
デザインレビューでアクセシビリティをエビにする
未経験から人類やってるホモサピエンスこと、むろです。
入社して5ヶ月たちますが、Figmaで作った画面は4つ(PCとモバイルなんで実質2パターン)しかないんですが、その時のことを記事にします。4画面で1記事、すごいコスパです。
ちなみに、エビはエビデンスの略で、社内のどこかで使われているみたいです(見かけてから気に入っているが使ったことはなかった→実績解除!)。
どんな人に読んで欲しいか
* アクセシビリティをそのうち勉強したいと思ってる新米デザイナーさん
アクセシビリティを学んでおくとデザインの根拠をわかりやすく説明することができるのでおすすめですよという話しです。
アクセシビリティをエビにした事例

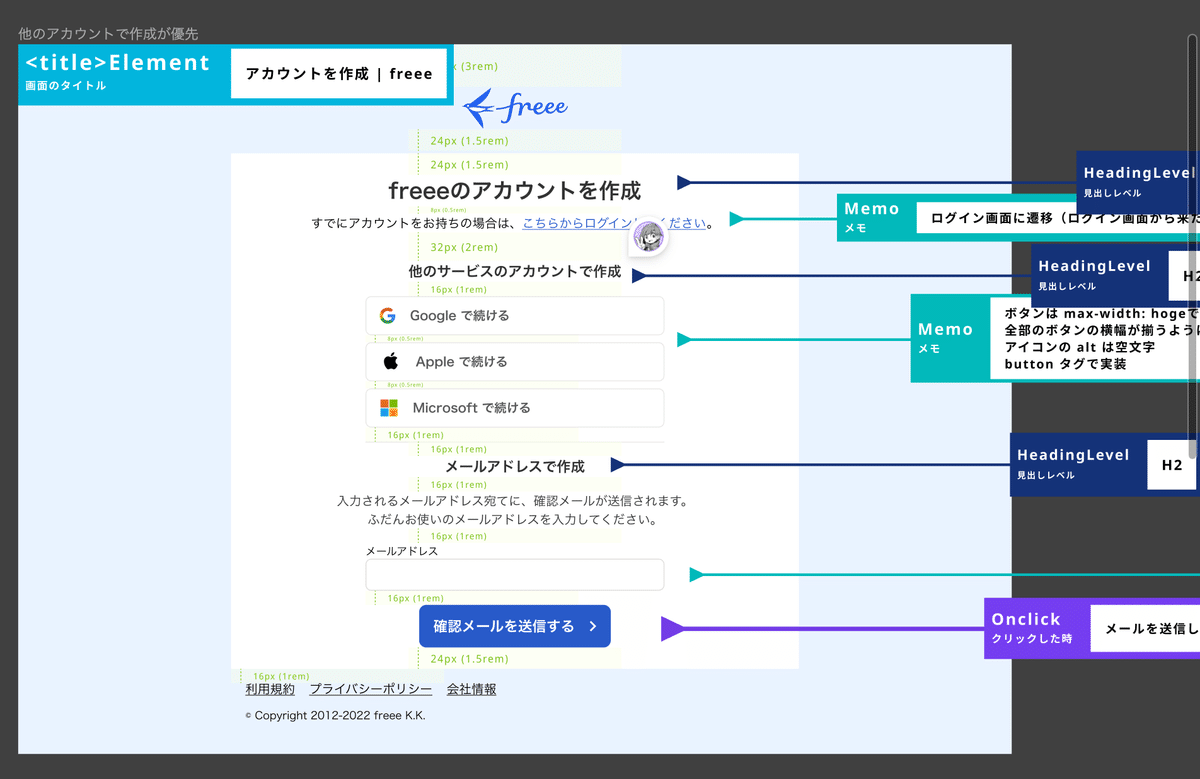
freeeのアカウントを作成する画面で、わたしが作ったデザインです(従来の画面の一部を変更しただけなんですけど)。
「他のサービスのアカウントで作成」という見出しの下に
「Googleで続ける」
「Appleで続ける」
「Microsoftで続ける」
のボタンが並んでいます。
その次に
「メールアドレスの作成」の見出しがあり、その下に
メールアドレスが送信されるアナウンスのテキスト、
メールアドレスの入力フォーム、
その下に「確認メールを送信する」ボタンがあります。
このデザインに対して「メールアドレス作成の見出しは入力フォームにメールアドレスって書かれてあるので不要かなと思います。取ってください(他のサービスのアカウントで作成のほうはイキで)」というコメントがきました。
そこでわたしは「メールアドレスという言葉が重複しているように感じるのはわかります!が、読み上げユーザーの場合は他のサービスと連携するボタンが続いたあと突然メールアドレス入力が出てくることになるのでびっくりします。あと、初めてきた人もパッと見て他サービスと並列で自分のメールアドレスを聞かれているように見えて混乱する人もいるはず、しかもこの画面はほとんどが初めてきた人が見るはずです。見慣れてしまっている私たちは重複している(不要かも)なと感じるけど、不慣れな人には必要な情報だと思います〜」
というような返答をし納得してもらい、修正はしないことになりました。
情報はそのまま話しても伝わらないので伝わるように置換する
最初は「それだと情報構造としておかしくなるので…」と言いかけたんですが、情報構造を意識していない段階でこの説明をするとうまく伝わりません(情報構造とは、の説明からすることになったりして主題から外れます)。
見出しは飾りじゃなく、画面(やセクション)を理解するのに必要な情報というのを説明する必要があるので、「障害がある方や不慣れなユーザーなど、デザインによってはこちらの意図が伝わらないので使えない可能性がある人がいるよという角度から説明する」つまりアクセシビリティをエビデンスとして説明することでデザインの根拠を理解してもらったという話しでした。
ちなみに余談なんですが、Webアプリケーションアクセシビリティという本には、使えない可能性があるUIの実例がたくさん乗っているので一度読むとエビデンスとして活用できておすすめです。むかし、著者の1人のymrlさんに「アクセシビリティの盾として使ってます」(その頃はエビではなく盾という表現をしていた)と感想を伝えたところ「自立するぐらい分厚いですからね」という回答がもらえました。物理的にも盾となるようです。一石二鳥ですね!
こちらからは以上です。
