
絵が下手すぎる私がAdobe Frescoでアイコンをデザインするのにハマってる
こんにちは。kです。
やっとフードトラックの呪縛から解放されたので(笑)最近私がハマっているアプリでも紹介したいと思います。
まず今回書いていくことにしたAdobeのFresco(フレスコ)というお絵描きアプリなんですが、関西というか京都の人なら「スーパーマーケットやん」と思う方もいるでしょう。スペルも全く一緒なので使う前から馴染みがありました。笑
Frescoとはなんぞ?
そんなお絵描きアプリFrescoさんですが、私は元々Adobe Drawというアプリで遊んでたんで使い方はなんとなく分かる感じで始めました。じゃあFrescoは何が違うのかというと水彩と油彩の描画ができるわけですよ。
正直それをがっつり活用できているのか分からないですがめちゃくちゃ楽しいです。特に水彩が個人的には素人でも簡単におもしろいデザインや絵がかけると思うので好きですね。iPadとApple Pencilさえあればなんでもできますね。
デザイン開始
じゃあさっそくデザインしていきましょう。ちなみにこの記事は使い方説明とかではないんでベストな方法でやっているかは分かりません。私もYouTubeの解説動画見ながらやってくって感じで最初は時間かかりますが慣れればロゴとかなら簡単にできますよー。
これ言っちゃうとデザインって言えるか分からないんですが、私は基本的に字も絵も下手くそ過ぎるのでトレースしかしません。笑
直線を描こうとするとすぐ歪んでミミズみたいな文字になっちゃうのでトレースやぬり絵も下手な方なんですがテクノロジーの進化によって私もこうやってデザインもどきができるわけですよ!
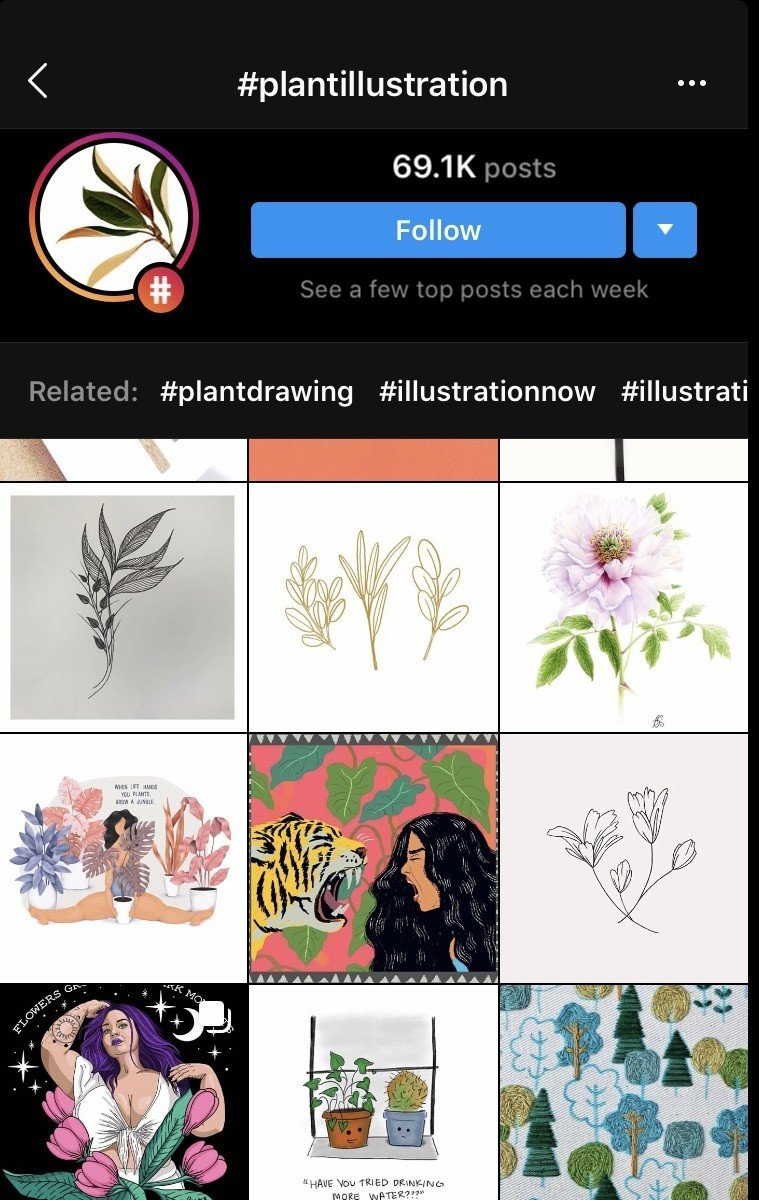
ちょっと脱線しちゃいましたがまずはトレースする絵をインスタで探します。実写をトレースするのが苦手(下手過ぎる)なので植物、かつイラストの投稿を探します。

