
京都でメディアデザインとクリエイティブコーディングを行き来する
はじめに
先週末の5/11, 12に京都へ行ってきました。
目的は、5/11に京都ロフトワークで開催されるイベント、「ブラウザの中も外も、クリエイティブコーディング。つくりかた、こわしかた、ディレクションを事例とともに。」に関心があり申し込みをしたためです。
また、同じ時期に京都dddギャラリーで開催されている企画展「永原康史—時間のなかだち:デザインとNFTの邂逅」にも行ってみようと考えました。
どちらもデジタルをベースにした新しい試みにチャレンジされている方々の考えやアウトプットに触れられるということで、そこで共有されたことや感じたことを自分なりに整理しようと思いました。

永原康史—時間のなかだち:デザインとNFTの邂逅
早めに京都に着き、ロフトワークのイベントまで時間があったので、まずは永原康史さんの企画展に行ってみることにしました。
本展示は、烏丸四条にある商業施設、COCON烏丸内にある京都dddギャラリーで開催されています。ギャラリーの主催が公益財団法人DNP文化振興財団で、東京銀座にもggg(ギンザ・グラフィック・ギャラリー)という展示施設を設けています。
gggは専門学校でWebデザインを学んだ時に知りました。アーティストや広告クリエイティブに関する企画展を開催しており、よく足を運んでいますが、京都dddギャラリーへ行くのは今回はじめてでした。

永原さんは、1980年代からコンピューターを使ったデザインに取り組みつつ、一方でタイポグラフィへの造詣も深く、紙面での領域にも携わっていたそうです。本展示では、そうした紙での実績や電子ペーパーを使った作品から、IAMASやあいちトリエンナーレのロゴ作成プロセスとその他成果物を展示しています。

ある作品では、タイポグラフィの文字組をアレンジして、極端に文字間を近づけたり文字の並びが上下にずれたり、一部の文字を大きくしたりといった一見自由な配置をしているけど、なんとなく読めてしまうという人間の認識能力を感じたりしました。
それから、写真くらいでしか見たことがなかったMac PCの前身Macintoshに触れられたのが印象的でした。
マウスを使ってオルゴールのネジ部分をクリックすると巻き始めて、その後オルゴール上部のつまみをクリックすると、オルゴールに表示された文字が回っている間切り替わるというものです。
今ではWeb技術で作れるようなものですが、インターネット初期ではテキストベースでのWebサイトだったことを鑑みると、こうしたマウスを使って文字を切り替えるインタラクションは新しい試みだったのだろうと思います。

