
未経験者のための『コードを学ぼう』ガイド-5
この記事は『コードを学ぼう』の副読本です。
『コードを学ぼう』の各章を整理・解説し、より本格的なプログラミング学習に(立ち往生せず)進むことを目的としています。
在宅でできるスキルとして、プログラミングに興味を持っている人に向けて書きます。
複数の記事に分かれています、順に読み進んでください。
このシリーズの構成 ▶︎このnote
未経験者のための『コードを学ぼう』ガイド-1
⬇︎
iPadで『コードを学ぼう』
Macで『コードを学ぼう』
⬇︎
未経験者のための『コードを学ぼう』ガイド-2
未経験者のための『コードを学ぼう』ガイド-3
⬇︎
未経験者のための『コードを学ぼう』ガイド-4
▶︎未経験者のための『コードを学ぼう』ガイド-5
未経験者のための『コードを学ぼう』ガイド-6
・画像クリックで拡大表示できます
画面がiPadとMacでは少し違う部分があります。
この記事の画面キャプチャはライトモードのiPadで、文字サイズは少し大きくしています。
ページタイトルの後ろの「🔶」印は課題のページ、⏺は練習のページです。
12 初期化の章 【コードを学ぼう2】
はじめにをじっくり見てください。
抜け穴のPortal型と、バイトなどキャラクターのCharacter型が登場しました。
▲注意:
コードを学ぼう2では「Character」型が使われています。
これはコードを学ぼう専用です。
プログラミング一般では「Character」型は文字(文字列ではなくひとつだけの文字)を表しますので注意してください。
コードを学ぼう2の「Character」型は『ゲームのキャラ』のキャラクターですね。
以下はあえて「キャラ」と書きます。
さらにCharacter型と同じでメソッドの多いExpert型が出てきました。
インスタンスの作り方として初期化を説明しています。
初期化のイメージをつかむため各ステージに進んでください。
12-1 エキスパートを初期化する 🔶
型とその初期化を学びます。
このステージには、追加の入力が必要な入力済みの行があります。
このステージの特徴は「島」だけがあり、バイトなどの「キャラ」がいないことです。
プレースホルダの initialize は初期化することです。
initialize をタップし型をショートカットバー/ショートカットリストから選ぶと、型の名前だけが入力できます。
ここで少し待つとショートカットバー/ショートカットリストにカッコが現れます。
「(」を選ぶと、対応する閉じ括弧も自動入力されます。
実行してみてください。
初期化が成功すると新しい「キャラ」が現れます。
ここでは新しい「キャラ」は独立したインスタンス(変数名は expert )です。
前に進むなら、インスタンスも指定して
expert.moveForward()と書きます。
expert インスタンスの moveForward() メソッドを実行するコードです。
入力はショートカットバー/ショートカットリストから選ぶだけでできます。
❶ まずインスタンス expert を選び入力する【小文字ではじまるのがインスタンス、大文字ではじまるのは型】