良さそうなのを見つけたらスクショしてトリミングしまーす。

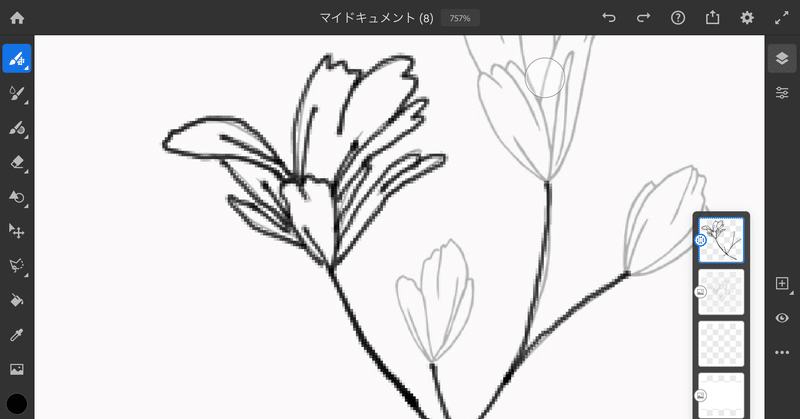
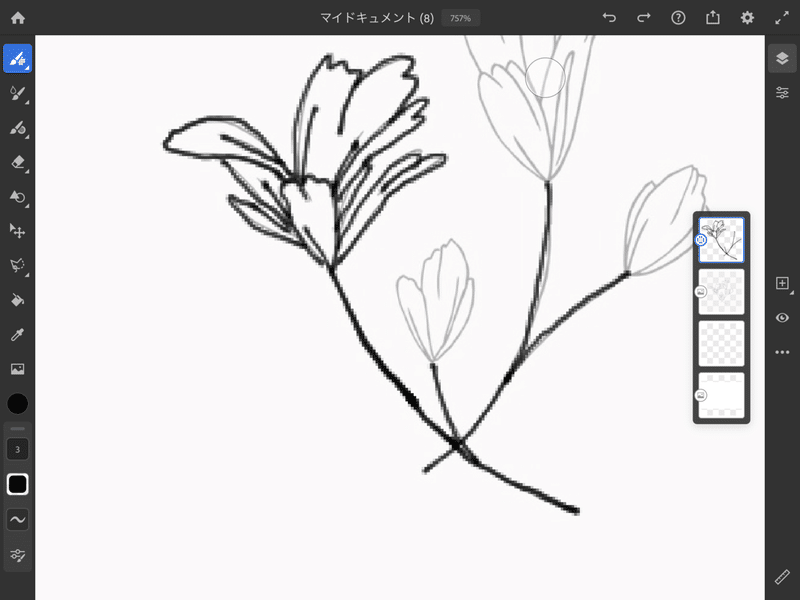
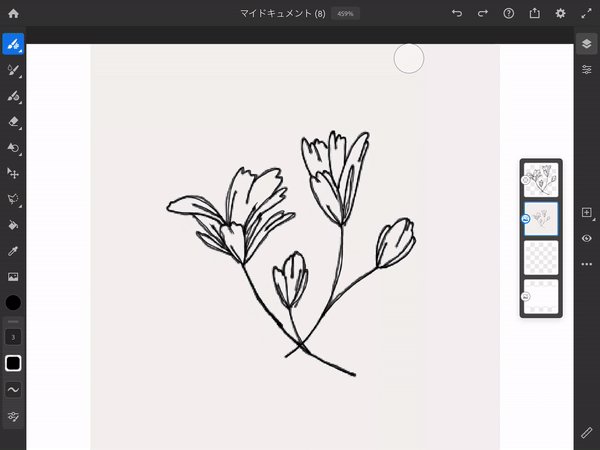
それをFresco内で開きます。このままトレースすると自分が描いた線が分からなくなるので写真の透明度を下げますかね。

