
WEBディレクターズガイド#2「企画・調査」
こんにちは、連続の更新となりますが宜しくお願いします。今回は#1の「ヒアリング」で収集した情報を元にお客様への提案を制作する「企画・調査」の回になります。一つひとつのテーマを掘り下げると深くなりますが、それぞれのテーマに関しては改めて書かせて頂こうと思います。ざっと網羅しますので多少長くなりますがお付き合い頂ければ幸いです。
過去経験してきた案件は100~1000万円規模の中規模サイトが多かったです。よって、これから記載すること以外にも求められることがあるかもしれませんがその辺りは体験談的に見て頂けるとありがたいです。
調査、企画制作、デザイン制作、大まかな仕様、大日程、見積、などを準備しますが、準備期間はサイトの規模や難易度により異なります。(大体2~3週間程度である事が多かったです。)
※準備に1か月かかる事もありますが、それは稀なケースです。お客様の要望に合わせ準備期間は変動します。
※不明点があれば追加で質問できるケースも多く、仕様を想定する際に出た疑問点はMAX2回程度までならまだ、許容範囲かと。
※コンペである事も多いため、案件を獲得する事を念頭におきましょう。負けたらその時点で終わりです。
■では本題です。
様々ありましたが提案をするにあたって、共通で留意してきたポイントは下記になります。
・WEBサイトをビジネスの観点で見ること。
・提案を客観視しよう。(回りくどい点は思い切って削ぎ落そう。)
・1ページに1つメッセージを入れよう。
・相手が自分ゴト化しやすいポイントは何か考えよう。
・デザインは企画の一部として考え、極力2案作ろう。
(余裕があれば簡易プロトタイプやモックアップを作ると良いです。)
・見積は利益ベースで組み立てよう。
・金額・納期・機能的に実現可能な企画になっているかチェックしよう。
・自分の企画を買いたいと思うかどうか?正直に感じよう。
・・・など。
相手も人間です。提案する側が客観的に見て「いまいち」と感じるのであればきっとそれは、プレゼンにも出ますし、お客様も同様に感じると思います。これが不思議と相手には気合とノリごと伝わるもんなんですね。
■企画書の構成-主なタイプ
提案するにあたり、10中9.9は企画書を作ります。これはもう避けて通れないのです。ですが、ホント苦手でした…企画書を書くのは。ありがちなのが「あれも」「これも」「あ、それも」入れたくなるパターンです。例えるのであれば6畳1間のお部屋にシアターシステムやシステムキッチンを入れようとするようなものです。全体の調和が整わない状態になるわけです。
結局、全体でみると「何を言いたいのかわからない」作品ができあがります。なので、最初は企画書の構成+そのパートで言いたいことを目次的につくってから資料制作に取り掛かることをお勧めします。
私はこれでかなり変わりました。全体を俯瞰する癖をつけることで袋小路に入るトラブルがずいぶんと減ります。
様々な企画書の構成の仕方がありますが、下記にWEB提案する際の主なタイプを簡単に紹介します。
①Q&Aタイプ
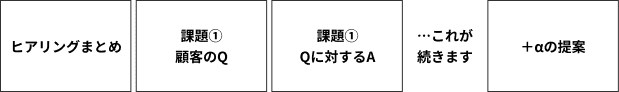
予め与件が決まっており、お客様のQuestionに対しAnswerを返すタイプの企画資料の作り方。難易度は低めです。資料の流れはおおむね以下のような感じ。

②ストーリータイプ
リサーチ、コンセプト、デザイン、情報設計関連、コンテンツ、CMS、運用保守…などフルスペックの構成。難易度は高いです、プレゼン時間もかかるので起承転結とプレゼンフロー/演出も予めシミュレーションしておくとよいです。資料の流れはおおむね以下のような感じ。エンドユーザー視点からWEBの根っこに向かって進むイメージです。

③ハイブリッドタイプ
「IA、ユーザビリティ辺りまではストーリー、後半はQ&A」や「前半がQ&AでIA、ユーザビリティ辺りからストーリー」など上記2タイプを組み合わせたパターン。WEBの企画ではあまりみかけません。
■調査-WEBサイトを利用するユーザーの感情を知ろう
ユーザーは何のためにWEBサイトを訪れるでしょうか?
訪れたユーザーがどんな気持ちになることがWEBサイトにとって成功といえるのでしょうか?どういった体験を提供するべきか、ユーザーの利用状況を加味しながら考えるステップは不可欠だと思います。

