
【デザインニュース】vol.2/インタラクション×アナログ回帰
=================================================
長津:カドベヤCOO/弊社WEBディレクターの長(おさ)的存在
須田:UIデザイナー/ゲーム・ドラムに日々没頭
竹田:WEBディレクター/サウナのためなら全国に出没
森山:WEBディレクター/無類のガジェット好き
古川:WEBディレクター/クリエイティブ部マネージャー
=================================================
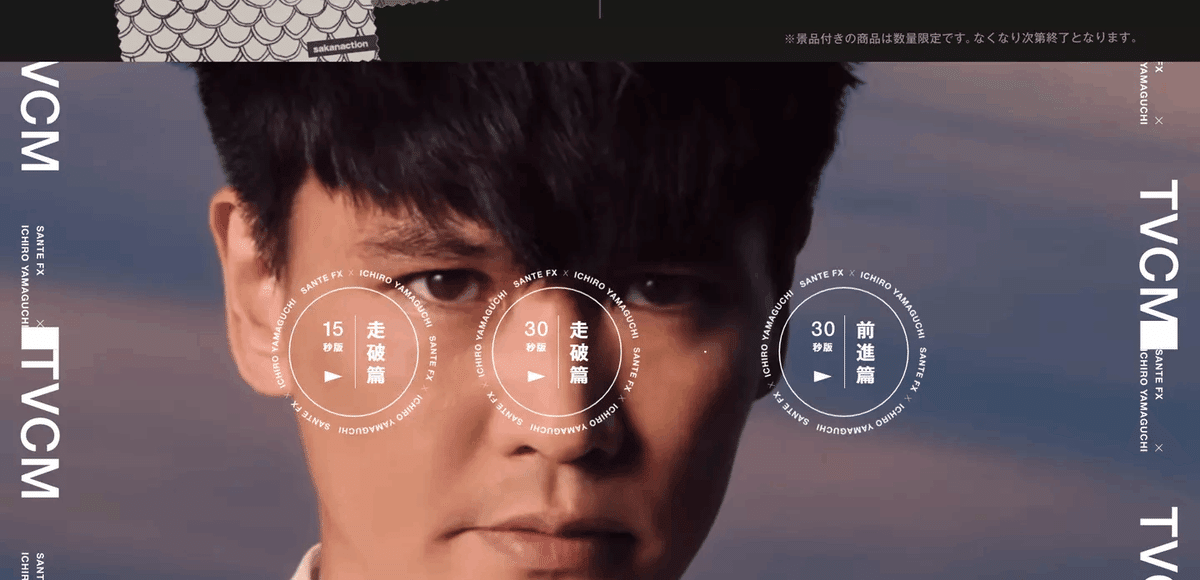
🔳 今週のピックアップ 「サンテFX:山口一郎特設サイト」
UIデザイナー須田によるデザインコーナーvol.2。
今週の須田的ベストデザインは「サンテFX:山口一郎特設サイト」。

長津:
お。サンテ FXのサイトだね。このサイトを選んだ理由は?
須田:
今流行ってそうなやつをピックアップしました。
世界でウケが良いデザインの傾向としては、細かい装飾が少ない、文字が大きい、そして画像がダイナミックに配置されている点です。細かい装飾がなくなった分、インタラクションで表現してます。
長津:
インタラクション的な目線を誘導するために、見出しの周りに装飾があるね。
須田:
静的なものを動的に表現できるようになってきたからこそ、装飾が減りましたね。
コンテンツを動かすとすぐ目線がそっちにいくから、要素が多すぎるとかえって見づらい。
なので、ダイナミックに配置して細かい装飾が減ってきたのかな。
長津:
それは理にかなってるね。面白いね。
須田:
白と黒と青だけでつくっていて、かつ要素自体が少ない。
この文字がクルクルサークル上に回転しているのもイマドキだなぁ(笑)
長津:
ははははは(笑)そこに目線が行けば良い話だもんね。

須田:
ですね。これも先週の話と同じ話ですけど、クライアント次第なのかな。
長津:
環境によるって事?
