
Macで『コードを学ぼう』
Swift Playgroundsアプリの『コードを学ぼう』は、プログラミング未経験者が最初に取り組む教材としてとても良くできています。
アプリも教材も無料で老若男女に広くおすすめできるものです。
この記事は「未経験者のための『コードを学ぼう』ガイド」シリーズの一つです。
iPadとMacでは操作が違う部分があるので独立した記事にしました。
内容はほぼ同じです。
複数の記事に分かれています、順に読み進んでください。
このシリーズの構成 ▶︎このnote
未経験者のための『コードを学ぼう』ガイド-1
⬇︎
iPadで『コードを学ぼう』
▶︎Macで『コードを学ぼう』
⬇︎
未経験者のための『コードを学ぼう』ガイド-2
未経験者のための『コードを学ぼう』ガイド-3
⬇︎
未経験者のための『コードを学ぼう』ガイド-4
未経験者のための『コードを学ぼう』ガイド-5
Swift Playgroundsや『コードを学ぼう』については、まずこちらの記事を読みPlaygroundsアプリのダウンロードもすませてください。
未経験者のための『コードを学ぼう』ガイド-1
Mac版のPlaygroundsアプリはアップロードで画面などが少し変更になっています。
変更点は次の記事に書きました(有料記事ですがおよそ半分試読できます)。
1-1 Playgroundsアプリを開く
Mac用Playgroundsアプリを開いてみましょう。
アイコンはiPadと同じ角丸に変更になっています。【2021年12月加筆】

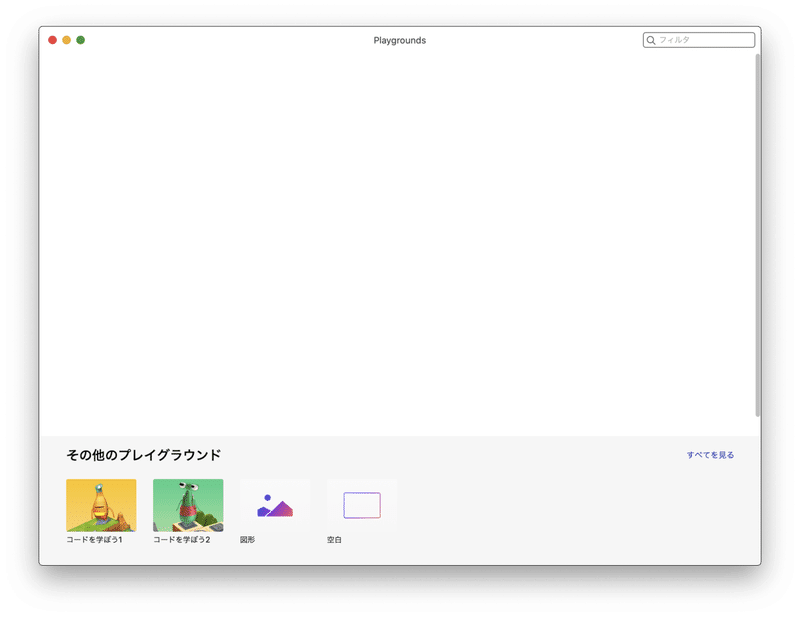
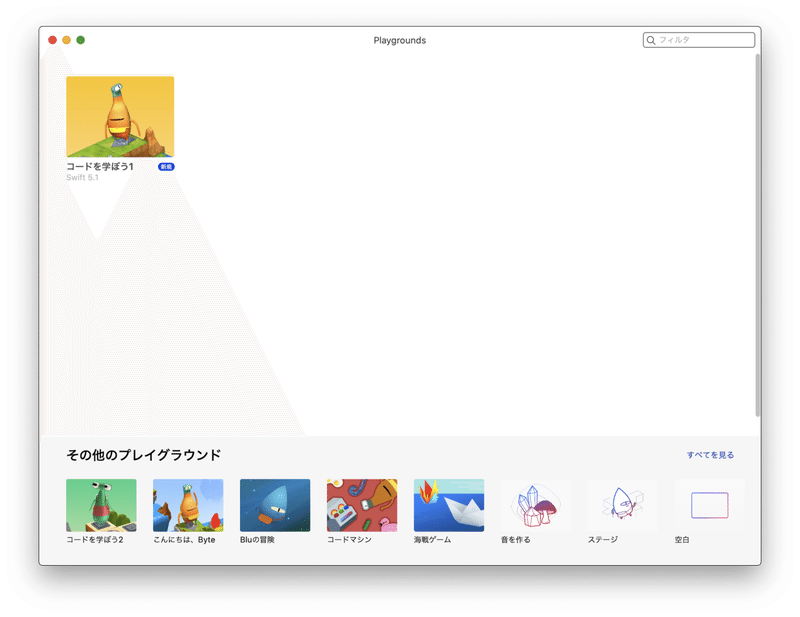
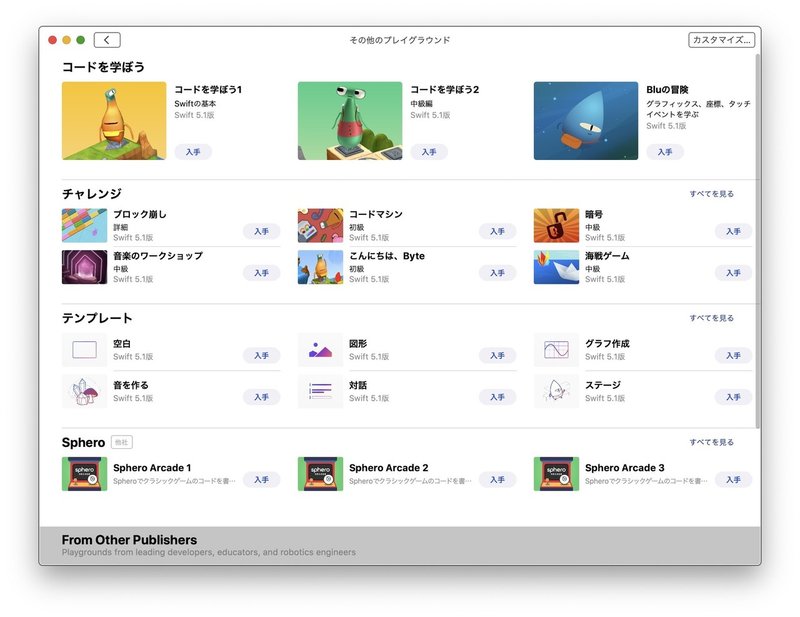
ダウンロードした直後のPlaygroundsを開くとこの画面になります。

