
【Shopify】編集したいソースコードってどうやって探すの?〜ターミナル編〜
アナログ編、VSCode編(テキストエディター)に続きターミナル編です。
後半はテキストエディタを使用するのでVSCode編と同じになります。
■事前準備
検索を実施したいソースコードをローカルにダウンロードしておいてください。

■早速やってみよう
お題:商品詳細ページのadd to cartボタンを探したい
テーマ:Debut
環境:ターミナル、Shopify管理画面またはテキストエディター
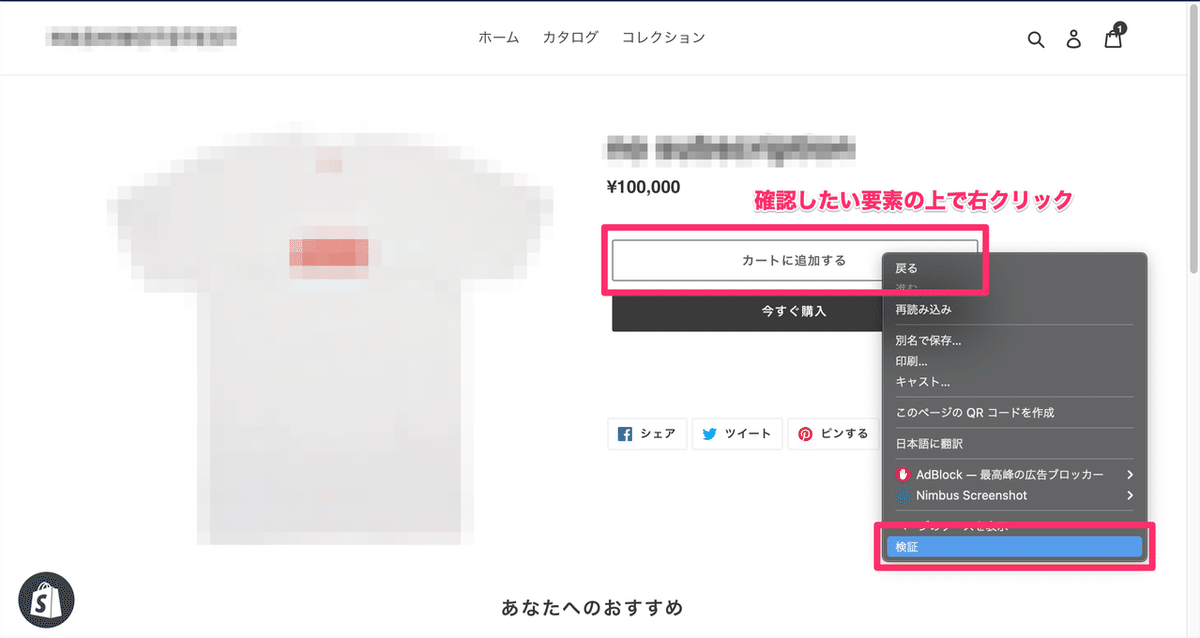
まず、検索したい箇所の大体のあたりを付けるために要素の検証を使用します。


VSCode編に続き今回もclassの中にある「product-form__cart-submit」を使用して検索したいと思います。
(非エンジニアの自分からすると「これなら検索にひっかかるかな〜」くらいの気持ちです。)
ターミナルを立ち上げます。
ターミナルについては下記をご確認ください。
使用するコマンド
find 検索するフォルダ | xargs grep -rn 検索する文字列
【例】
find /Users/k4n/Desktop/debut | xargs grep -rn product-form__cart-submit
このあたりは今回深堀りせず、こういうものということで進めていきたいと思います。(気になる方は「find コマンド オプション」などで検索するといろいろ出てくると思います!)

【補足】検索するフォルダのパスがわからない!
ターミナルにFinderからぽいっとドラックアンドドロップするのが1番かんたんです!

ほかには、Macでは右クリックでも確認ができるそうです!これは知らなかったので便利〜!
コマンドが入力できたらEnterをクリックすると検索結果が出力されます。
(実際のユーザーディレクトリがk4nでないのでぼかしの範囲が多くなってしまいすみません)
そしてなぜか3回くらい同じ内容が表示されている・・・(泣)

VSCodeで検索したときのように、
・ファイル
・行数
・周辺のソースコード
が表示されました!
=====以下VSCode編と同じ内容です=====
商品詳細ページということでscssファイルなどは探している箇所じゃないなと判断ができるので確認対象から省きます。
では、探している箇所はfeatured-product.liquidとproduct-template.liquidのどっちなんだ!ということに関しては、product.liquidを確認します。
※Layoutを省いた場合に商品詳細ページを構成している最上位のソースコードがTemplates>product.liquidです。
Shopify管理画面またはテキストエディターで確認したところ、product-template.liquidは呼び出されているようですがfeatured-product.liquidは検索しても引っかからないので商品詳細ページでは使用されていなさそうです。
(キャプチャはVCCode)

【補足】sectionの呼び出し方
{% section 'ファイル名' %}
例){% section 'featured-product' %}
今回はproduct.liquidでfeatured-product.liquidが呼び出されていない({% section 'featured-product' %}がない)ので商品詳細ページ(product.liquid)にはfeatured-product.liquidがないということになります。
ということで、今回探している「商品詳細ページのadd to cartボタン」はproduct-template.liquidにいることが判明しました!

この記事が気に入ったらサポートをしてみませんか?
