
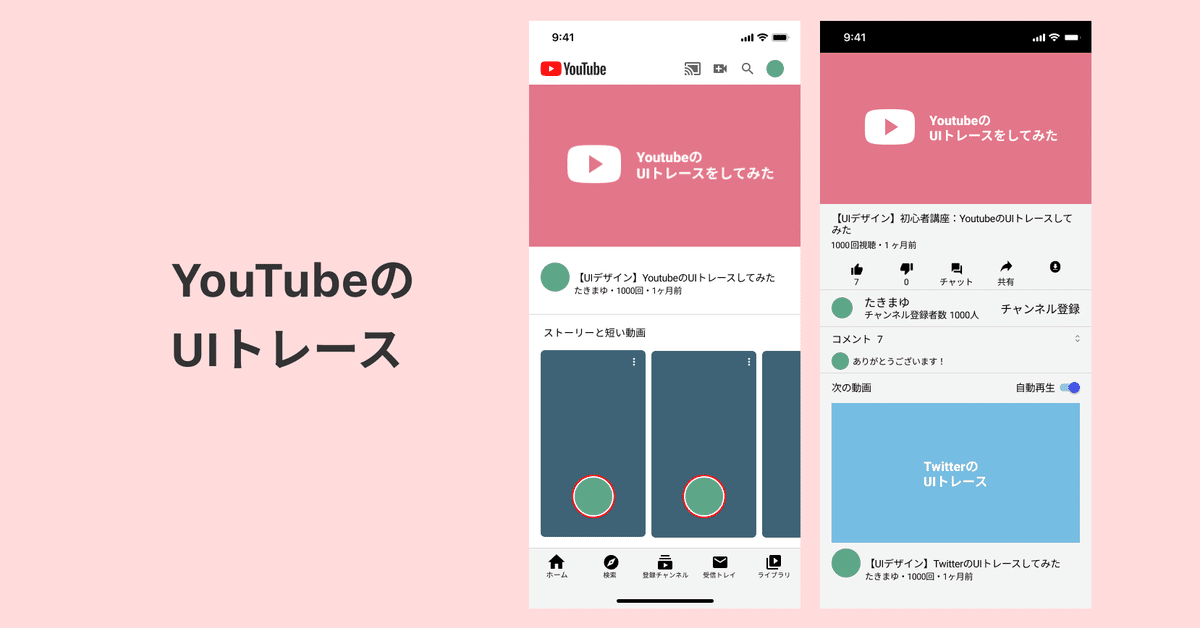
【UIデザイン】YoutubeのUIトレースをして学んだこと
こんばんは。
今回はYoutubeのUIトレースを通してFigmaのツールの使い方を学んだので、それをアウトプットします!
トレースするにあたって、UIデザイナーのカイクンさんのYoutubeチャンネルを見ながら手順を真似して作ってみました。
以前noteに載せたTwitterとInstagramのUIのトレースをしたときは、スクショを下にひいて模写をし、アプリ自体の構造や文字と要素のサイズ感について学びました。
今回はプロの方の制作手順を見ながら制作したので、今まで知らなかったUIのことやFigmaのツールを知ることができ、大変勉強になりました!


