
iPadで『コードを学ぼう』
Swift Playgroundsアプリの『コードを学ぼう』は、プログラミング未経験者が最初に取り組む教材としてとても良くできています。
アプリも教材も無料で老若男女に広くおすすめできるものです。
この記事は「未経験者のための『コードを学ぼう』ガイド」シリーズの一つです。
iPadとMacでは操作が違う部分があるので独立した記事にしました。
内容はほぼ同じです。
このシリーズの構成 ▶︎このnote
未経験者のための『コードを学ぼう』ガイド-1
⬇︎
▶︎iPadで『コードを学ぼう』
Macで『コードを学ぼう』
⬇︎
未経験者のための『コードを学ぼう』ガイド-2
未経験者のための『コードを学ぼう』ガイド-3
Swift Playgroundsや『コードを学ぼう』については、まずこちらの記事を読みPlaygroundsアプリのダウンロードもすませてください。
未経験者のための『コードを学ぼう』ガイド-1
1-1 Playgroundsアプリを開く
iPad用Playgroundsアプリを開いてみましょう。

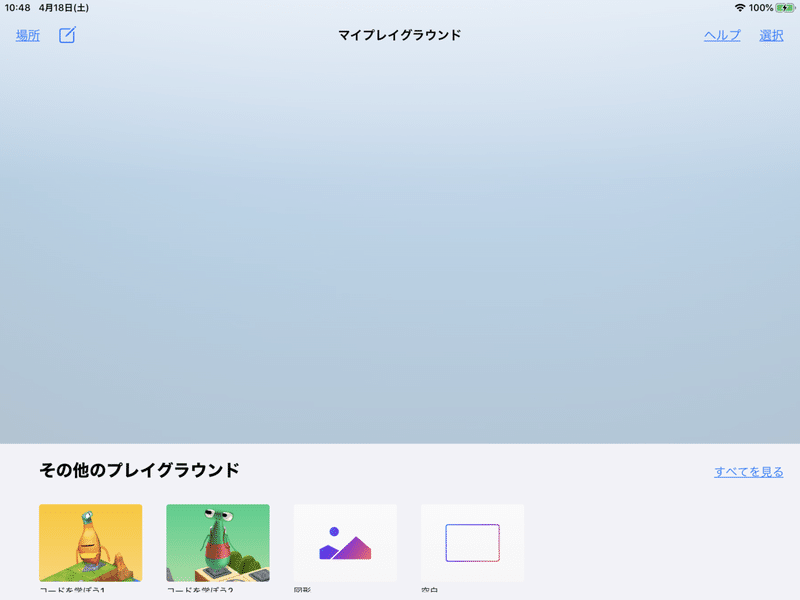
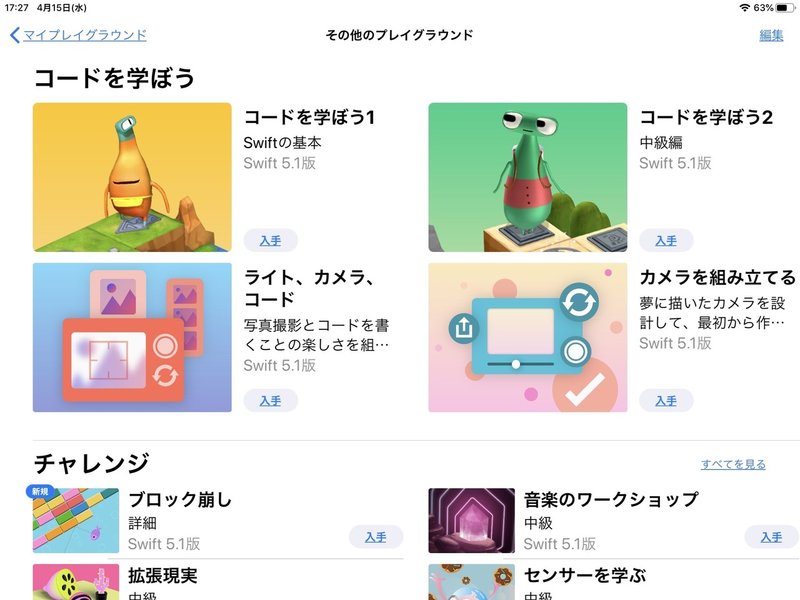
ダウンロードした直後のPlaygroundsを開くとこの画面(マイプレイグラウンド)になります。

