
【flutter】利用規約・プラポリをWebViewでモーダル表示してスクロール可能にする。
はじめに
ミーアちゃんのWebサイトを作成して、利用規約・プラポリも作成したので、今回はこれらをflutterアプリからもアクセスできるようにする。
ミーアwebサイト
利用規約:
プラポリ:
そのまま利用規約・プラポリのwebページにアプリから外部遷移するのもありだとは思うが、アプリ内WebView表示の方が若干UX上がるだろうということで。
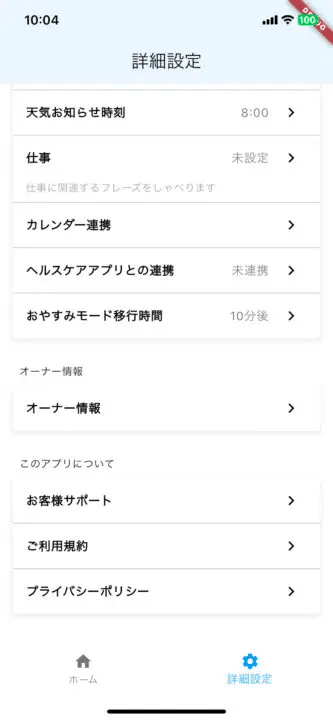
アプリ内にユーザーの設定画面があり、その中に、利用規約・プラポリの項目を用意しているので、この項目をタップした時にWebViewで各内容が表示され、閉じることもできるようにする

利用規約・プラポリのWebサイトでの表示
notion埋め込みを試みたが、、、
いきなり閑話休題。まずWebサイトに利用規約・プラポリを表示する際に、notionで作成して、それをHP内に埋め込みできれば、更新作業はnotion内の文章を変更するだけなので楽だなと思い、方法を探したところ、notionで記事を作成・公開したものをiframeやwordpressのショートコードで埋め込めるサービスをいくつか発見。実際に試してみて、正常動作することを確認できた。
例)Embed Notion Pages(Wordpressプラグインあり):ただし有料
https://www.embednotionpages.com/embeds
しかし、どのサービスも有料サービスで『単に埋め込むだけのサービスでお金取られてもなぁ。。。』と思い、そんなに更新することもないだろうと思い、結局今回はwordpressの固定ページにベタ張りした。ちなみにgoogle documentの場合は埋め込み表示できて無料で更新もできる。特に追加のプラグインやサービスも不要。
今後、FAQやマニュアルに関してもnotionに集約していきたいので、もしかしたら有料のnotion embedサービスを使うことになるかもしれない。もし、無料でできる方法(自前での実装含めて)ありましたらどなたか教えていただけますと幸いですm(_ _)m
Flutterプラグイン:webview_flutterを導入
Flutterでwebviewを提供しているプラグインはいくつかあるが、大きく2つが候補に上がる。
→基本的なWebビュー機能を提供し、URLの読み込みやJavaScriptの実行など、最も一般的な用途に対応。シンプルな実装であればこれで必要十分
→webview_flutterより高度な機能を提供するサードパーティ製のWebビューパッケージ
JavaScriptチャネルのサポート、HTTPリクエストのオーバーライド、カスタムコンテキストメニューの作成、ユーザーエージェントのカスタマイズなど、webview_flutterよりも多くの機能を提供している。
今回は、シンプルな実装で事足りるので、webview_flutterを導入する
ちなみに「Flutter アプリに WebView を追加する」というタイトルのGoogle Codelabs(様々な実装のガイドラインやチュートリアルをハンズオン形式で学ぶコンテンツ)があった。
$ flutter pub add webview_flutter
$ flutter pub getAndroid で webview_flutter プラグインを使用するには、使用する Android プラットフォームのビューに応じて、minSDK を 19 または 20 に設定する必要が、、、
続きは、こちらで記載しています。
この記事が参加している募集
よろしければサポートお願いします!いただいたサポートはクリエイターとしての活動費に使わせていただきます!