下にある「その他のプレイグラウンド」から「コードを学ぼう1」をクリックするとダウンロードがはじまります。

「コードを学ぼう」シリーズはサイズが巨大なので光回線でもダウンロードには時間がかかります。

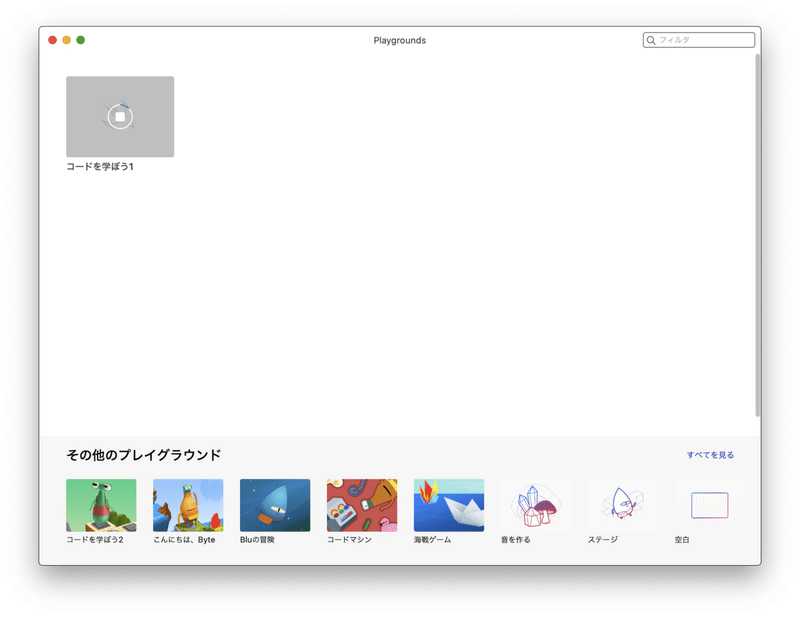
ダウンロードが完了するとこのような画面になります。
「その他のプレイグラウンド」にはまだダウンロードしていない教材が並びます。
どの教材も無料でいつでもダウンロードできます。
まずは「コードを学ぼう1」を選びましょう。
なおネットワークに接続していないと「その他のプレイグラウンド」の表示は変わります(選べる教材が少なくなる)。
ダウンロードするためには、ネットワークに接続してください。
「その他のプレイグラウンド」に「コードを学ぼう1」が無い場合
すでにダウンロード済みの場合画面下の「その他のプレイグラウンド」にはありません。
この記事の後半にある「Playgroundsアプリの使い方」3-2 ダウンロード を見ながらダウンロードしてください。
Playgroundsのアップデートがあった場合、古いバージョンでダウンロードした教材はダウンロードし直すことをおすすめします。
Playgrounds画面のダウンロード済みの「コードを学ぼう1」を削除すると「その他のプレイグラウンド」に「コードを学ぼう1」があらわれます。
▲注意:「コードを学ぼう1」を削除するとそれまでに入力したコードはすべて消えます。
1-2 コードを学ぼう1を開く
コードを学ぼう1を開くと「はじめに」を表示します。
この画面が表示されるまで、少々時間がかかる場合もあります。

