
イラスト1枚絵MVや2DアニメーションMVに使えそうな動画エフェクト&機能集
こんにちは!イラストレーターの無印かげひと(@kage86kagen)です。
今回は、イラスト1枚絵MVや2DアニメーションMVに使えそうな動画エフェクト&機能集ということで、主にMV編集などに使えそうなエフェクト名や表現方法、機能などをとにかくまとめている記事となっています。
これらは、ネットで公開されてるMVの中でも特に使用頻度が高いものだったり、個人的に「これが便利だったな」と思えるエフェクトなどを集めています。
あくまでまとめ記事となるため、今回は詳しい操作方法については深く紹介しません。ただ、ネットで検索すれば作り方(使い方)に関する記事がそれなりに出てきますので、気になった表現方法があった場合はワード検索をしてみてください。
エフェクトの効果を分かりやすくするため、今回は下記のサンプルイラストを利用しての紹介となります。

・イラストやアニメーションを使用したMV制作をされる方
・上記に問わず、エフェクトの表現の幅を広めたい方
・便利な機能の見聞を広めて、作業時間の時短を図りたい方などなど...
どちらかというと動画編集初心者~中級者向けの記事となります。ぜひご参考ください!
※使用ソフトは「Adobe After Effects」になります。
エフェクトとは?

動画編集初心者にとっては、「エフェクトとはなんぞや?」という方もいると思われますので、まずはエフェクトについて簡単に説明します。
「エフェクト」とは、動画編集をする際に「キラキラ」や「画面のぼやけ」、「モノクロ」などといった特殊効果をつけることができる、とても便利な機能です。
ほとんどの動画編集ソフトに備わっている機能で、After Effects(略して「AE」)の場合はAEの画面上部のメニュー内から選択出来たり、デフォルトで画面右側に表示されています。
これを使うことにより、MV制作する前にわざわざ「モノクロに加工したイラスト」などを準備する必要はありません。イラストデータ1枚のみ準備しておいて、後は動画編集内で好きなように微調整&加工する...といったことも可能です。
エフェクトは、個性的なMVを演出する際には必ずと言っていいほど使用する機能になります。これから動画編集を始めたいと思っている方には、ぜひとも知って欲しいエフェクトも集めまていますので、ぜひご参考ください!
輝度&コントラスト

(AE内のエフェクトから→カラー補正→輝度&コントラスト)
イラストなどの明るさやコントラストを調整したい時に便利です。明るさを調整できる数値が備わっておりキーフレームも打つこともできるので、曲に合わせて明るくしたり暗くしたりすることが可能です。
露光量

(エフェクト→カラー補正→露光量)
「露光量」には、明るさを調整する以外にも「オフセット」や「ガンマ補正」といった数値の調整もできるため、数値次第で上記のような効果をかけることが可能です。
今回のような加工だと、使いどころとしては例えば「思い出回想突入前後」だったり、「ここ一番でイラストを強調させたい」といった場合などに活用できそですね。
(上記の数値は「露出1.1」、「オフセット-0.5」、「ガンマ補正1.5」で設定しています。)
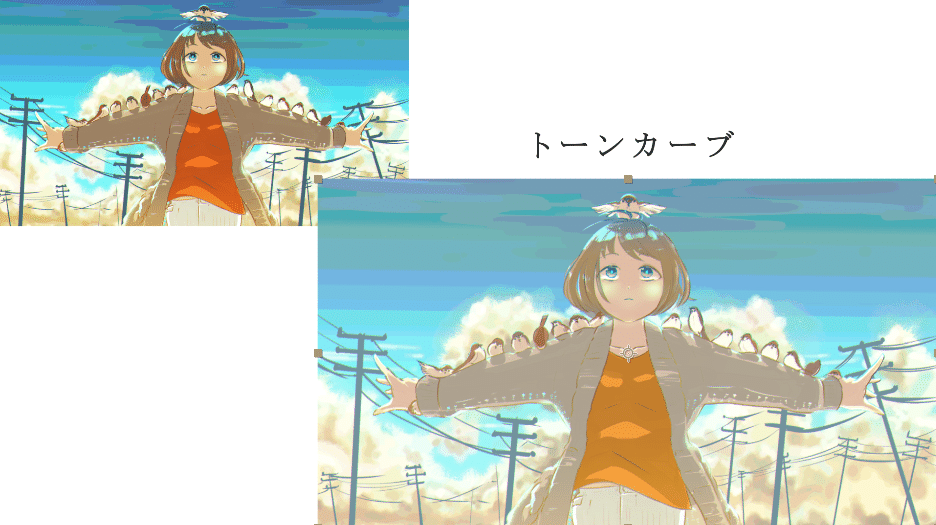
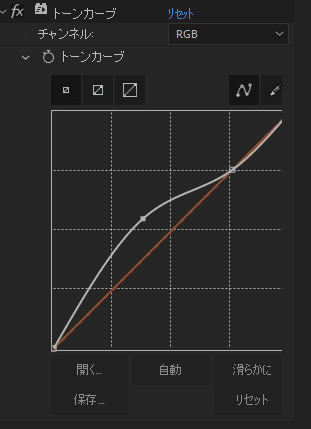
トーンカーブ