❷ 少し待つとショートカットバーにドット「.」があらわれます(下図)、それを選び入力します

❸さらに少し待つと、バイトでおなじみのコマンド類が並びます(下図)、moveForward()を選び入力します【エラー表示は無視して入力を続けてください】

moveForward()を選ぶと次のように入力が完了します。

ドットやインスタンス用のコマンドがショートカットバー/ショートカットリストに並ぶまでに待たされるかもしれませんが、コマンドはバイトと同じです。
ショートカットバー/ショートカットリストには入力可能なものだけを絞り込んで並べます。
この絞り込みは(何が入力されるか決まっていないので)実際の入力行の内容で切り替える少々重い処理です。
このために表示まで待たされる場合があります。
入力可能なものが表示されるまで時間がかかるため、エラーを表示するかもしれません。
このエラーは入力が途中のためです。
気にせずに入力を続け正しい状態になると、エラーは消えます。
曲がるのも宝石を取るにもインスタンスを指定しなければ expert は動きません。
インスタンスの指定が必要なメソッド
collectGem()、moveForward()、toggleSwitch()、turnLeft()、turnRight()など
インスタンスの指定が必要な条件
isBlocked、isBlockedLeft、isBlockedRight、isOnClosedSwitch、isOnGem、isOnClosedSwitchなど 条件もexpertのいるマスの状態を返すためにインスタンスの指定が必要です。
turnLockUp() コマンドを試しに使ってみましょう。
自力でこのステージをクリアできた場合でも、ヒントの「解きかたを表示」のコードもぜひ見て参考にしてください。
クリアすると「解きかたを表示」はできないので、「ページをリセット」し少し実行するとヒントが切り替わります。
12-2 エキスパートを育てる ⏺
新しい能力(メソッド)を使います。
このステージも最初は「キャラ」がいません。
新しいメソッド turnLockDown() を使って地面の高さを下げ、すべての宝石をとりましょう。
12-3 違う型のインスタンスを使う 🔶
違う型をそれぞれ初期化して使う練習です。
このステージでは二つのインスタンスを使います。
使い方は前のページと同じですが、characterも初期化しインスタンスを指定してコマンドを与えなければなりません。
変数名でインスタンスを区別して二つの宝石を取るコードを完成させましょう。
ステージをよく見てください。
上下に移動する地面は二箇所あります。
両方同時に上下します。
説明とヒントを参考にすればできるはずです。
12-4 力を合わせて ⏺
違う型をそれぞれ初期化して使う練習です。
前のページと似ていますが、今度は鍵が二つあります。
鍵の色にも注目し、宝石を取りスイッチを入れる擬似コードを考えましょう。
まず二つのインスタンスを初期化し、それぞれの「キャラ」の立ち位置を確認してください。
12-5 Swift は型に厳格
演算や関数をプログラムすると、実行前に型が正しいかチェックされます
型が正しくないと実行できません。
実行する前に正しくない部分がエラーと指摘されます。
このため安全なプログラムになるわけです。
型を正しく指定したり変更する作業は少し面倒かも知れませんが、どの型を使えば良いか常に意識するようにしてください。
初期化してインスタンスを作る
let expert = Expert()この文で Expert 型のインスタンス expert を作りました。
変数名は自由( tom でも jill でもかまわない)ですが、Expert型であることが明確にわかるよう expert となっています。
Swiftは大文字と小文字を区別します。
型の名前だけ大文字ではじまります、変数名や関数名は小文字からはじまります。
型の名前にカッコを付け関数とするとインスタンスを初期化する関数になります。「初期化」は英語では initialization です。
12-6 プロパティとメソッド
プロパティとメソッドにはドット表記でアクセスできます。
「ドット表記」は英語では dot notation です。
プロパティ(property)
プロパティはインスタンスの状態(色や大きさなど何でも良い:型の設計による)などを表すための変数です。
「状態」は英語では state です。
メソッド(method)
インスタンスを個別に制御する関数(コマンド)です。
型の中で定義されています。
expert.moveForward()この文でバイトではなくexpertが前に進みます。
12-7 ブール型(論理型)
true または false のどちらかの値だけを持つ型です。
条件分岐などで頻繁に使います。
ブール型を指定する場合は Bool と書きます。
var isEmpty: Bool通常は次のように初期化で型の指定を省略することが多いです。
var isEmpty = false12-8 数値のための型
整数型 Int
マイナスも表すことができる数値です。
var relativeValue: Int実数型 Double
小数点以下も表すことのできる数値です。
この型は「コードを学ぼう」の1と2では使いません。
(実際のアプリでは秒単位の時間を表すなど、いろいろな場面で使います)
var aberageAge: Double「Double」は正式には倍精度浮動小数点数型と呼びます。
12-9 文字のための型
文字列型 String
1文字以上の文字列を扱う型です。
iOSやMacで扱える文字はすべて使えます。
(文字列は「コードを学ぼう3」で登場します)
引用符で囲んだ部分は『文字リテラル』と呼び文字列型と同じように使えます。
var kindOfBard = "つばめ" // 日本語も絵文字も使えます・・・