「コードを学ぼう」はページ単位の教材です。
複数のページで章を構成しています。
順に進むとコードの作り方を体験できる構成です。
1-3 各章の『はじめに』
「コードを学ぼう1」を開くと説明がはじまります。
「はじめに」は各章の最初にあるアニメーションを使った説明画面です。
「はじめに」はMacではウインドウサイズにより表示サイズがかわります。
「はじめに」は要点がわかりやすくまとまっています。
短時間で見ることができるので復習にも役立ててください。
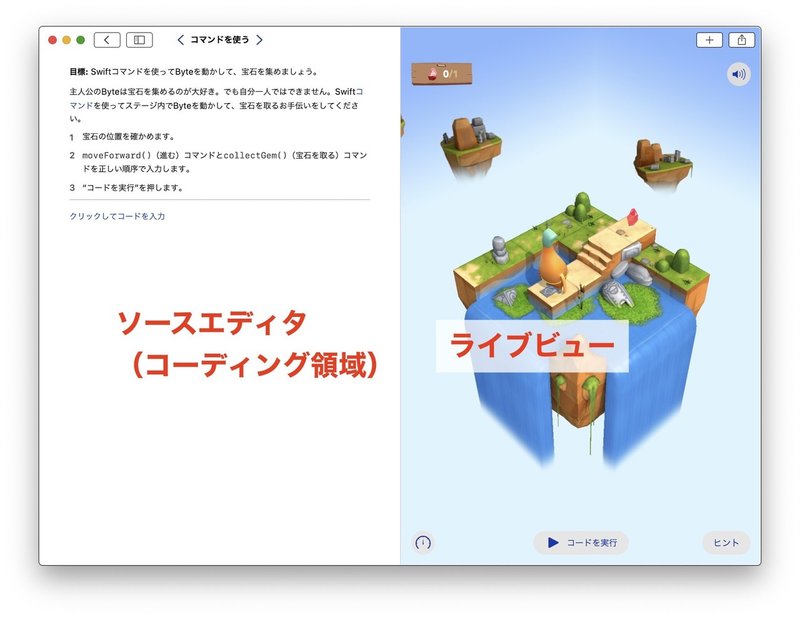
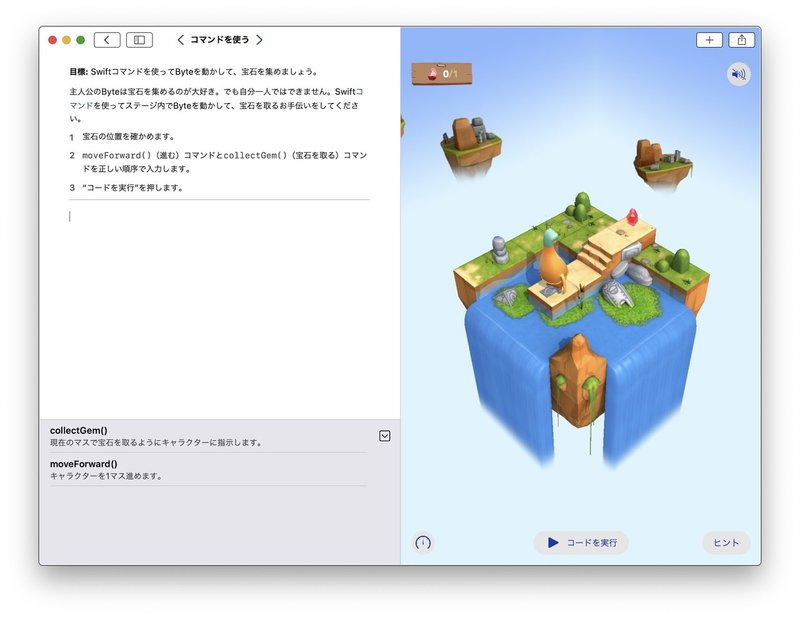
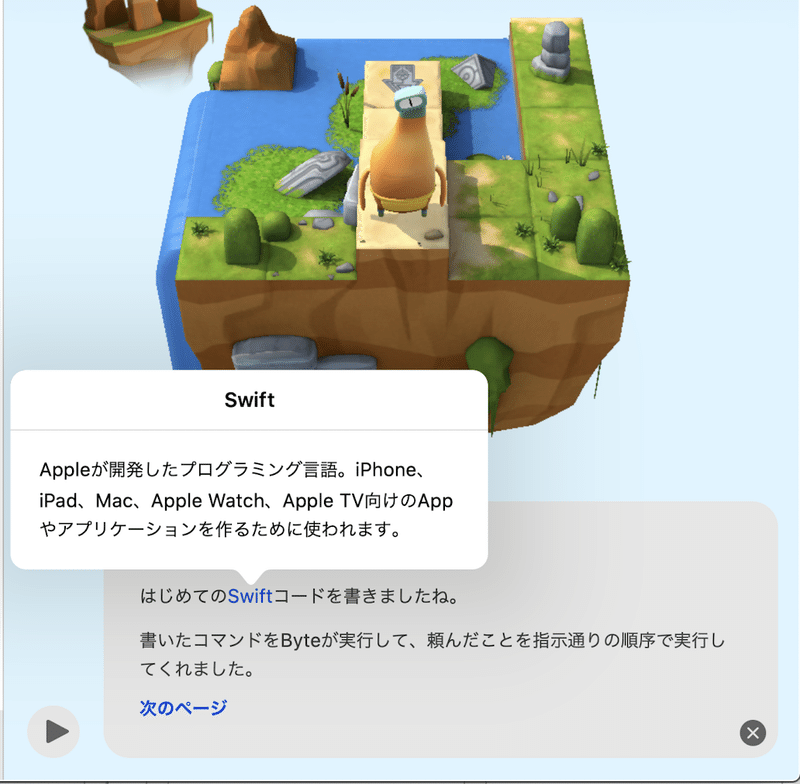
「はじめに」を全て見るとその章の最初のステージ(ページ)を開きます。
ステージ画面は左側のソースエディタ(コーディング領域)と右側のライブビューに分かれています。
境界部分をドラッグしどちらかを全画面表示にすることができます。
この画面でアニメーションがはじまり、BGMや効果音が再生されるまで時間がかかる場合があります。

2-1 ソースエディタ(コーディング領域)
左側はPlaygroundsのソースエディタです。
『ソースコード』を編集するアプリなので『ソースエディタ』と呼ばれます。
(Playgroundsヘルプではコーディング領域と書かれています)
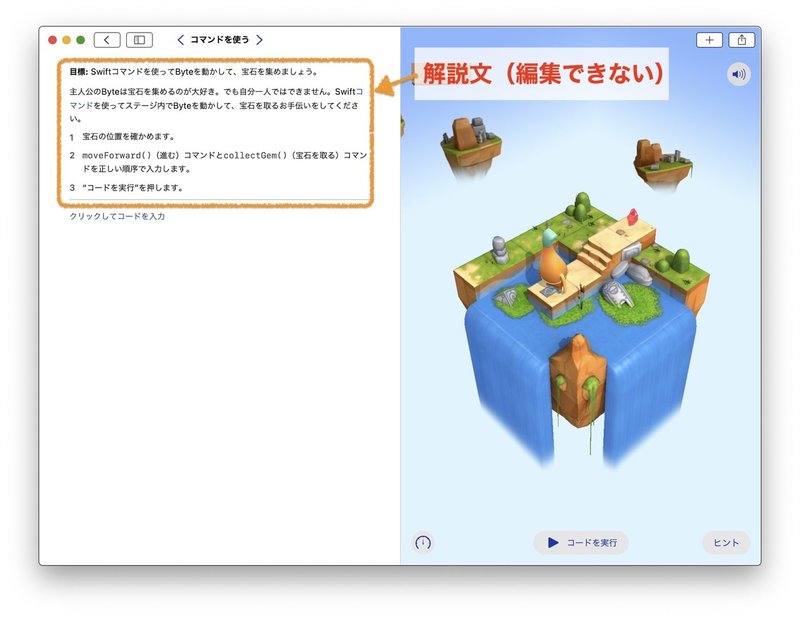
『コードを学ぼう』などPlaygrounds用の教材ではソースエディタに、変更できずかつSwiftプログラムに影響しない解説文部分と、コードを入力可能な部分があります。

