
リクルートテクノロジーズ主催 UI BATTLE vol.2 の優勝チームのUIデザインプロセスを公開してみる
この記事は、2017-04-11に他ブログで書かれた記事の転載です
はじめまして。 デザイナーの上田と申します。
最近は社外への露出が少しずつ増えてきて、少しでも覚えてもらいやすいようにということで、思い切って髪の毛を白髪にしてみました。イベントでお会いした際はどうぞよろしくお願いします。
さて、2017年3月に開催されたリクルートテクノロジーズ主催 UI BATTLE vol.2 に参加し、 「MATRIX SEARCH」という新たなUIを提案し、クラウドワークスのデザインチームが優勝しました。

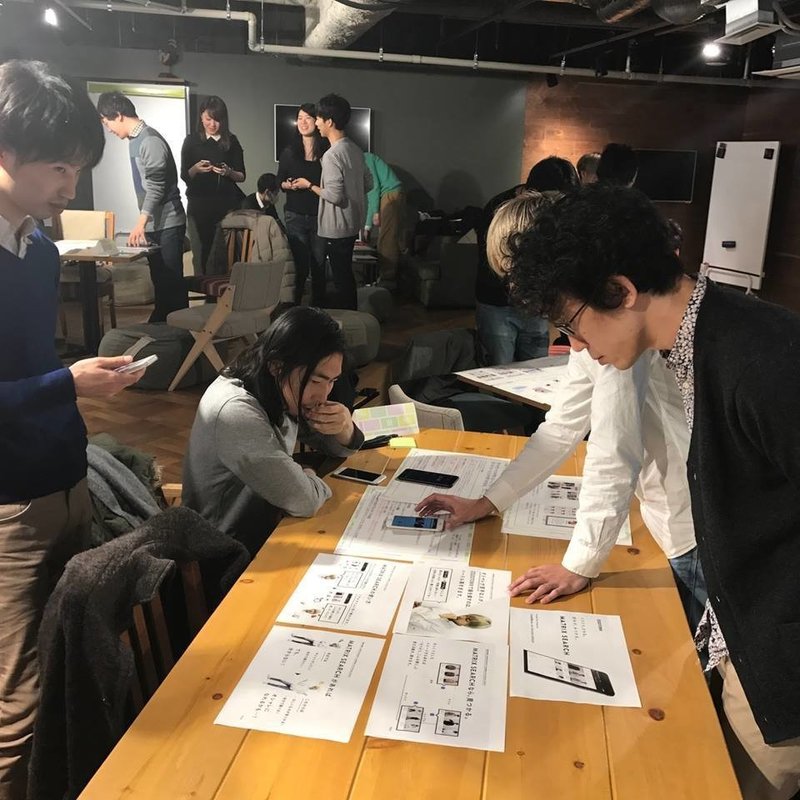
(THE GUILD 深津さんとUXデザイングループの参加メンバー)

(MATRIX SEARCHのプレゼン資料の表紙)
イベントの様子や私たちのプレゼンテーションはログミーさんにレポートしていただいているので、 この記事ではアイデア発想やプロトタイピングのプロセス、自分たちなりに意識したポイントを共有できればと思います。
UI BATTLE vol.2 って?
UI BATTLE vol.2 の概要は以下の通りです。
・リクルートテクノロジーズさんなど、様々な会社から20チーム参加
・審査員は、リクルートテクノロジーズ執行役員岩佐さん、Goodpatch執行役員村越さん、THE GUILD深津さん
・お題は、「検索」「一覧比較」「クリップ・お気に入り」の3つのテーマのうち一つを選び、世の中のサービスの抱える課題をUIで解決する
ちなみに vol.1 はリクルート社内のクローズドイベントで、優勝チームは Goodpatch さんのチームだったそうです。
やったこと1. チームビルディング
参加メンバーの目線合わせ
3月2日のキックオフで取り組むテーマを確認して実際の作業に入っていく上で、今回のイベントに参加する目的は、
・「てっぺん」をとって社内外にクラウドワークスのデザインチームの存在をアピールすること
と話をしてました。
期末で実務も忙しい時期だったので、そういった中で参加するからには結果を出そうと目線を合わせられていたことは大きかったなと思います。
やったこと2. 課題発見
テーマ設定
キックオフでテーマ決めのワークショップを行い、私自身がZOZOTOWNのアプリを使って服を買おうとしたけど探し方が分からなくて離脱してしまった経験から、「ZOZOTOWN」の「検索」をテーマとして扱うことを決めました。
ペルソナ設計
私自身の経験をベースにテーマを決めたので、私自身をペルソナに設定してみることに。

(議論した情報はQiita Teamに集約した)

(コミュニケーションツールは実務でも使っているSlackを利用した)
全員で課題出し
その上で、全員で課題出しと課題の掘り下げを行いました。
「なぜ上田はZOZOTOWNで服を探せなかったのか?」を様々な仮説を元に紐解き、課題を整理していきました。

