
デザイン入門 5日目①
今回は内容多すぎて完成に時間がかかるうう・・・追いつかない・・・
ごちゃごちゃになるから2、3個に記事分ける事にします。
とりあえず今回はグラデーションについて書いていく〜!
まずは考察しよう!(PLEN-B新卒サイト)
・全体的に赤が使用されている。会社のロゴカラー(赤)使用することで、会社のイメージを強調している。
・フレッシュな若者の写真が多い。新卒採用なので、新卒が入社のイメージがしやすいように歳の近い社員の写真を使用しているのでは。
memo
・写真に寒色系のフィルターを使用し、パキッと・真面目な印象。
・手書きの文字を使用することで、行動力のある・元気なイメージ
・リクルートページなので、会社の雰囲気を伝えるために人の写真が多い。人を大切にしている会社なのでは?
・ファーストビューは人の顔が印象的。採用ページなので、この会社で働く「人」「社員」を強く印象付けている
・躍動感のあり力強い手書き文字→行動力のある元気な新入社員を連想させる。
グラデーションを作ってみよ〜!
上記サイトにグラデーションが使われているのでとりあえず作ってみる
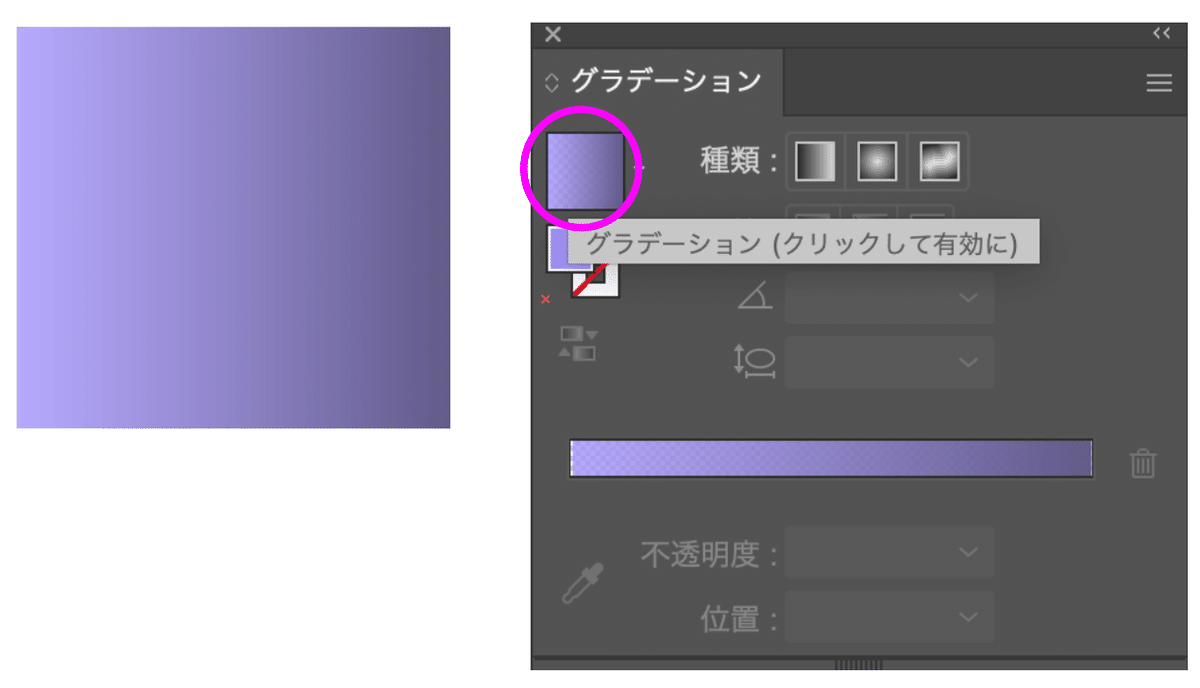
・グラデーションパネル(ウィンドウ)
図形を作成し、グラデーション(ウィンドウ)を開く
塗りをクリックして色を選択

グラデーションをクリックして完成〜!!