(エフェクト→カラー補正→トーンカーブ)
ペイントソフトを使用している方ならおそらく誰もが知っている色補正方法ではないでしょうか?動画編集ソフトには、ペイントソフトと同様に「トーンカーブ」も備わっているので、イラスト全体の色調やカラーを調整することができます。
ちなみに、上記のイラストはこんな感じのトーンカーブになっています。

塗り

(エフェクト→描画→塗り)
「塗り」エフェクトを利用すると、選択したレイヤーを全て同じ色で塗りつぶすことができます。
上記のような塗り方をしたい場合、あらかじめ「人物」と「背景」イラストを別々のデータに分ける必要があります。そして、「人物」イラストにのみ「塗り」を適用したのが上記画像になります。
(今回は別々のデータを用意しなかったため、出来上がりの例として「ペンツール」で上から筆記しているだけです。実際はもっときれいに縁取れます。)
MVの演出には、「人物のみ塗りつぶす」といったような演出も多く見受けられます。転じて、MV制作時にイラストを取り込む際は、「背景」と「人物」イラストを別々のデータに分けておいた方が、表現の幅も広がりそうですね。
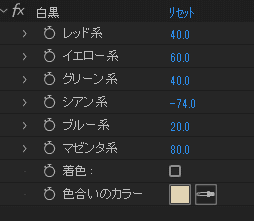
モノクロ

(エフェクト→カラー補正→白黒)
選択したレイヤー全体に「白黒(いわゆる「モノクロ」)」の表現を施すことができます。
さらに便利なことに、下記のように「色」ごとに白黒の度合いを強めることができるので、「モノクロはモノクロでも”青系の色を特に黒くしたい”」という場合にはとても便利です。

今回は「シアン系」のみの数値をかなり下げてみました。そのため、イラストの青空がかなり黒っぽくなっています。
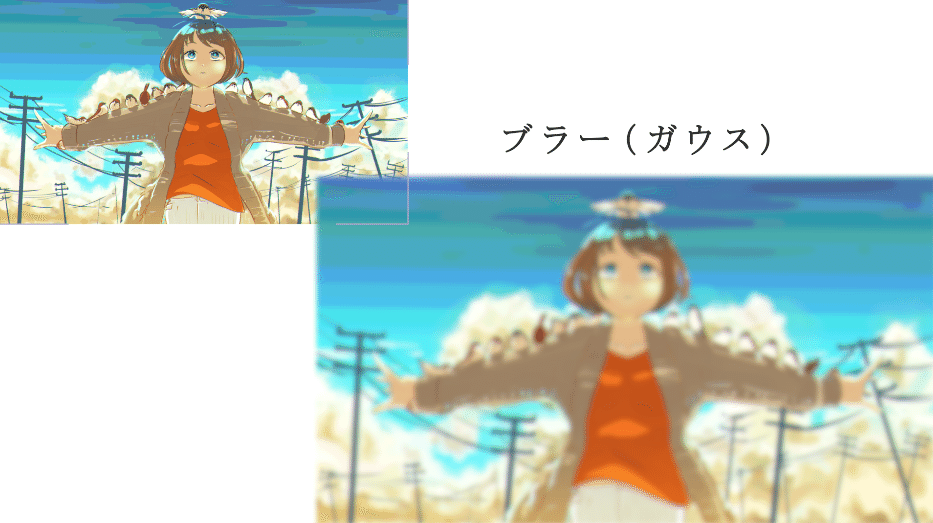
ブラー(ガウス)

(エフェクト→ブラー&シャープ→ブラーガウス)
「ブラー」とは、いわゆる「カメラのブレ」のようなエフェクトのことを指します。AE内には、ブラーに関するたくさんのエフェクトが用意されていますが、個人的には「ブラー(ガウス)」が使い勝手が良くてよく使用しています。
トランジション(画面、場面切り替えのこと)の際にブラーを使うと、よりかっこよく場面切り替えができます。
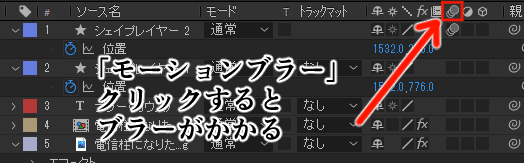
また、補足ですが「アニメーション」や「モーショングラフィックス」など、動きのあるものにブラーを掛けることも可能です。その場合、タイムライン上の「モーションブラー」という行の■をクリックすることで、モーションブラーのスイッチがオンになり、アニメーションに「残像」を残しながら動かすことができるようになります。