13 パラメータの章 【コードを学ぼう2】
パラメータで関数に追加情報を渡します。
最初に学んだ「コマンド」にはパラメータがありませんでしたが、プログラミングで実際に使う関数やメソッドにはパラメータを持つものが多数あります。
パラメータは日本語では引数(ひきすう)です。
13-1 もっと遠くまで進む 🔶
引数で指定した回数で動きを制御する関数を学びます。
はじめにに出てきた関数を作りコードで利用します。
move(distance:) 関数は使いやすいですね。
distance引数は関数の中で定数として使えます。
13-2 関数を作る 🔶
引数が二つある関数を作る練習です。
引数が複数ある関数も、作りかたは同じです。
説明文の『upは、ブール型(Boolean)の値を受け取ります。』
の部分、型名のつづりは Bool です。
Booleanは用語として使われています。
コードの func turnLock(up: Bool, が正しいです。
鍵のアップダウンを正しい順序(シーケンス)で行わないと、宝石をすべて取ることができません。
宝石を一つ取るコードをまず完成させてください。
次の宝石を取るのにコピーペーストが使えます。
expertが後ろを向く動作も少ない方が良いですよね。
13-3 上げたり下げたり ⏺
引数を持つ関数を使ってパズルを解く練習です。
関数は定義しなくても使えます。
Character型と Expert型それぞれのインスタンスを指定すると、利用可能なメソッドだけがショートカットバー/ショートカットリストで選べます。
鍵と対応する上下に動く面が各4色あります。
上げ下げもパッと見ただけでは何回必要かわかりにくく、試行錯誤が必要です。
「もっと速く実行」をうまく使って確認しながらコードを作ってください。
13-4 決まった位置に置く 🔶
引数で列と行を指定し位置を決める関数を使ってパズルを解く練習です。
画面のマスをタッチ(クリック)すると、座標を表示します。

この例だとカラムを1、rowを6にするとこの黒く囲まれたマスにexpertを置くことができます。

ここでは world が説明なしに登場しています。
入力済みの行でしか使いません。
expert は Character型のメソッドはすべて使うことができます。
このステージは expert がすべての宝石を取る練習です。
13-5 川を渡る 🔶
列挙型引数を使う練習です。
※チャレンジ問題ですが列挙の説明があるのでここでは課題ページとします。
列挙型(enum)はSwiftの型の一つです。
このステージで使っているのは東西南北の方向です。
列挙はこのように種類が決まっている、つまり型を作るときに型の値をすべて列挙できるものを表すための型です。
例えば東西南北を数字に対応させ東は1〜北は4としてもコードは書くことはできます。
しかし数字を対応させるとゼロや5の場合にどうするかまで考えなくてはなりません。
列挙では east、west、south、northの四つで定義すると、それ以外は受付ることはできなくなります。
解説の例にある、好きな向きに「キャラ」を置けるplaceメソッドです:
world.place(expert, facing: .west, atColumn: 6, row: 3)
二つ目の引数に「facing:」が追加になっていますね。
これが「キャラ」を置いたときの向きの指定です。
.westは西向きを意味します。
この島(は空中に浮いていて)の東西南北は不明なので、この設定で試してみましょう。
「.west」の先頭のドットは重要です。
ドットがない場合、Swift言語では「west」のつづりの変数または定数を意味します。
実際にはドットの前の型名を省略した書き方です。
引数 facing は型が決まっているので型名は省略しても問題ありません。
ショートカットバー/ショートカットリストからworldを選びます。
少し待つと次画面のようにドットが候補のひとつに表示されます。

このドットを選ぶと、次にplaceメソッドが二種類候補に並びます。

facing:引数のある方を選んでください。

どこに置くかですが、鍵を回さなければクリアできないので鍵の前が良さそうです。
試しに(5,5)に置いてみましょう。
おっと、私の環境ではエラーが発生しました。

いつものように、いったん次のページに切り替えすぐにこのページにもどします。
ステージが表示され、動き出したら実行できます。
このエラーが出るのは使い方が悪いためではありません。
原因は Playgrounds アプリの内部にあります。
ページを切り替えると、入力したコードはそのままで初期状態からはじまるので、実行できます。

向きを .west にするとここの鍵とは反対を向いています。
この状態で place メソッドを選択してヘルプを選ぶと説明を表示できます。
各引数の説明も日本語であります。(次の画面はスクロールした状態を1画面に合成したものです)

難しく見えますが、日本語の説明は助かりますね。
.west では反対なので、.east を指定すると良いはずです。
さっそく試してみましょう。

expertは鍵の方を向きました。
これで、このステージとplace メソッドの使い方がわかりました。
「キャラ」を置きたい場所をタップ/クリックして座標を確認し、placeメソッドに入力してください。
ショートカットバー/ショートカットリストの候補を長押しでもメソッドのヘルプが表示されます。

