
【UIデザイン学習】構造/階層を意識して動画投稿ページを作成する
本日もUIビジュアル基礎で学んだことを書き起こしていきます。
今回もTRY(お題)があり、解説を聞きながら取り組んでいきました!
#BONO のUIビジュアルというユニットで全6TRYを行い、今回が最後のお題でした。
身につけておくべき基礎情報が沢山あり、じっくり取り組んでいて3週間以上もかかってしまいました(笑)しかし、その分基本的な知識を実践しながら学ぶことができ初学者の私には良かったと思っています。
==これまでまとめてきた事==
さて、今回も実際に私が取り組んだ手順で振り返りを記録していきたいと思います。
<流れ>
「お題の振り返り」→「自分で考えつつリデザイン」→「回答を見る」→「修正」→「noteにまとめ」
(6回もやると流れも完璧にマスターしましたw)
■はじめに:お題について
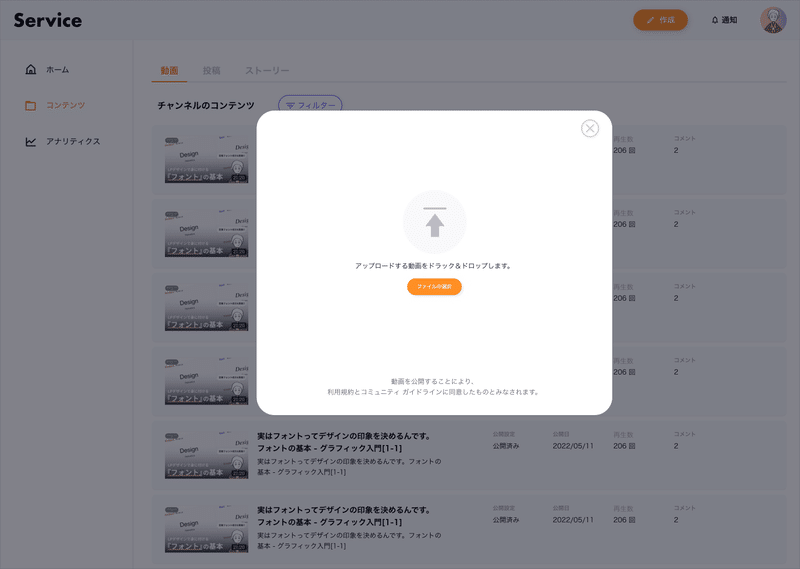
テーマ:動画サービスの投稿者側の管理画面のリデザイン(動画投稿のモーダル作成も含む)
▼Point
・影や背景色を使って階層を作る時の注意点
・UI基礎構造(ナビゲーション・アクション・コンテンツの3構造)を理解
・モーダルのデザインについて
今回は、1画面のリデザインに加えモーダルデザインも行う内容のため、遷移画面も意識したリデザインのチャレンジでした。
■実際にリデザインに取り組んだ時流れ
1. 構造を考えた配置に直す
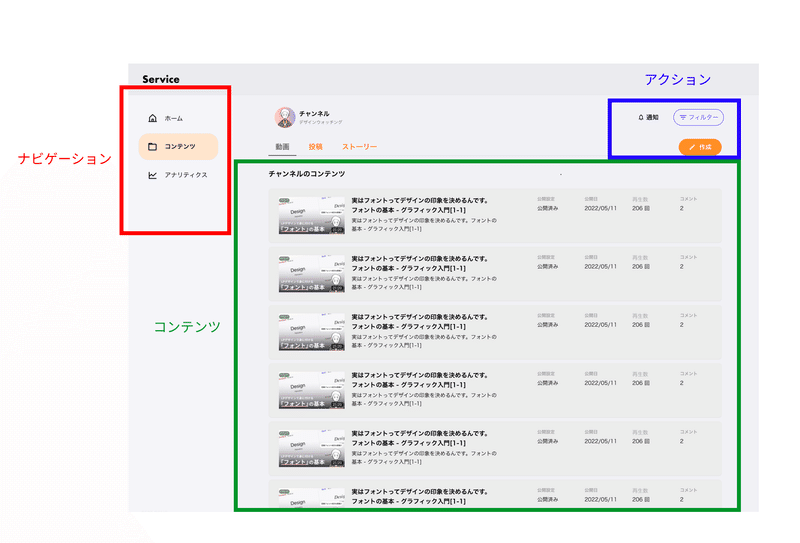
今回解説で、「ナビゲーション」「アクション」「コンテンツ」の3構造について改めて詳しく説明をして頂いていて、私なりの解釈として下記のようにまとめました。
ナビゲーション
メニューの役割。開きたい画面に行くための入り口を示したもの。
アクション
自分で何か動作を起こすためのボタンや選択。
※アクションは何のコンテンツに対して行いたい/行われるものかを考える
コンテンツ
画面上でのメインの内容が表示されている箇所。
上記を理解した上で、リデザイン前(Before)の要素毎の役割を可視化します。