ダスト&スクラッチ

(エフェクト→ノイズ&グレイン→ダスト&スクラッチ)
イラストを抽象的に表現したい場合に便利です。「昔の抽象的な名画を遠目から見た」ような雰囲気を醸し出すことができます。
(上記の数値は「半径:20」で設定しています。)
ノイズ

(エフェクト→ノイズ&グレイン→ノイズ)
「ノイズ」エフェクトは、MVの演出、トランジションなどによく使われている表現方法です。上記の「ノイズ」については、AEにデフォルトで入っているエフェクトになり、数回のクリックでこういったノイズを表現できるので超楽です。
ただ、上記のようなデフォルトのノイズのみだと、表現の幅に限度があります。そういった場合は、ここから改造して自分で「ノイズ」エフェクトを作り、作ったエフェクトを「プリセット」でテンプレート登録しておけば、他の動画制作時にもすぐに使うことができます。(ペイントソフトで言う、いわゆる「素材登録」みたいなもの)
ちなみに、私は「ゲーム画面がバグったような、ブレが大きめなノイズのエフェクト」が好きだったりします。こちらの詳しいやり方は別記事で説明していますので、気になった方はこちらもご参照ください。
CC Light Rays(光線)

(エフェクト→描画→CC Light Rays)
「CC Light Rays」というエフェクトを使用すると、イラスト上に「光の玉」を載せることができます。右下イラストの女の子の左側にある光がCC Light Raysです。
さらに、この「Light Rays」という光の玉は移動もできるので、キーフレームを打って縦横無尽に駆け巡らせることもできます。
これを応用した技として、「水中から見た水面の揺らめきの光」を表現することができます。例えば、下記の動画の左上に「Light Rays」を設置し、その上に「水面イラスト(png透過済み)」を設置、一番後ろには「平面レイヤー」などを設置しておきます。
すると、こんな感じのように「イラストを光らせた上に、そのイラストを伸ばすことができるような」表現も可能です。
実は、これは動画制作初期の頃に「CC Light Raysってなんぞや?」という状態から偶然いじって発見したものです。なので、「CC Light Rays」の本質については今も分かっていません(笑) 果たして、こういう使い方で合っているのでしょうか...?
(ちなみに、「泡」はまた別のエフェクトで制作しています。)

