
【HTML to Figma to STUDIO】Webサイト制作簡単3ステップ※使い方に注意
手順
①好きなサイトのURLをコピー
②Figmaに配置(html.to.design)
③STUDIOでリリース(Figma to STUDIO)
それぞれ解説していきます!(Figma、STUDIOは登録している前提)
①好きなサイトのURLをコピー
今回はFigmaのURLをコピーします。

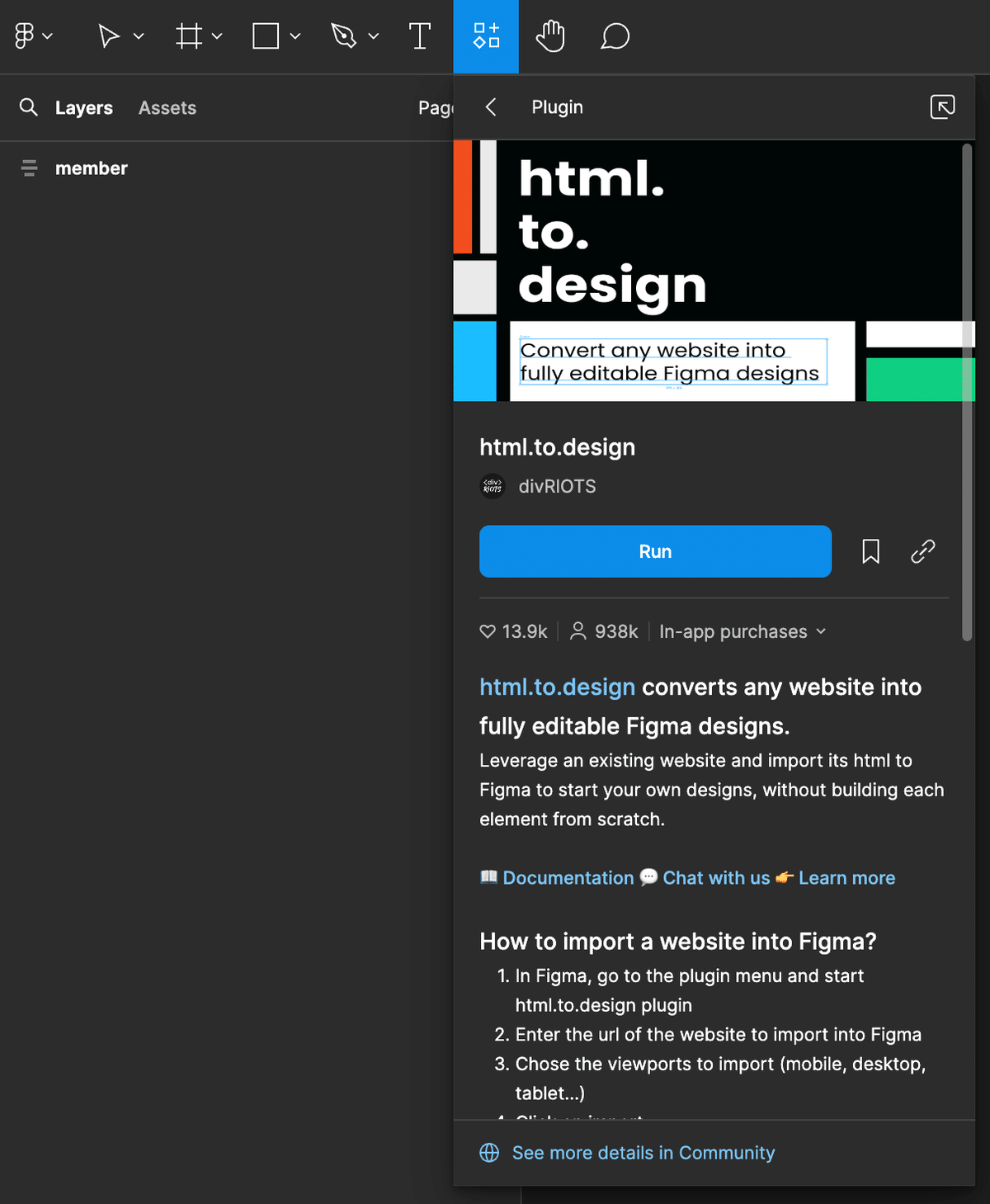
②Figmaに配置
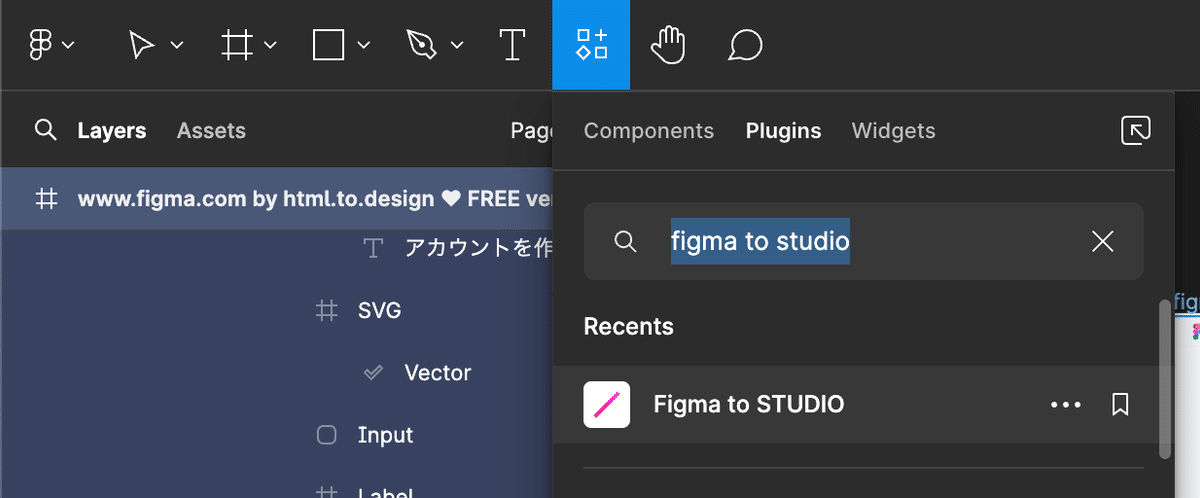
Figma上でプラグインを選択し、 「html.to.design」を起動します。