須田:
環境ももちろんそうですけど、PRしたい商材を届けるメインターゲット次第。
長津:
コラボ企画で目薬ケースがあるけど、疲れ目でイキってる奴がターゲットなんじゃない?(笑)
須田:
そういうイメージです(笑)
ゴリゴリにグリッチ効いてるから、Webを頻繁に触る比較的若い人向けから40代くらいまでがターゲットになりそう。サイトがちょっと見ずらかったとしても、パソコン慣れしてたら問題なさそう。
長津:
たしかに。目がテーマだからね。何か見て疲れたら目薬をさせばいいや、みたいなね。
須田:
このギラギラしたブルーとかも疲れ目に良さそう(笑)ブランドカラーだと思いますが(笑)
🔳 デザイントレンド 「アナログ回帰 ~そして歴史は繰り返される~」

須田:
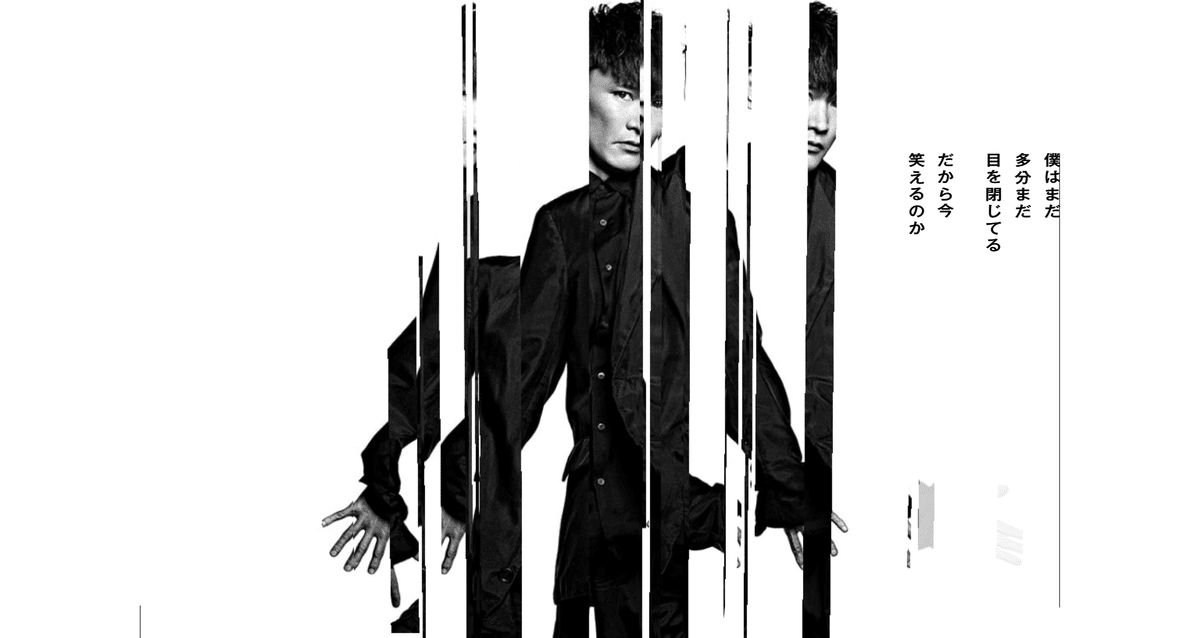
あと、今話した事以外で感じた流行ポイントとしては、ちょっとアナログだったり、ちょっと古い概念を入れる傾向がある気がします。
例えば縦書きだったり、一昔前だとこういうブルーの使い方をしなかったと思うんです。
色をすごく抑えた淡い色味の方が、流行ってたと思うんですよ。
ギラギラしたサイトが出てきたのって、ここ一年ぐらいかな。
長津:
そうだね。何か、ダイバーシティ的な観点で使われてた気がするね。
竹田:
縦書きはスマホのシェア率も関係してるのかな?
長津:
え?スマホで縦組みは見やすいの?(スマホポチポチ…)あー、スマホだと印象変わるね。
竹田:
小説とか本を読んでるような。
長津:
縦組みってスマホにあってるんだね。スマホファーストなのか!
スクロールしていったら、字が出てくる感じだもんね。
で、それが下から縦に上がってくる。すごい理にかなってる話じゃん。
長津:
誰が作ったの?このサイト。
須田:
藤原ヒロシさんという方らしいです。(…知らなそうな雰囲気)
長津・古川:
え?藤原ヒロシを知らないの?
須田:
知らないです(笑)
越智:
この縦のタイトルって男性のファッション誌とかで結構使われるんですよ。
「目薬を」ファッションに取り入れるってことかな?
写真とタイトルをあわせてデザインを作ってるのかな。
長津:
そうだね。だから藤原ヒロシもそりゃ書くか。
長津:
雑誌の作り方に戻っていってるって事?