そして新しいレイヤーを開いてペンでなぞっていきやす。画像レイヤーに直接書き込まないように注意ですよー。

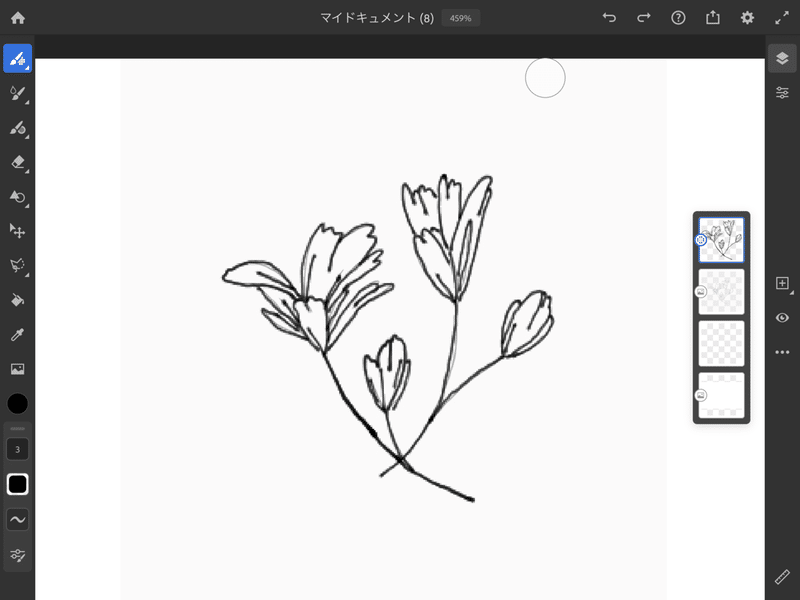
イラストのトレースなのにこの画力。笑
綺麗に描ける人マジリスペクトです。まぁいびつな感じが逆に植物らしさが出てるとポジティブに解釈して全部なぞります。