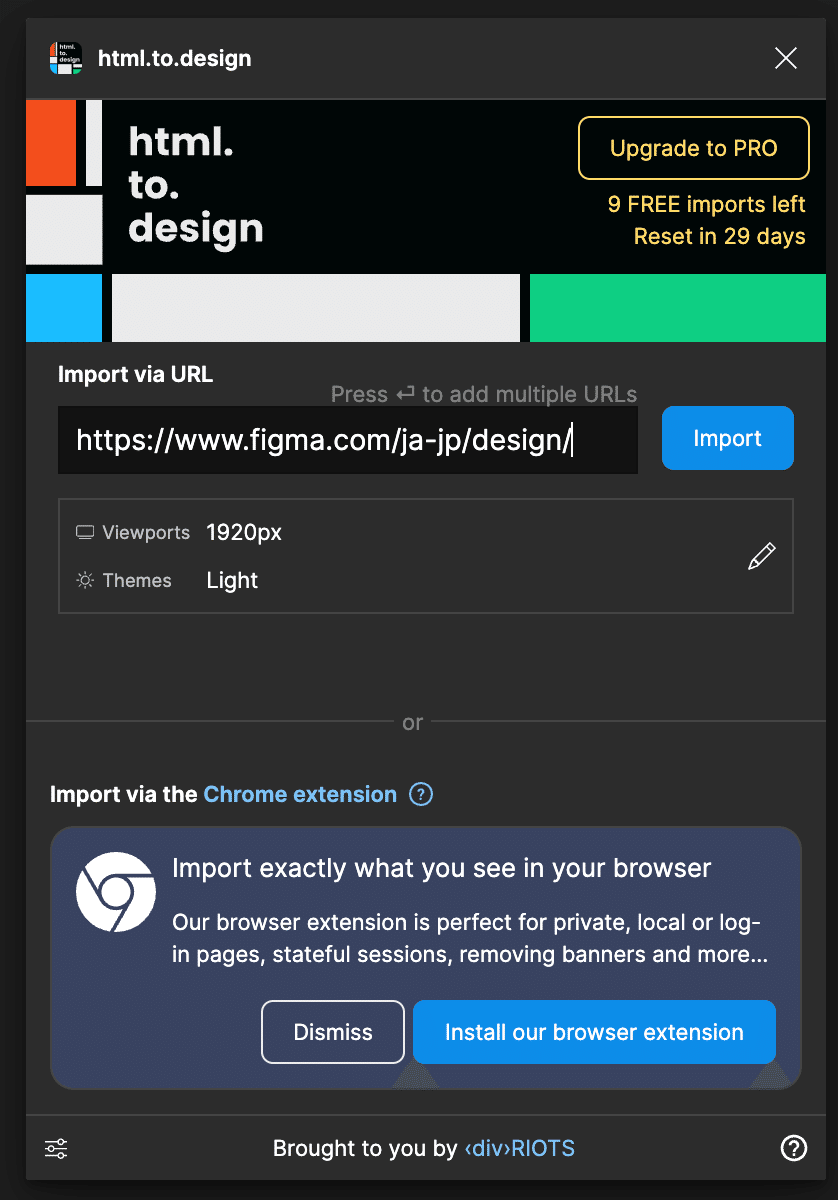
先ほどコピーしたURLを ペーストし、実行します。

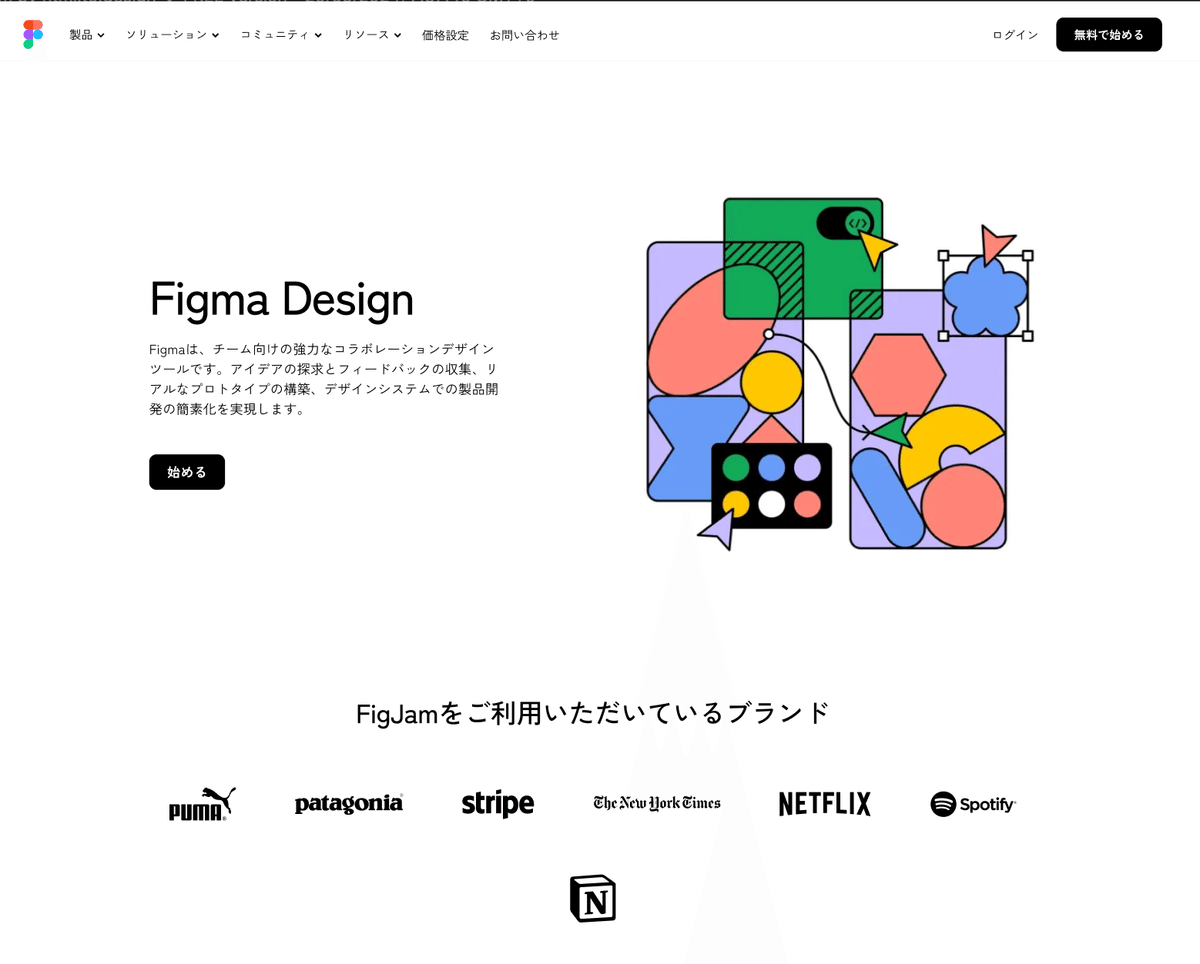
すると、Figma上に Webサイトが配置されます!