下にある「その他のプレイグラウンド」から「コードを学ぼう1」をタップするとダウンロードがはじまります。

「コードを学ぼう」シリーズはサイズが巨大なので光回線でもダウンロードには時間がかかります。

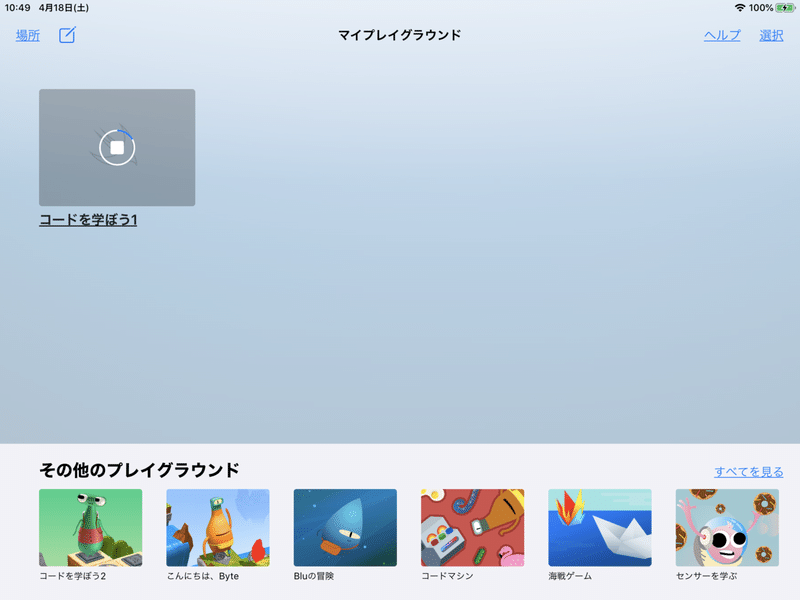
ダウンロードが完了するとこのような画面になります。
「その他のプレイグラウンド」にはまだダウンロードしていない教材が並びます。
どの教材も無料でいつでもダウンロードできます。
まずは「コードを学ぼう1」を選びましょう。
なおネットワークに接続していないと「その他のプレイグラウンド」の表示は変わります(選べる教材が少なくなる)。
ダウンロードするためには、ネットワークに接続してください。
「その他のプレイグラウンド」に「コードを学ぼう1」が無い場合
すでにダウンロード済みの場合画面下の「その他のプレイグラウンド」にはありません。
この記事の後半にある「Playgroundsアプリの使い方」3-2 ダウンロード を見ながらダウンロードしてください。
Playgroundsのアップデートがあった場合、古いバージョンでダウンロードした教材はダウンロードし直すことをおすすめします。
マイプレイグラウンドからダウンロード済みの「コードを学ぼう1」を削除すると「その他のプレイグラウンド」に「コードを学ぼう1」があらわれます。
▲注意:「コードを学ぼう1」を削除するとそれまでに入力したコードはすべて消えます。
1-2 コードを学ぼう1を開く
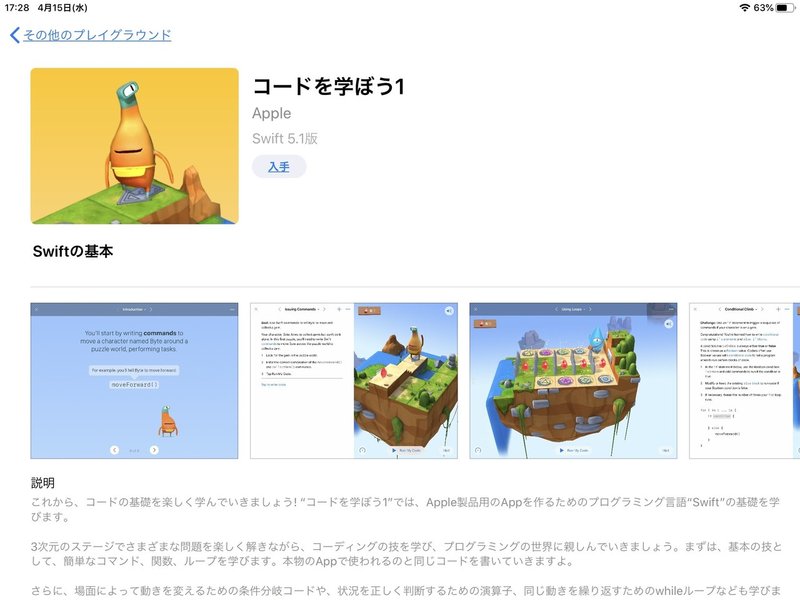
コードを学ぼう1を開くと「はじめに」を表示します。
この画面が表示されるまで、少々時間がかかる場合もあります。

「コードを学ぼう」はページ単位の教材です。
複数のページで章を構成しています。
順に進むとコードの作り方を体験できる構成です。
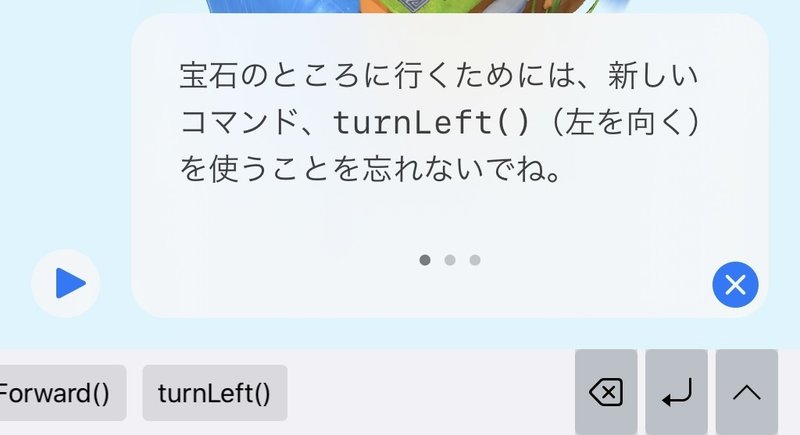
1-3 各章の『はじめに』
「コードを学ぼう1」を開くと説明がはじまります。
「はじめに」は各章の最初にあるアニメーションを使った説明画面です。
「はじめに」はiPadを縦(ポートレート)にすると縮小表示になります。
Macではウインドウサイズにより表示サイズがかわります。
「はじめに」は要点がわかりやすくまとまっています。
短時間で見ることができるので復習にも役立ててください。
「はじめに」を全て見るとその章の最初のステージ(ページ)を開きます。
ステージ画面は左側のソースエディタ(コーディング領域)と右側のライブビューに分かれています。
境界部分をドラッグしどちらかを全画面表示にすることができます。
この画面でアニメーションがはじまり、BGMや効果音が再生されるまで時間がかかる場合があります。