ただし解説文部分以外の一部にも、最初から表示され削除したり変更できないように作られている場合があります。
説明文で青い単語はクリックすると用語集の説明を表示します。(別のページなどを開く場合もあります)
文字サイズ
残念ながらMac版Playgroundsでは、表示文字サイズは変更できないようです。
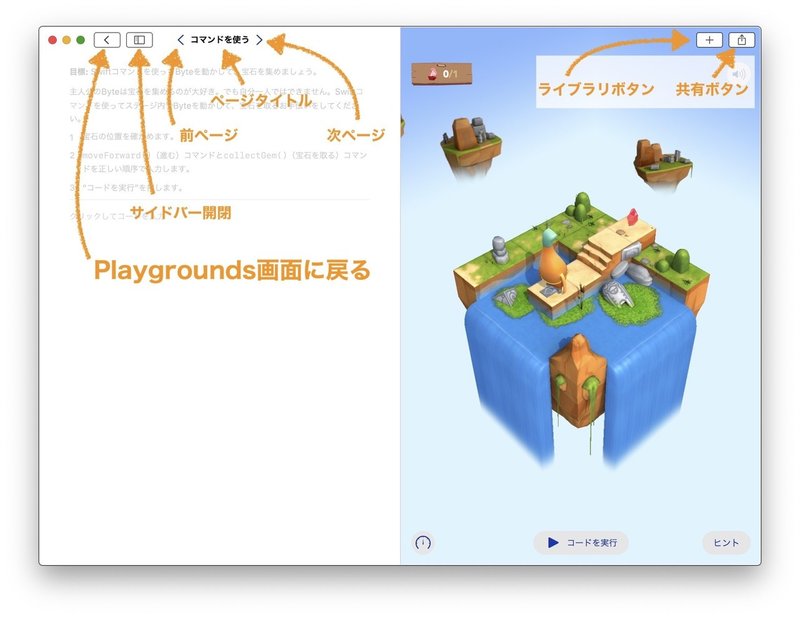
2-2 画面の簡単な説明

Playgroundsに戻る
左上の<ボタンをクリックします。
目次を確認する
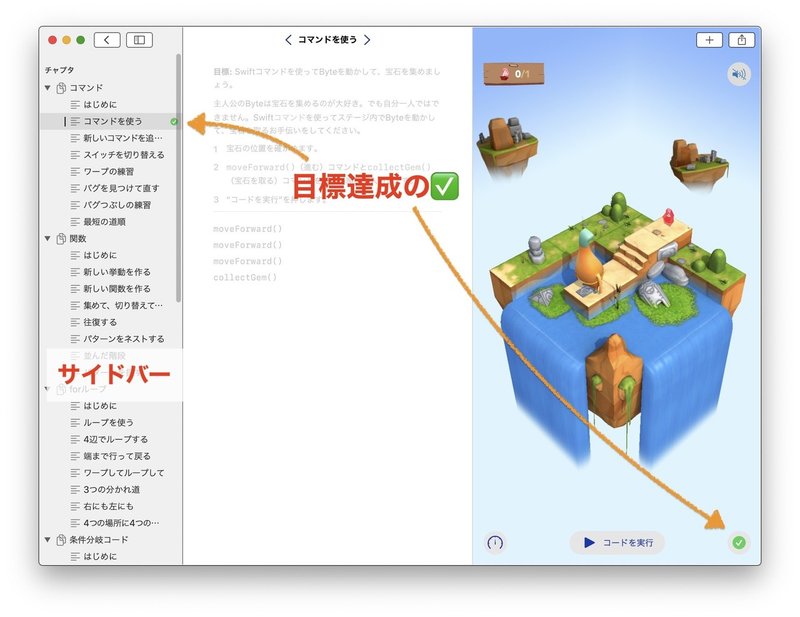
サイドバーを開くと目次を表示します。
すべての章とステージ(ページ)を確認できます。

サイドバーは上下にスクロールします。
ステージをクリックするとそのステージを開きます。
目標を達成したステージには緑色のチェックマークを表示します。
前後のステージに移動する
「前ページ」「次ページ」ボタンをクリックします。
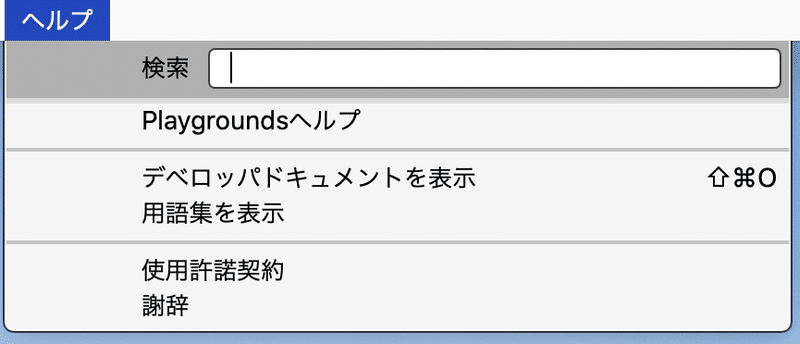
2-3 ヘルプメニュー
Playgrounds の使い方を見る
ヘルプ > Playgroundsヘルプメニューで日本語のヘルプを表示します。(表示にはネットワーク接続が必要です)
デベロッパドキュメントを表示
ヘルプ > デベロッパドキュメントを表示メニューでライブビューエリアに開発用のドキュメント(英文のフレームワークやAPIの解説)を表示します。
(ネットワークに接続していない場合一部の画像を表示できません)
ライブビュー表示に戻すには 表示 > ライブビューを表示メニューを使います。
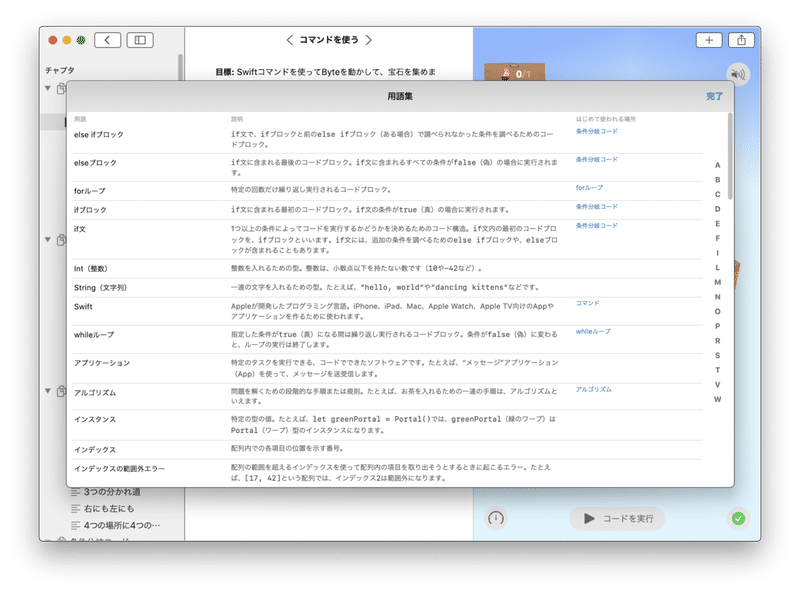
用語集を表示
ヘルプ > 用語集を表示メニューで用語集を持つ教材では用語集を表示します。
「用語集」は復習にも使えます。
用語集の「はじめて使われる場所」の章名をタップするとその解説またはステージ(ページ)を開きます。
用語集は「完了」ボタンで閉じます。