2. 3構造それぞれあるべき場所へ配置させていく
※まずこの段階で私が気付けなかった間違えがあるのですが”解答を見た後”でまとめていきます※
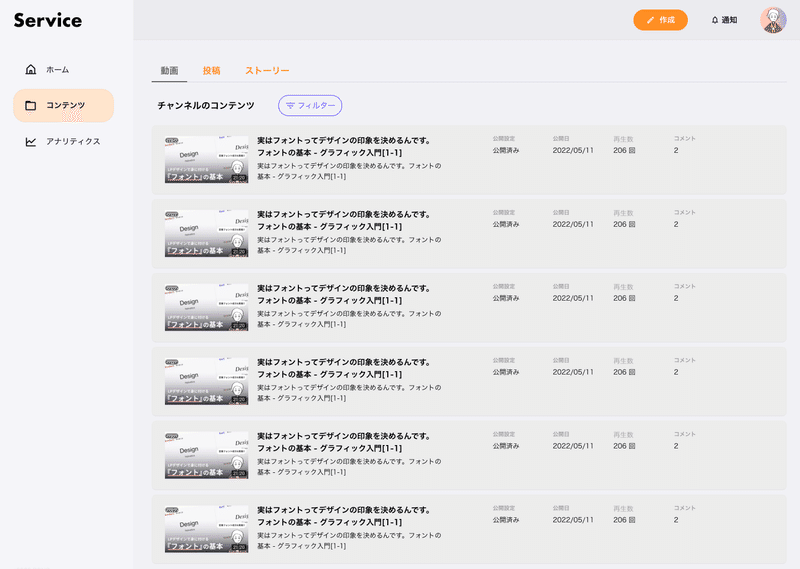
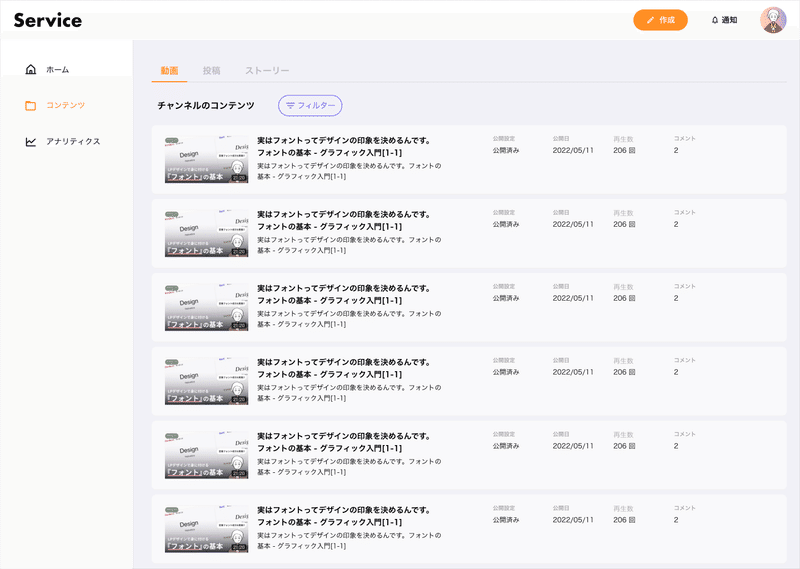
構造毎に本来あるべきであろう場所に移動させています。

