
【ポートフォリオは設計が8割】webエンジニアになるためのポートフォリオ設計方法 後編
webエンジニアを未経験から目指す際、ポートフォリオが必要になると思います。
プログラミングを勉強できる教材はたくさんあっても、
どんな設計方法でオリジナルサービスを作ればいいか体系的に学べる記事は少なく、ポートフォリオ作成に困ることが多いと思います。
このシリーズでは未経験からwebエンジニアになった私が、
初心者目線でポートフォリオの作り方を解説します。
今回の記事ではポートフォリオを作る際にはじめに行う設計方法について
図や写真を用いて実際に私が作ったものを載せながら説明してきます!
動画でも、ダイジェストで学べます。
前回の記事では、ポートフォリオを作る手順と、ポートフォリオのコンセプトの整理の方法を書きました。
今回はその後編で、
1. 画面設計
2. 機能設計
3. クラス設計
この3つについて、実際に私がつくったものの載せながら説明していきます。
1.画面設計
画面設計とは、サービスの各画面を決めることです。

前回の記事で紹介したコンセプトの整理が終わったら、サービスの画面設計をしていきます。
画面設計とは写真のように、文字や写真、ボタンなどをどこに置くかをコーディング前に事前決めておくことです。
なぜ画面設計が必要なのか?
必要な理由としてはこの2点だと思います。
・実装がスムーズになる
・ポートフォリオの画面が綺麗になり、評価が上がる
実装がスムーズになる
画面の設計を最初にしておくことで、コードを書いている途中で、悩むことがなく、開発に集中できます。
ポートフォリオの画面が綺麗になり、評価が上がる
機能がそんなに充実していなくても、画面が綺麗なだけで、ポートフォリオのクオリティが高く見えます。
逆に、どんなに機能がすごくても、画面が汚いと、マイナスに働くことがあります。
具体例でいうと、
●デザインを全く気にしないで作ったポートフォリオ

●デザインを気にして作ったポートフォリオ

全く同じ機能でも後者のほうがクオリティが高く見えませんか?
画面設計の勉強方法とやり方
画面設計が大事なのはわかったとしても、デザイナーじゃないし、そんなに画面設計に時間をかけていられない...。
そんな方に最短の時間で、効率よくデザインを勉強し、画面設計できる方法を教えます...!
デザインの基礎をざっくり学ぶ(1h)
私は下記のサイトでデザインをさらっと学びました。
ユーザーインタフェイスのデザインのヒント(Apple)
Appleが提案しているヒューマンインターフェースのガイドラインです。
マテリアルデザイン(Google)
Googleが提案しているヒューマンインターフェースのガイドラインです。
Cocoda
デザインをつくる>基礎から学べるのところで、デザインの基礎的な部分を実践的に学べます。
似たようなサービスのデザインを見まくる(30min)
サラッと勉強したら、自分が作りたいサービスに似ているサービスのデザインを見まくりましょう!
例えば作りたいのが、写真投稿サービスだったら、Instagramやpinterestが参考になりますね。
●サービスのプロトタイプを作る(2h-)