2-4 iPad版のツールメニューにあった機能
PDFを作成
ファイル > PDFとして書き出す... メニュー
表示中のページのコードをPDFに保存します。
提出などに利用できます。
保存したPDFには教材の説明文は含まれないようです。
ページをリセット
ファイル > ページをリセット... メニュー
表示中のページをリセットします。
playgroundbook書類で利用可能なメニューです。
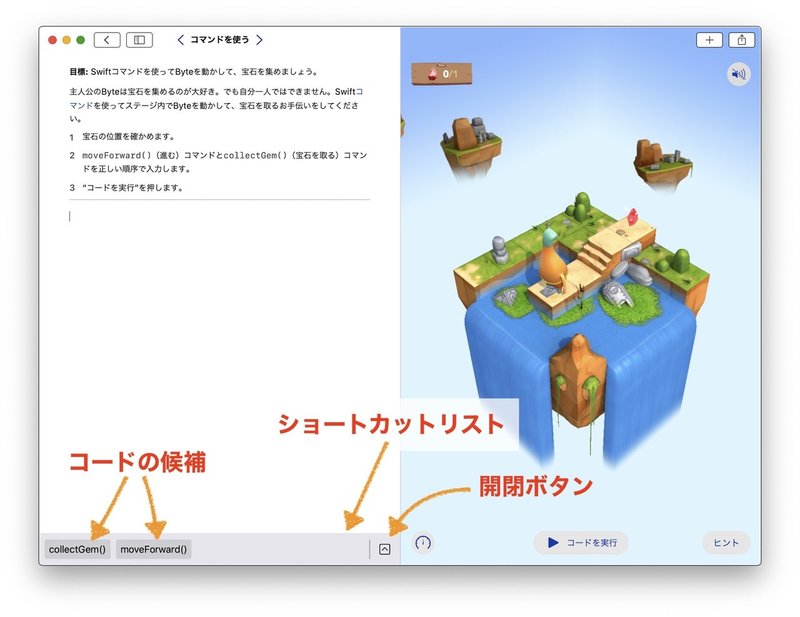
2-5 コード入力
コード入力欄をタップするとショートカットリストを表示します。
ショートカットリストにはコードの候補が並びます(候補が多い場合は横スクロールできます)。
候補を選ぶだけで入力できます。
ショートカットリストで候補を選ぶと必要な空白なども同時に入力されます。

ショートカットリストを開くとコードの候補に補足情報を表示します。

コード入力中に esc キーを押すとショートカットリストの候補を矢印キーで選ぶことができます。
選んで return キーを押すと選んだ候補が入力されます。
さらに改行(return)を入力すると次の候補を選ぶことができます。
取り消しとやり直しは 編集 > 取り消す、編集 > やり直す を使います。
文字入力、削除、改行はすべてMacに接続したキーボードを使う通常の操作です。
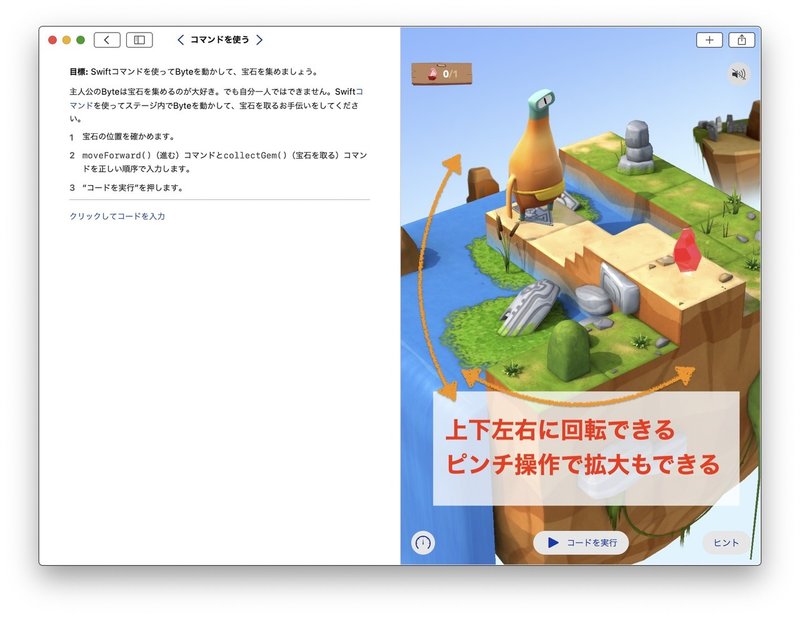
2-6 ライブビュー
右半分がライブビューです。
ウインドウのタイトル部分にライブラリボタン(+)と共有ボタンがあります。
ライブビューのステージはドラッグ操作で回転でき、トラックパッドのピンチ操作で拡大できます。
見やすい状態でブロックの並びを確認してください。