2-1 ソースエディタ(コーディング領域)
左側(iPadでポートレート表示の場合は下側)はPlaygroundsのソースエディタです。
『ソースコード』を編集するアプリなので『ソースエディタ』と呼ばれます。
(Playgroundsヘルプではコーディング領域と書かれています)
『コードを学ぼう』などPlaygrounds用の教材ではソースエディタに、変更できずかつSwiftプログラムに影響しない解説文部分と、コードを入力可能な部分があります。

ただし解説文部分以外の一部にも、最初から表示され削除したり変更できないように作られている場合があります。
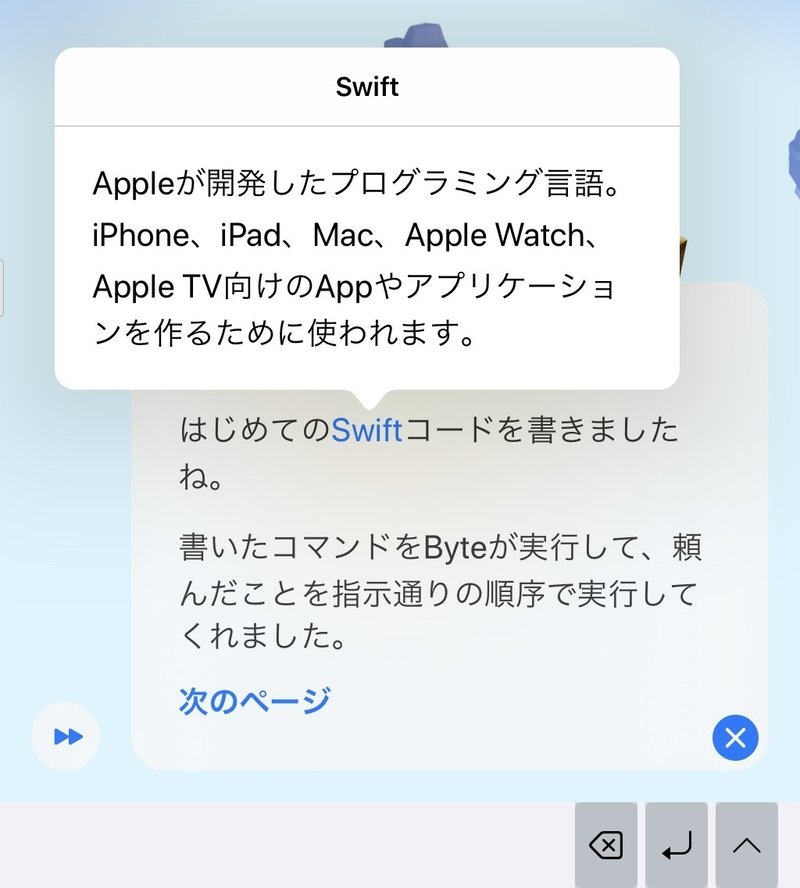
説明文で青い単語はタップすると用語集の説明を表示します。(別のページなどを開く場合もあります)
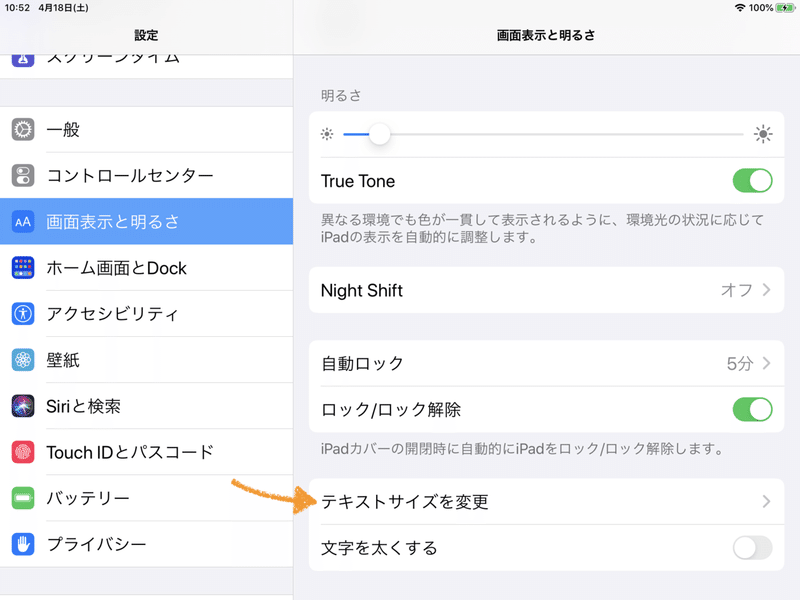
文字サイズ
ソースエディタに表示する文字サイズはiPadの「設定」アプリ 画面表示と明るさ> テキストサイズを変更 設定に連動しています。