軽く勉強したら、実際にサービスのモックを作っていきます。
プロトタイプを作るツールは色々ありますが、今回はAdobe XDを使います。
Adobe XDを選んだ理由は以下の3つです。
・操作が簡単
・無料でクオリティが高いものを作れる
・型が用意されていて簡単につくれる
デザインをガッツリ勉強していないエンジニア志望、またはエンジニアの方でも簡単に使えるのでおすすめです。
step1.必要な画面を箇条書きする
サービスを作る上で、必要となる画面を整理していきます。
作るサービスによりますが、大体こんな感じになると思います。
● 作るサービス
目標達成サービス
● 主な機能
・目標登録機能
・目標に向けて行動すると木が育つ機能
・シェア機能
● 必要な画面
・新規登録画面
・ログイン画面
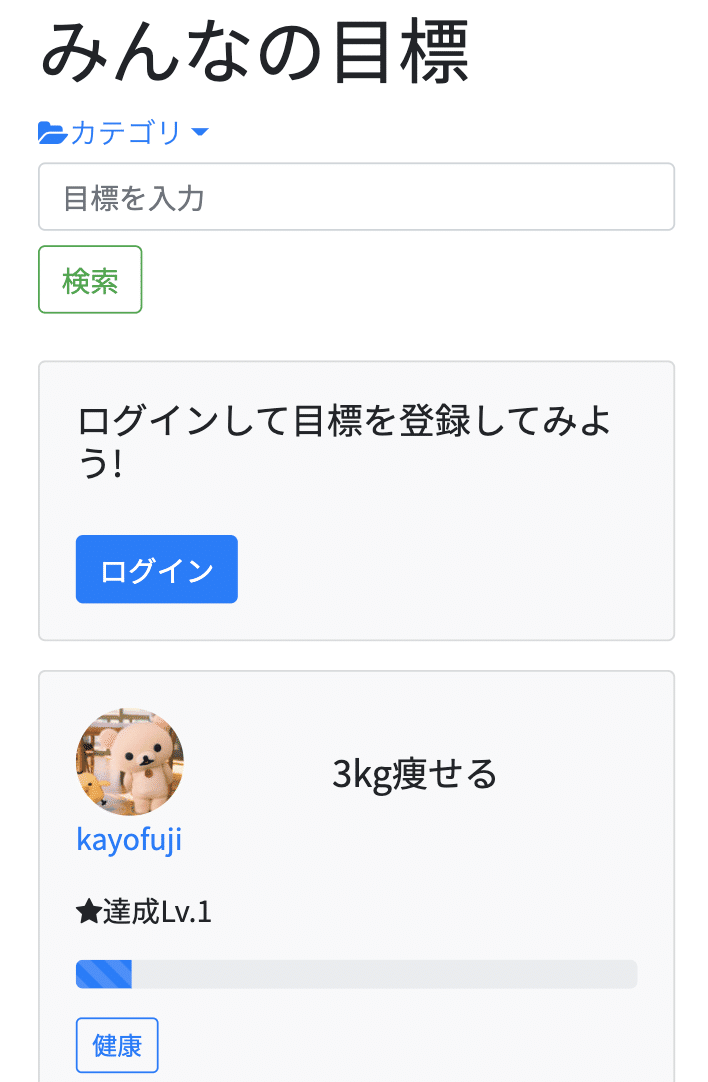
・目標一覧画面
・目標詳細画面
・目標登録画面
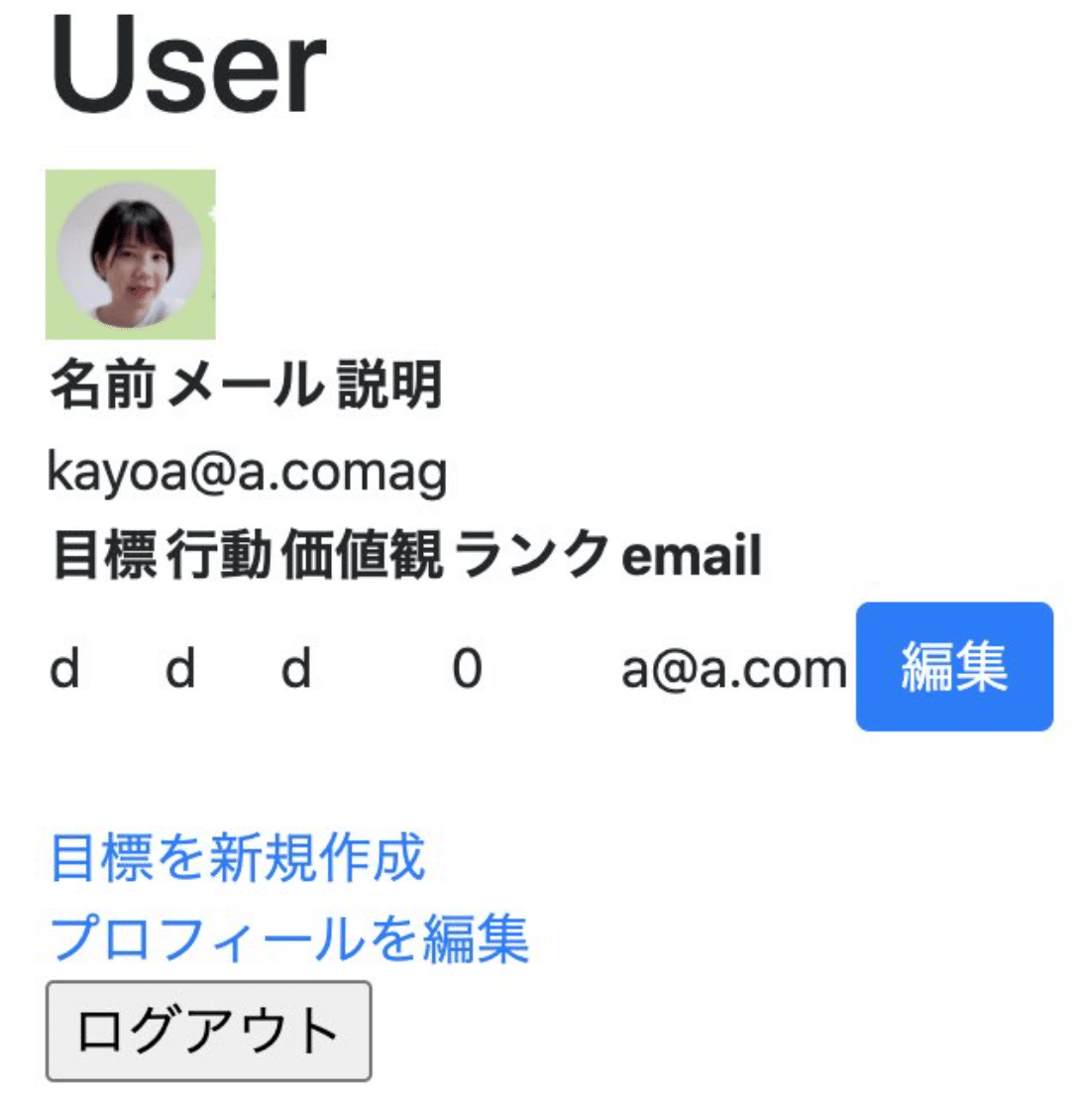
・ユーザー詳細画面
・ユーザー編集画面
・トップページ(後ででも可)
・チュートリアル画面(後ででも可)
step2.下準備としてノートにモックをまとめる