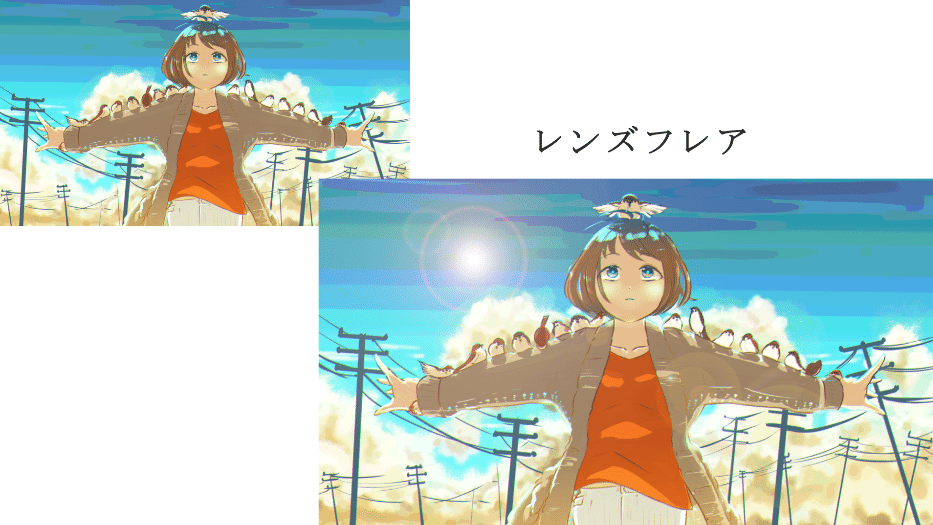
レンズフレア

(エフェクト→描画→レンズフレア)
先ほどの「CC Light Rays」と似ていますが、こちらはカメラの撮影時によく見られる光の現象を表現できます。
こちらも移動できますので、真夏のまぶしさなどを表現する時などに使えそうなエフェクトになります。太陽が沈む時の地平線に沿って平行移動させて、日暮れの綺麗な輝きを表現するのも良さそうですね。
レンズフレアにはカメラのレンズが3種類ほど備わっており、好きなレンズで好きなフレアを表現することが可能です。
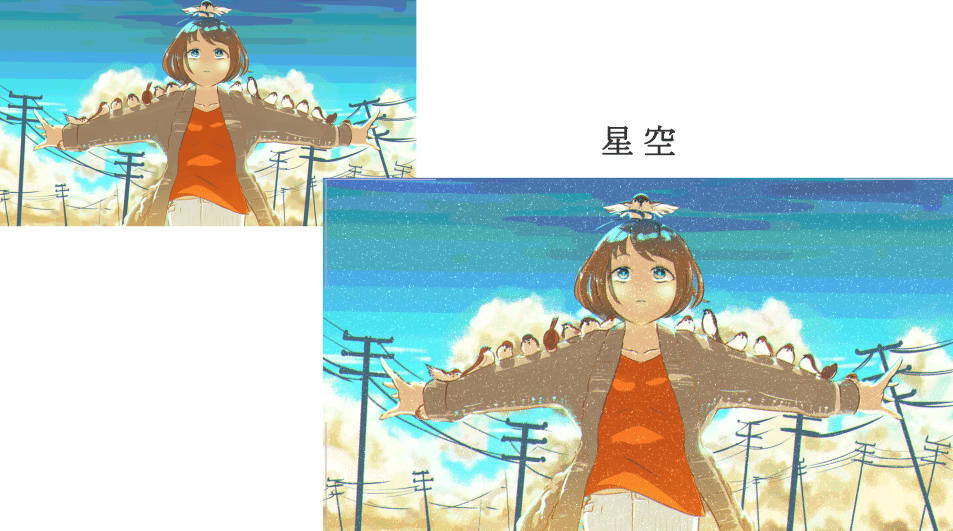
星空

(エフェクト→ノイズ&グレイン→「フラクタルノイズ」の数値を変更)
今回は日中の背景ですが、「フラクタルノイズ」のエフェクトの数値を調整することにより、夜空に瞬く星空を演出する加工も可能です。こちらのやり方は下記のサイト記事から学びました。
https://ae-style.net/tutorials/e06.html
この応用として、フラクタルノイズのサイズを変更することにより、一等星や二等星といった「明るさごとに違う星」を作ることができます。そうすれば、動画編集ソフト内だけで「プラネタリウム」的なエフェクトも作れそうですね。
イラストをピクピク動かす
(エフェクト→ディストーション→タービュレントディスプレイス)
「タービュレントディスプレイス」は、対象のレイヤーを歪ませることができるエフェクトになります。これを応用することにより、静止画のイラストをピクピク動かすことも可能です。
こちらは、特に「絵が込み量が少なめの簡単なイラスト」、「線画のみのイラスト」と相性が良いエフェクトになります。例えると、パラパラ漫画動画を制作されている「鉄拳」さんのような線の動き具合が表現可能です。
こちらの技は下記の動画を参考にしました。
https://www.youtube.com/watch?v=AgLH27OpIaI
また、私のnote記事でも詳しく紹介しています。
参考になるかわかりませんが、こちらのエフェクトを終始利用したMVも紹介させていただきます(宣伝)。
光の粒
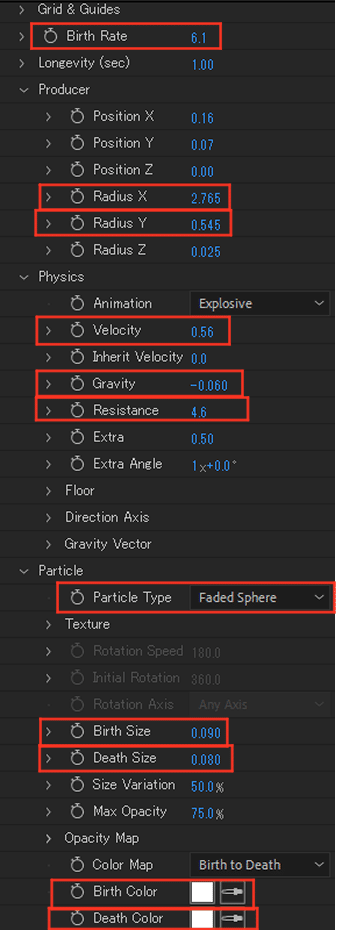
(エフェクト→シュミレーション→CC Paricle World)
「CC Paricle World」とは、「particle=塵、ホコリ」のようなものを発生させるエフェクトです。
この「CC Paricle World」というエフェクトはとても便利でして、アイデア次第で「キラキラ」や「火花」、「あらかじめ用意していたテクスチャ(例えば「羽根」とか)を、空から降らすようにする」...などといったエフェクトを、数分で作り上げることができます。
今回の「光の粒」についても、「CC Paricle World」内の数値を下記の通りに設定することで、簡単に発生させることができます。