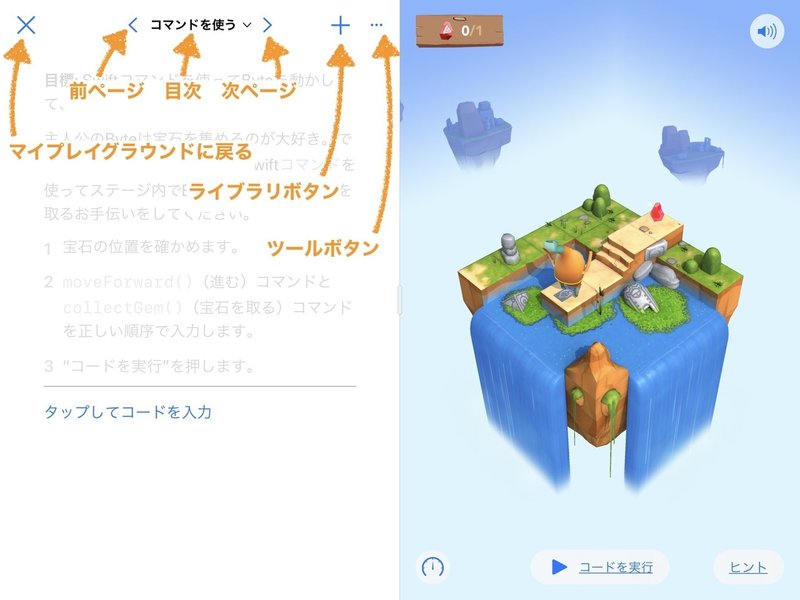
2-2 画面の簡単な説明

マイプレイグラウンドに戻る
左上の✖︎ボタンをタップします。
目次を確認する
ページタイトル部分をタップすると目次を表示します。すべての章とステージ(ページ)を確認できます。
上下にスクロールします。
ステージをタップするとそのステージを開きます。
目標を達成したステージには緑色のチェックマークを表示します。
前後のステージに移動する
「前ページ」「次ページ」ボタンをタップします。
ライブラリボタンで入力する
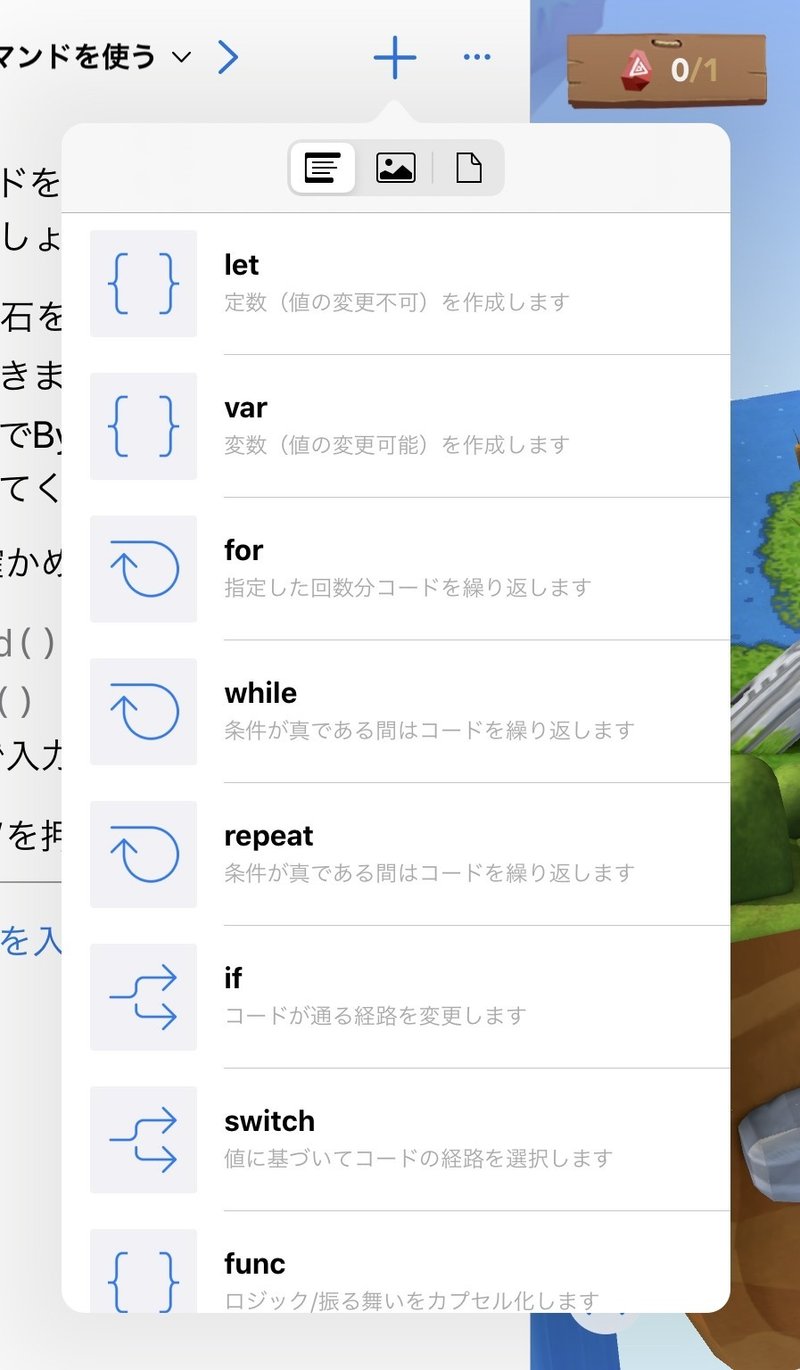
「ライブラリ」ボタン(+)をタップするとライブラリポップオーバーが開きます。
ライブラリにはよく使うコードを入力する「スニペット」、画像を入力する「イメージ」、書類を選ぶ「書類」が並びます。
「コードを学ぼう」では「ライブラリ」は使わなくても先に進めます。