須田:
おそらくデジタルの中にアナログ要素を入れるブームの一つな気がしますね。
長津:
おれ、元々マガジンハウスにいて、雑誌って概念が消えていくんだろうなって思ってた部分があったんだけどそんな事なかったわ…。
須田:
歴史は繰り返されるので。
長津・古川・長津:
(笑)(笑)(笑)そんな説教ある?超越してんな…(笑)
越智:
男性が好むようなデザインに強いフォントを使うことも多いので、こういったデザインになったんだと思います。
長津:
過去に雑誌の編集に携わった人達がこういうコンテンツをWEB上で作りたかったんだろうね。
越智:
過去Flashでそういうサイトありましたね。このサイトも動きがFlashっぽいですもんね。
竹田:
いまはCSSとJavaScriptでつくれちゃいますね。
長津:
歴史は繰り返されるって事ですな(笑)
まぁ近年スマホで文字読む人なんて、誰も居なくなったわけだからね。
だからでっかいビジュアルと、本当にアクションを促したい所だけにインタラクションさせて成立するわけだからね。インタラクティブな雑誌っていう事に回帰してるっていう事かもね。
須田:
そうですね。YouTube倍速で見る人とか、切り抜きで見る人とかも居る世の中だから、だらだら文字を書くより、こういう直感的で文字が少ない方がもしかしたら良いのかもしれないですね。
長津:
なるほど。面白いね。素晴らしい発見でした。じゃあ今日はここまで。アディオス!
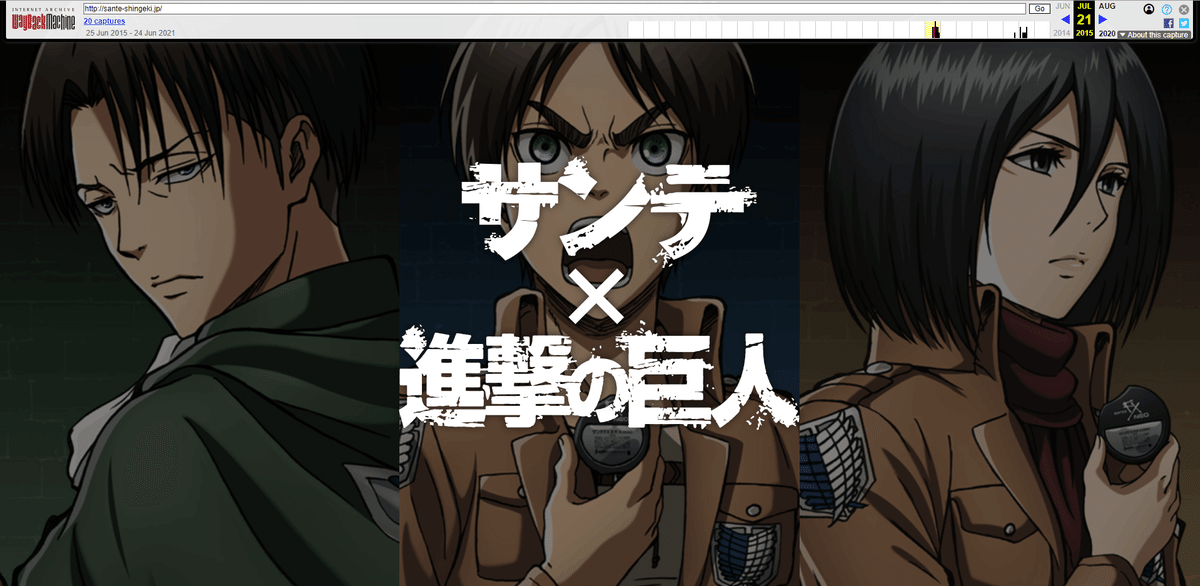
🔳 P.S. 「サンテ×進撃の巨人 ~疲れ目を駆逐せよ!~」
古川:ちなみにカドベヤもサンテFXの進撃の巨人の頃のサイトを作ってました。

古川:
俺が担当してました。隠しアイテムみたいにクリックすると壁が崩れて、文字が出てきて。
文字を組み合わせてもらうとプレゼントが当たります。
竹田:
かっけぇー。
長津:
進撃の巨人で、よく壁壊す演出でOKでたよね(笑)
古川:
巨人が出てきて、壁を壊すやつをあえて使って…という感じで俺が提案しました。
一同:
「「「「「ネタバレしてる(笑)(笑)」」」」」
〆
編集:広渡
この記事が気に入ったらサポートをしてみませんか?