作り方を簡単に説明すると、イラストレイヤーの上に、新規で「平面レイヤー(何色でもOK)」を設置したのち、その平面レイヤーに「CC Paricle World」のエフェクトをかける...といった手順になります。
ここで注意ですが、イラストレイヤー自体に「CC Paricle World」をかけることはできません。かけてしまった場合、画面がなんかヘンになります。
今回紹介した「光の粒」は、MV内で良い雰囲気を醸し出したり、海の中にいるシーンを表現する時などに重宝する表現方法です。
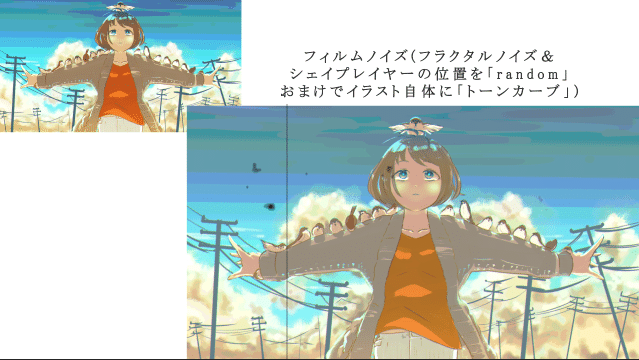
フィルムノイズ

(エフェクトの「フラクタルノイズ」+シェイプレイヤー(細長い縦線)+おまけとしてイラストに「トーンカーブ」)
こちらは少し複雑なやり方になりますが、「フラクタルノイズ」エフェクトの数値を変更し、プラス「シェイプレイヤー(縦線)」の位置を「エクスプレッション」で「random」に設定したエフェクトになります。
これにおまけとして、イラスト自体に「トーンカーブ」で色味を変更することにより、「シネマティック」な雰囲気を作ることができます。
こちらのエフェクトは下記の動画で使用してみました。主に冒頭部分で使用しています。
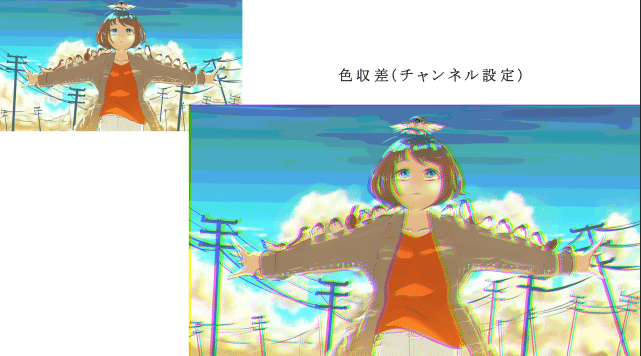
色収差

(エフェクト→チャンネル→チャンネル設定の数値を調整する)
ブラウン管越しで映像を見ているような、線がブレて見える現象を「色収差」と言います。ここ近年はイラストでも色収差を活用している方が多く、色収差を取り入れることでエモさを感じさせたり、かっこよさを感じさせたりすることが可能です。
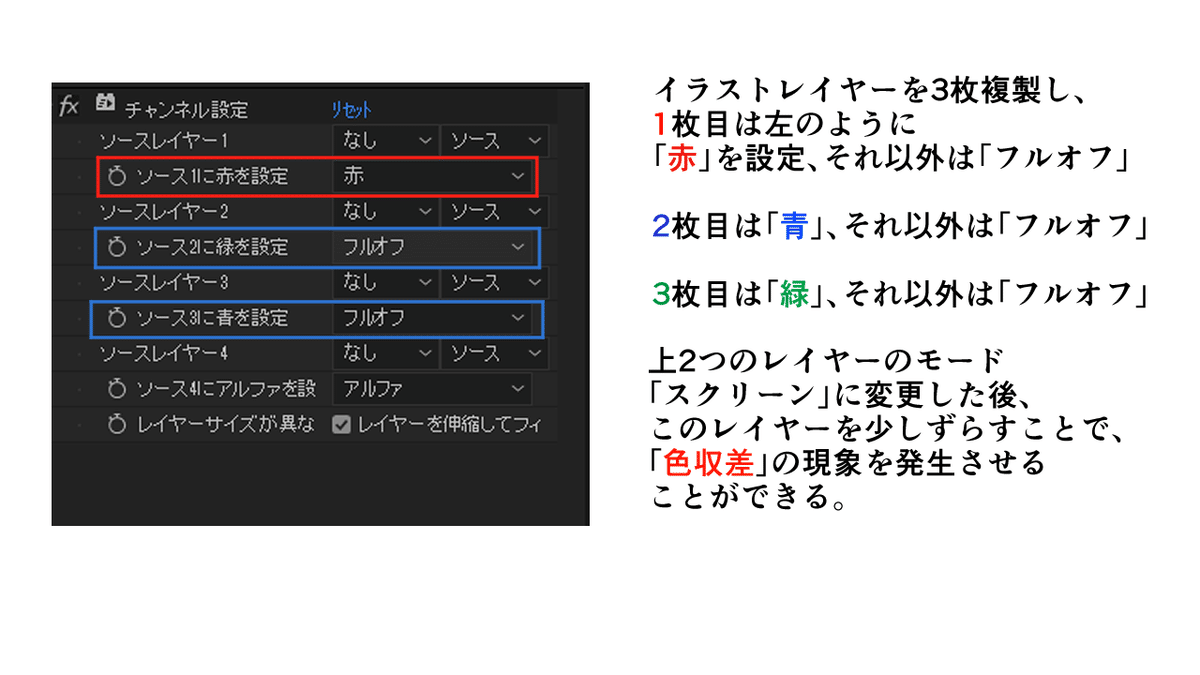
作り方を簡単に説明すると、「チャンネル」エフェクトがかかっているイラストレイヤーを3つ複製します。
その上、下記画像のようにレイヤーごとに「赤・青・緑」の色を設定します。その後、3つのイラストレイヤーのうち、上2つにあるレイヤーのモードを「スクリーン」に設定したのち、そのスクリーンレイヤーをちょこっとずらすと完成です。

