
Webデザイン2022トレンド振り返り_グラスモーフィズム!
こんばんは!
2022年のトレンドを振り返り、2023年今年のトレンドの参考にしたいと思います!
1.グラスモーフィズム
2.アブストラクト
3.ニューモーフィズム
4.アイソメトリック
グラスモーフィズム
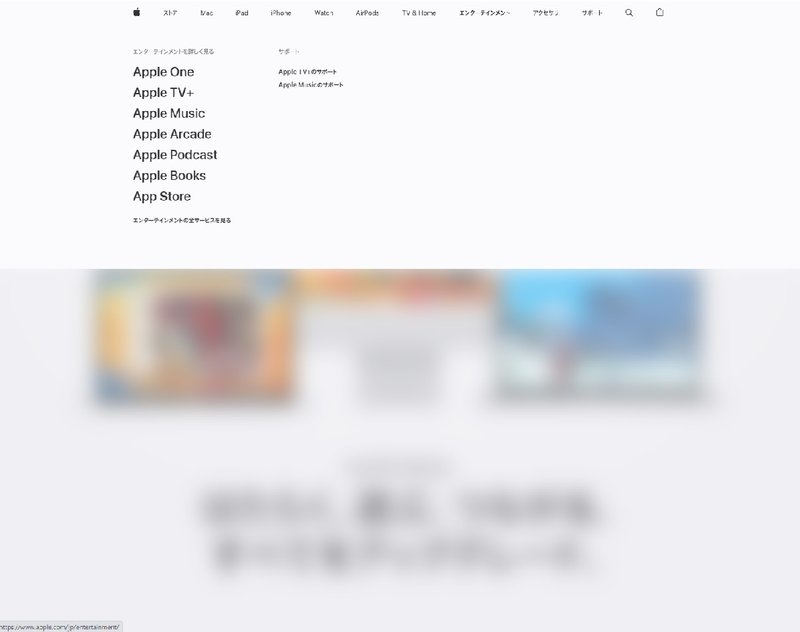
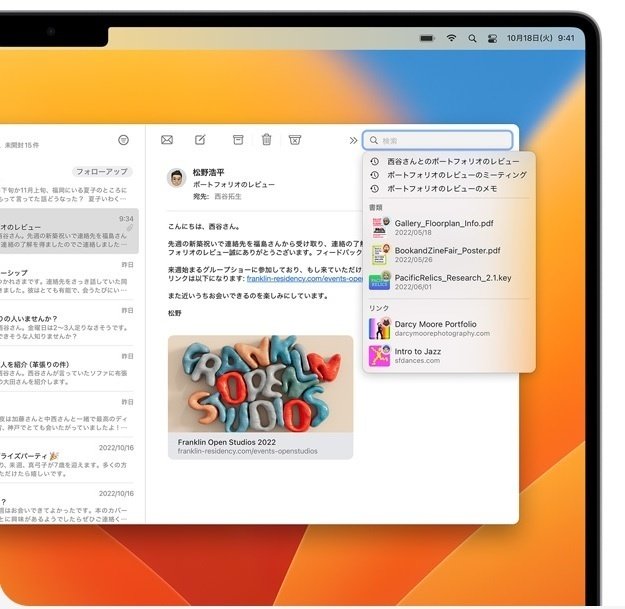
グラスモーフィズムとは、ぼかしを使ってすりガラスのような質感を表現するデザインスタイルのことです。一部のあしらいとして取り入れられているのをしばしば見かけます。MacのUIでもよく見かけますね!

↑AppleのWebサイト。ヘッダーの部分をすりガラスのようにして、コンテンツがうっすら見えるデザインです。

↑AppleのWebサイト。ヘッダーのメニューをクリックすると、ナビゲーションが表れ、背景がすりガラスの様にぼかしが入ります。




背景が鮮やかな色合いの場合だと、グラスモーフィズムが効果を発揮します。上記のサイトはカードの部分がグラスモーフィズムのなっていて目立つようになっています。逆に背景が薄い色だとグラスモーフィズムの効果を出すのが難しくなるため、注意が必要です。

■Glassmorphism Generator
UIが直感的で操作しやすいシンプルなジェネレーター。CSSがリアルタイムで生成されるので、数値の変化がわかりやすいです。
↑ちなみに背景をぼかしたり、透明にしたり、は、画像として作成する事も出来ますが、コーディングの際にcssで作成する事も可能です。
ちなみにコードで作成すると以下の様なコードの記述になります。
backdrop-filter: blur( 4px );


福岡県糸島市の自然豊かな場所に自社工場を持つ化粧品OEM・ODMメーカーのWebサイトです。
企業イメージを表現する写真を最大限に活かしています。
ヘッダーやコンテンツなどサイトのいたるところにグラスモーフィズムが使用されています。透明感のあるデザインと写真を組み合わせる事によって、みずみずしい、クリアで清潔感と穏やかさのある世界観が構築されています。また、ユーザビリティの観点からすると、全体的には白を基調としたデザインでボタンにアクセント的にグラデーションを配置し、シャドウを付けたことによって、より優先度の高いコンテンツを目立せ、次のページへ誘導する事に成功しています。

資生堂が提供するオイル状美容液の商品サイトです。
こちらもみずみずしく、透明感にあふれたイメージを構築しています。
リボンが宙を舞っているようなアニメーションの背景にグラスモーフィズムのレイヤーを重ね、さらに液体のようなリアルな3Dのアニメーションも重ねています。商品イメージに合った、新鮮さを感じさせるデザインです。
■ポイント
①背景の選び方に気を付ける
グラスモーフィズムでデザインする場合、背景がくすんだ色だったり、ベタ塗りだったりすると摺りガラス越しに見たような雰囲気が出ません。変化がはっきりとわかるよう、鮮やかな色やグラデーションを用いた背景を選ぶようにしましょう。
②図形の枠の内側に1pxの境界線を引く
図形の枠の内側に1pxの境界線を引くと、1pxの境界線があることでガラスの縁のような質感を再現し、よりリアルに見えるだけではなく背景から図形を際立たせてくれます。
➂ユーザビリティを考えながら取り入れる
グラスモーフィズムはアイコンやボタンなどに使用すると、どこをクリックすればよいのかわかりにくくなる可能性が高いため、Webサイトのどの場所に使用するとユーザーの使いやすさに影響がないかを考えてから使用するようにしましょう。
④不透明度とぼかしの組み合わせをいろいろ試してみる
不透明度とぼかしの設定数値を変えて組み合わせることで自然に見せたり、人工的に見せたりとさまざまな表現が楽しめます。
■まとめ
グラスモーフィズムはWebサイトの世界観を損なわずにユーザビリティを確保するために効果的なデザイン手法です。採用する際は、重なり合うするオブジェクトやパーツの階層をきちんと考慮して魅力的なWebデザインを制作しましょう。2023年も引き続きおしゃれなデザインとして好まれることが予想されます。
次回は「アブストラクト」について。お楽しみに!
この記事が気に入ったらサポートをしてみませんか?