いきなりXDで作るのは難しいので、ざっくりノートにまとめます。
どうせXDで作り直すので、丸とか、文字とか適当です笑
参考になるアプリをよくに置いて作るといいと思います。
step3.AdobeXDで作る
ざっくりノートにまとめたら、AdobeXDでプロトタイプを作っていきます。
1.Adobe XDのスタータープランをダウンロードします
2.ダウンロードしたものを開いて、会員登録していない方はします
3.会員登録するとすべてのアプリのタブでこんな感じのページになると思うので、開くを押してください。

4.ホームから矢印のスマホ用のプロトタイプサイズを選びます。
※今回はスマホ用のプロトタイプの作り方のみを書きますが、web用のサイズのものもほとんど同じ作り方になります。
webサービスの場合でも、ほとんど見てくれる方はpcではなくスマホからになるので、スマホサイズのデザインから初めて、余力があったらPCのデザインもしたほうがいいと思います。

5.スマホサイズの型?をコピーしてたくさん並べていきます。

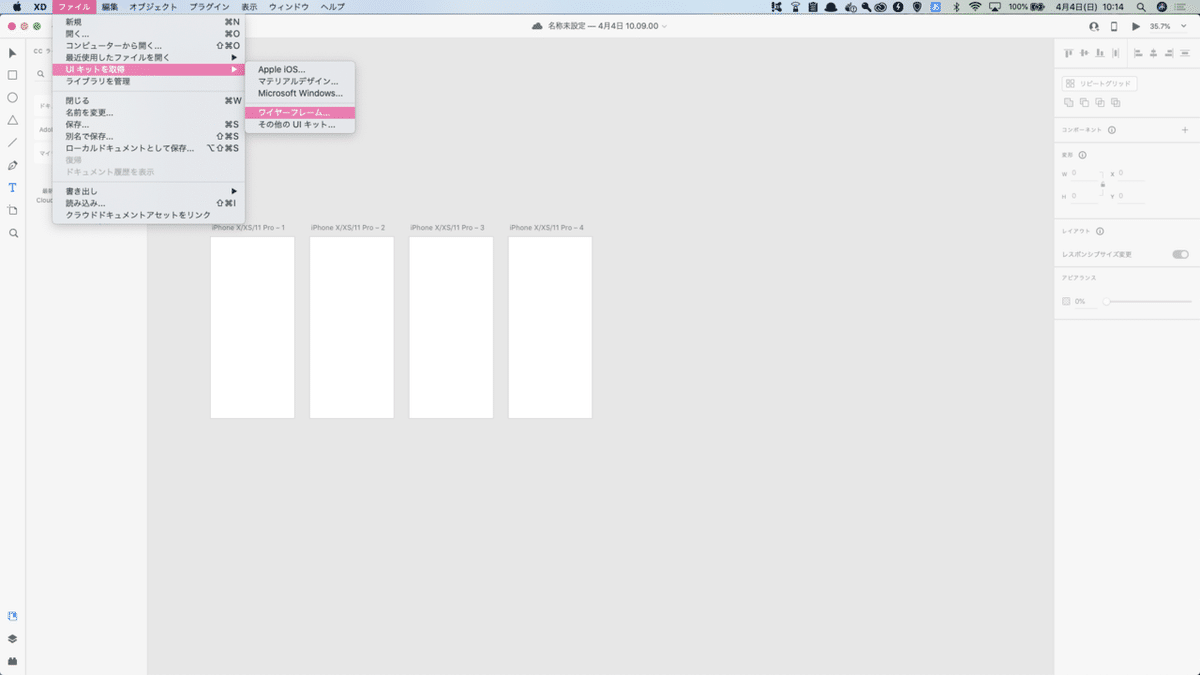
6.ファイル>UIキットを取得>ワイヤーフレームを押します

7.そうすると、Adobe XDが提供しているワイヤーフレームのダウンロードページが出てくるので、そこをクリックしてダウンロードします。

8.ダウンロードしたもののフォルダから、wireframes-mobile-2021というものをクリックします。
そうするとたくさんのワイヤーフレームがでてくるので、自分に必要なワイヤーフレームをコピペして5で用意したものに貼り付けます。

貼り付けたものの文字やサイズなどを適宜変えれば、基本は完成します。
ノートに書いたプロトタイプを見ながら、近いUIキットをコピペして文字などを変えていきます。

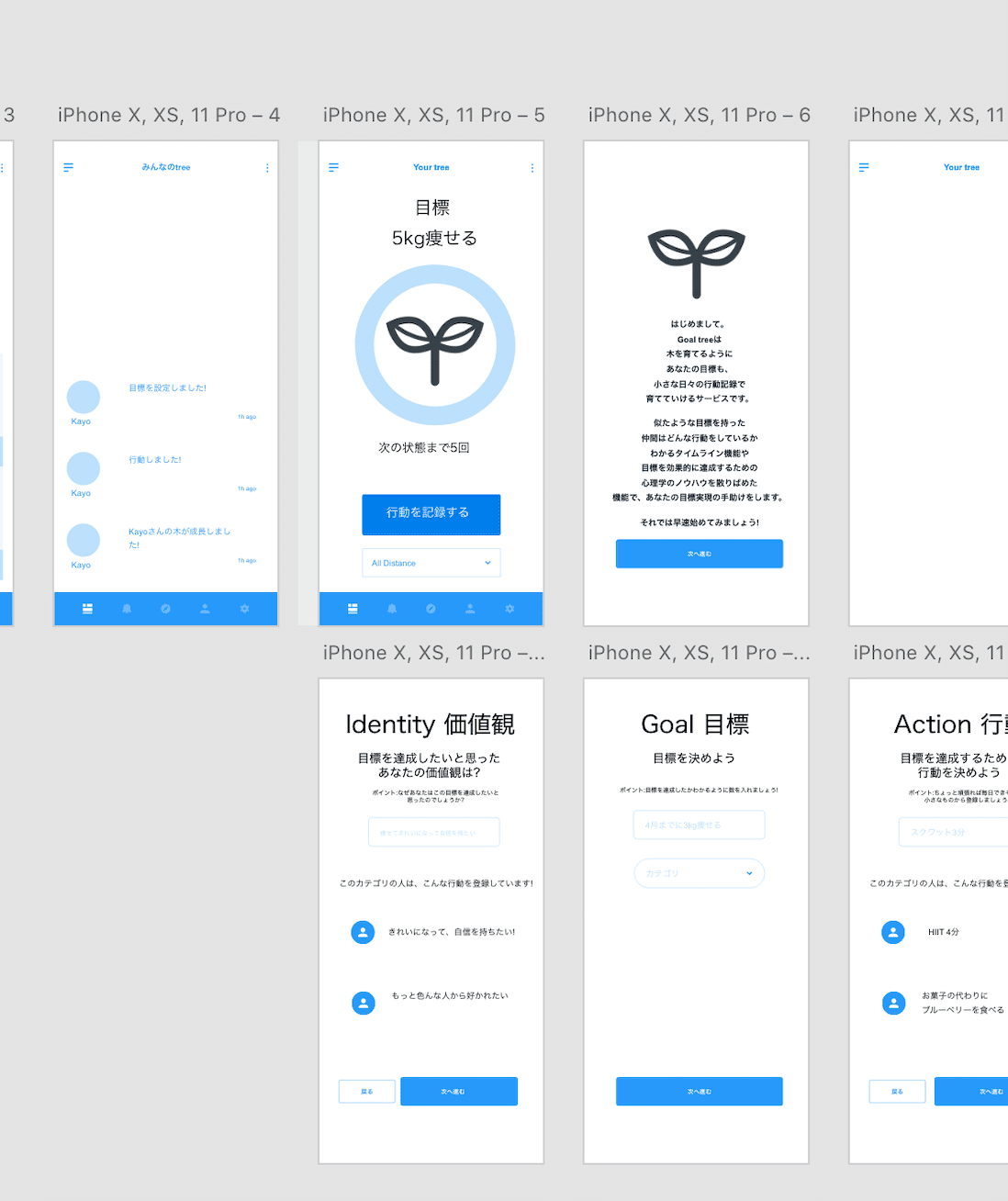
すべての画面を作り終わったら、画面遷移の流れを入れていきます。
簡単に矢印を入れていきたいと思うので、FlowKitというプラグインを入れていきます。
プラグイン>プラグインを参照を押します。

