
デザイン入門 3日目
一応三日間は続けて更新できました。
でも今日は内容も多くて既に心が折れそうです。
三日坊主で終わらず更新できるのか・・・
サボりたい時はサボり、ゆるく頑張ろう〜
目の解像度は、デザインのクオリティに繋がる。
デザインのルールを知っているほど引き出しが増えるよ!!!
Illustrator画像の「リンク」と「埋め込み」の違い
●リンク
データを紐づけて表示させ、「illustrator」上には画像の情報を持たせずに配置する方法。
メリット
・Illustrator上にデータは存在しないので、ファイルサイズが軽くなる
・変更が簡単(リンクを更新するだけで即座に変更可能)
デメリット
・リンク切れが発生
llustratorに直接埋め込んでいる訳ではないので、元画像が消去・移動されるとリンク切れで表示されなくなってしまう
画像の管理がまじで大事だよ!!!!!
●埋め込み
画像データをIllustratorにそのまま挿入する方法
メリット
・画像ファイルの管理が楽(他ファイルに依存しない)
デメリット
・画像の変更が大変(変更して画像を一から配置しなきゃいけない)
・データが重くなる(Illustratorにそのままデータが追加される)
データクラッシュ・もはや開かないことも!
結論・・・
基本的にリンクを使いましょう!!!!!
ちなみに、リンク場合は画像の上に✖️が表示されるよ

早速リンクの仕組みを利用してみる〜!

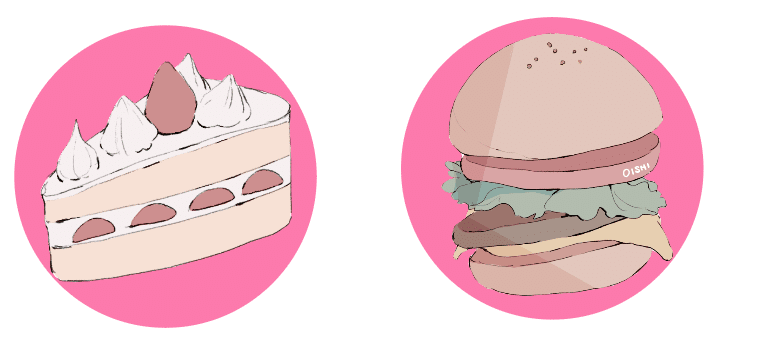
クリッピングマスクを使用して切り抜いてみたこのケーキの画像
同じようにハンバーガーver.も作りたいけど、同じものを何個も一から作るのめんどくさい・・・
リンクを利用して画像を差し替えよう!
リンクを差し替える
リンク(ウィンドウ)→ 右上の三本線 → リンクを再設定より、
差し替えたい画像(ハンバーガー)を選択して配置

ハンバーガーになった〜!!!やった〜!

この画像をトレースしてみよう

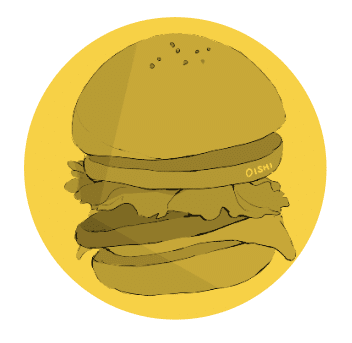
1、まずはPhotoshopでハンバーガーを白黒に
画像の開き方(3パターンあるよ)
・画像をフォトショップへドラック&ドロップ
・画像ファイルを右クリック →このアプリケーションで開く →Photoshop
・Photoshop →開く →画像選択
ハンバーガーを白黒に加工
レイヤーパネルから加工する
・今後の課題:ここから色々と加工できるから、時間ある時に試してみよう