2-3 ツールボタン
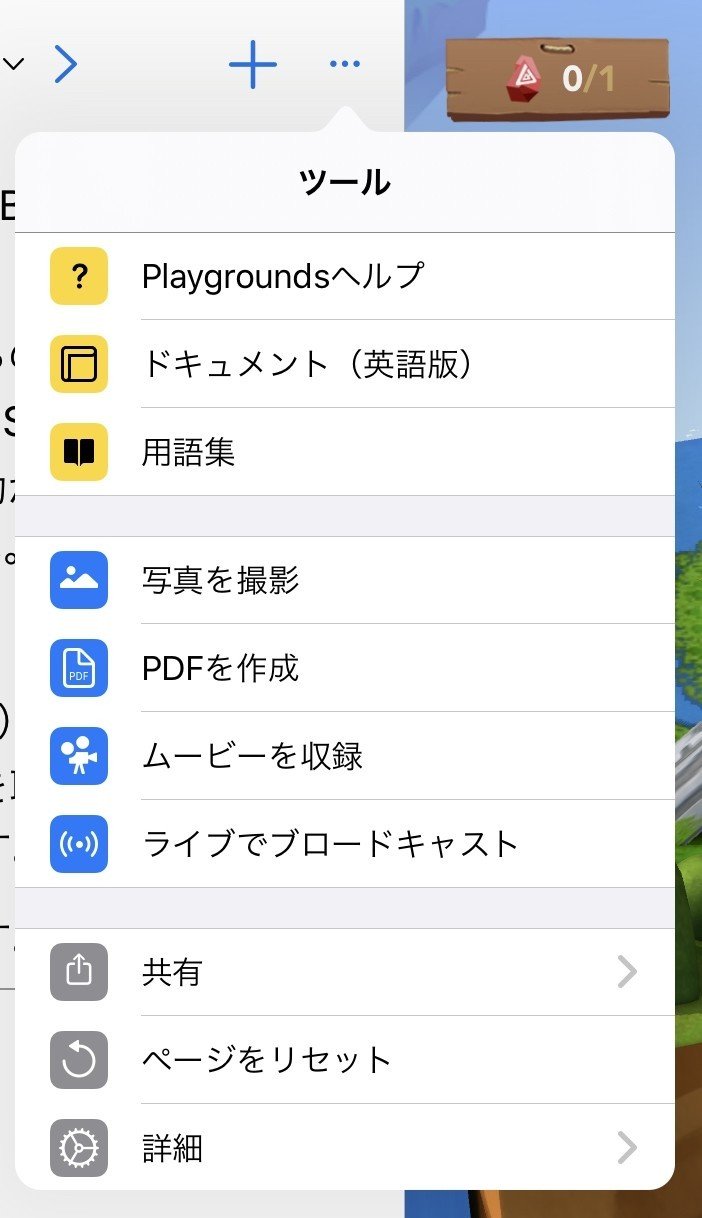
ライブラリボタン(➕)の隣にある点三つのボタンがツールボタンです。
コードを学ぼう1のツールポップオーバーは三つのグループにわかれています。

最初のグループ(黄色アイコン)は Playgroundsヘルプ と ドキュメント(英語) それに 用語集です。
次のグループ(青アイコン)はステージを共有するのに使います。
最後のグループ(灰色アイコン)はあまり使いません。
ページをリセットは入力したコードが消えるので注意してください。
詳細はプレイグラウンド書類内部を参照できます。
詳細は上級者・プログラマ向け機能です。
ツールは独自に追加したプレイグラウンド書類でもほぼ共通です。
「ドキュメント(英語)」は自分でSwift のコードを書く時に、利用可能な機能などを詳しく調べるために使います。
「コードを学ぼう」では使いません。
Playgrounds の使い方を見る
「ツールボタン」をタップし「Playgroundsヘルプ」を選ぶと Playgrounds の使い方の説明(日本語で書かれています)を表示します。
ヘルプの表示にはインターネットの接続が必要です。
コードを学ぼうで使われている用語の一覧を見るにはツールボタンをタップし「用語集」を選びます。
「用語集」は復習にも使えます。
用語集の「はじめて使われる場所」の章名をタップするとその解説またはステージ(ページ)を開きます。
写真を撮影する
ライブビューの写真を撮影するにはツールボタンをタップし「写真を撮影」を選びます。
PDFを作成する
ソースエディタをあとで見直すために保存したり提出するにはツールボタンをタップし「PDFを作成」を選びます。
説明文と入力したコードをPDFに保存します。
複数ページになる場合があります。
なおこのPDFからコードを文字列としてコピーすることはできません。
動画で撮影する
実行中のステージやコードの入力編集の様子を動画に撮影できます。(Playgroundsが再生する音声は録画には含まれません)
ツールボタンをタップし「ムービーを収録」を選びます。
すぐにキャンセルと録画ボタンを表示します。
録画ボタンをタップすると録画開始します。
最初だけ録画する時に許可を求めるアラートを表示します。
録画中にもう一度録画ボタンをタップすると録画は終了し、収録したムービーを確認できます。
確認し保存する場合は「保存」ボタンをタップします。
保存しない場合は「キャンセル」ボタンをタップします。
共有ボタンで他のデバイスに送信することもできます。
ステージ(ページ)を初期状態に戻す
自分で入力したコードをすべて消し最初の状態に戻すにはツールボタンをタップし「ページをリセット」を選びます。
リセットされるのは現在のページだけです。
他の人が新しく入力する場合や、初期状態のヒントを表示させたいときにリセットします。
共有の注意
「共有」は「コードを学ぼう1」全体を共有します。
容量がかなり大きく通信に時間がかかるのでご注意ください。
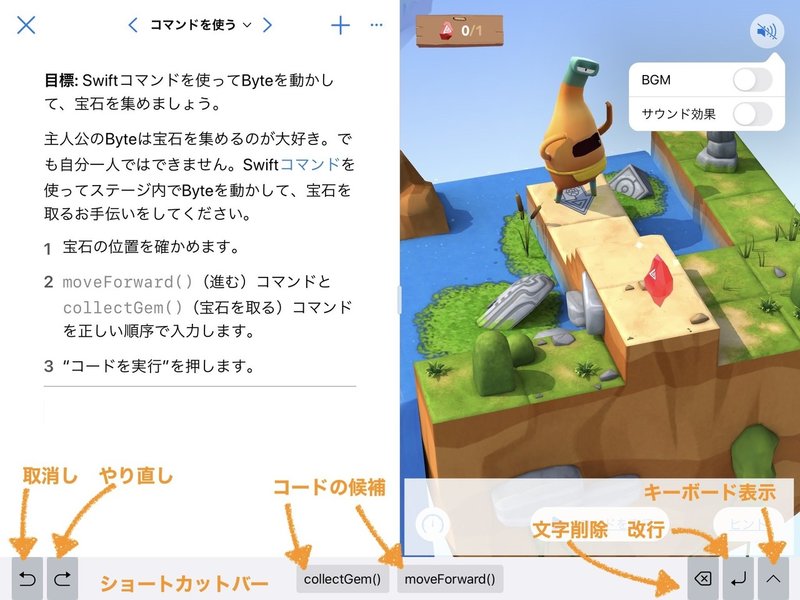
2-4 ショートカットバー
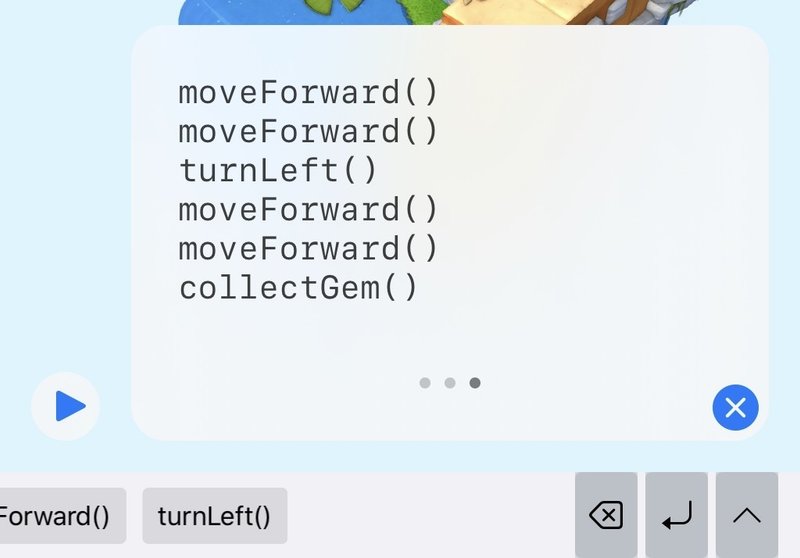
コード入力欄をタップするとショートカットバーを表示します。
ショートカットバーにはコードの候補が並びます(候補が多い場合は横スクロールできます)。
候補を選ぶだけで入力できます。
ショートカットバーで候補を選ぶと必要な空白なども同時に入力されます。