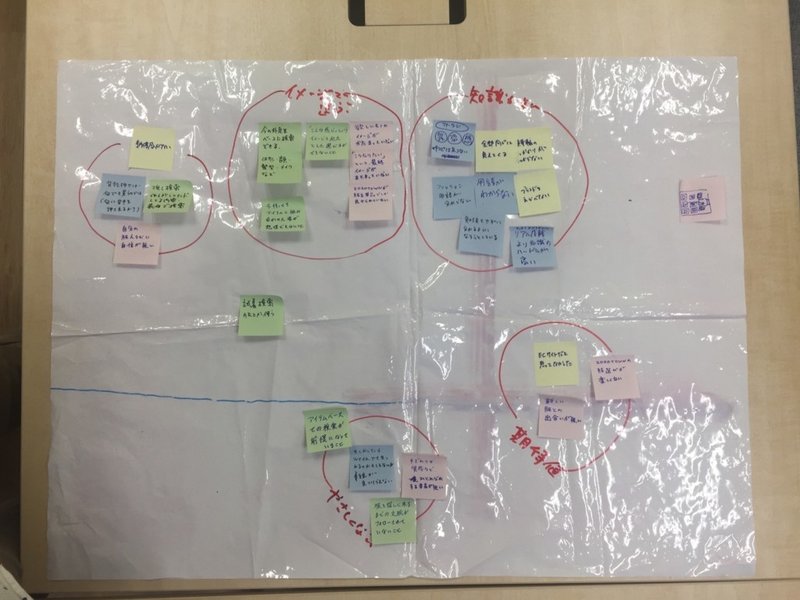
(課題をKJ法でグルーピング)
この時点で、以下のような整理ができてきた。
・オシャレが苦手な人にとってZOZOTOWNはハードルが高すぎる
・オシャレが苦手な人は本当はオシャレになりたいし、自分で服を探せるようになりたい
・なんとなくの好みはあるけど、言語化できなかったり、自分のセンスに自信が持てなかったりするだけだ
やったこと3. 課題解決
全員でアイデア出し
発見した課題を前提として、全員で解決策のアイデア出しを行いました。
手書きラフ、ワイヤーフレーム、Prottなど、粒度もバラバラの十数種類のアイデアが出る中で、有力と思われるアイデアを複数に絞り込みました。
ポイントとしては、審査観点に「新規性: 新しいUI」という項目があり、今回のアイデアが過去にパターン化されているものであってはしょうがない、ということを考え、深津さんも監修されているオライリーのモバイルデザインパターンを読み込み、検索UIのパターンも踏まえながら解決策を考えるアプローチをとりました。
ユーザビリティテスト
解決策を最終決定するために、クラウドワークスの社員に協力を依頼して、解決策が有効かどうか検証するための簡易的なユーザビリティテストを行いました。ユーザビリティテストには、Prottで作成したプロトタイプを使用しています。
プロトタイプ作成
UXデザイングループに所属するエンジニアの廣瀬さんが、Origami Studioによるプロトタイプを作成して下さいました。
今回のUI BATTLEではProttによるプロトタイプの提出を求められていましたが、MATRIX SEARCHは直感的なインタラクションを強みとしておりアイデアを正確に伝えるためにはとても有効のはずだということで、画面遷移を表すProttとインタラクションを表すOrigami Studioの二両流でプロトタイプを作りました。
プレゼン資料作成
UXデザイングループに所属する浜野さんがプレゼン資料をデザインして下さいました。MATRIX SEARCHの内容の伝わるクオリティーの高い資料で、プレゼン準備も万端となりました。





プレゼンテーション
以上の準備を経て、当日を迎えています。
ブース投票
20チームを3グループに分け、ブース投票を行いました。
プロダクトに関わるデザイナーにとっては神のような存在である深津さんへのプレゼン、直々に有難いフィードバックも頂きました。

決勝プレゼン
緊張しましたが、無事にブース投票は通過。
決勝プレゼンを終え、審査員とオーディエンスによる投票の結果、無事に優勝することができました。


まとめ
最後に個人的に主な勝因になったと思うことを書いてみたいと思います。
オライリーのモバイルデザインパターンを読み込んだ
新規性UIを生み出す上で、既存の事例を頭に入れた上で発想を行ったので、自ずと目新しい解決策を考え出すことができました。
Origami Studioのプロトタイプを作った
エンジニアの廣瀬さんがチームに在籍していたので、Origami Studioのプロトタイプを作ってくださいました。 会場で実際に使ってもらう中で、Origami Studioの反響は大きく、Origami Studioなしで価値は伝えきれなかったなという感覚です。
参加メンバーの一人ひとりの強みを最大限に発揮できた
クラウドワークスのUXデザイングループは5名と立ち上げ間もなく少人数のチームですが、コピーライターや広告代理店出身のグラフィックデザインのプロフェッショナル、プロダクトデザイン専攻のUIデザイナーなど、様々なスキルを持ったメンバーが在籍しつつ、プロダクト志向で同じ方向を向いて日々仕事ができています。
今回のUI BATTLEでは、Origami Studioによるプロトタイプ作成や伝わるプレゼン資料の作成などにおいて担当を振り分け、それぞれの強みを結集させて望んでいたので、プレゼン当日を迎える前は正直「これだけやってダメならダメだろう」とてっぺんを確信しているくらいの状態ではありました。
実務では、会社の重要ミッションとしてユーザーインタビューやユーザビリティテストなどのユーザー調査から、モバイルアプリのUIデザインまで幅広く担当しているUXデザイングループですが、正直UXデザイナー、デザイナーが全然足りていません。
もしよかったら恵比寿のオフィスまで気軽に遊びに来ていただき、ご縁があれば一緒に働ける日が来るとうれしいです。ご興味あれば、Wantedlyをちょろっと覗いてみてください。
それでは、最後まで読んでいただきありがとうございました。
引き続きデザイナーブログを通じた発信を行っていきますので、どうぞよろしくお願いします。
この記事が気に入ったらサポートをしてみませんか?
