
最近のお勧め拡張機能たちを紹介します!
最近見つけた便利で面白い拡張機能があったので紹介します。
(ただし有料も含まれます。。。)
まずはChromeの拡張機能から!
検索機能でchatGTPの機能と質問もできめちゃくちゃ便利な検索AIです。
(こちらは有料)
こちらはChromeの拡張機能でサイトのピクセルを図ることができる拡張機能です。トレースとかの時によく使います。昔あったメジャーのようなものでそれよりも優秀なものです。無料で使えます!
デザインのデイリーリポートが見れる拡張機能
色々な便利ツールとか見ることができる
muziに似ている
レスポンシブデザインが一覧で見れる
カーソルを合わせるとfontを何使ってるかわかる拡張機能
AIが詩を書いてくれる、ダミー文章を考えて欲しい時に使えそう
ここからはfigmaのプラグインを紹介します!
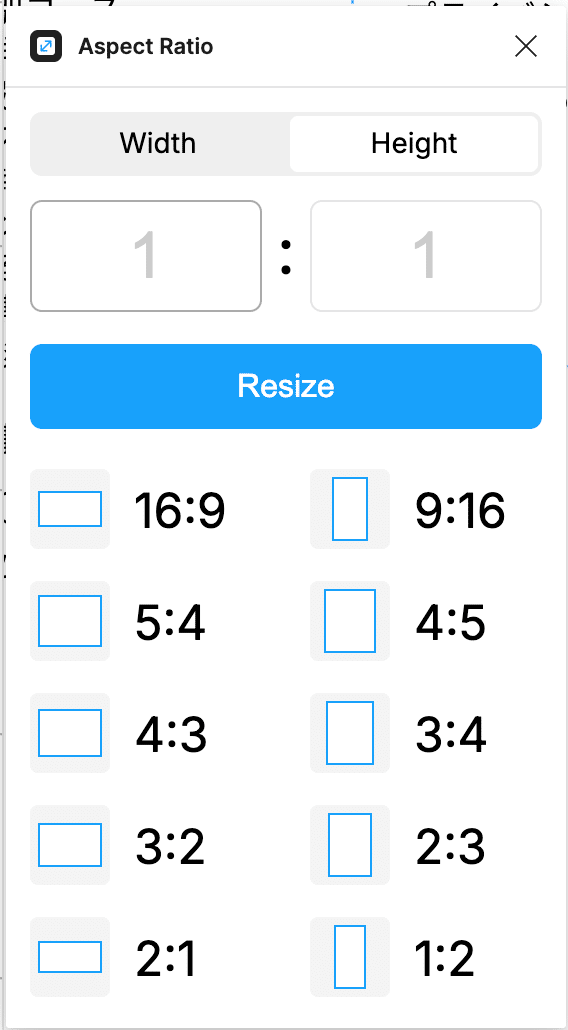
figmaの拡張ツール、画像の比率を自動で計算してくれます🧮
https://www.figma.com/community/file/873125264217713781

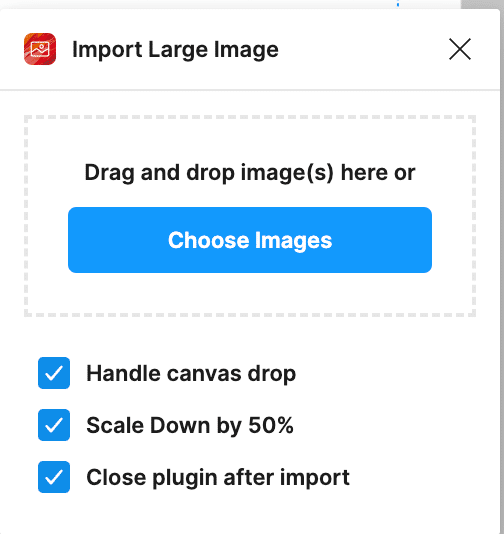
こちらはスクショしたサイトの画像がリサイズされることなくそのままに挿入できます、また画像サイズも圧縮することもできます。
https://www.figma.com/community/plugin/1270036712542508324/import-large-image

最近翻訳できるdeep-lの方に課金したのですが、とても翻訳機能が便利で助かってます。ただ、使えるアプリのデバイスが1台だけというのがちょっと難点です。。。。
そして課金したデザインサービスなのですがとても便利なのがやはりmedeiumとmobbinですね!
https://mobbin.com/browse/web/ui-elements
mobbinはプラグインも使えるので便利です!
https://www.figma.com/community/plugin/1332649462188834894/mobbin
あと課金するか悩んでるプラグインです👀
こちらはサイトをトレーするときにもってこいのプラグインでfigmaにデザインをそのまま何と編集可能な状態でインストールしてくれるプラグイン、またサイズもpcからspサイズまで指定できるのでいちいちサイズを変換して面倒な作業してスクショしなくてもいいです。
https://www.figma.com/community/plugin/1159123024924461424/html-to-design-import-websites-to-figma-designs-web-html-css
Figmaの便利プラグイン紹介✨「html to design」URLを入れるとそのサイトのデザインデータを自動で作成してくれる便利プラグインです。デザインの再現精度は8~9割くらい。十分使えます!
— もち | デザイナー・CDO・起業家 (@makiko_sakamoto) June 9, 2024
▼インストールはこちらhttps://t.co/PHSDdy4j61 pic.twitter.com/trUdp6bowB
この記事が気に入ったらサポートをしてみませんか?
