
【UIデザイン】TwitterのUIトレースをして学んだこと
こんにちは!
今回は私が今挑戦している「UX/UIデザイン」のアウトプットとして記事を書こうと思います。
(ちなみに私は大学3年から始めた就職活動の中で、偶然デザインの会社について知り、そこから興味を持って挑戦し始めました。)
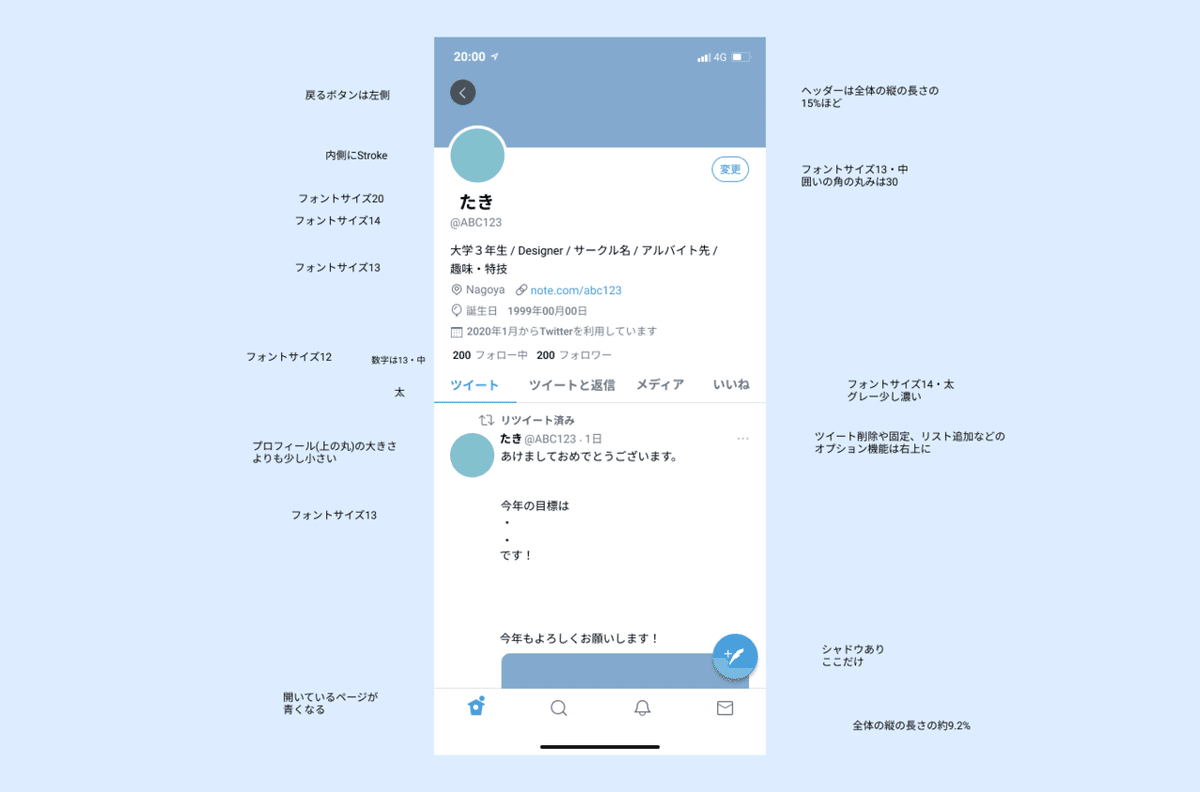
今回はTwitterのプロフィール画面のUIトレースをしました。使ったツールはFigmaです。
スクリーンショットを一番背面に置き、その上から図形や文字の形や大きさを整えていく方法で行いました。

気づき
・文字と図形の色はブラック、濃いグレー、薄いグレー、ブルーの4種類
→ポイントカラーは一色だと統一感◎
・名前、プロフィール、ツイート本文の重要箇所の文字はブラック
→読むべき文字は黒(濃い、目立つ)
・あまり読まなくていい文字(誕生日やツイッターを始めた日、ツイートされた日時など)には薄いグレーを使う。
→読まなくても間に合うところはグレー(薄く、目立たない)
・シャドウはツイートボタン一箇所のみだった。
→下のページ(ここではツイート)と重なっているから、シャドウにしたのかな?と思った。
→プロフィールの変更ボタンは影がついていないことからも、何かと重なっていなければシャドウなくてもボタンっぽく(押せる感じに)なるのかなと。
こうして記事としてアウトプットすると、色んなことが見えてきました。
これからも頑張ります!!
【追記】
今回よく分からずアイコンも模写していましたが、googleのmaterial iconsから探して利用できるということでした!
ちなみに、もし自分でアイコンなどを作る場合に、左右非対称になってしまう場合の改善方法は、カーソルで合わせるよりもpx数を調整したり、optionキーで間隔を見ながら直すと対称にできそうです。
この記事が気に入ったらサポートをしてみませんか?