ライブビューの上左側には宝石やスイッチのカウンターを表示する場合があります。
これはコードを学ぼうだけの表示です。
上右側には効果音のオン・オフボタンがあります。
BGMとサウンド効果それぞれをオンオフできます。
時短実行
ライブビュー下左のボタンをタップすると「一番速く実行」「もっと速く実行」で実行速度を選べます。
通常の「コードを実行」に比べバイト君が速く動き結果も短時間で確認できます。

なお 実行メニュー でも時短実行できます。

コードの実際の動きを確認
「コードをステップ実行」「ゆっくりステップ実行」を選ぶとコードの1行(ステップ)ずつ現在実行しているコードを強調しながら実行します。
ループや if ブロックのどこを実行しているのかを確認できます。
ステップ実行を動画に撮影し確実に確認することも可能です。
ヒントを確認する
ヒントはステージの課題を達成すると評価(緑色のチェックマーク)の表示に内容が変わります。
ヒントはエディタの入力内容で変わる場合があります。
コードを入力する前のヒントも確認しましょう。

少し入力するとヒントが追加になったり、別のヒントを表示する場合もあります。
ヒントの最後に解答例を表示するものもあります。
「解き方を表示」をタップしてください。

解答例の確認

評価表示
実行してステージの課題を達成するとヒントがあった位置に評価を表示します。

青い単語はタップすると説明を表示します。
これらの青い単語は用語集にある重要な単語なので表示して復習しましょう。
多くの評価は「次のページ」で次のステージを開きます。
ステージをタップ
コードを学ぼう2ではステージのブロックをタップすると座標(何行目何列目を示す数値)を表示する場合があります。
キャラクター(バイト)をタップ
バイトをタップするとコードで動くキャラクターを好みに変更できます。
バイトを含む3つから選べます。
好みのキャラクターをタップすると変更完了です。
変更はいつでもできます。

・・・
3-1 Playgroundsの使い方
ここからはMac用Playgroundsアプリの使い方です。
「コードを学ぼう」をやった後に読んでもかまいません。
Playgrounds画面
Playgrounds画面に表示するアイコンは、iCloudドライブの「Playgrounds」フォルダの内容に対応しています。
Playgrounds画面はiPadでは「マイプレイグラウンド」と表示されていました。
同じApple IDでiPadとMacのPlaygroundsを利用する場合、同じデータを使います。
同期するためにiCloudからダウンロードが発生します。
「場所」の隣の新規書類ボタンは「その他のプレイグラウンド」欄にある「空白」と同一機能で1行もコードのない「マイプレイグラウンド」を追加するボタンです。
新しくコードを入力する場合の機能でPlaygroundsに慣れてから使います。
3-2 ダウンロード
Playgroundsアプリの「その他のプレイグラウンド」から無料でダウンロードできます。
Playgrounds画面に一行だけ表示されていますが、「すべてを見る」ボタンをクリックすると画面がきりかわりすべての教材を表示します。
ネットワークに接続し「その他のプレイグラウンド」からダウンロードしてください(iPadでもMacでも同じ教材を使います)。

アイコンまたはタイトルをクリックすると詳しく確認できます。

クリックするとダウンロードが始まります。
「コードを学ぼうシリーズ」は容量が大きいのでWiFi接続でのダウンロードがおすすめです。
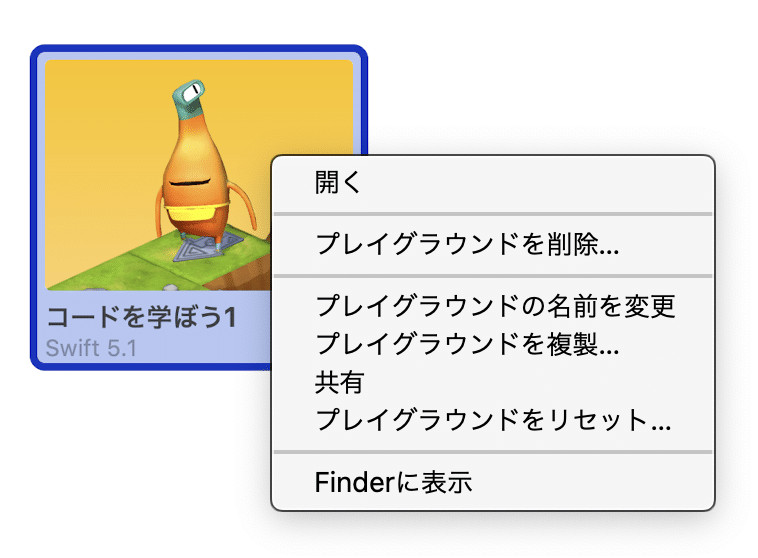
3-3 削除・複製・共有・リセット
Playgrounds画面でプレイグラウンドファイルの削除・複製・共有・リセットができます。
コンテキストメニュー(副ボタンクリック)で操作します。

