
Photo by
noouchi
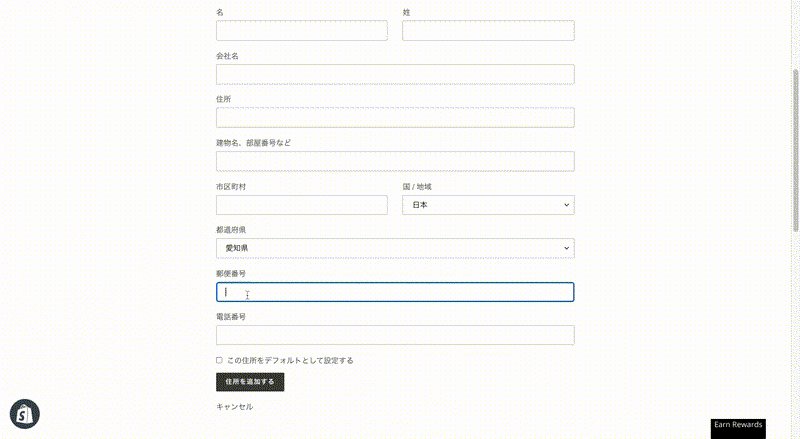
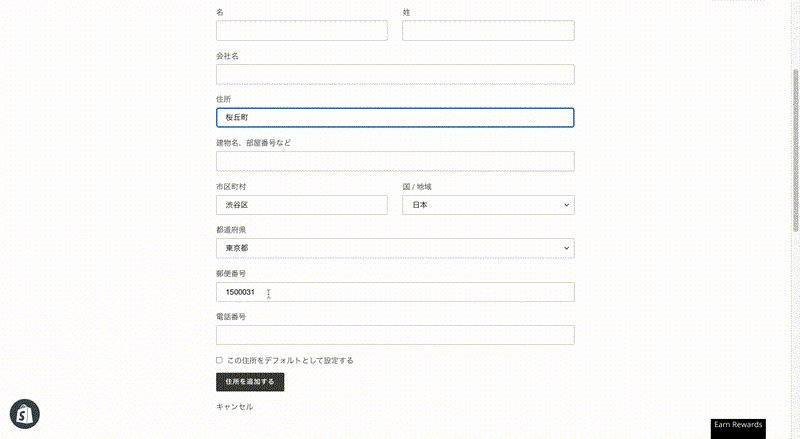
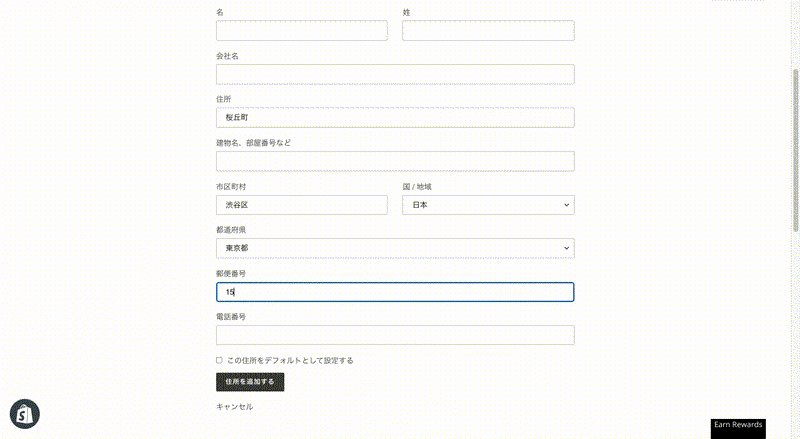
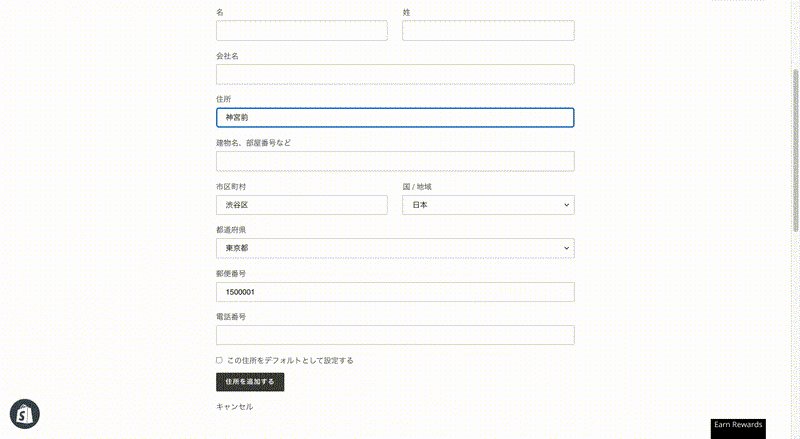
【Shopify】マイページで郵便番号から住所を自動入力させる

圧縮したら荒くなってしまった、、
クリックして拡大していただくと普通に見れます
Shopifyのチェックアウト画面での住所自動入力機能(オートコンプリート)はGoogleのものを使用しておりますが、情報が最新でなかったりするというご相談を受け調査しました。
残念ながらチェックアウト画面はShopifyPlusでないとLiquidは編集できないのでマイページの住所登録をする際に使用できるJavaScriptを検証しました。(ShopifyPlusでの検証はでき次第追記予定です。)
なお、2021年6月21日時点の動作確認なのでJavaScript提供元の都合で使用できなくなる可能性はあります。ご留意ください。
▼参考
新規の設置には yubinbangoライブラリの使用をオススメしています。
とのことでしたが、Shopifyのformにclassを付与するのが難しい場合もあり、旧版を使用。
※旧版は動作が安定しないようなので、新版を改めてまとめたいと思います。
導入手順
使用テーマ:Debut
theme.liquidにscriptを追記
<script src="https://ajaxzip3.github.io/ajaxzip3.js" charset="UTF-8"></script>customers/addresses.liquidの郵便番号のinputタグに下記を追記
onKeyUp="AjaxZip3.zip2addr(this,'','address[province]','address[city]','address[address1]');"追記例
▼新しい住所を追加する場合の項目
<input type="text" id="AddressZipNew" name="address[zip]" value="{{ form.zip }}" autocapitalize="characters" autocomplete="postal-code" onKeyUp="AjaxZip3.zip2addr(this,'','address[province]','address[city]','address[address1]');">
▼登録済み住所を編集する場合の項目
<input type="text" id="AddressZip_{{ form.id }}" name="address[zip]" value="{{ form.zip }}" autocapitalize="characters" autocomplete="postal-code" onKeyUp="AjaxZip3.zip2addr(this,'','address[province]','address[city]','address[address1]');">補足
2021年6月21日に2021年5月改定分の反映(ランダム)まで確認
この記事が気に入ったらサポートをしてみませんか?