そして今回は、NFTを組み合わせた展示になっているのも新しい試みで興味深かったです。ギャラリーを巡りながら施設内にあるQRコードをスマホで読み取ってモノローグNFTを読むことができるということで、自分が訪れたことやその時の内容をいつでも振り返れるようにしているのだと考えます。
ブラウザの中も外も、クリエイティブコーディング。つくりかた、こわしかた、ディレクションを事例とともに。
株式会社ロフトワークは、2000年に設立されたWeb制作を主軸とするクリエイティブカンパニーです。Web制作だけでなく、各拠点にカフェやコワーキングスペース、イベント、ものづくりが行えるFabCafeを運営しています。
京都ロフトワークもはじめて行くところで、Webサイトにも載っているように外観は京都になぞらえた長屋の木造りの建物ですが、中は現代的な内装になっています。
クリエイティブコーディングというスパイスで変わるウェブディレクション
最初は株式会社ロフトワークの伊藤 友美さんによる発表でした。伊藤さんは、フロントエンドを経験した後ディレクターに転向、以下のWebサイト制作に関わったそうです(急いでスマホにメモしたため、間違えていたらすみません)。
京都精華大学 … 画面遷移でシームレスな演出が組み込まれている
つくばSTEAMコンパス … 背景にある丸い形状がふわふわ浮かぶ
伊藤さんは、通常のWebサイトとクリエイティブコーディングが入った時の制作フローの違いを説明していただきました。
通常のWebサイト制作の場合、仕様策定→デザイン→開発といったウォーターフォールのように一方向が一般的ですが、クリエイティブコーディングが関わるところは、何度もデザイナーとディレクターが開発アウトプットに対してフィードバックを行う必要があります。
また、ディレクターとしてのポジションから、情報をわかりやすく伝えるようディレクションすることを心がけていて、Webサイトの骨子であるワイヤーフレームも途中で崩さないようにしているとのことでした。
多様なアウトプットに対してのエンジニアとしての関わり方
次は、株式会社STARRYWORKSのエンジニア、足立 紗彩さんの発表でした。
足立さんは制作に関わった、体験型コンテンツ・Webサイトの以下2作品での取り組みを紹介されました。
まず事例紹介の前段に、どういう角度によって体験型コンテンツかWebサイトになるかをまとめていて、演出の具体性がかなりの粒度で決まっている場合は体験型コンテンツ、そうでない場合はWebサイトのアウトプットになることが多いとのことでした。
体験型コンテンツ … SUMMER SONIC 2022 TOKYO
技術スタックとして、デスクトップアプリが作れるElectronとサウンドライブラリのTone.js を使用しているそうです。
いくつかの演出要素があるため、足立さんは必要な最小要素(今回だと人の足元に出てくるモニョモニョしたカラフルなボール状の物体、以下モニョモニョ)を最初に決めて作っていくスタンスをとっています。
ディスプレイ上で形をサイン波で揺らしたり、グラデーションの検証を行ったのち、早めに負荷検証を行うようにしているそうです。それは、人が増えるほど演出量も増えるため、事前に把握する必要があるためです。
そして演出の動きもある程度決まったら、コンテンツの流れを作成していきました。具体的には、会社内に実際と近い体験スペースを作って、実際に人が歩くとどういう動きになるのかを検証していきました。
それから、電力量が足りるかどうかを機材構成図を並行して作成して、モニョモニョのサイズ・最大個数・アニメーション秒数を現場で調整するツールも作成し、現場に導入した後の環境でも柔軟に調整ができるようにしていました。
そして、Webで想定されない体験型コンテンツ特有のデバッグ項目についても紹介されました。例えば、体験型コンテンツは長時間さらされることからメモリリークの対応をどうするかとか、人が入れ替わり入ってきた時にどういう動きが期待的なのかといったことです。
Webサイト … Philosophia
Philosophiaはサイト内にいくつか演出要素がありますが、その中から線画イラストの建物にどう演出するかという取り組みを紹介していました。
線画のパス一つ一つをフェードで出すのか、線が伸びるような動きにするか、線に回転を加えつつ表示するのかといった動き方を複数パターン見た目のイメージも添えて比較していくプロセスを取っていました。
また、イラスト中のハイライトや影の取り方と細部にもこだわっていました。
一方で、線のパスが増えるとパフォーマンスにも影響するため、線を増やした時の処理結果を数値化してそこから最適な組み合わせを選んでいきました。そして、形になってからもアニメーションの微調整を重ねてさらにクオリティを高めるようにしていったようです。
こうした制作事例の紹介後に足立さんから以下のポイントの共有をいただきました。
自主的に案を出す
細かい粒度の認識合わせ
軽量化と効率化
そして、プロジェクトで作ったものから他のところでも流用できそうなものをクラス化して、今後のために引き出しにできるようにしているという工夫も聞けました。
クリエイティブコーディングの自由とスキル
最後は、株式会社devdevの池田 亮さんの発表です。
池田さんは以下の制作のエピソードを紹介していただきました(実は、もう一つドロネー三角形分割と大量動画を複製したサイトの紹介もあったのですが、調べきれませんでした…)。
グルメアプリSARAHの新機能NOREN … 模様、色、模様バリエーション、エフェクトの組み合わせで100万パターン必要なのに対し、いままで作ったものの引き出しを総動員したりアレンジを加えていった
池田さんは「初回デモで完成度65%以上を目指す」ことを心掛けていることと話してくださいました。はじめに一定以上完成度のあるものを関係者に共有することで、具体的なアイデアが出やすくなったり、プロジェクト全体の制作が加速するからです。
それについて池田さんは一つの例として、関係者へのプレビュー前に車の運転中、「ここで事故ってプレできなくなったら嫌だな」と思えたらそのアウトプットは高評価だとおっしゃっていました。それだけ自分の中でこだわりかなりのクオリティで作り込んでいる自信の現れでもあり、それが見せられなくなることの悔しさが出てくるというのはなるほどと感じました。
また、クリエイティブコーディングに携わるにあたり、モーションやグラフィックを作り切るスキル、初回デモまでは本気の作品を作り切る姿勢が必要というポイントも挙げていただきました。
それから、仕事と関係なくプライベートで作った作品をSNSに投稿することも習慣にされているそうです。そうした作品は池田さんのXアカウントや、こちらのサイトで見られると思います。
全体を通して感じたこと
まず、永原康史さんの展示はメディアアートの作品と思っていましたが、クライアントがいて、彼らのメッセージをデジタルでどう伝えるかに向き合っていて「メディアデザイン」に近いと感じました。
展示内の壁に載っていた”メディアを「なかだち」するもののことだと仮定すれば、メディアデザインとは「なかだちのデザイン」だ。”も、いかにデジタルやアナログを駆使して受けての人に向けてコミュニケーションを図るかといった点に集約されていると考えます。
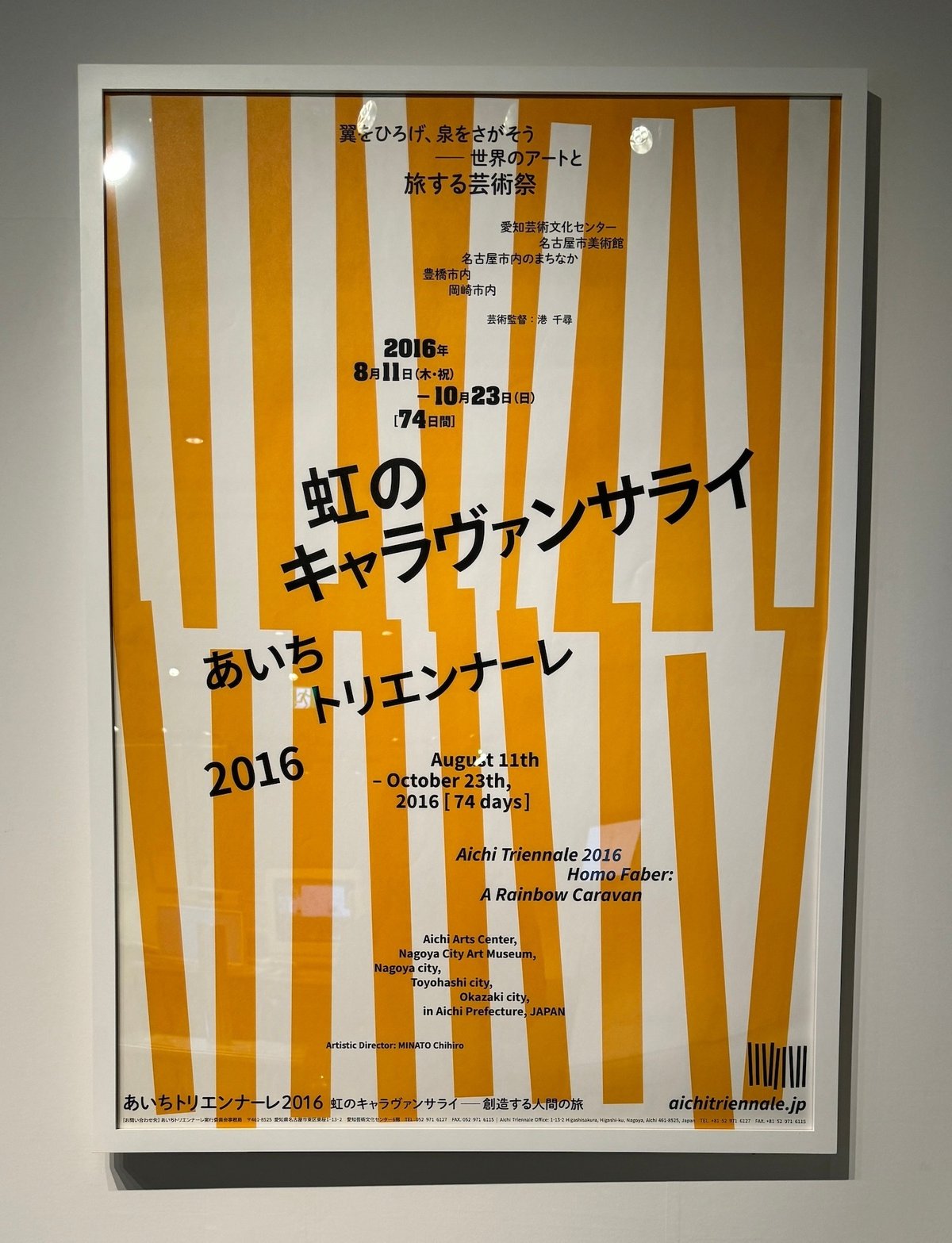
また、"インタラクティビティはデジタルメディアだけのものではない。"という壁面のメッセージもまた印象的でした。あいちトリエンナーレ2016のポスターはそれを体現していて、パラメトリック・ロゴタイプの手法で作られたシンボルは、縦線が異なる傾き、長さ、太さ、配置で表示されるようプログラミングされているそうです。