取り消し と やり直し
ショートカットバー左端の取り消し(Undo)やり直し(Redo)ボタンでコード入力を取り消したりやり直したりできます。
文字削除
削除ボタンで挿入ポイント左側の一文字または選択部分を削除できます。
改行ボタン
改行ボタンで改行を挿入します。
オンスクリーンキーボード表示ボタン
オンスクリーンキーボードを表示します。
オンスクリーンキーボードの入力モードは「ローマ字」などではなくEnglish(Japan)まははEnglish(US)などで使ってください。
ローマ字の候補などがあるとコード入力の候補が正しく表示されない場合があります。
オンスクリーンキーボードを表示するとショートカットバーの削除・改行・キーボード表示ボタンは表示されず、そのためコードの候補を一度に多く表示します。
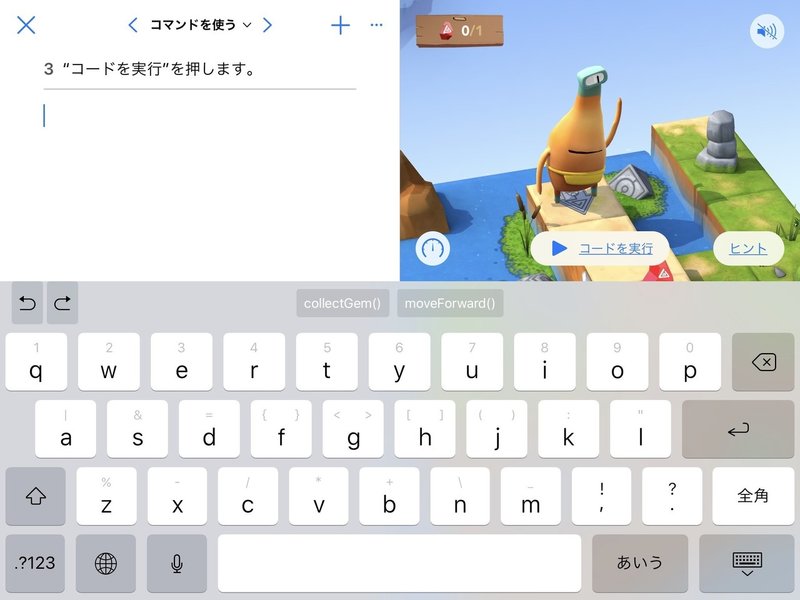
キーボード
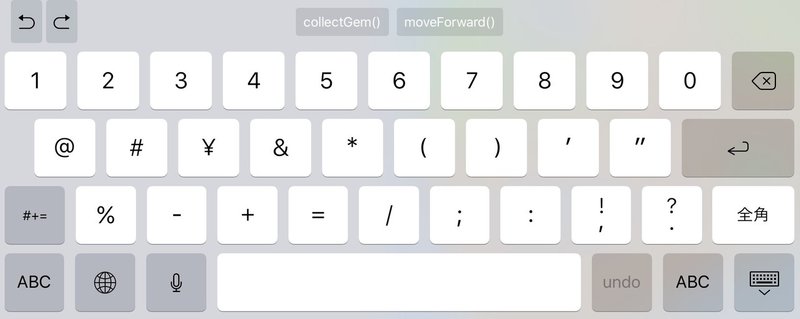
English(Japan)の場合に表示されるオンスクリーンキーボードを説明します。