これを応用すると、上2つのスクリーンレイヤーに「位置」のキーフレームを設定することで、イラストのブレが移動する演出を出すことも出来ます。たしか、これを利用した丸型のロゴアニメーションがあったような気が...。
loopPOut(エクスプレッション)
「エクスプレッション?また何か分からない名前が出てきたぞ...」と思うかもしれませんが、こちらもMV制作においてとても便利な機能になります。
「エクスプレッション」というのは、キーフレームで動きの指示を出すのではなく、「言葉」によってアニメーションを制御することが可能な、とっても便利な機能です。
言葉で動かす...と聞くと、なんだか「プログラミング」のような難しさを想起させますが、プログラミングなんか学んでなくても全然できますし(現に私も分からない)、命令するために必要な言語はネットで探せばすぐ出てくるため、命令文を覚える必要はありません。
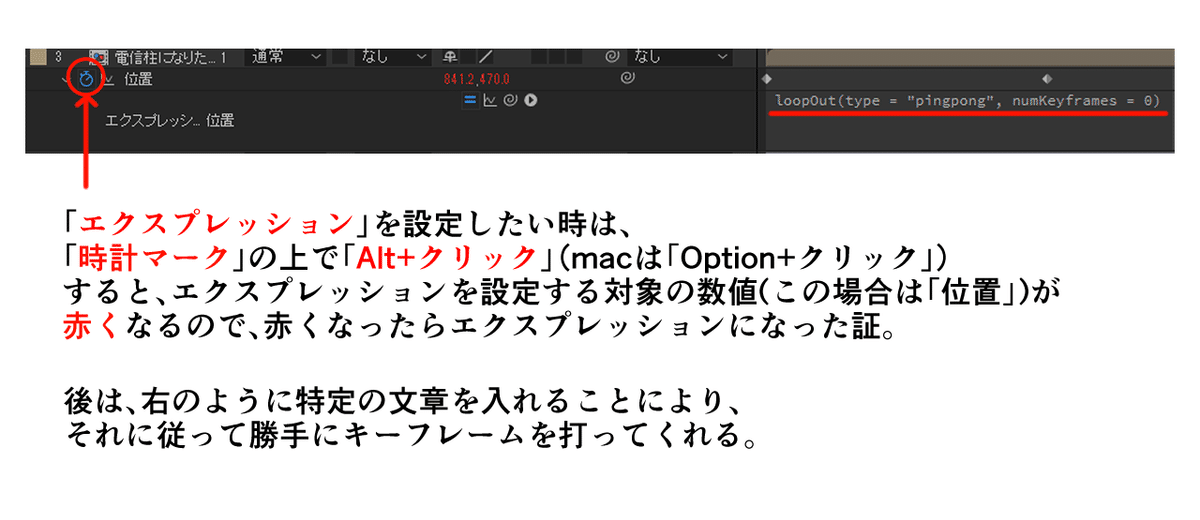
エクスプレッションを設定する時は、下記画像のようにレイヤーパネル上などで設定することになります。今回の「loopOut」っていうエクスプレッションをかけたい項目(不透明度とか位置とか)の「時計マーク」の上で「Alt+クリック(macは「Option+クリック」)」をするだけで、普通のキーフレームは打てなくなり、「エクスプレッション」設定に切り替わります。
そうすると、タイムライン上に「言語」を入力することができるようになるので、そこに特定の文字列を入れて命令できる...といった仕組みです。なかなか難しくてとっつきにくさはありますが、この仕組みさえ分かれば制作作業時間が大幅に短縮できます。