Macの表示

すべての宝石を取るために必要な条件を考え、最初の「キャラ」の場所を決めてください。
13-6 2つのキャラクターを置く 🔶
型の違いで使うことができるメソッドも異なることを学びます。
新しいメソッド jump() は階段がなくても進めます。
このステージもタップで座標を確認できます。
いろいろな解き方があるはずです。
ヒントの「おさらいしますか?」は「決まった位置に置く」ページを開きます。
13-7 2つのエキスパート ⏺
同じ型のふたつのインスタンスを使う練習です。
別の変数または定数なら同じ型のインスタンスを複数同時に使うことができます。
ここまで Expert型は expert としていましたが、もう一つの名前を考えてください。
次に作戦が必要です。
二つの「キャラ」をどのように協力させ全部の宝石を取るか考え、コードに置き換えてください。
宝石がランダムにあらわれる場所の確認が必要ですね。
すべての鍵も適切に使わなければクリアできないようです。
関数やループも使ってクリアを目指してください。
13-8 2つの山 ⏺
パラメータ、初期化、メソッド、変数などこれまで学んだすべてを使う課題です。
パラメータの章の最後のステージです。
何度か実行して、宝石の現れる場所を確認してから作戦を考えてください。
関数を作る場合はわかりやすい名前にしてください。
簡単ではないと思います、ヒントも参考にじっくりやってください。
13-9 パラメータのおさらい
引数(ひきすう)
引数はなくても良く、複数でも構いません。
関数の設計によります。
英語では argument と parameter のふたつが、日本語ではどちらも引数となります。
詳しくは関数定義の引数が parameter(仮引数)、コマンドを呼び出すときの引数が argument(実引数)です。
初期値を渡すパラメータ
どのような情報を渡すかは関数の設計次第です。
パラメータ(parameter)はそれぞれ型が決まっています。
func move(distance: Int) {
}パラメータ distance は関数の中で使える定数名です。
パラメータ distance を持つ関数moveは次のように使います。
move(distance: 6)呼び出す時 move のつづりだけでなく、distance のつづりも正確でなければ対応する定義を見つけることができないためにエラーになります。

・・・

14 ステージを作るの章 【コードを学ぼう2】
この章では新たな Swift の要素は登場しません。
型の初期化をさらに演習します。
「はじめに」の説明を良くみてください。
これまで「キャラ」の配置に使ってきたworld.place() メソッドで宝石やブロックも配置できます。
14-1 道を作る 🔶
ステージに新しいブロックを追加する練習です。
「キャラ」が歩いていた部分は Block型のインスタンスだそうです。
(ステージごとに、見えない部分でブロックを配置していたわけです)
このステージでは説明に従ってブロックを配置します。
ステージ上の座標はタップで表示されます。
あとはこれまでと同じく「キャラ」を動かすコードを書きます。
このステージでは「キャラ」のインスタンス指定は不要で、コマンドで進ませる方法です。
14-2 道をつなぐ ⏺
ブロックを追加する練習の続きです。
最初にブロックの配置が必要な場所を確認しましょう。
関数にまとめることのできるパターンをみつけると、コードがシンプルになります。
14-3 ワープを作る 🔶
抜け穴の型(Portal)の初期化の練習です。
タイトルや説明文の「ワープ」は抜け穴のことで、Portal型を使います。
このステージでは入力済みの1行があります。
緑色を指定した抜け穴のインスタンス greenPortal が作られています。
説明文にある抜け穴を配置するメソッドはこれまでで一番引数が多いですね。
引数が多いと複雑に見えますが、大丈夫です。
すべての引数には意味があり、順番も決まっています。
(下のコード部分は左右にスクロールできます)
// ワープを配置する
world.place(newPortal, atStartColumn: 1, startRow: 1, atEndColumn: 2, endRow: 2)最初引数が配置するインスタンスの指定です。
次が入り口の座標、最後が出口の座標です。
入り口・出口となっていますが、抜け穴はつながっていて実際には入り口と出口の区別はありません。
座標は「キャラ」が立っているのが (0,5) です、一方の島の中央は (5,1) です。
抜け穴の場所によっては「キャラ」の方向転換が必要になります。
どこに抜け穴を置くと楽に目標をクリアできるでしょうか。
world. まで入力するとショートカットバー/ショートカットリストに並ぶ候補がふえています。

このステージでも少し実行するとヒントが変わります。
ヒントも参考にコードを改良してください。
14-4 階段を置く 🔶
階段用の型(Stair)の初期化と使い方の練習です。
ここでは階段用の型 Stair が登場します。
型名も素直に階段の英語なので明快ですね。
もうひとつコードのショートカットが紹介されています。
次の二つの行をひとつにまとめます。
let newStair = Stair()
world.place(newStair, facing: .north, atColumn: 2, row: 3)次のように1行に書いてもコードの動きはまったく同じです。
world.place(Stair(), facing: .north, atColumn: 2, row: 3)
定数 newStair をコードのほかの行で使う必要がない場合は、このように引数に直接初期化を書くことができます。
定数名を考えなくても済み、行数も少なく明確なコードになります。
先頭が大文字の場合は『型』で、型名にカッコが続いたものは初期化を思い出してください。
このページはこのコードの書き方が重要です。
★最初に表示しているヒントでfacing引数の先頭にドットが抜けていますね。