アイコンを選んだ状態で ファイル > プレイグラウンドを削除... メニューでも削除できます。
複製・共有・リセットも同じくファイルメニューで操作できます。
3-4 エディタ操作
コード編集
クリックで選択 ドラッグで移動
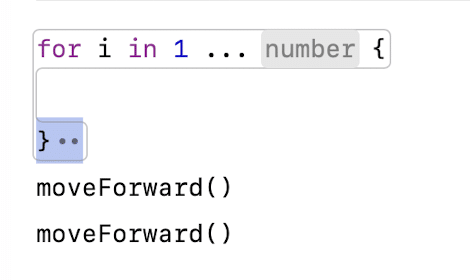
コマンドやfor文 if文などはクリックで選択し強調表示になります。
青背景の選択部分はドラッグで行を変更できます。

for ブロックなどの閉じカッコをドラッグしブロック内のコマンドをブロック外にしたり次のコマンドをブロック内に入れたりできます。
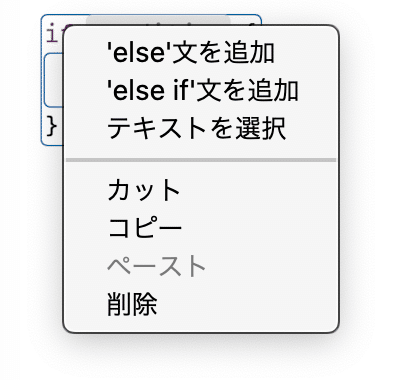
if 文に else 文を追加
if 文の入力はショートカットリストに if があれば簡単に入力できます。
else 文を追加するには、入力した if または最後の } をクリックしてifブロックを強調状態にしからコンテキストメニュー(副ボタンクリック)を表示します。

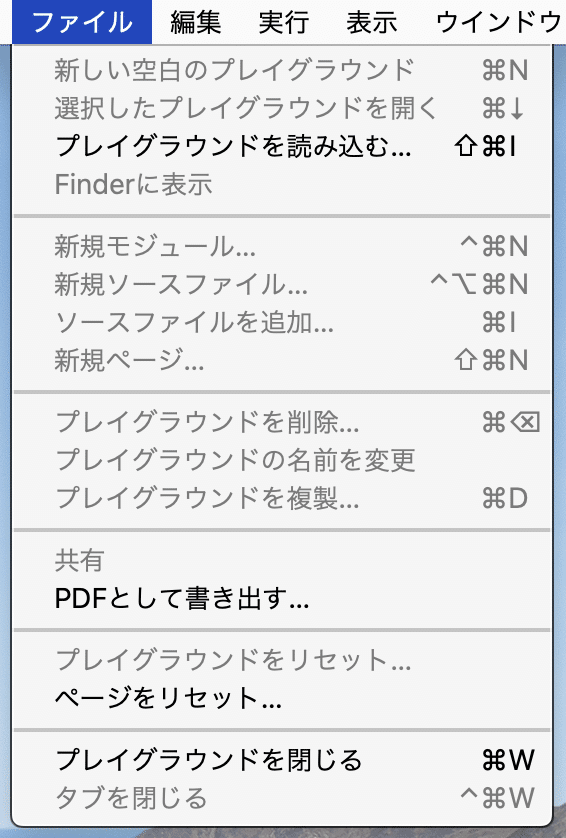
3-5 ファイルメニュー

新しい空白のプレイグラウンド
Playgrounds画面で有効になるメニュー項目です。
空白のplaygroundbook書類を開きます。
プレイグラウンドを読み込む...
プレイグラウンド書類を選択します。
Mac上のファイルを選択してもiCloudにコピーされます。
読み込んだプレイグラウンド書類はiCloudにあるので、iPadのPlaygroundsでも開くことができます。
Finderに表示
Playgrounds画面で書類を選択した状態で使うメニューです。
iCloud Drive内などのディレクトリ階層を確認できます。
新規モジュール...
モジュールを追加します。
モジュールのソースは実行しても各行の結果は表示しません。
モジュールのコードはプリコンパイルされるのでページに書くよりも高速化が期待できます。
※モジュールの型名や関数名には public指定が必要です。
新規ソースファイル...
★常にディスエイブル状態のため機能不明
ソースファイル追加...
★常にディスエイブル状態のため機能不明
新規ページ...
ページを追加します。
追加直後はページ名を編集できます。
「コードを学ぼう」など教材によりページを追加できない書類もあります。
プレイグラウンドを削除...
Playgrounds画面で書類を選択した状態で使うメニューです。
選択した書類を削除します。
プレイグラウンドの名前を変更
Playgrounds画面で書類を選択した状態で使うメニューです。
選択した書類名を変更します。
プレイグラウンドを複製...
Playgrounds画面で書類を選択した状態で使うメニューです。
選択した書類名を複製します。
共有
Playgrounds画面で書類を選択した状態で使うメニューです。
書類を共有します。
PDFとして書き出す...
表示中のページのコードをPDFに保存します。
提出などに利用できます。
保存したPDFには教材の説明文は含まれないようです。
ダークモードで書き出しても、白地に黒文字のpdfになります。
プレイグラウンドをリセット...
Playgrounds画面で書類を選択した状態で使うメニューです。
playgroundbook書類で利用可能なメニューです。
教材のすべてのページ(ステージ)のコード入力を消し初期状態に戻します。
リセット操作は復元することができませんのでご注意ください。
テンプレートから作成した書類はリセットが使えない場合があります。
Xcodeプレイグラウンド書類ではリセットはできません。
ページをリセット...
表示中のページをリセットします。
playgroundbook書類で利用可能なメニューです。
Xcodeプレイグラウンド書類では使えません。
プレイグラウンドを閉じる
Playgrounds画面に戻るメニューです。
タブを閉じる
編集中のモジュールのタブを閉じます。
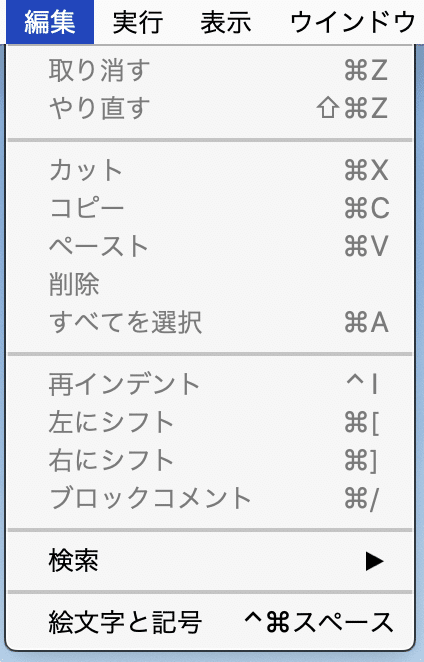
3-6 編集メニュー
一般的なショートカットが使えます。