Playgroundsキーボード
Swiftプログラミングで頻繁に使うキーを入力しやすくしたオンスクリーンキーボードです。
オンスクリーンキーボードを閉じるボタンをタップするとショートカットバー表示に戻ります。
上段文字の入力
キーの上に薄く表示している文字は、そのキーを下または斜め下にドラッグしてはなすと入力できます。
このタイプのキーボードはiOS 11 から(記号キー配列は違いますが)一般アプリでも使えるようになりました。
iOS 11の解説ページではQuickTypeキーボードと呼んでいました。
シフトキーを押さずに数字や不等号などの記号が入力できるのでコード入力に便利です。
カンマとピリオドは下にドラッグそれぞれ感嘆符と疑問符に対応していて数字シフトでも同じキーを表示します。
数字
数字シフトキーを押すとこの表示になります。
長押しで別の文字を入力可能なものがあります。

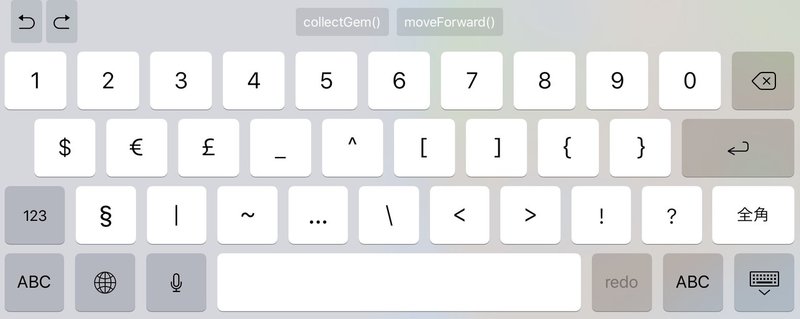
記号
数字シフトの状態で「#+=」を押すと別の記号を入力可能になります。

2-5 ライブビュー
右(上)半分がライブビューです。
ライブビューはドラッグ操作で回転でき、ピンチ操作で拡大できます。
見やすい状態でブロックの並びを確認してください。

ライブビューの上左側には宝石やスイッチのカウンターを表示する場合があります。
これはコードを学ぼうだけの表示です。
上右側には効果音のオン・オフボタンがあります。
BGMとサウンド効果それぞれをオンオフできます。
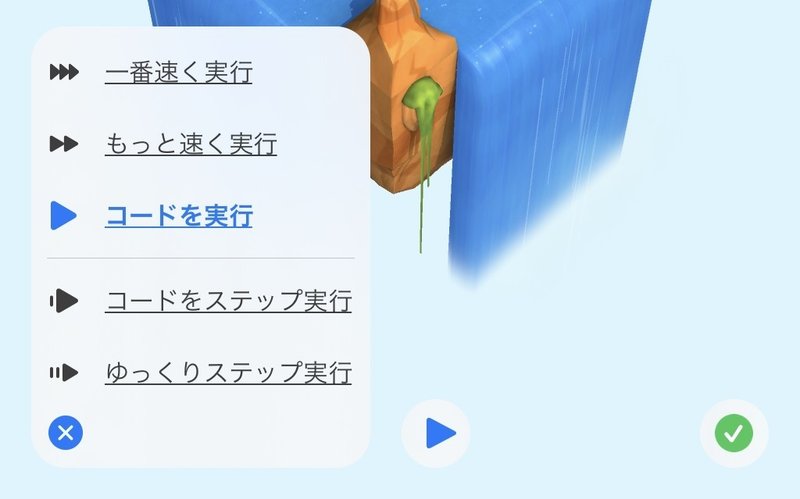
時短実行
ライブビュー下左のボタンをタップすると「一番速く実行」「もっと速く実行」で実行速度を選べます。
通常の「コードを実行」に比べバイト君が速く動き結果も短時間で確認できます。

コードの実際の動きを確認
「コードをステップ実行」「ゆっくりステップ実行」を選ぶとコードの1行(ステップ)ずつ現在実行しているコードを強調しながら実行します。
ループや if ブロックのどこを実行しているのかを確認できます。
ステップ実行を動画に撮影し確実に確認することも可能です。
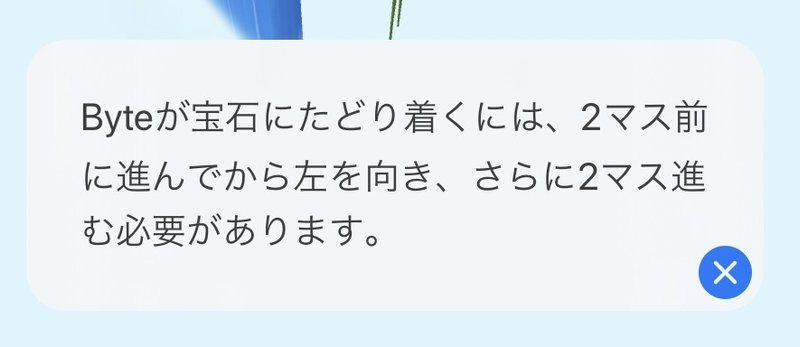
ヒントを確認する
ヒントはステージの課題を達成すると評価(緑色のチェックマーク)の表示に内容が変わります。
ヒントはエディタの入力内容で変わる場合があります。
コードを入力する前のヒントも確認しましょう。