と思いましたが...
このステージでは方向の定数が定義されていて、ドットなしでも問題なく使うことができました。
ドットを付けるのが通常の書き方です。

ドットなしは定数で(見えないところで定義ずみ)用意されているので使える。

★このような細かなところに気づくのがプログラマです...
14-5 島を渡る ⏺
ブロック・ワープ(抜け穴)・階段を追加する練習です。
この章でこれまで学んだステージ部品のインスタンスを配置する方法を使ってクリアをめざしてください。
解説とヒントを参考に作戦を立てましょう。
14-6 ループを作る ⏺
ランダムに現れる宝石を確実に集めることができるようにブロックを追加します。
パズルとしても手ごわい課題です。
何度か実行しランダムな宝石に確実に対応できることを確認してください。
このステージには三組の抜け穴があります。
抜け穴の性質をうまく利用するため、ブロックを追加する場所を検討してください。
コードを何も入力せず実行すると、宝石のあらわれるブロックを確認できます。
14-7 自分だけのステージ ⏺
ブロック・ワープ・階段だけでなく宝石やスイッチも追加し自分だけのステージを作ります。
ヒントにある PlatformLock と Platform は、PlatformLock から先にインスタンスを作ってください。
このインスタンスを Platform で指定します。
PlatformLock をショートカットバー/ショートカットリストから選びカッコを付けると、下画面のように引数の候補 (color: Color) が選択可能になります。

鍵の色指定です。
これを選び、色を指定します。

この四角が色の指定です。
色の指定の正式名称は「カラーリテラル」です。
実際には色を指定するコードの文字列が存在していますが、その文字を隠し実際の色を表示しています。
色の指定をタップすると、実際の色を選ぶポップオーバーがあらわれます。
どれか好みの色を選んでください。