今回使用したエクスプレッションは「loopOut(繰り返す)」と言って、事前に打っておいたキーフレームをずっとやり続けろって言うような命令になります。
入力したエクスプレッションの言葉は
「loopOut(type = "pingpong", numKeyframes = 0)」で、これは、
「ここからここまで設定したキーフレーム(numKeyframes=0 とは、指定したキーフレームを最初から最後までループさせる)を、ピンポンのように行ったり来たりさせて」...という命令文になります。
似たような言葉に「loopOut(type = "cycle", numKeyframes = 0)」というのがありますが、「cycle」はその名の通り、同じ動きを繰りかえすような指示になります。
「時計の針」で例えると、loopの場合は「1→2→3→2→1」と往復しますが、
cycleの場合は「1→2→3→1→2→3」のように、「1→2→3」の動きを永遠させるような感じです。
先程の動画は命令に寄り永遠に右往左往することになりますが、実質「事前に打っておいたキーフレーム2つ+エクスプレッション」のみで構成されているため、キーフレームを打つ作業自体はものの2つだけで終わります。
random(エクスプレッション)
先ほどと同じエクスプレッションの機能の一つで、「random」という命令になります。
こちらは、「特定の動きをランダム表示する」命令文で、今回の場合はイラストの不透明度を「100から20の間でランダム数値で表現して」と命令しているため、結果として「点滅」のような動きをさせることができています。
応用として、光の点滅を表現したり、「位置」にrandomエクスプレッションを入れれば、イラストを好きな範囲でランダム配置させることもできます。
少し前に「フィルムノイズ」のエフェクトの説明をしましたが、縦線の動きはエクスプレッションの「random」で指示を出しています。
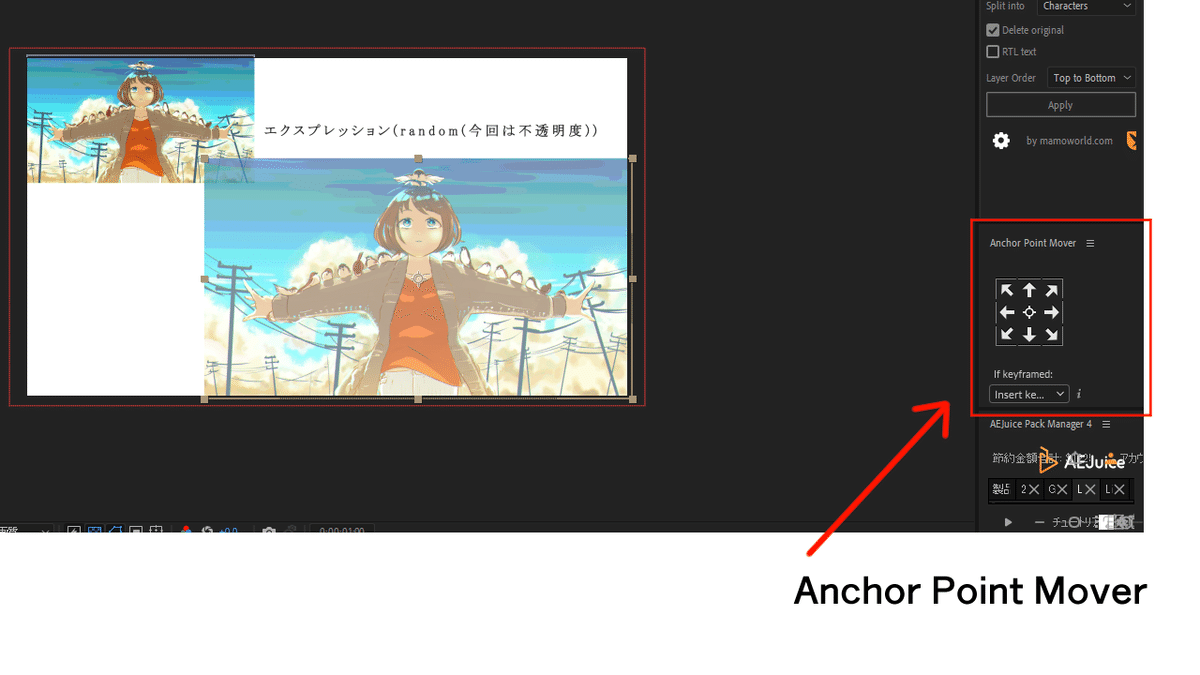
アンカーポイントを瞬時に9方向に設置できるプラグイン