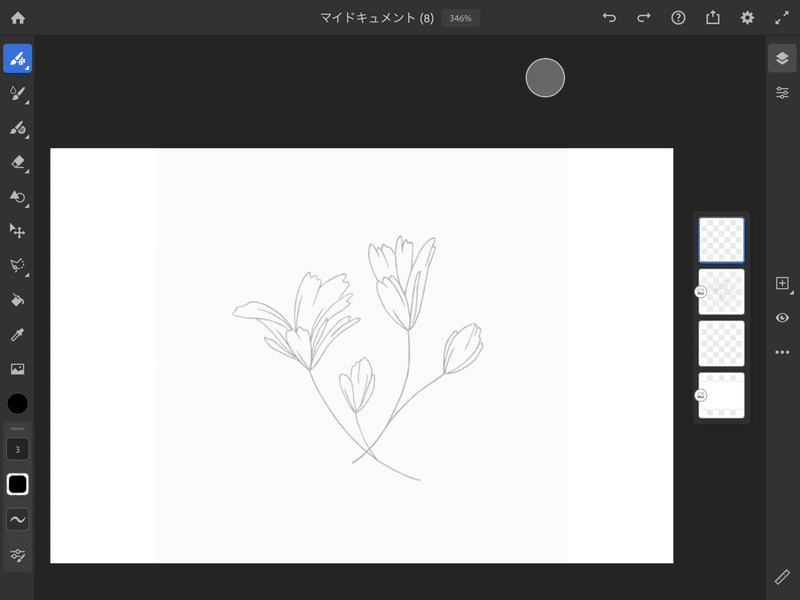
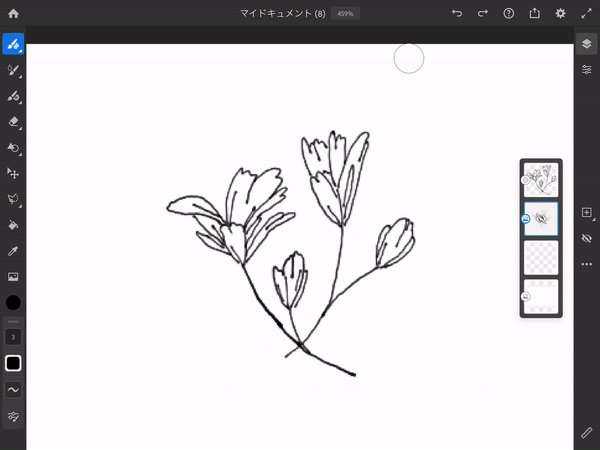
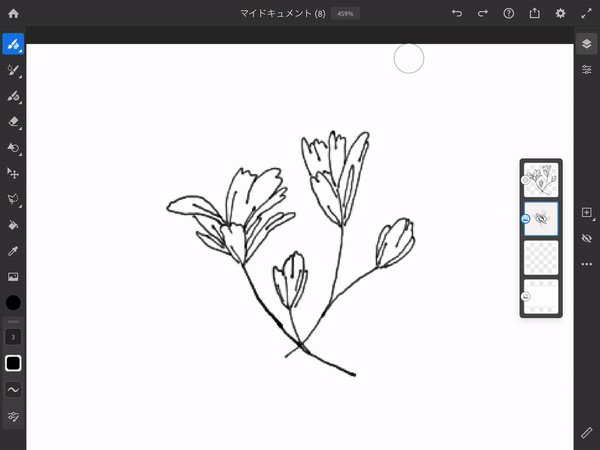
完成!画像レイヤーを非表示にするとなぞったのが良く分かりますね。ちなみにここまではAdobe Drawでも一緒です。

デザイン完成

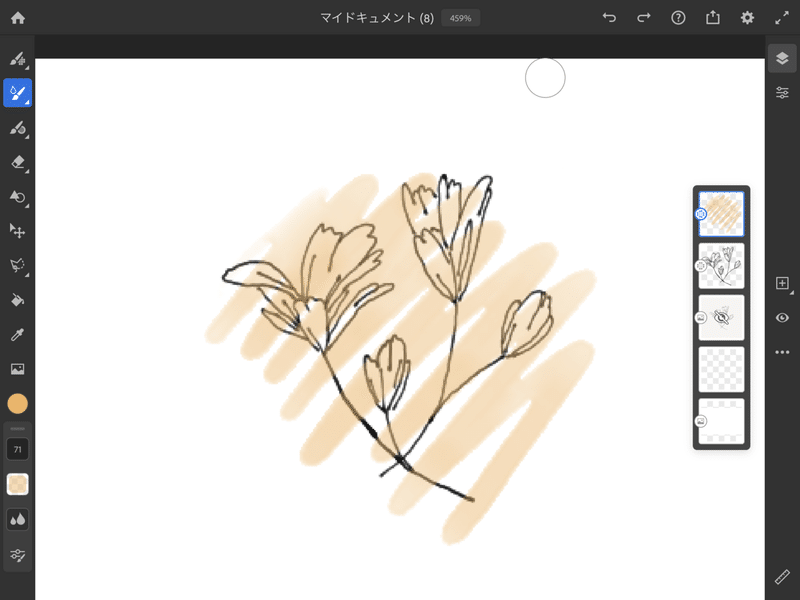
そして醍醐味である水彩ペンを使って色を塗っていけばしっかり水彩のタッチが生まれるんですよ!簡単なのにすごくないですかコレ。よく見ると色の薄い部分と濃い部分があって水彩の感じで出てるでしょ?ペンを押した時の筆圧でこの濃さもリアルにコントロールできるわけです。
こっちの方が色がしっかりにじんでいく感じがわかりやすいかな?