すると、色々なプラグインが出てくるので、参照というところから、FlowKitを検索し、ダウンロードします。

プラグイン>FlowKitを押します。
すると、いろんな線が選べるので、自分の好みを選んでみてください。
先の太さ、向きなども変えられます。

矢印をつけたら、画面設計は大体完了です。お疲れさまでした!
参考までに、実際に私が作ったものはこんな感じです。

補足
こちらでいろんな有名企業がだしているUIキットをダウンロードできます!
Adobe製のものではなく、AppleなどのUIキットを使ってプロトタイプを作ることもできます。
2.機能設計
その機能によって、ユーザーが行うことができる処理と、それに伴ってサービスが裏側でする処理を決めていきます。
例えばTwitterですと、ユーザーが「あいう」と投稿すると、サービスは裏側でその投稿した「あいう」とユーザー名を保存してくれます。

なぜ機能設計が必要なのか?
・その画面でユーザーとサービスがする処理を明確にすることで、実装がスムーズになる
・画面設計の抜け漏れに気づける
実装がスムーズになるのは、画面設計と同じですが、機能設計を行うことで、コードを書く前により具体的に実装をイメージできます。
また、画面設計でこのボタンが必要だった...等、抜け漏れに気づくことができます。
機能設計のやり方
以下の項目に従って、機能設計をしていきました。
・機能名
・ユーザーの操作内容
・サービス側の処理内容
具体的にアカウント操作画面ではこんな感じで機能設計できます。
アカウント作成画面

ユーザーの操作内容
・フォームに入力
・次へ進むをクリック
・SNSログインをクリック
・ログインをクリック
サービス側の処理内容
・入力フォームからユーザー情報を受取る
・受け取った情報をDBに保存
・SNSログインページに移動
・ログインページに移動
目標変更画面
ユーザーの操作内容
・ 目標削除ボタンをクリック
・ 各種ナビゲーションバーのページへ移動
サービス側の処理内容
・目標をDBから削除する
・ 目標設定ページに移動する
・各種ナビゲーションバーのページへ移動
機能設計をしている段階で、画面設計の抜け漏れが出てくると思うので、適宜変更しながら行くといいと思います。
完成したら、gituhubのREADME.mdに追加するといいかもです!
ここから先は
¥ 500
この記事が気に入ったらチップで応援してみませんか?
