
【UIデザイン】InstagramのUIトレースをして学んだこと
こんばんは!
今日はInstagramのプロフィール画面のUIトレースをしてみました。使用ツールはFigmaです。
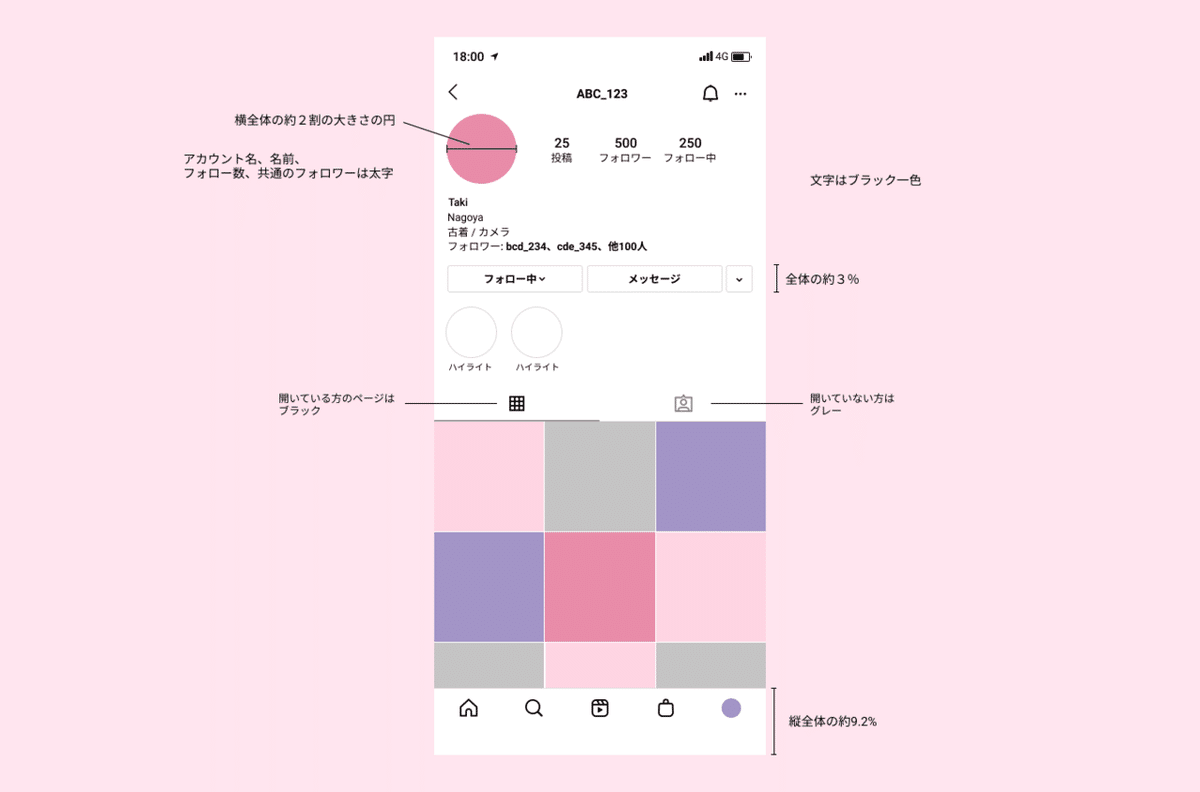
前回と同様、スクリーンショットを一番背面に置き、その上から文字の形や大きさを整えていく方法で行いました。

気づき
・文字ブラックのみ(薄い色を使用していない)
→サイズと太さを変えることで強調をつけている
・フォントサイズは基本的に12pxくらい
(アカウント名は14px)
・ボタンにはシャドウをつけていない
・アイコンやボタンもブラックかグレーで、カラーなし
→Instagramは写真投稿がメインのSNS。
アプリのデザインで色使わない方が、ユーザーが写真の世界観を出しやすいのかもしれない。
[追記]"フォローする"ボタンは青でした!フォローに視線がいくようにしている。
・左下のホームのアイコン、一つの四角形から作ること可能だった
前回トレースしたTwitterを踏まえた気づき
【カラー】
Twitter:ブラック、濃いグレー、薄いグレー、ブルー
Instagram:ブラック、グレー
→ベーシックなブラック系の色以外に、カラーは多くても一色
【ボタン】
・基本は線で囲われた四角形の角を丸くする
→あまり主張激しくないが、目につく
・ページと重なったボタンにはシャドウをつけてレイヤーっぽくする
・“戻る”ボタンは左上にある
【全体的なレイアウト】
・写真アイコンは左上
→一番目に留まる場所は左上
= 左上に目に留めて欲しいものを置く
・下のバーの比率はTwitterもInstagramも同じ
(前記事↓)
強調したいときは、
カラーを変えるよりも太さや色の濃淡を
調整するのがシンプルで見やすくて良いのではないかなと思いました!
今回は以上です。
最後までありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