気づき
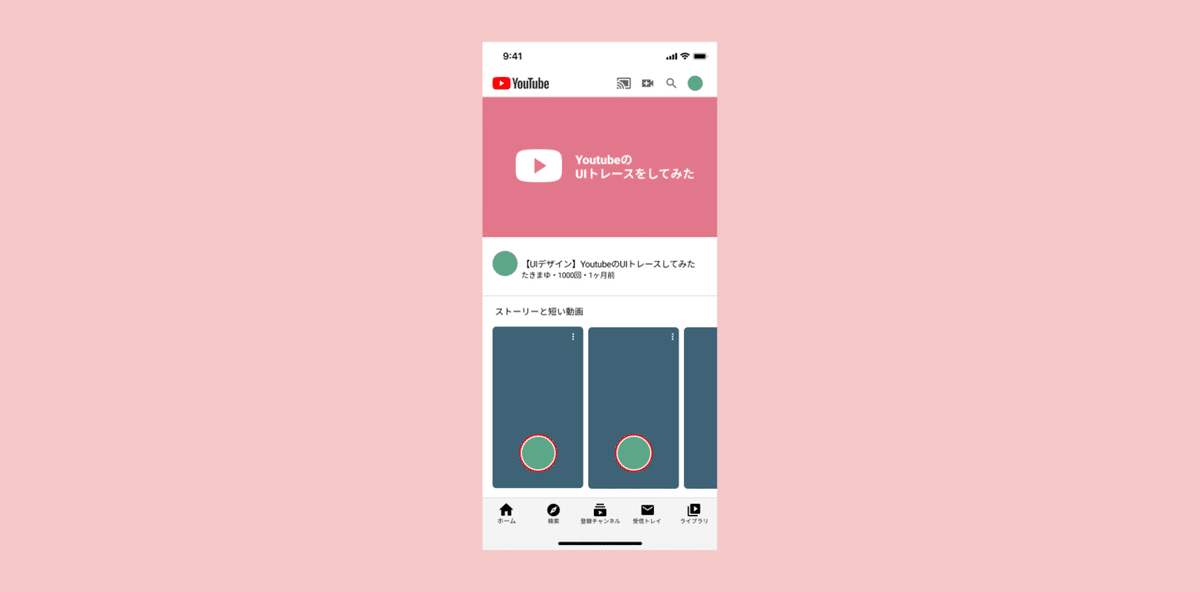
・コンポーネント(iOSであらかじめサイズなどが決められている要素)はFigmaの無料のUIキッドを使う
・配置を合わせるのに、定規ツールを使うと便利
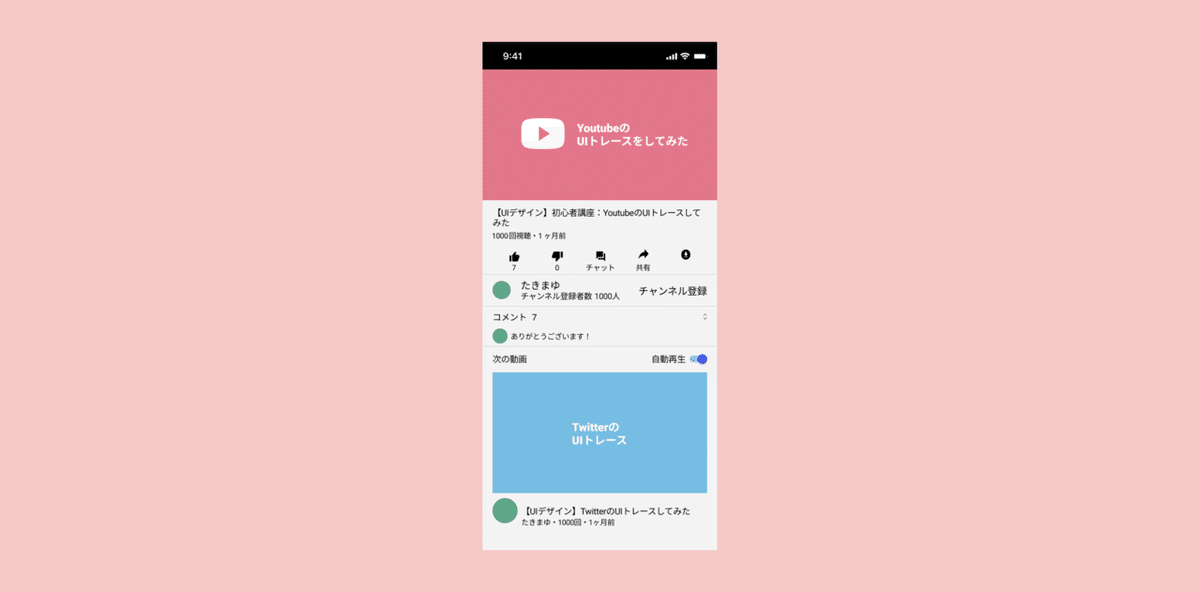
・ボタンを作るときは下に四角い箱を置き、その上にボタンアイコンを置く
・ボタンアイコンはgoogleが公開しているものを使うことができる
・等間隔に整列させたいときはauto layout
・一列に整列させたもの(ここでは評価ボタンの列)は全て選択して、一気にサイズ変更できる
・Optionキーを押しながら要素を移動させると間隔の数値が見える(左右の余白を残したいときに便利)
・Use as maskという中央上についている機能で要素の範囲内に写真などを埋め込める
Youtubeでデザイナーさんの手順を見ながらトレースすることによって、使えると便利なツールを学ぶことができました。今回学んだツールを使い込んで自分のものにしたいなと思います!
この記事が気に入ったらサポートをしてみませんか?