見る場所によって形が変わって見えることで感じることもまたインタラクティブの性質ではないかと感じました。他にも駅構内のサインも、歩行者が行きたい場所に向かって矢印を指し示していて、「あと○m先か」と感じたり矢印がどっちにも取れて「この方向でいいのかな」と頭をよぎることもある種のインタラクティブなのかもしれません。
ロフトワークで開催されたクリエイティブコーディングのセミナーでは、普段フロントエンドで触れられなかった演出の技巧やアプローチを知る機会ができて参考になりました。
足立さんや池田さんの話で、プロジェクトや個人制作を通して自分の引き出しにストックしておく習慣や、作り物のイメージや認識を揃える姿勢は普段の仕事にも活かせる点でしたし、かたや演出により過ぎてしまわないよう伊藤さんが留意している情報とのバランス感覚も重要だなと思いました。
クリエイティブコーディングについて、メモを取りきれず載せられなかった情報もあったのが残念でした(学びしかなかったのでもう一回聞きたかった…)が、古都京都でデジタルを使ったクリエイティブワークの作例に触れられて刺激的な2日間でした。クリエイティブコーディングもやってみたいなと思いつつできていなかったので、そうした仕事が来るのを待つのでなく個人で動くことからまず始めなきゃなと考えています。

なお、「永原康史—時間のなかだち:デザインとNFTの邂逅」の企画展は5/26 (日)まで開催されているそうです。この投稿を書いている時点であと一週間くらいですが、お近くにいらっしゃる方で興味ありましたら、足を運んでみるのも良いと思います。
この記事が気に入ったらサポートをしてみませんか?