調査の仕方はケースにより様々ありますが、出来るだけユーザーの具体像を知ることができるに越したことはありません。受注後例えば、実ユーザーから話を聞く(ユーザーインタビュー)をするとか、アンケートを取るとか、行動観察(エスノグラフィー)を実施するなど、よりフォーカスしたユーザー像を把握する事もできるかと思いますが、現在はまだ提案段階。お客様に訪ねてみて提供いただける情報は提供頂き、調査に役立てましょう。
私は、SNSなどのクチコミ分析ツールを使ったポジネガ分類と重みづけ(ツールもいろいろ出ていますよね、高価ですが…)やアクセス解析、既に公開されている採用サイトに掲載されている社員インタビューを使ったり、お客様のヒアリングから伺ったユーザー情報を集めて仮想ペルソナを作ったりすることでWEBサイトのユーザー像を組み立てるようにしていました。
よくあるのが「できるだけたくさんの人に」とか「幅広く」とか「できるだけたくさんのユーザーに」…とかそういうご要望。それに応えようとするとそれこそ「あれも」「これも」「それも」「ついでにこっちも」…みたいな状態になってしまいます。
仮想ユーザー像は主役を1人見立て、その人に届くように組みたてることで結果として同じようなユーザーに伝播するという風に考えるとフォーカスが明確になりやすくなります。
この他、お客様の事業に関する調査(コアコンピタンス、ケイパビリティ、競合優位性など)がありますが、このテーマだけでも非常に深くなりますので別途機会を見つけて書きたいと思います。
■ワイヤーフレーム(W/F)を作ってデザインを振り出そう。
ワイヤーフレームとは文字通り「ワイヤー(線)」「フレーム(枠)」、WEBサイトの画面を線で作成するデザイン要素を持たない画面設計データのことを指します。このW/Fを作成し、WEBデザイナーがデザインを制作します。粒度は様々ですが、10中8、9WEBディレクターはこの工程を通ることになります。稀にW/F⇒デザインまで一貫してやる方もいます。この工程に振り出しの妙が問われることになります。以下はW/F作成の際のポイントです。

【余談】イラレでやる方もいますがあまりお勧めはしません。イラレはグラフィック制作用のソフトなのでWEBデザインの中で使うグラフィック制作には最適ですがUI設計には特化していません。OSの互換性であったりとか書きだしたときにピクセルがずれたりする(最近あるのかな?)し、やはりUIはUIに特化したアプリケーションでやることをお勧めします。
ただですね…闇雲に作ってもこれがうまくいきません…提案までの時間が刻一刻と迫ってきている状況の中で、実際にW/Fを作る作業には時間がかかります…「何を作れば!!!!」みたいな状況になると、本当に焦ります…はい、焦ります…いても立ってもいられずWEBデザイナーに「何でもいいから作って~!!!」と言いたくなる気持ち、すっげー分かります。分かるんですが…ここで思い出してほしいんです。
「デザインも企画の一部」という言葉を。
企画内容をアウトプットしたものがデザインで具現化されるんです。
なので、企画の骨組みが決まっていない間はハマるデザインは作れないとみていいでしょう。自分の方向性が曖昧な状態でデザイナーに振り出してもまず意図したデザインは上がってきません。それどころか余計に時間がかかることになってしまいます。つまりこういうことです。

よって焦らずまず企画の骨子をしっかりと固めましょう。
そうなると自ずと配色も見えてくるようになります。私は、日本デザイン協会が公開しているカラーチャートを参考にし、色が持つ印象を企画のコンセプトと掛け合わせ使っていました。
配色設計
色が持つ印象をコンセプトワードとリンクさせながら、お客様にオンリーなデザインを検討しましょう。2案作る際、対案はカラーチャートの逆側の配色で組み立てると違いが引き立ちます。

