。
疑問や問題を解決してくれそうな記事タイトルにする
どれだけコンテンツが良いものでもクリックして記事を見てもらえなければ意味がありません。
他のサイトでは検索でヒットさせたいキーワードを入れたりすることが重要だと書いてありますが、最近の傾向として記事の中身が良質であれば検索順位は上がるのでそこまで神経質になる必要はありません。
読者の疑問や問題が何なのかを考えて、それがこの記事を見れば解決できそうだと思えるような記事タイトルにしましょう。
記事タイトルに関しては試行錯誤が必要ですが、狙っているキーワードで検索してみて読みたいと思った記事タイトルを真似するのが良いです。
適切かつ人気なハッシュタグを付ける
note にはハッシュタグがあり、note を使っているユーザはトップページなどから気になるタグを検索することができます。

Google からの検索流入も大切ですが、note ユーザからの流入も侮れません。note ユーザに読んでもらうために適切なハッシュタグを設定しましょう。
記事に関係するキーワードをいくつか挙げてみて、ハッシュタグの入力欄に入力します。そうするとハッシュタグの候補が出てくるので、右側に表示されている記事の件数を見ながらタグを選びます。

記事の件数が多ければ埋もれる可能性があり、少なければタグが見られる確率が小さくなるので注意しましょう。
一応公式ではタグは 2 〜 4 つがおすすめらしいですが、ハッシュタグが重要な HTML タグでマークアップされているわけでは無いので、記事に関係するタグであれば 4 つを超えても問題ないと思います。
あとがき
皆さんも伸び悩んでいる記事があれば、改善できる場所が無いか見直してみてください。記事タイトルに関しては私も試行錯誤をしています。
以上で記事はおしまいですが、わかりやすかったと感じた方は「スキ」ボタンを押していただけるとモチベーションに繋がります。
また、下記のボタンから私をサポートすることが出来ます。100 円から応援する事が出来るので、記事を書き続けて欲しいと思った方はサポートのほうもよろしくお願いします。
それでは最後まで読んでいただきありがとうございました。
サポートは書籍購入や記事を書く際の素材費として使わさせていただきます!