③STUDIOでリリース
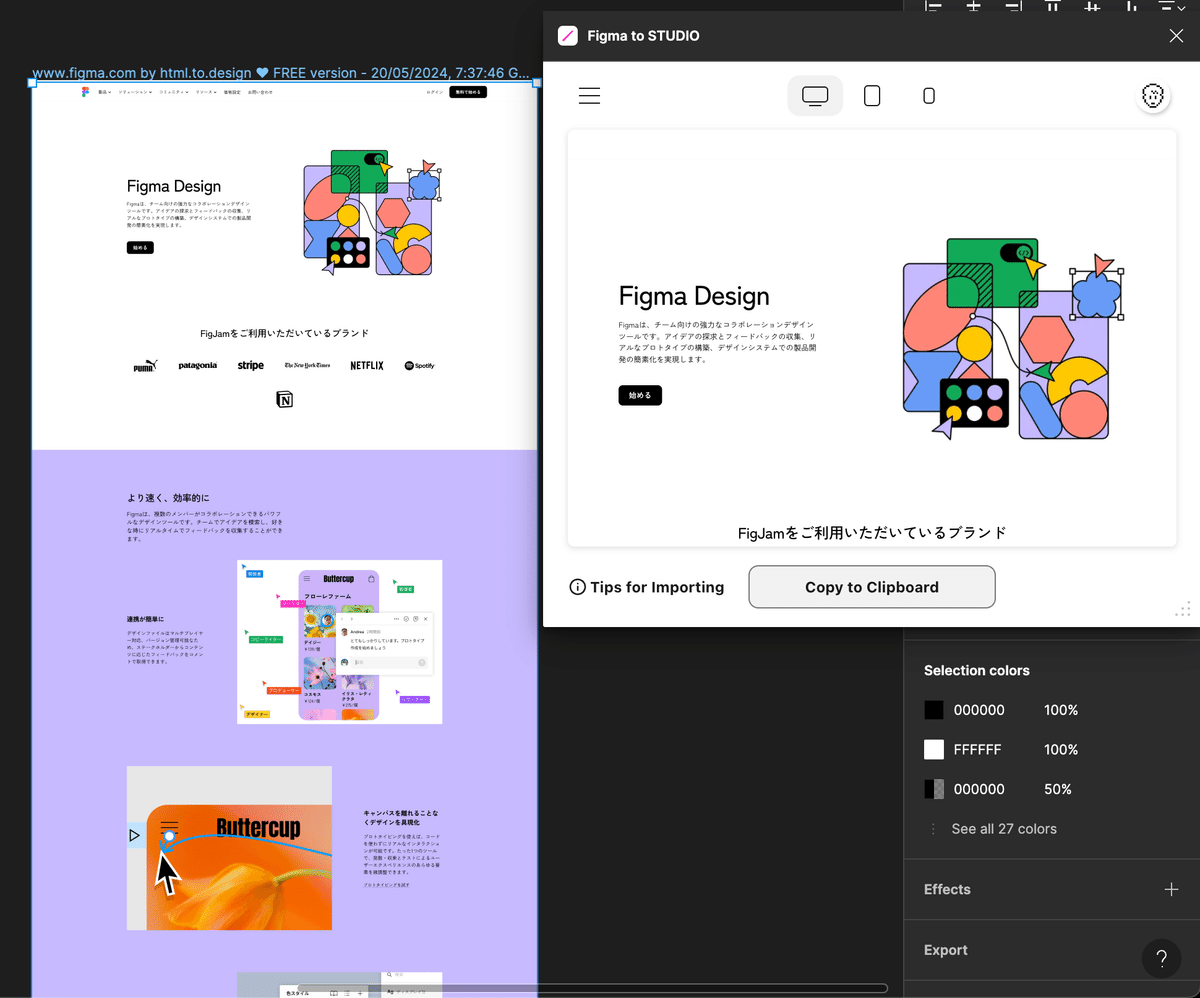
Figma to STUDIOを起動。

配置されたWebサイトを選択し、 コピーを実行してください。

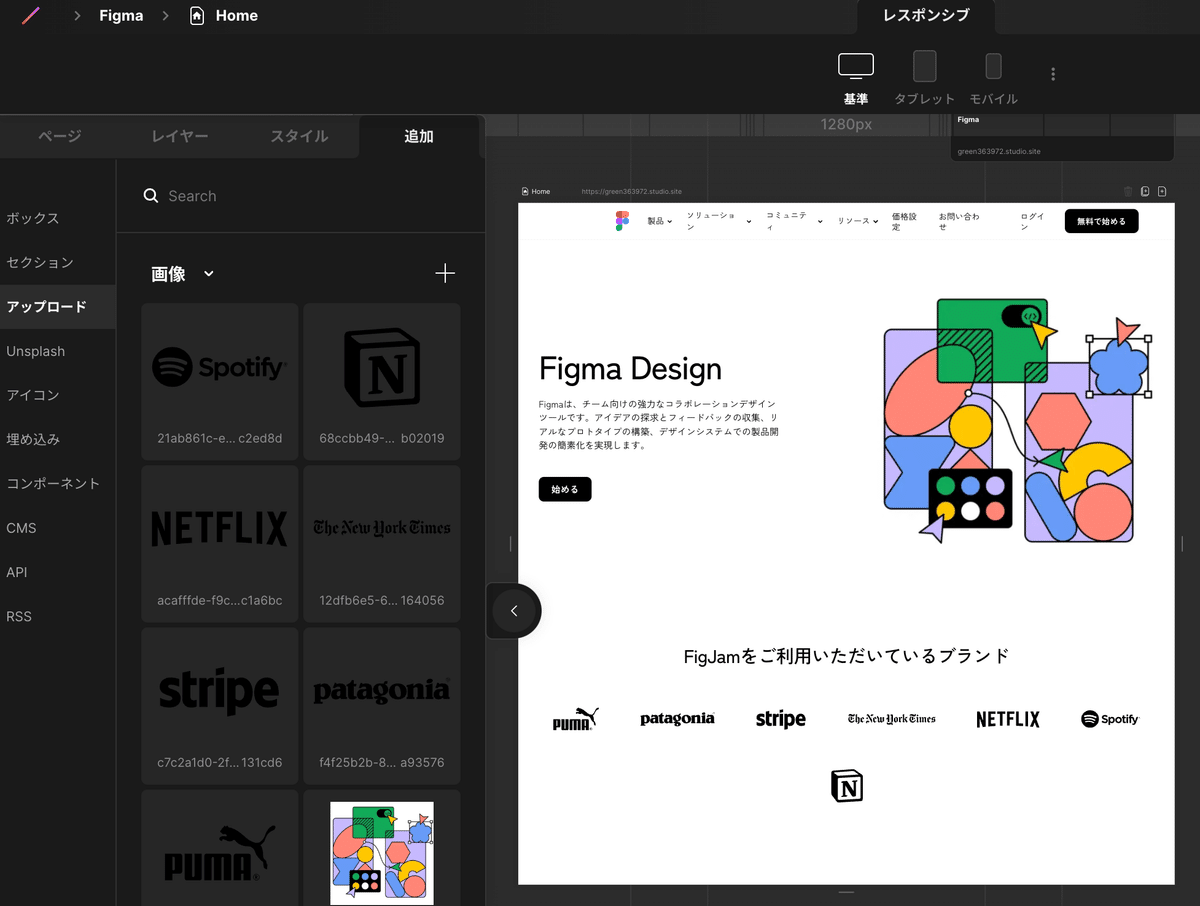
完了後、STUDIOにペースト。 あとはリリースするだけです。

【コピー時の注意点】
ページ丸ごとだと、エラーに なる可能性が高いです。
セクションごとに細かく コピー&ペーストすることを お薦めします。
まとめ
もちろんコピーしたサイトをそのまま使用することはできません。
ただ、インスピレーションを頂戴し、アレンジすることでサイト構築の手順を大幅に短縮することができます。
なるべく「車輪の再発明」を避け、より良いクリエイティブを考案する時間に充てることが重要だと思います。
そのクリエイティブが誰かのアイデアの源となり、さらに新しいアイデアが生まれる。
こうした好循環が生まれていくと、楽しくなると期待しています。
この記事が気に入ったらサポートをしてみませんか?
