
week16.2:DOTweenProでUIアニメを作る③
筍抜き青椒肉絲は許されるのか。筍の字がどこにもないから大丈夫なのか。どっちにしてもピーマンと肉しかないので青椒と肉です。肉が細切りかどうかの保証はない。どうも、案山子です。DOTweenProでのシークエンスについて補足的な記事です。
前回までのちょうちょがひらひら飛んでくアニメは前のアニメーションの再生時間(Duration)をディレイで待つ方法で繋げてましたが、アニメーションの再生時間を変更したい時にめんどくさいです。たいへんめんどくさい。よくない。
TweenごとにIDを変えておいて、OnCompleteイベントで次に再生するアニメのIDを指定する方法だと再生時間を気にせずに済む気がします。OnStartイベントでやれば同時再生も出来るんでは。知らんけど。
この辺りの制御はスクリプト書いた方が楽な気はしますたぶん。
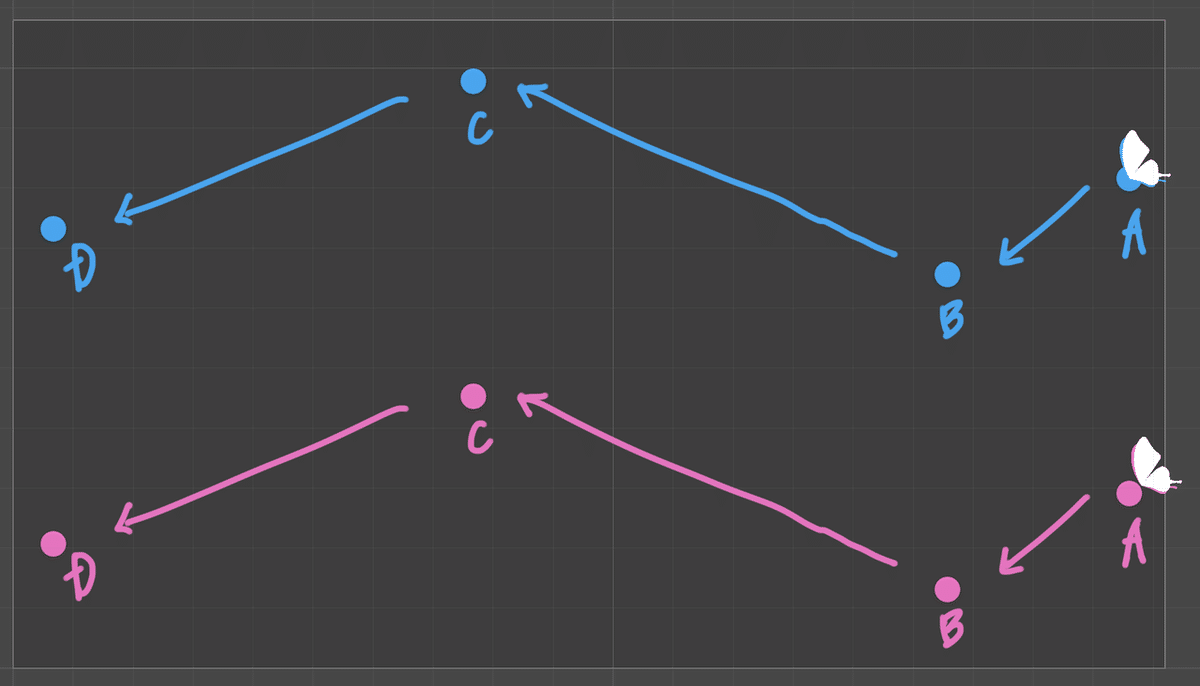
という訳でひとつのアニメーションが終わったら次のアニメを呼ぶ方法でもちょうちょをひらひらさせてみました。