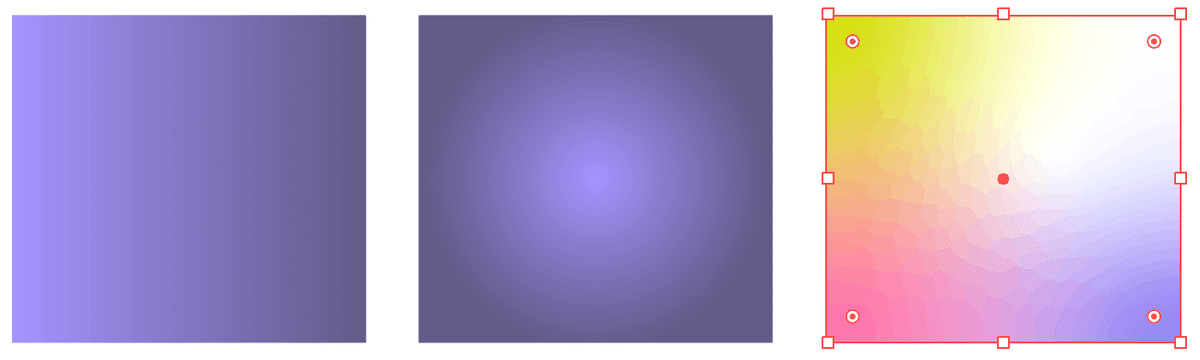
種類
グラデーションの種類は主に3つ!
左から・・・
1.線型グラデーション
2.円型グラデーション
3.フリーグラデーション

フリーグラデーションは○(カラー分岐点)を使って、いろんな色で自由にグラデーションができるっぽい。
時間がある時に試してみる!今後の課題!
色を変える

グラデーションスライダーの下にある○をクリックして色を変えられる!
○を追加することもできる。
(追加したものを消したい時は、右のゴミ箱ボタンを押すか、下にスライドすると消えるよ!)
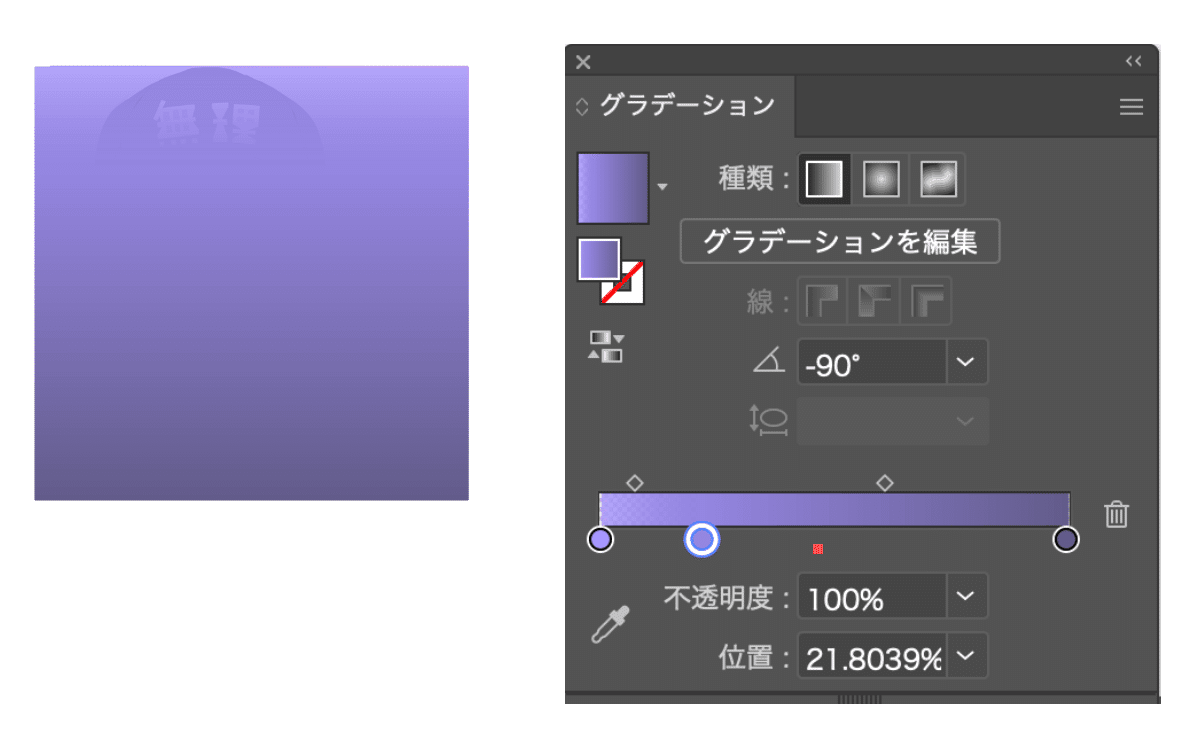
これを作ってみよう〜!

長方形ツールで長方形を作成
グラデーションパネル(ウィンドウ)から、線型グラデーションを選択
グラデーション角度を調整
今回は上→下のグラデーションを作りたいので、角度を調整(−90°)不透明度を調整
薄い色の方の○(カラー分岐点)を選択して不透明度を80%にしてみる

見本よりも透明感が強い・・・
帽子の「無理」がうっすら見えるくらいにしたい!!
不透明度100%の○(カラー分岐点)を追加してみる!
(グラデーションスライダー上にある◇で割合を微調整できるよ)
完成〜!!!

まだまだ書くことがあるけど、
一旦これで終わり。