この四角には選んだ色を表示します。
もう一度タップすると、いつでも色を変更できます。
ほかにもショートカットリスト/ショートカットバーに見慣れないものがあれば、試してみてください。
14-8 引数とラベルの書き方
関数の定義でその関数をどのように使うかが決まります。
いくつかのルールがあるのでまとめて説明します。
Swiftの関数とメソッドの引数は「引数ラベル」と「パラメータ名」を持ちます。
引数ラベルは Swift言語の特徴のひとつです。
関数やメソッドを呼び出すとき、Swiftでは関数名/メソッド名だけでなく引数ラベルも書きます。
引数ラベルとパラメータ名が同じ場合
move(distance:)がこの例です。
func move(distance: Int) // func move(distance distance: Int)パラメータ名とラベルが同じつづりで問題ない場合はこのようにひとつだけ書きます。
func turnLock(up: Bool, numberOfTimes: int) は二つの引数それぞれ引数ラベルとパラメータが同じです。
引数ラベルとパラメータの両方を書く場合
move関数は次のように書くこともできます。
func move(distance steps: Int) { //以下省略
このようにパラメータ名を明記すると関数の内部で使う定数名はstepsになります。
この場合関数の呼び出し方はかわりません。
引数ラベルを書かない指定
引数ラベルを省略する場合はこのように書きます。
func move(_ steps: Int) { //以下省略
引数ラベルをアンダーバー「 _ 」にすると関数を呼び出すときに引数ラベルを書きません。
move(3) などと使うことになります。
引数ラベルは _ で省略できますが、パラメータ名は関数内部で使う定数名なので省略はできません。
引数のない関数は()だけを書きます。
moveForward() のように書きます。
引数ごとに違う書き方も可能
Swiftの関数の引数は上記三つの書き方をまぜて使うことが普通です。
「キャラ」をステージに配置する関数ではすべて使っています。
func place(_ item: Item, atColumn column: Int, row: Int)
最初の引数は引数ラベルを省略しています。
二つ目は引数ラベルとパラメータ名両方書いています。
三つ目の引数は引数ラベルとパラメータ名が同じで良いのでパラメータ名だけ書いています。
関数と引数ラベルの付け方には約束があります。
基本的に(英語として)意味がわかる/誤解をまねかないことが大切です。
関数名
Swiftの関数名はラベルまで含めて区別します。
このときパラメータ名や型それに引数を区切るカンマはすべて省略します。
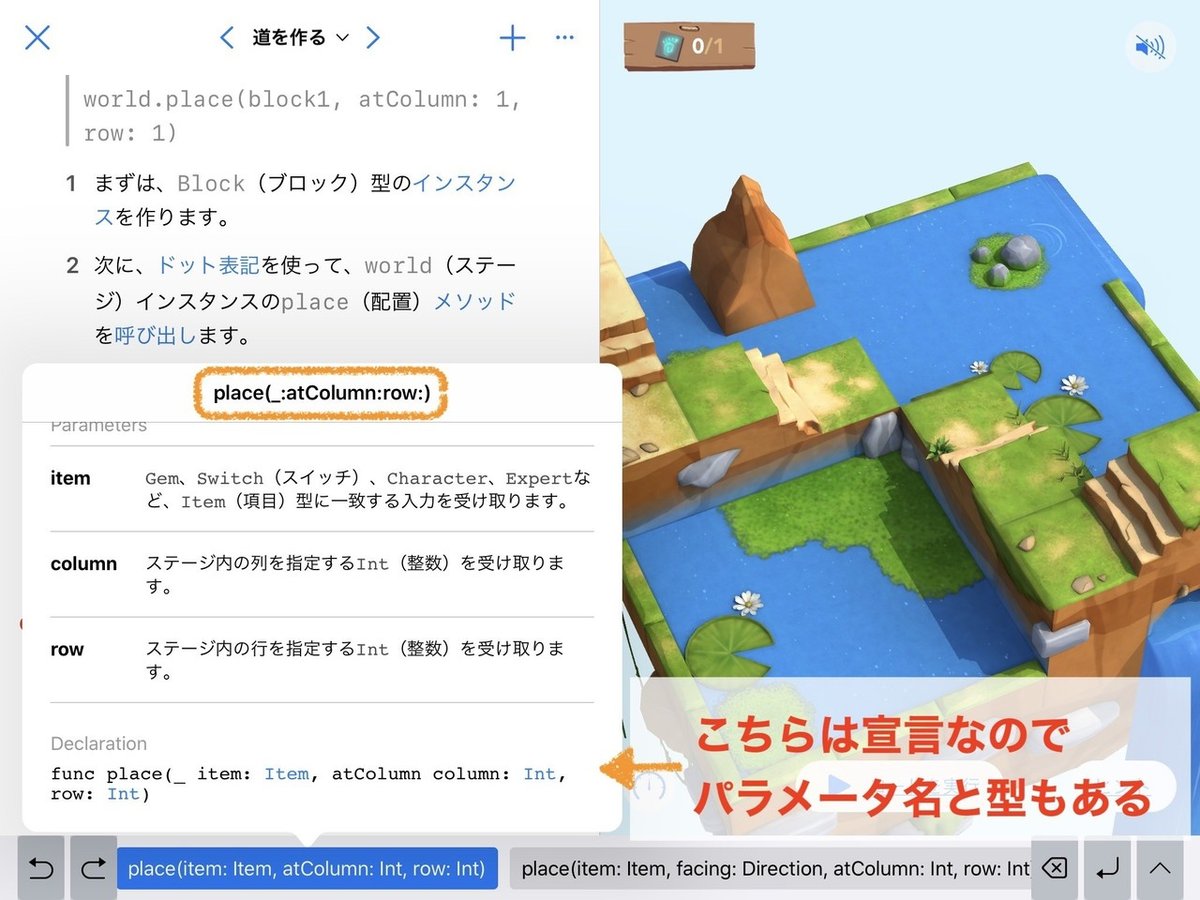
func place(_ item: Item, atColumn column: Int, row: Int)この場合関数名は「place(_:atColumn:row)」です。
ヘルプ表示のポップオーバーでタイトルの表示に使われています。

お疲れ様でした。
さあ、『コードを学ぼう 2』も残りの章はひとつだけです!
次に進みましょう。
ここから先は

未経験者のための『コードを学ぼう』ガイド
未経験者のための『コードで学ぼう』ガイドシリーズをまとめて読めるマガジンです。★注意★現在このマガジンで読めるnoteはすべて無料で読める…
今後も記事を増やすつもりです。 サポートしていただけると大変はげみになります。