保存
フォトショップのデータを保存+書き出し→Web用に保存(jpeg)
※Photoshopメモ
・元写真を直接編集することは基本的にない!
・フィルターをかけているだけなので、編集可能
(クライアントに変更をお願いされる場合もある
・元画像を編集したい場合はコピペして使用
2、Illustratorで編集
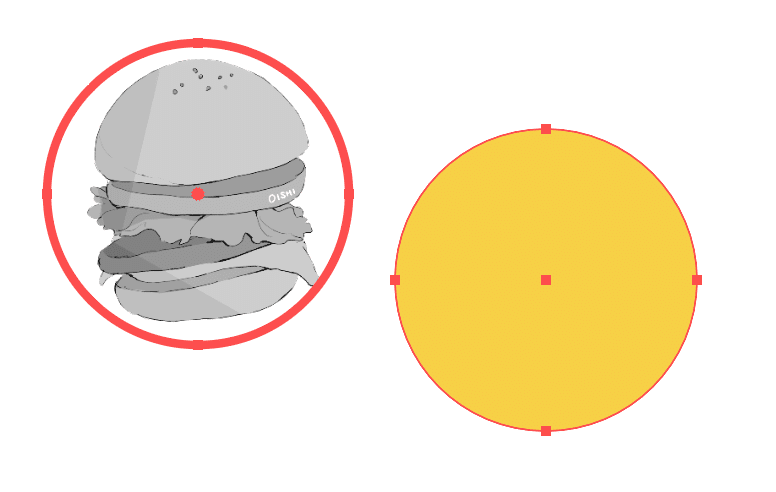
① クリッピングマスクで切り取り(command +7)
② ①で切り抜いた円と同じ大きさの黄色い円を作成(円の大きさは変形パネルから確認)
③ ①②をピッタリ重ねる
2つ選択し、基準にしたい画像をもう一度クリック
基準の方が濃い線になるので、整列パネルから位置を調整

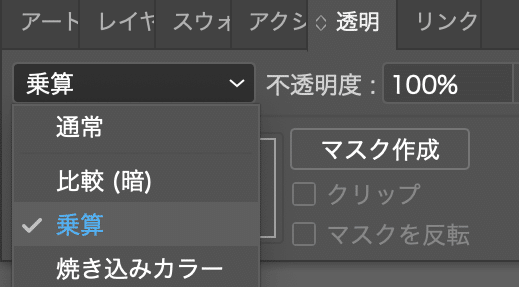
④ 透明パネル(ウィンドウ)より、乗算を選択

⑤完成!!

ちなみに・・・
不透明度を調整するだけだと、ハンバーガー自体が薄くなってしまうよ

その他学んだこと(メモ)
・写真の縦横比は絶対変えないこと!
・幅は偶数、特に4か8の倍数が多い
・絶対の決まりはないが、ルールを決めとくと作業スピードも早くなる(※グラフィックはまた別)
・フォントダブルクリック→フォントをインストール
・まだ保存してない時は、ファイル名に※がつく
・画像をセットにしたい
グループ化 右クリック→グループ化 or Control +G
・固定(ロック) →command+2 解除→command+option+2
CASH考察(2回目)
コンセプト(あり方)がどう表現されているか?
昨日よりも考察の精度を上げよう!!
・銀行(メガバンク)はお金メインというよりも信頼や色んなサービスを売りにしているので黄色をイメージカラーとして使用していないが、CASHはすぐお金になるということを強調するためにお金のイメージがある黄色にしているのでは?
memo
・難しそうだが、なんかできそう。=角丸やフォントで柔らかいイメージを表現
・文字数少なくて、余白もあり見やすい
・分かりやすくシンプルな感じを余白で表現
・ターゲットは、端的に直感的に理解できるものを好む世代?(若者?)
・全体的に暖色系。若干調整している黄色→どのような黄色?
・言葉遣い・ライティング部分も大事(現金ではなくCASH)。漢字をあえて使わずに(カンタン取引スタート!など)、馴染みやすいイメージ
・アニメーションや文字をあまり使わずイラストやアニメーション等で視覚的に表現することで、せっかちな感じ、手頃さ・簡単さ・スピード感を表現。
・堅苦しく難しい印象がない
・文字感覚もあり、中央揃え→簡単・分かりやすい
・写真を含めて、お金のイメージが強い黄色で統一されていて余計なものがない。CASH(現金)がすぐに手に入るというアプリの一番の売りを全面的に表現されている印象
結論・・・
デザイナーはコンセプト・軸を決めている!!ターゲットユーザーを決めてから作成している!!
終わり。
この記事が気に入ったらサポートをしてみませんか?