ブルーの蝶は前のアニメーションの終了をディレイで待ってから次のアニメーションを再生しています。画像が長くなるのでいらんとこをフォトショップマジックしました。

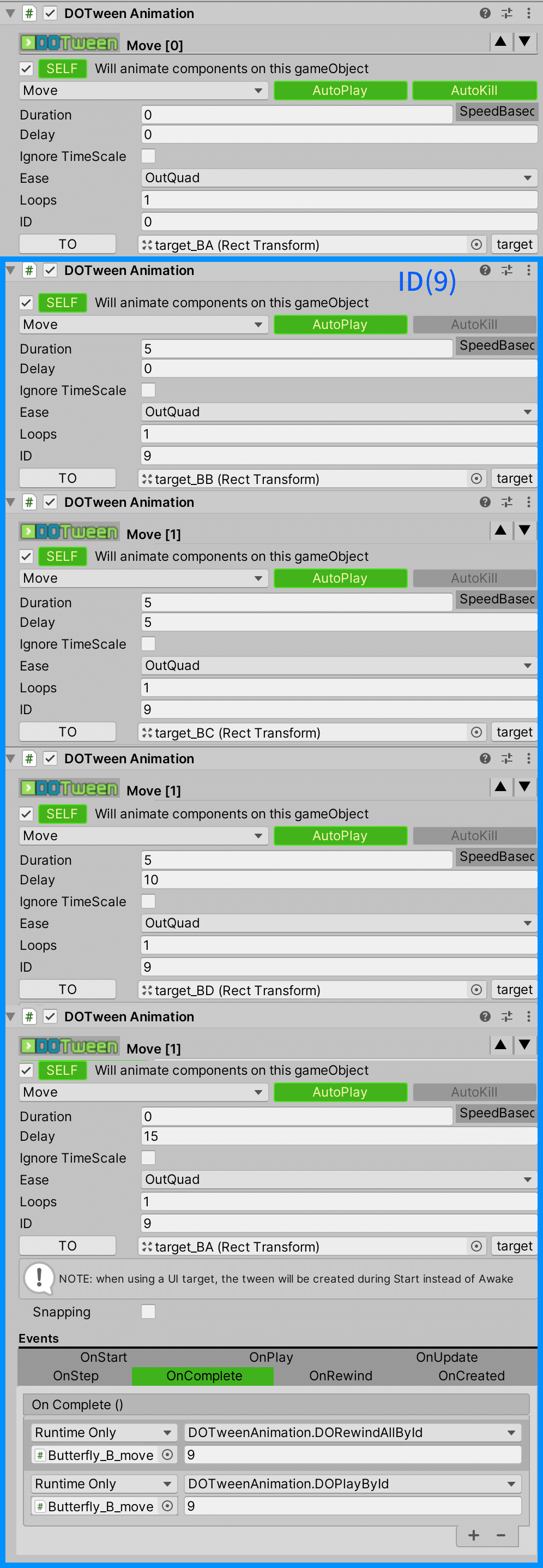
ピンクの蝶は移動アニメーションにそれぞれ別のIDをつけ、ひとつのアニメーションが終わったら次のアニメーションを再生するイベントを順繰りに付けました。

※ブルー・ピンクとも最後についてるOnCompleteイベントはアニメをループさせる為のものなので1回再生して終わる場合は要らないです。
見た目は同じシークエンスになりました。やったね!!!
ところでAからBへの距離が短いのでアニメの再生時間(Duration)を5秒から3秒に変更してみます。

ブルーの蝶はA→Bへ3秒で移動した後、B→Cの移動アニメに5秒のディレイがついたままなので2秒ほどBでふわふわしてます。
ピンクの蝶はA→Bへ移動するアニメが再生終了した後すぐにB→Cへの移動アニメが呼ばれているのでそのままひらひら飛んでいきます。
ディレイつけてアニメーション繋げるのは後から変更とか調整とか入るとめんどくさいなーっていうお話でやんした。
何度も書いてますがシークエンスについてはスクリプト書いた方が楽ちんだと思います。AppendだのJoinだのよう知らんけど!!!!
ビジュアルエディタでもこれとこれ同時再生してーこれとこれは順番に再生してーてていう指定が簡単に出来るようになるといいなあー。
余談ですが、当初ブルーもピンクもアニメーションのIDを0から順番に振っていたら、再生時にお互いのアニメを参照しているような動きになったり途中でアニメーションが止まってしまったり、なんじゃこりゃと思ってイベントの辺りを書き換えてみたりしてたのですが、最終的にIDを互いに被らない数字にすることで解決しました。なんでや工藤。
同じIDでも違うオブジェクトについてるんだから間違えないで欲しいなーと思うんだけど割とフランクに発生する現象な気がします。なんでだー。
この記事が気に入ったらサポートをしてみませんか?