エフェクトではなく動画機能の紹介になりますが、これはとても重宝しているAEのプラグインの紹介になります。
MV制作上、歌詞の配置などでアンカーポイントをいじる機会がかなりあると思われますが、こちらの「Anchor Point Mover」というプラグインを使用することで、レイヤーのアンカーポイントを真ん中だったり、右、左下などに瞬時に移動させることができます。
普通だと、レイヤーパネルからリストを広げていちいち設定をしなければいけませんが、一瞬で真ん中などに設定したい時などにおススメのプラグインです。
こちらは無料になりますので、ぜひとも導入してみてください!
https://flashbackj.com/product/animation-composer-anchor-point-mover
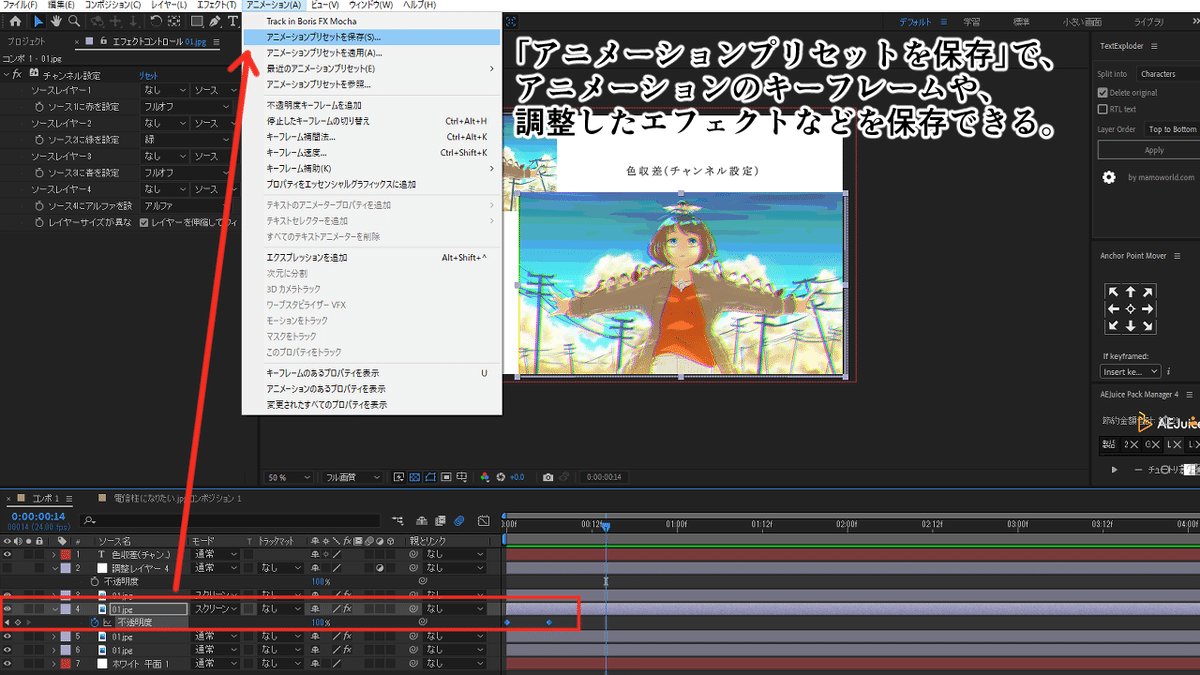
お手製のエフェクトをプリセットとして登録できる
今まで様々なエフェクトを紹介していきましたが、最後に「お手製のエフェクトを”プリセット”として登録→使い回し」する方法を紹介します。ペイントソフトで例えると「素材登録」をするようなイメージです。
方法は簡単!
キーフレームを打ったり、エフェクトの数値を変更した「レイヤー」を選択し、画面上部の「アニメーション」→「アニメーションプリセットを保存」で、パソコン内に保存することが可能です。

保存した後は、「エフェクト」欄に保存したファイルが並んでいるので、それを選択すればすぐに使用することが可能です。
こちらの詳しいやり方は下記記事に掲載されていますので、ぜひご参考ください。
まとめ
いかがだったでしょうか?
今回は「イラスト1枚絵MVや2DアニメーションMVに使えそうな動画エフェクト&機能集」ということで、MV制作の演出や作業の時短を図れるエフェクトや機能集を、約20種類ほど紹介してみました。
動画編集初心者にとっては、そもそも動画ソフト内にはどんな便利機能があるかも分からないと思います。ましてや、「Adobe After Effects」の場合だと、エフェクト機能がいっぱいあり過ぎて目移りしてしまうほど...。
イラストの画力と同様、動画編集も1日にしてならずなので、毎日コツコツ触れ合っていけば動画編集の機能を存分に知ることができるかもしれませんn。
ただ、動画編集はイラストと違い、手順や数値にきっかり従って設定すれば、お手本のようにすぐに素敵な動画を作ることが可能です。
動画に関する記事をもっと見たい方は、私の他のnote記事を参考にするか、こちらのイラスト&動画情報ブログも見て頂けると嬉しいです。
今回の記事が、MV制作をしている方にとって参考になれば幸いです。
最後までご覧いただき、ありがとうございました!
それでは!
この記事が気に入ったらサポートをしてみませんか?