3. 階層を意識して配色を修正する
開いている画面に紐づくメニューのテキストやアイコンをメインカラーで統一し、開いていないメニューテキストはグレー色で識別させる
背景色を階層で上に見せたいメニューバーを明るく白に変える

4. モードチェンジの画面を作る
※この段階でも私が気付けなかった間違えがあるのですが”解答を見た後”でまとめていきます※
こちらは、YOUTUBEを参考にして作ったのですが明らかに何かが不足していますが、この時の私は気付けませんでした。
意識した所としては、
・キャンセルボタンをつけること
・ファイルアップロードをドラック&ドロップとファイル選択でできる2パターンの提示

■解答を見て再度修正
NGだった点
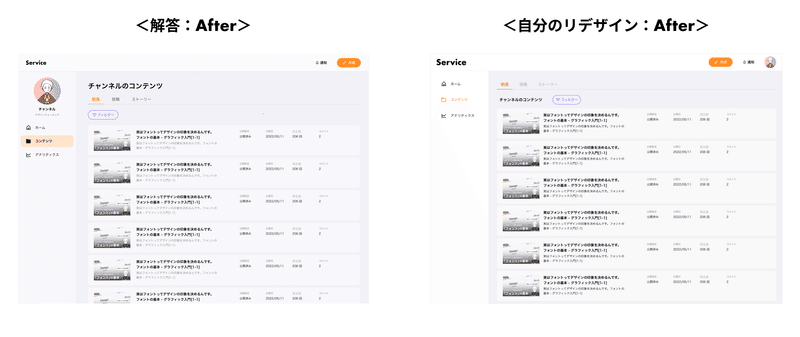
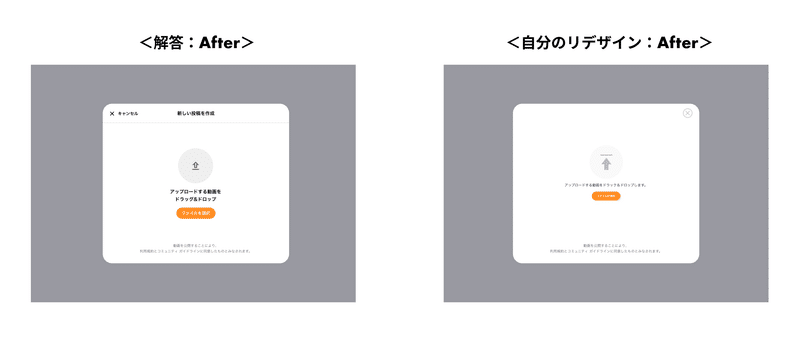
まず、解答のデザインと自分の作成したデザインを見比べていきます。


まず、絶対アウトな所が2箇所すぐに見つかりました。
①今回のコンテンツのメインタイトル「チャンネルのコンテンツ」というテ
キストの位置がコンテンツ一番上に来るべきなのを変えられていない&フ
ォントサイズも小さすぎた。
②アップロードモード画面にもヘッダーとコンテンツの構造を意識して作れ
ていない。
他にも細かい点はありますが、この2点は抑えておくべきポイントを見逃しているので、点数としてはかなりマイナスになるかと思いました。
最終的にFixしたのがこちら
改めて、3構造について振り返しそれぞれの要素があるべき位置を意識して修正しました。
お手本では、チャンネル名とアイコンを再度のメニュバーに入れてましたがこれはどちらでも良いとのことなのでそのままにしています。
■感想
まず、今回のUIビジュアルの学習の中で自分にとって凄く良いトレーニングになったと思うのが、「まず自分で考えてやってみる」「それを自分で言語化してアウトプットする」というのを繰り返し行えた点です。
最初はTRYを終えても、その後どうまとめたら良いかも分からないし、noteに投稿するのなんか緊張するしで全然進まなかったのですが、その分、他の方の投稿を見てまとめ方を学んだり、やってきた事を語彙力が乏しくても言語化のチャレンジするという行動にうつせたのがとても良かったと思います。
引き続き、学びのアウトプットは続けていきたいと思います!!
この記事が気に入ったらサポートをしてみませんか?