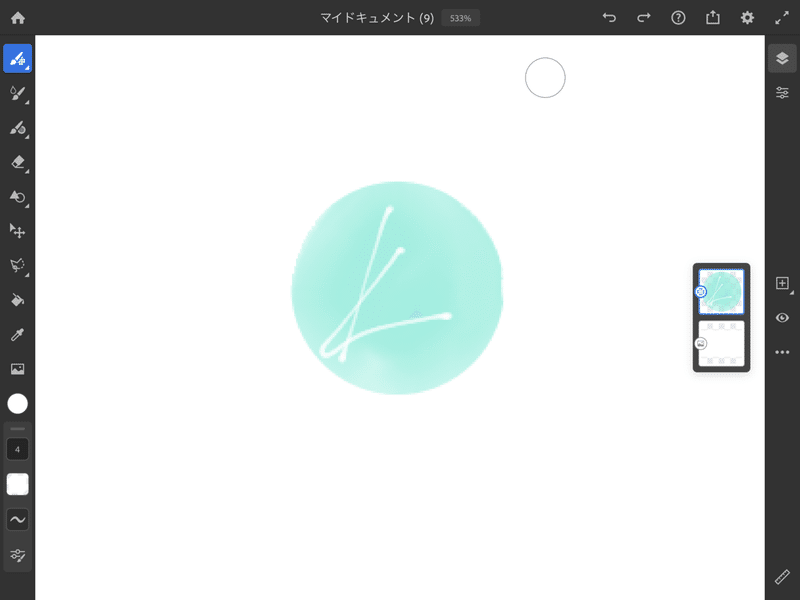
その後にペンでkのイニシャル入れてオリジナルロゴ完成。笑

Frescoならではの水彩の柔らかい感じかわいいですよね。今回はかなり簡素にちゃちゃっとやりましたが図形使ってしっかりとしたロゴを作ることも可能です。まぁ私はデザインとか勉強したことないんで良いと思ったイラストとか写真を参考にしてアレンジするみたいな感じですなぁ。
お絵描きアプリの影響
絵のスキルが低すぎる私でもこれなら気軽に絵が描けるし、かなり良い暇つぶしになります。むしろAdobe Draw やFresco使い始めてから絵のスキルが上がった気がする。
あとオリジナルロゴがド素人でも作れるのは素晴らしいですよね。今はCanvaとかもっと簡単に作れるアプリやソフトってあるんですけど、しっかりオリジナリティとハンドクラフト感のあるロゴを作れるのは楽しい。さすがに会社やブランドとか正式なロゴをデザインするレベルになるにはまだまだ勉強や練習、発想力が必要だと思いますが、ちょっとしたことに使うには最適かも。
それこそnoteとかSNSアイコン、インスタのハイライトとか統一するんにはちょうどええですなぁ。
あとがき
いやー、今回はビジネスアイデアとかじゃなく完全に趣味でしたがいかがだったでしょうか。
更新頻度上げるためにもっと軽い記事もどんどん投稿していこうと思います。シンプルな映画紹介、音楽紹介だけだと面白くないのでまた考えとこっと。
この記事が気に入ったらサポートをしてみませんか?