概ねベースカラー(60~70%)、テーマカラー(20~25%)、サブカラー(7%)、アクセントカラー(3~5%)の割合で配色しますが、サブカラーを使わずに設計する場合もあります。その場合色面積の比率は調整します。近年ですと色数をあまり使わないシンプルな配色をよく見かけますね。色は、人間の無意識に作用する要素のようですが、こちらもとてつもなく深いテーマですのでここでは割愛します。
■デザインの4原則
上記W/F作成のポイントの中で上げたデザインの4原則ですが、デザイン制作だけでなく、情報設計や要素の認知にも重要な役割を果たすため、こちらに記載しました。※一部独自の解釈を付け加えています。
1:近接/関連性を指し示す
位置関係を整理すると視覚的に近いものは関係していると認知しやすくなります。
2:整列/情報を整える
透明の線でブロックを繋げることです。グラフィックソフトでガイドを引くといいでしょう。一定の方向に揃えることで、人間は情報をひと固まりとして認知しやすくなり、文脈を理解しやすくなります。情報設計と密接な関係がある要素です。
3:強弱/メリハリをつける
見出しは大きく強調し、本文は小さく。ジャンプ率を要素間で明確につける事でデザイン全体にもメリハリをつけられ、情報の役割が認知しやすくなります。
4:反復/繰り返す
同じデザインの中で同じ要素を繰り返して使うと、全体に一貫性が生まれます。それだけではなくWEBの場合操作に気を取られることが少なく、直感的なブラウジングができるようになり、ユーザビリティの向上にも貢献します。
■WEBサイトの原則
そもそもWEBサイトは「離れたところからでも情報が見れる」ところからスタートしています。つまりは「離れてても見れる」事が土台にあります。きちんと情報を提供できる基盤であること、これは時代や技術がどれだけ進歩しても変わらない真理であり、普遍的な事実であると思います。
私は「原則に則ったWEBサイト」であることが一番大切だと思っています。
派手で演出要素がたくさん盛り込まれたサイトを否定するわけではありませんし、プロモーション系であればむしろその要素が重要になることがあります。(だって伝えたいことは「いついつに、これがリリースされるぜ!」と言うことだったり「このイベントやるぜ!こいよ!!」ってことだったりメッセージが単一ですからシンプルなわけです。この場合如何に「印象的に伝え、ユーザーに激しく訴える」ことがが大事になるので。それで理に適っているのです。)

どんなWEBも普遍的な土台がしっかりとしているからこそ、その上に価値を積み上げていくことができると考えています。その原則がデザインの4原則にも宿っていると思っています。
ユーザー調査、IA、デザイン、配色、アクセシビリティとどれもとても深いテーマなので、また別途機会を見つけてやりたいですね。今回は提案準備になるので話を進めます。
■CMS導入が必要になったら…
昨今のWEBサイトはCMSが導入されているケースがほとんどです。スクラッチで導入されているWEBサイトもありますが、以下のような汎用CMSを使っている場合もあります。特性を知っておくと適切なCMS選定に役立つ知識につながります。下記以外にも汎用CMSは無数にあります。

主に使ったことがあるものを中心に書いておりますが、他にはConcrete5、Drupal、SoyCMS辺りも有名です。EC特化型CMSはEC-Cube、会員制CMSはOpenPNEやXOOPSなどがあります。近年ですとクラウドベースのノンコーディングツールも認知度が上がってきています。(Jimdo、WIXなど)
■見積を作る

WEBの見積は基本は人工の積算となります。プロジェクトメンバーの原価+利益の構造は内製でも外注でも考え方は変わりません。予算感に合わせて⑥⑪の工程は調整します。
制作見積+営業利益=総額
※利益30~40%程度を盛り込み計算します。
※WEB制作の場合は人日単価がほとんどです。
単価は制作会社により異なります。
上記①~③のプレゼン費については出ないことがほとんどです。そのため、例えばデザインカンプを作るのに外部デザイナーを起用する場合は、プレゼンカンプの制作費として費用を計上する必要も出てくるかと思いますが、プレ費が出るor出ないは会社によって制度が異なるのであまり深く記載するのは控えておきます。
■最後に
ここまで読んでいただいた方はどれくらいいらっしゃいますか?(笑)。かなり長くなってしまいましたが、お客様にWEBサイトを提案する主な工程を自らの経験談と共書かせて頂きました。
体力の関係もあるせいか(苦笑)、企画書のボリュームは年々少なくなってきています、昔は60Pとかありましたが、最近では平均10~20Pの中で完結します。如何に不要なページが多かったか分かります。
焦点が伝わりづらくなるので、本編と調査資料を分けるなど工夫は必要かと思いますが、その辺は次の回WEBディレクターズガイド#3プレゼンテーション/#4受注!の回で記載します。
最後に一言だけ…
提案制作に妥協は禁物ですが、当日のパフォーマンスに大きく影響するのでプレゼン前日の徹夜も禁物ですよ(笑)!!!
この記事が気に入ったらサポートをしてみませんか?
