
Shopifyデフォルトのお問合せフォームに商品名を自動入力させる
■前提
Shopifyでは商品名をお問い合わせページへ渡せないようなので、お問合せフォーム自体を商品詳細ページへ移植する方法のご紹介です。
(もしかしたらできる方法があるかもしれないのですが、本記事についてはゴールに対して簡単な実現方法としてご紹介します。)
■環境
テーマ:Debut
テンプレートタイプ:liquid
■作業内容
新規セクションを作成する
内容は既存のproduct-template.liquidをまずはコピペ
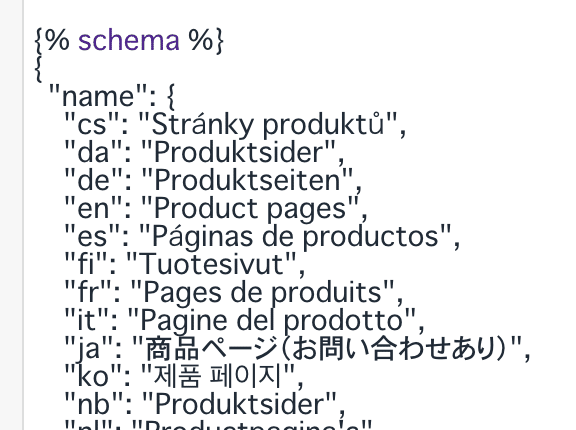
区別するために、schemaのnameの値を変更しておいてください

page.contact.liquidを開いて、<div class="contact-form form-vertical">〜</div>をコピーし新規作成したsectionにペーストする
※大事なのは{% form 'contact', id: formId %}〜{% endform %}を移植することなので、formタグ前後のdivタグなどの範囲はお好みで
※{% form 'product', product, class:form_classes, novalidate: 'novalidate', data-product-form: '' %}〜{% endform %}の外にペーストしてください
お問合せフォームに商品名欄を作成する
<label for="{{ formId }}-producttitle">商品名</label>
<input type="text" id="{{ formId }}-producttitle" name="contact[商品名]" value="{{ product.title }}" readonly >商品名欄を自由入力式にすると、正しい商品名が入力されない可能性があるので読み取り専用にしました(readonlyをつける)
それか、input type="hidden"にして隠しデータにしてもよいかもですね
下記キャプチャでは「この商品について問い合わせする」という文言も追加しています

▼フォームの拡張について詳しくは下記をご確認ください
新規テンプレートを作成する

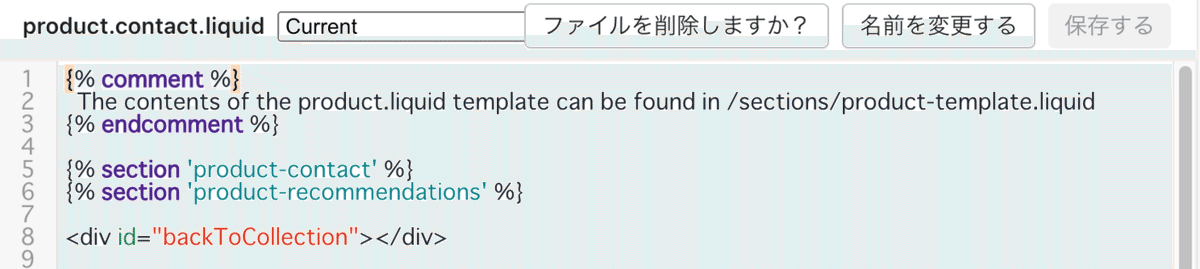
sectionを呼び出している箇所を、新規作成したsectionに書き換える
{% section 'product-template' %}→{% section 'product-contact' %}(section名は登録したものを指定)

商品管理でテンプレートを切り替える
商品管理>お問合せフォームありの商品詳細ページを使用したい商品を編集>テーマテンプレートで新規作成したテンプレートを選択

※キャプチャに写っている〇〇-customizableはLine Item Propertyを追加したテンプレートです
これも記事書きます・・・
そんでもって、長々しくなってしまうのでCSSで開閉できるように実際は実装してみました
そのあたりもお好みで・・・

テストして問題なければ完了

■補足
今回は新規でテンプレートを作成しましたが、どの商品でも使用する場合には、
・デフォルトのテンプレートに紐付いたセクション(product-template.liquid)に移植するでもよし
・セクションは新規作成して切り替えるでもよし
はたまた特定の商品だけで使用する場合でも、
・セクションは新規作成して条件分岐して出し分けるでもよし
方法はたくさんあります!
この記事が気に入ったらサポートをしてみませんか?