再インデント
字下げを自動に戻します。
左にシフト/右にシフト
字下げを増減します。
ブロックコメント
選択中の行をコメントにします。
既にコメントの部分を選択した場合は//を取り除きます。
検索
本文の検索ではありません。
Playgrounds画面で使うメニューです。
表示するプレイグラウンド書類を書類名で絞り込みます。
絵文字と記号
文字ビューアを表示します。
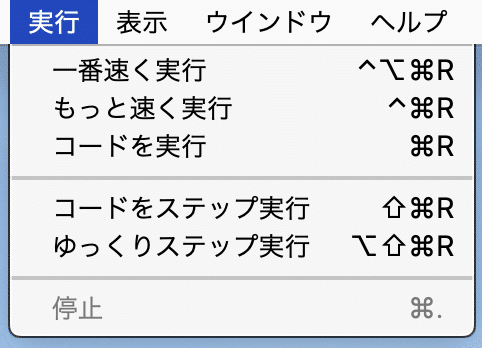
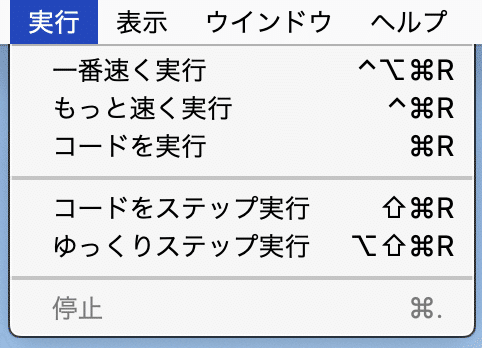
3-7 実行メニュー
ライブビューのボタンと同じですが、ショートカットが割り当てられています。

一番速く実行/もっと速く実行 は「コードを学ぼう」など一部の教材だけで利用可能です。
停止
実行中だけ選べるメニューです。
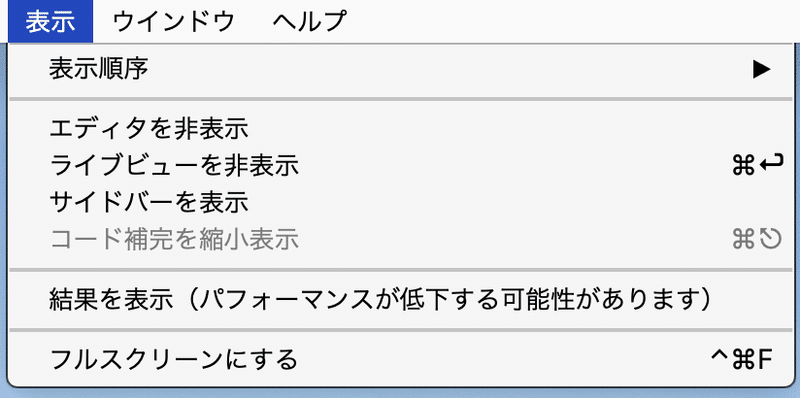
3-8 表示メニュー

表示順序
Playgrounds画面でのアイコン表示順序を切り替えます。
エディタを非表示/エディタを非表示
エディタの表示を切り替えます。
ライブビューを表示していない場合は切り替えできません。
ライブビューを非表示/ライブビューを表示
ライブビューの表示を切り替えます。
サイドバーを非表示/サイドバーを表示
サイドバーの表示を切り替えます。
Mac版独自の機能です。
コード補完を展開表示/コード補完を縮小表示
エディタの最下部にあるコード補完の表示を切り替えます。
Mac版独自の機能です。
結果を非表示(パフォーマンスが向上する可能性があります)/結果を表示(パフォーマンスが低下する可能性があります)
コードの各行に結果表示を切り替えます。
複雑なコードの場合結果を非表示にしないと実行できない場合があります。
コードを学ぼうなど教材によっては変更できないものもあります。
フルスクリーンにする/フルスクリーンを解除
フルスクリーンを切り替えます。
3-9 ウインドウメニュー
Macアプリとして標準的なウインドウメニューです。

〜に移動 / ウインドウをMacに戻す
Sidecarを設定している場合に有効で、PlaygroundsのウインドウをSidecar画面に移動します。
(SidecarデバイスにPlaygroundsアプリの画面を表示しますが、操作はマウスで行います)
Sidecarに表示中は「ウインドウをMacに戻す」に変わります。
3-10 ヘルプメニュー
ヘルプのほかにデベロッパドキュメントと用語集もこのメニューを使い開きます。

Playgroundsヘルプ
ヘルプはアプリの前に表示されるフローティングウインドウで使いにくい場合もあります。
ヘルプウインドウの共有のポップアップメニューで「Safariで開く」を選ぶと同じ内容をブラウザで表示できます。
表題はどちらも『Swift PlaygroundsユーザガイドmacOS Catalina用』です。
デベロッパドキュメントを表示
ライブビュー部分にデベロッパドキュメント(英文)を表示を表示します。
用語集を表示
playgroundbook書類で用語集を持つ書類で利用可能なメニューです。
ウインドウ上に用語集を表示します。
用語集はウインドウのように見えますが、Mac版Playgroundsウインドウ内に表示されているようです。
移動もサイズ変更もできません。

用語集は「完了」ボタンで閉じます。
用語集はダークモードでは読みにくいと感じました。
用語集のインデックスはアルファベットのみな対応です。
使用許諾契約
プレビューで「License.pdf」を表示します。
各国語で書かれていて日本語のページもあります。
謝辞
プレビューで「Acknowledgements.pdf」を表示します。
さあ、はじめよう
これで Mac版 Playgrounds の使い方がわかりました。
コードを学ぼう 1 と 2 を順にやってください。
ここから先は

未経験者のための『コードを学ぼう』ガイド
未経験者のための『コードで学ぼう』ガイドシリーズをまとめて読めるマガジンです。★注意★現在このマガジンで読めるnoteはすべて無料で読める…
今後も記事を増やすつもりです。 サポートしていただけると大変はげみになります。