少し入力するとヒントが追加になったり、別のヒントを表示する場合もあります。
ヒントの最後に解答例を表示するものもあります。
「解き方を表示」をタップしてください。

解答例の確認

評価表示
実行してステージの課題を達成するとヒントがあった位置に評価を表示します。

青い単語はタップすると説明を表示します。
これらの青い単語は用語集にある重要な単語なので表示して復習しましょう。
多くの評価は「次のページ」で次のステージを開きます。
ステージをタップ
コードを学ぼう2ではステージのブロックをタップすると座標(何行目何列目を示す数値)を表示する場合があります。
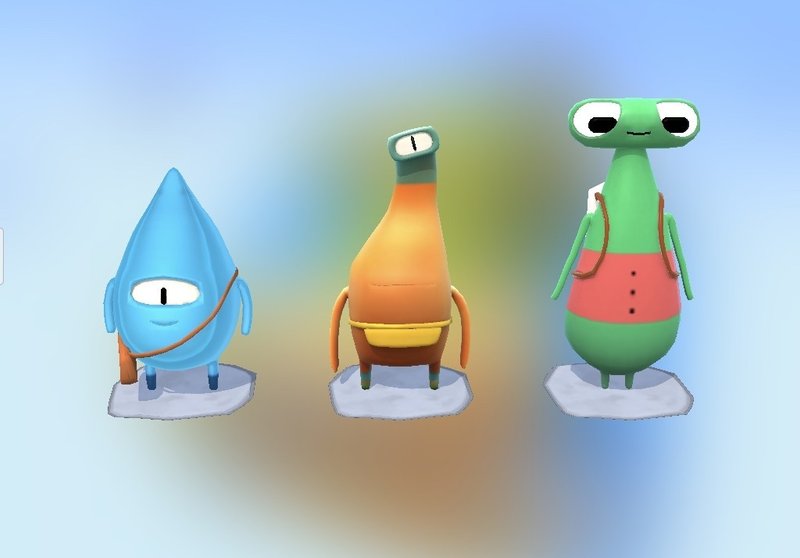
キャラクター(バイト)をタップ
バイトをタップするとコードで動くキャラクターを好みに変更できます。
バイトを含む3つから選べます。
好みのキャラクターをタップすると変更完了です。
変更はいつでもできます。

・・・
3-1 Playgroundsの使い方
ここからはiPad用Playgroundsアプリの使い方です。
「コードを学ぼう」をやった後に読んでもかまいません。
マイプレイグラウンド画面
マイプレイグラウンド画面に表示するアイコンは、iCloudドライブの「Playgrounds」フォルダの内容に対応しています。
同じApple IDでiPadとMacのPlaygroundsを利用する場合、同じデータを使います。
同期するためにiCloudからダウンロードが発生します。
「場所」の隣の新規書類ボタンは「その他のプレイグラウンド」欄にある「空白」と同一機能で1行もコードのない「マイプレイグラウンド」を追加するボタンです。
新しくコードを入力する場合の機能でPlaygroundsに慣れてから使います。
3-2 ダウンロード
Playgroundsアプリの「その他のプレイグラウンド」から無料でダウンロードできます。
マイプレイグラウンド画面に一行だけ表示されていますが、「すべてを見る」ボタンをタップすると画面がきりかわりすべての教材を表示します。
ネットワークに接続し「その他のプレイグラウンド」からダウンロードしてください(iPadでもMacでも同じ教材を使います)。

アイコンまたはタイトルをタップすると詳しく確認できます。

タップするとダウンロードが始まります。
「コードを学ぼう1」は容量が大きいのでWiFi接続でのダウンロードがおすすめです。
3-3 複製・削除・リセット・共有
マイプレイグラウンド画面でプレイグラウンドファイルの複製・削除・リセット・共有操作ができます。
削除する場合
マイプレイグラウンド画面で右上の「選択」をタップし、削除するアイコンをタップします。

「選択」ボタンは「完了」にかわります。
削除をキャンセルする場合は「完了」をタップします。
アイコンを選択するとチェックマークが表示され、左上に4つのボタンが並びます。
左から順に「複製・削除・リセット・共有」ボタンです。
3-4 エディタ操作
コード編集
タップで選択 ドラッグで移動
コマンドやfor文 if文などはタップで選択し青背景で強調表示になります。
青背景の選択部分はドラッグで行を変更できます。

for ブロックなどの閉じカッコをドラッグしブロック内のコマンドをブロック外にしたり次のコマンドをブロック内に入れたりできます。
if 文に else 文を追加
if 文の入力はショートカットバーに if があれば簡単に入力できます。
else 文を追加するには、入力した if または最後の } をタップして青背景の強調状態にします。

メニューに「’else’文を追加」、「’else if’文を追加」があるのでどちらかをタップします。
さあ、はじめよう
これで iPad版 Playgrounds の使い方がわかりました。
コードを学ぼう 1 と 2 を順にやってください。
ここから先は

未経験者のための『コードを学ぼう』ガイド
未経験者のための『コードで学ぼう』ガイドシリーズをまとめて読めるマガジンです。★注意★現在このマガジンで読めるnoteはすべて無料で読める…
今後も記事を増やすつもりです。 サポートしていただけると大変はげみになります。
